alert
사용자가 확인 버튼을 누를 때까지 메시지를 보여주는 창을 계속 띄운다.
메시지가 있는 작은 창은 모달 창이라고 무른다. ‘모달'이라는 단어에는 페이지의 나머지 부분과 상호작용이 불가능하다는 의미가 내포되어 있다. 따라서 사용자는 확인 버튼을 누르기 전까지는 모달 창 바깥에 있는 버튼을 누르는 등의 행동을 할 수 없다.
prompt
브라우저에서 제공하는 prompt 함수는 두 개의 인자를 받는다.
title 사용자에게 보여줄 문자열
default 입력 필드의 초깃값(선택값, 필수는 아님!)
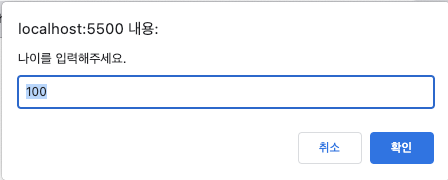
result = prompt(title, [default]); // []는 매개변수가 필수값이 아님을 의미한다. 함수가 실행되면 텍스트 메시지와 입력 필드, 확인 및 취소 버튼이 있는 모달 창을 띄워 준다.
사용자는 프롬프트 대화상자의 입력 필드에 원하는 값을 입력하고 확인을 누를 수 있다. 값을 입력하기를 원하지 않는 경우는 취소 버튼이나 Esc 를 눌러 빠져나갈 수 있다.
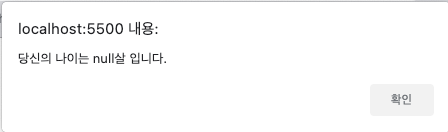
prompt 함수는 사용자가 입력 필드에 기재한 문자열을 반환하고, 사용자가 입력을 취소한 경우는 null 이 반환된다.
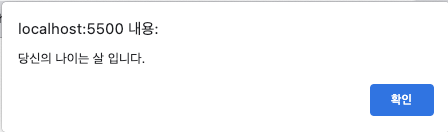
prompt 를 통해 입력받은 값은 기본적으로 string 타입이다. 따라서 아무것도 입력하지 않고 확인을 누르는 경우 빈 문자열이 반환된다.
let age = prompt('나이를 입력해주세요.', 100);
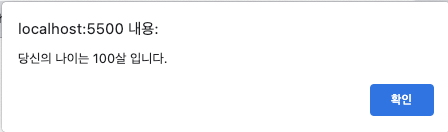
alert(`당신의 나이는 ${age}살 입니다.`); // 당신의 나이는 100살입니다.- 기본값 그대로 확인을 눌렀을 때


- 취소 버튼을 눌렀을 때

- 아무것도 입력하지 않고 확인을 눌렀을 때

컨펌 대화상자
confirm 함수는 매개변수로 받은 질문과 확인 및 취소 버튼이 있는 모달 창을 보여준다. 사용자가 확인 버튼을 누르면 true, 그 외의 경우는 false 를 반환한다.
