
SPA (Single Page Application)

SPA의 개념
- 모던 웹의 패러다임으로 1개의 Page로 구성된 Application을 말한다.
SPA는CSR(Client Side Redering)방식으로 렌더링한다.- Server로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. (서버로부터 Redering되는 최초 시점에 모든 Resource를 다운로드 받은 상태)
- SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
SPA의 동작방식
- SPA는 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한번만 다운로드한다
- 이후 새로운 페이지 요청시, Server로부터 데이터만
JSON형식으로 전달받아 페이지를 갱신한다.(페이지의 갱신은 화면 깜빡거림없이 기존 페이지의 내부를 수정하여 보여주는 형식으로 이루어진다.) SPA를 일반적으로CSR(Client Side Rendering)방식으로 렌더링한다고 말한다.
(반드시 SPA가 CSR 방식으로 렌더링하는 것은 아니다.)
SPA의 장점
-
속도와 응답시간(높은 성능)
전체 페이지를 다시 렌더링하지 않고, 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험(UX)을 제공할 수 있다. -
모바일 친화(모바일 퍼스트 전략)
모바일 앱도SPA와 동일한 구조로 개발이되므로Bacekend코드를 재사용할 수 있다. -
로컬스토리지 캐시
SPA는 모든로컬 스토리지를 효과적으로 캐시할 수 있게 된다.
SPA의 단점
-
초기 구동 속도
SPA는 렌더링되는 최초 시점에Web Application이 필요한 모든 정적 리소스(Static Resource)를 모두 다운로드하기 때문에, 초기 구동 속도가MPA에 비해 상대적으로 느리다. -
SEO(검색엔진 최적화) 이슈
SPA는 검색엔진이 색인할 만한 컨텐츠가 없기 때문에 최적화 하기 힘들다.
⚠️ SSR 방식으로 해결은 가능하다. -
보안 문제
패킷 캡처 후 XSS(Cross Site Script) 공격 코드 삽입할 수 있는 위험이 있다.
⚠️ 프론트엔드 비즈니스 로직 최소화, 서버 검증 로직 추가로 해결 가능하다.
SPA 프레임워크 종류
React, Angular, Vue
MPA (Multiple Page Application)

MPA의 개념
- Web Application을 개발하는 전통적인 방법으로 여러 개의 Page로 구성된 Application을 말한다.
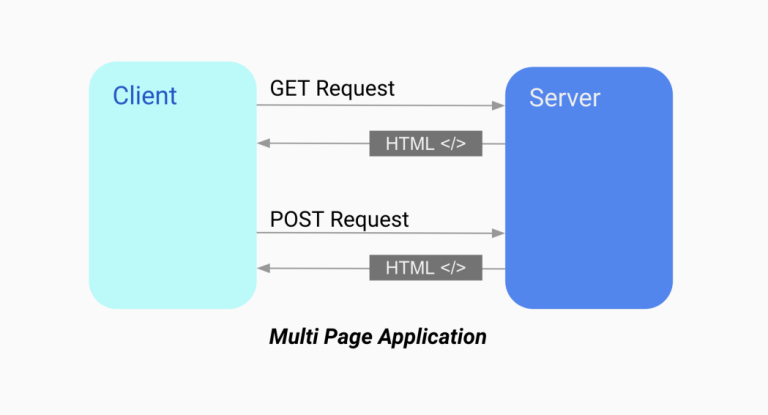
MPA의 동작방식
- 새로운 페이지를 요청(
request) 할 때마다Server로부터 정적 리소스(html, javscript, css)를 다운로드 한다. - 페이지를 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
MPA는SSR(Sever Side Rendering)방식으로 렌더링한다.
MPA의 장점
-
SEO 친화적이다.
MPA를 사용하면 여러 페이지가 생성되기 때문에, 더 많은 수의 키워드를 타겟팅하여 색인할 수 있다.(검색 엔진이 작동하는 방식에 더 적합하다.) -
확장성이 상대적으로 높다.
다중 페이지로 원하는 만큼 페이지를 추가할 수 있다.
MPA의 단점
-
페이지 이동시 전체 페이지를 다시 렌더링하기 때문에, 응답시간이 느리다.
정적 리소스(html, css, javascript)가 새로 다운로드 받아지기 때문이다. -
보안 및 유지보수
다중 페이지로 추가되어 있는 모든 페이지가 안전한지 확인해야하므로, 보안 및 유지보수에 어려움이 상대적으로 크다.
MPA 프레임워크 종류
JSP, PHP
요약
| SPA | MPA | |
|---|---|---|
| 렌더링 방식 | CSR | SSR |
| 구현 언어 | JS Framework (Vue, React Angular) | HTML, JSP, PHP 등 |
| 보안 | 코드 노출이 쉽다 | 서버사이드 언어를 사용하면 노출되지 않는다. |
| 렌더링 속도 | 상대적으로 느림 | 상대적으로 빠름 |
| 서버 응답 속도 | 상대적 빠름 | 상대적 느림 |
| UX 친화도 | 높다 | 낮다 |
| UI 개발 및 유지보수 | 쉽고 빠르게 해당 부분만 가능 | 전체 페이지를 수정해야 하므로 오래 걸림 |
| 브라우저 의존성 | IE8이하 미지원 | 웹 브라우저에 비교적 독립적 |
| 캐싱 가능 | 한번에 받아와 캐싱 | 캐싱하기 어렵다.(세션) |
| SEO 최적화 | 비교적 어렵다 (SSR써야 가능) | 최적화에 용이함. |