환경 구성
JS 에서 작성한 스크립트를 웹 또는 어플에서 동작하게끔 만들어주는 소프트웨어
Visual Studio Code를 설치하면서, 필요한 확장 플러그인까지 다뤄보겠습니다.
1. Visual Studio Code 설치
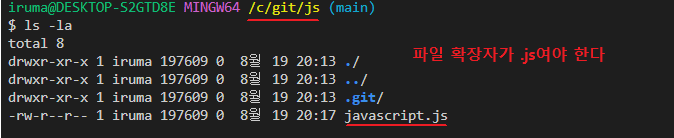
2. .JS 파일 생성
Java Script언어를 실행하기 위해서 파일 확장자를 .js로 생성합니다.
HTML 문서안에서 같이 사용할 경우에는, <body> 태그 안에서 <script>로 정의하며,
JS를 사용할 때는 바디태그가 끝나기 직전에 사용하는 것이 좋습니다.

3. 확장 플러그인 설치 ( Code Runner ) (★)
Visual Studio Code 내에서 Java Script의 소스코드를 실행할 수 있게 도와주는 확장툴입니다.

4. Node JS 설치 (★)
JavaScript를 우리의 PC 환경에서 구동할 수 있게 환경을 만들어줘야 합니다.
Node.js 프로그램은 Java Script에 관한 런타임이며, 이 프로그램을 PC에서 설치하면
Java Script를 실행할 수 있는 환경으로 만들어줍니다.
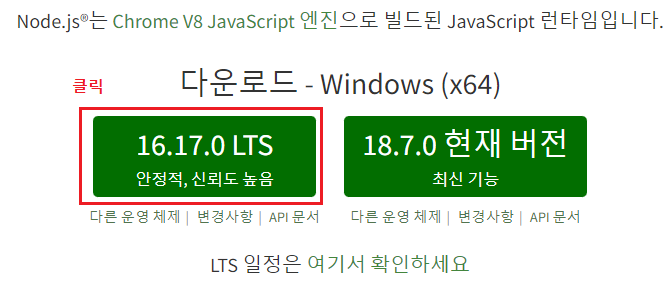
1) 사이트에서 안정성이 검증된 LTS 버전 다운로드

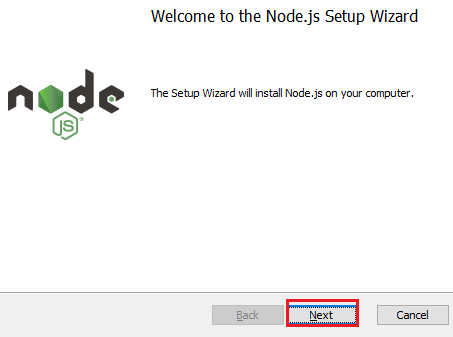
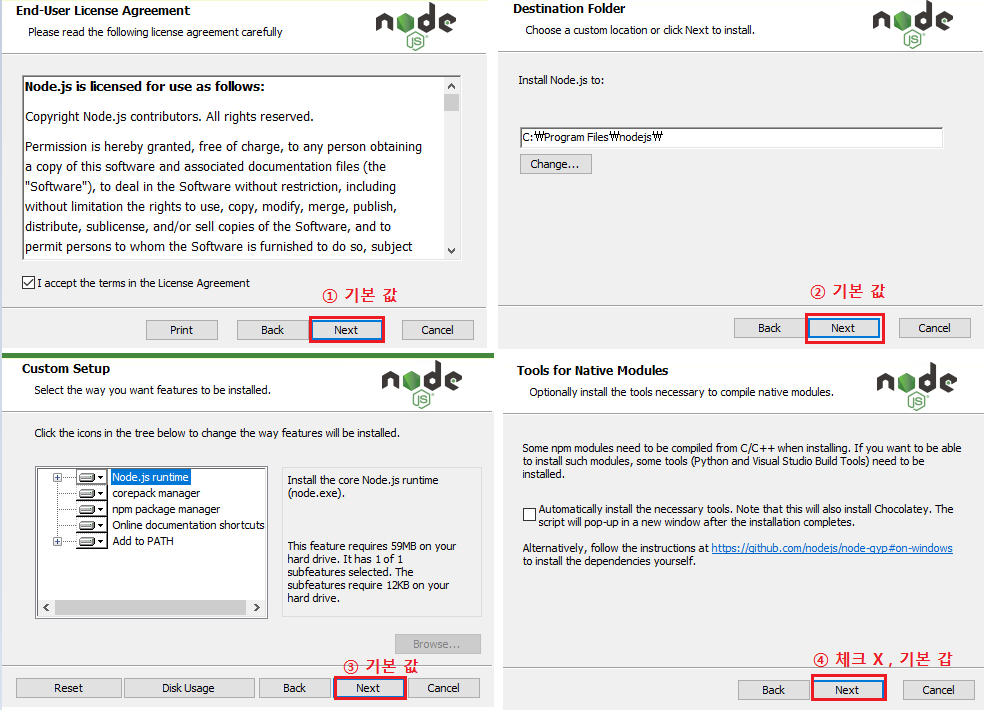
2) 설치 시작

3) 기본 값으로 설치

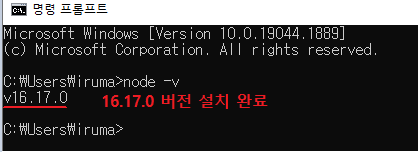
4) 설치 완료되면 CMD 창에서 명령어로 Node 버전 확인

5) 명령 실행 확인
Java Script 소스코드가 제대로 출력되는지 확인 해봅니다. Code Runner을 사용해서 확인
Code Runner 단축키 :
Ctrl+Alt+N
또는 VS code 우측 상단에서 실행버튼 클릭
위 그림과 같이console.log명령으로 출력되면 정상적으로 런타임이 설치된 것 입니다.
⚠️ 오류 발생
글자 깨짐 오류가 발생한다면Node.js를 설치하기 전에VS Code를 실행해서
Node.js를 제대로 인식하지 못하는 오류일 수 있습니다.
VS Code를 재시작하고 실행해보세요.
6. Live Server 확장 툴 설치
VS Code에서 작성한 소스코드를, 별도의 브라우저를 열어서 확인할 필요 없이 로컬호스트를
통해서 파일을 웹 브라우저상에 띄울 수 있게 해주는 툴입니다.

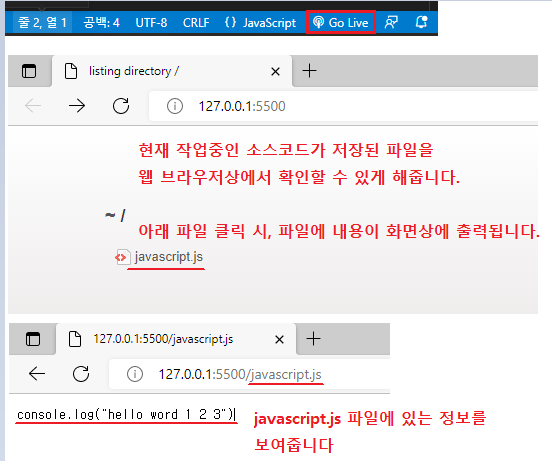
1) VS Code 하단 작업표시줄에 GO Live 클릭

🔔 Index.html
디렉터리 안에Index.html파일이 있는 경우, 해당 파일을 기본 값으로 불러옵니다.