1. Inherit
-
부모 요소로부터 값을 상속 받아오는 것을 의미 합니다.
-
자식 요소가
css를 정의하지 않고, 부모로부터 상속받을 요소가 존재한다면
자동으로 부모 요소의 값을 상속받아 적용됩니다. -
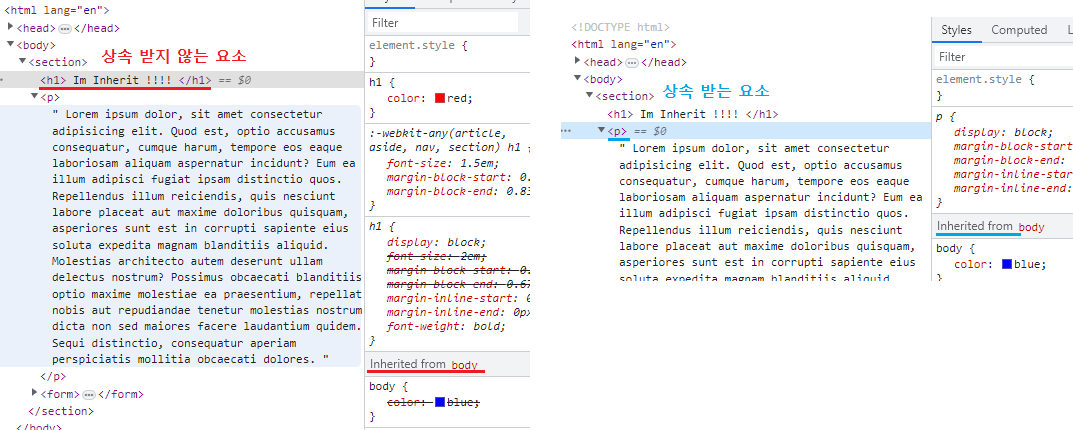
기본적으로 상속받을 수 있는 요소와 그렇지 않은 요소도 존재 합니다.
1.1 Inherit 테스트
- 본문에
CSS코드를 코드펜에 붙여넣어서 상속 변화를 확인 해보세요.
1.1.1 body 요소의 색상 물려받기
/* body 태그 하위 요소중에 색상값을 적용하지 않은 요소들은 모두 상속 됩니다. */
body {
color: blue;
}1.1.2 css를 정의하면 상속받지 않음
body {
color: blue;
}
/* h1 요소는 색상을 직접 정의했기 때문에, body 태그의 값을 상속받지 않습니다. */
h1 {
color: red;
}
1.1.3 부모 요소가 여러 개인 경우
body {
color: blue;
}
/* 자식 요소와 가장 가까운 부모 요소의 값을 상속받습니다. */
section {
color: yellowgreen;
}1.1.4 상속받지 않는 요소들
body {
color: blue;
}
/* input , button 요소들은 기본적으로 상속받지 않습니다.
inherit 요소를 사용해서 부모 요소로부터 상속받을 수 있습니다. */
input,
button {
color: inherit;
}
