랜덤으로 가져온 이미지를 background 이미지로 설정하기
- JS에서 css를 조정하는 방법
const bgImages = ['0.jpg', '1.jpg', '2.jpg', '3.jpg', '4.jpg', '5.jpg', '6.jpg', '7.jpg']
const selectedImg = bgImages[Math.floor(Math.random()*bgImages.length)]
const bgImage = document.createElement("img");
const bgImageUrl = `img/${selectedImg}`
bgImage.classList.add('hidden')
bgImage.src = bgImageUrl
document.body.style.backgroundImage = `url(${bgImageUrl})`
console.log(`url(${bgImageUrl})`)
document.body.appendChild(bgImage);랜덤하게 가져온 bgImageUrl 을 body의 스타일 속성으로 넣어준다. 배경화면으로 지정한 뒤 한 이미지로 화면 전체를 채우기 위해 다음과 같이 css 코드를 작성한다.
body {
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
}height: 100vh 설정하면 생기는 보기 싫은 스크롤바 없애기
간단히 body 에 overflow: hidden 속성으로 해결했다.
body {
overflow: hidden;
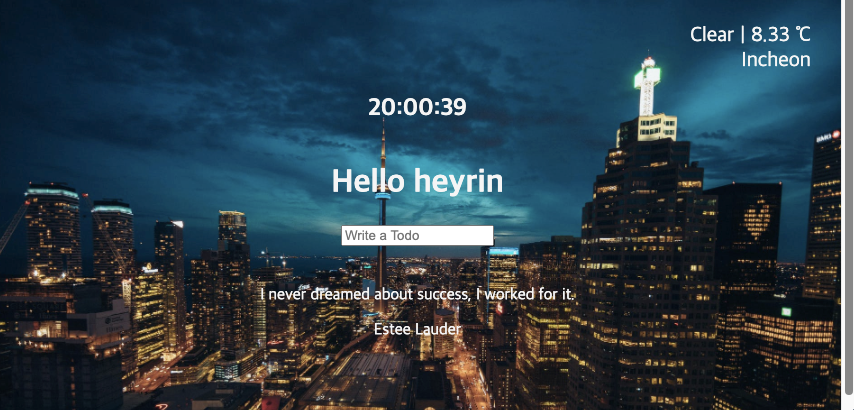
}속성 추가 전

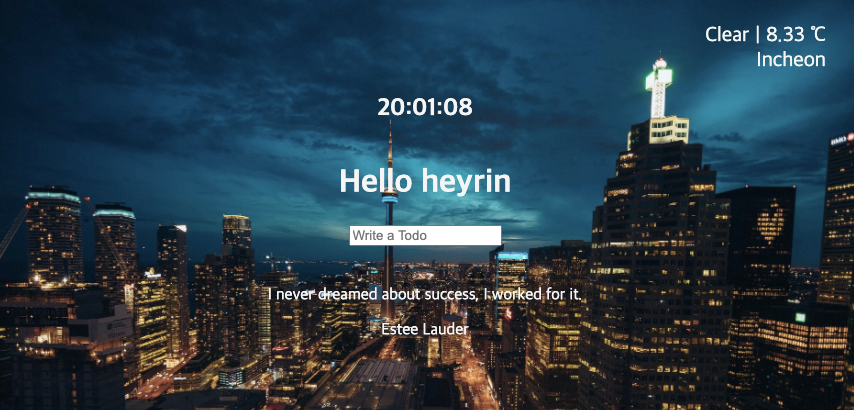
속성 추가 후 더 깔끔해 보인다!

무한 저장+새고에서 벗어나기 : 자동 저장 & Live Server
vscode에서 파일을 수정하면 저장을 해야 하고, 저장을 하고 나서 변경 사항을 브라우저에서 확인하려면 새로고침을 해야 한다.
이 과정을 단축시켜 줄 수 있는 방법을 찾아보았다.
1. 자동 저장 켜기
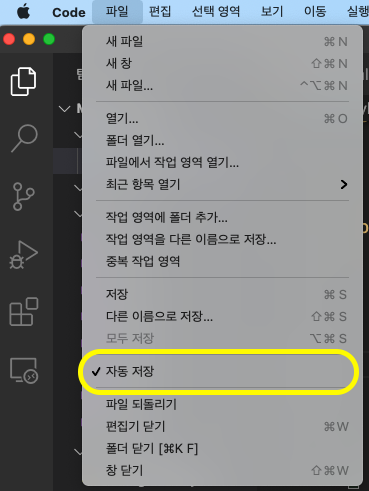
vscode 메뉴에서 파일 > 자동 저장을 눌러 켜준다.

이제 코드 수정 후 따로 저장을 하지 않아도 바로 바로 저장된다!
- Live Server 익스텐션 설치하기
-
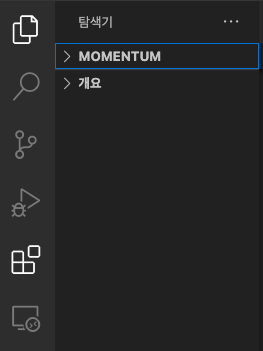
확장 아이콘을 열어준다.

-
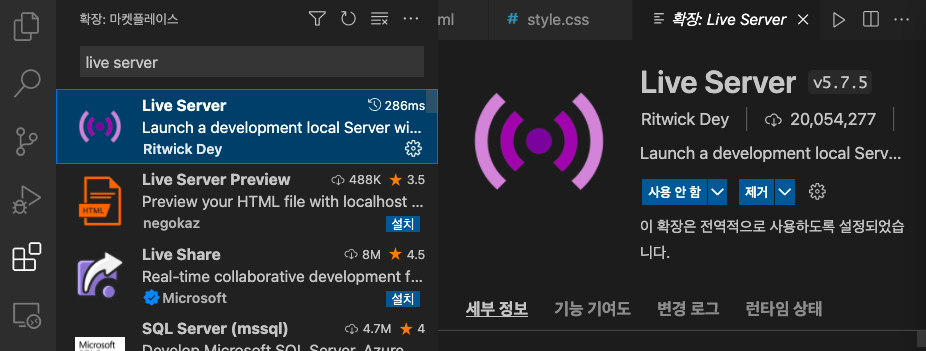
검색창에 Live server 를 검색해 설치한다.

-
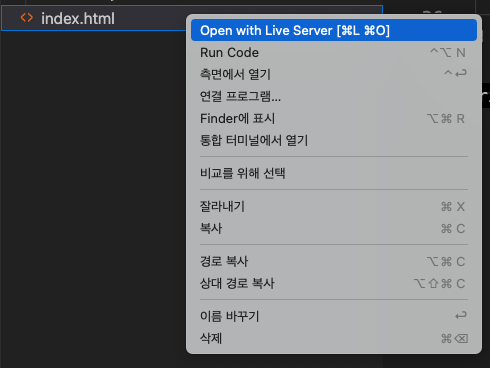
설치가 완료되면 index.html 로 가서 우클릭 > Open with Live Server 를 클릭해준다.
브라우저가 열리면서 http://localhost:5500/index.html (또는 127.0.0.1:5500)으로 연결되어 화면이 잘 뜨면 성공!
이제 해당 html을 포함에 링크된 파일들의 코드를 변경하는 대로 화면이 자동 새로고침된다(개꿀)

계속 추가 예정
