
읽게된 이유, 추천 독자
최근 프론트엔드 개발자로 일을 하면서 반복되는 작업만 한다는 느낌을 받았습니다. API 연결하고 화면을 만들고 하는 업무도 물론 중요하지만 질적인 성장을 하고 싶다고 생각하던 중에 이 책을 소개받았습니다. 목차를 보니 제가 모르는 내용들, 그렇지만 꼭 알아야 할 것 같은 중요한 내용들을 다루고 있어서 선택해서 읽게 되었습니다.
저처럼 단순 구현에 치우친 프론트엔드 개발자라면 중니어(중급+주니어)로의 성장을 위해 한 번쯤 꼭 읽어보면 좋겠습니다. 특별히 chrome 개발자창에서 Performance 탭이나 Light house 를 한 번도 안 써봤거나, 써봤지만 어떻게 사용해야 잘 사용하는 것인지 모르는 분들에게 강력히 추천드립니다.
웹사이트 내에서 많은 이미지나 동영상을 처리해야 하는 분들에게도 도움이 많이 될 거 같습니다. 내가 만든 서비스가 과연 성능 관점에서 잘 만든 것인지 수치적으로 판단해볼 수 있고 실제적인 개선 방법을 배우면서 바로 적용해볼 수 있다는 점에서 프론트엔드 성능 최적화를 학습하는 데에 좋은 길잡이 역할을 해줄 것입니다.
이 책에서 배운 지식
이 책은 총 4장으로 이루어져 있습니다. 강의를 엮어서 책으로 낸 것이라서 그런지 실습 과정이 자세하게 서술되어 있고 함께 연습할 수 있는 예제도 잘 만들어져 있습니다. 1장과 3장은 내용이 길고 2장, 4장은 장수가 짧은 편입니다. 간략한 목차는 다음과 같습니다.
1장 블로그 서비스 최적화
Lighthouse 툴을 이용한 페이지 검사
이미지 사이즈 최적화
병목 코드 최적화
코드 분할 & 지연 로딩
텍스트 압축2장 올림픽 통계 서비스 최적화
애니메이션 최적화
컴포넌트 지연 로딩
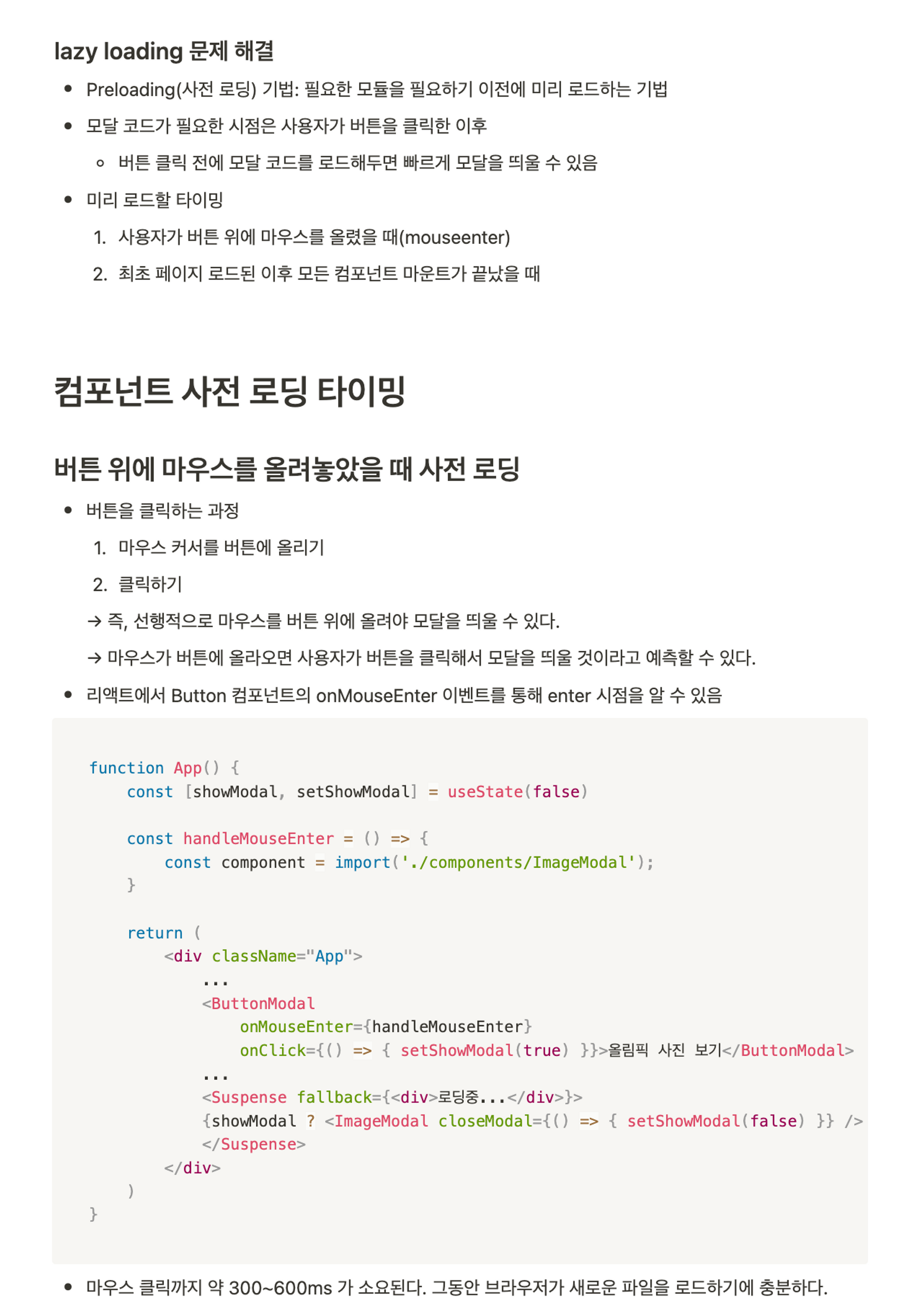
컴포넌트 사전 로딩
이미지 사전 로딩3장 홈페이지 최적화
이미지 지연 로딩
이미지 사이즈 최적화
동영상 최적화
폰트 최적화
캐시 최적화
불필요한 CSS 제거4장 이미지 갤러리 최적화
레이아웃 이동 피하기
이미지 지연 로딩
리덕스 렌더링 최적화
병목 코드 최적화
이미지 최적화
이 책을 읽을 당시에 이미지가 많은 소개 페이지를 만들고 있었어서 이미지 관련 챕터를 관심있게 살펴봤습니다. 이 책에서 1~4장 전반에서 이미지 최적화를 가장 많이 다루고 있습니다. 정적 이미지, CDN으로 받는 이미지 등 여러 상황에 따른 이미지를 최적화하는 방법을 알게 되었습니다. 특히 이미지 지연 로딩, 이미지 사이즈 최적화 등에 대한 개념을 알게 되면서 Next.js 의 Image 컴포넌트가 내부적으로 수행해주는 최적화 과정에 대한 이해도도 높아지게 되었습니다. 3장에서의 캐시 최적화, 4장에서 다루는 레이아웃 이동 피하기도 이미지 최적화에 적용할 수 있는 부분들이라 실제 이미지 최적화할 때 해당 개념들을 사용하기도 했습니다.
Lighthouse, Performance 패널
회사 입사하기 전, chrome 개발자 모드를 켰을 때 나오는 여러 패널 중 제가 사용하는 것은 맨 첫 번째 페이지 Element 와 두 번째 console 밖에 없었습니다. 이 책에서는 Lighthouse, Performance 패널을 사용해서 웹 성능을 측정하고 병목 코드를 찾아내서 개선하는 방법을 다룹니다. Lighthouse에 나오는 지표들이 무엇을 의미하고 어떤 개선 방법을 통해서 수치를 높일 수 있는지 학습했습니다. 실제로 예제 코드를 변경하면서 Lighthouse의 점수를 올리는 과정이 상당히 만족스럽고 희열을 주었습니다.
더 찾아보면 좋겠는 부분
Chrome 개발자 모드
이 책을 다 읽었지만 Lighthouse, Performance 패널도 완벽하게 숙지했다기 보다는 이제 걸음마를 뗀 단계라고 느껴집니다. 실제 프로젝트에 적용해보면서 조금 더 깊이있게 이해하고 성능 최적화를 해보고 싶습니다. 또한 구글에서 성능 최적화를 위해 Performance Insight 와 같이 새로 만든 탭들이 있는데 함께 학습해보고 싶습니다.
책을 읽으면서 느낀점, 추천하는 학습 방법


각 챕터마다 github 에서 예제를 다운 받아서 책에 나온 내용을 그대로 적용해가며 학습했습니다. 마치 저자분이 옆에서 최적화 코칭을 가르쳐주는 것처럼 각 과정들이 상세하게 기술되어 있어서 그대로 실습을 해보면서 체득하니까 학습 효과가 더 좋았습니다. 이 책을 읽으실 예비 독자분들은 시간이 되신다면 꼭 저처럼 예제를 함께 진행하면서 학습하시기를 추천드립니다.
저는 한창 만들고 있는 서비스에 적용하지는 않고 이미 만들어져 있는 페이지를 리팩토링하면서 기술들을 적용했습니다. 리팩토링에도 꽤나 찾아볼 것들이 많고 시간이 소요되기 때문에 시간적인 여유가 있을 때 하나씩 적용해보면 좋을 것 같습니다.
이 책에서는 프론트엔드 성능최적화의 기본들을 다루고 있습니다. 각 프로젝트에 적용하기 위해서는 개인적으로 더 찾아보고 네트워크나 브라우저의 원리 등 더 찾아보아야 할 것들이 많은데 그 점이 오히려 더 장점으로 다가왔습니다. A-Z까지 다 알려주는 것이 아니라 기본 개념들와 응용을 통해 어느 정도 밑바탕을 다져주어 독자가 그 이후에 스스로 학습할 수 있도록 다양한 최적화 방법들을 제시해주는데 직접 개인 프로젝트 등에 적용해보면서 익히는 과정에서 도움이 많이 됐습니다.
추신
강의를 모아서 책으로 지필하신 것으로 알고 있는데 저자분이 또 다른 강의를 찍으시거나 책을 내시면 또 구매하고 싶습니다. (돈 받고 리뷰하는 것이 아니고 진짜 도움이 많이 되었음)
글또 제출용으로 작성하는 글이긴 하지만 단순 책 내용 정리 글을 쓰지 않고자 하는 발버둥이 포함되어 있는 글이었습니다..ㅎㅎ
