급하게 테스트 및 IDE(VSCode)를 치기 귀찮을때가 있다.
그럴때 나는 코드샌드박스를 주로 이용한다.
처음 들어가면 이러한 페이지를 볼수있다.
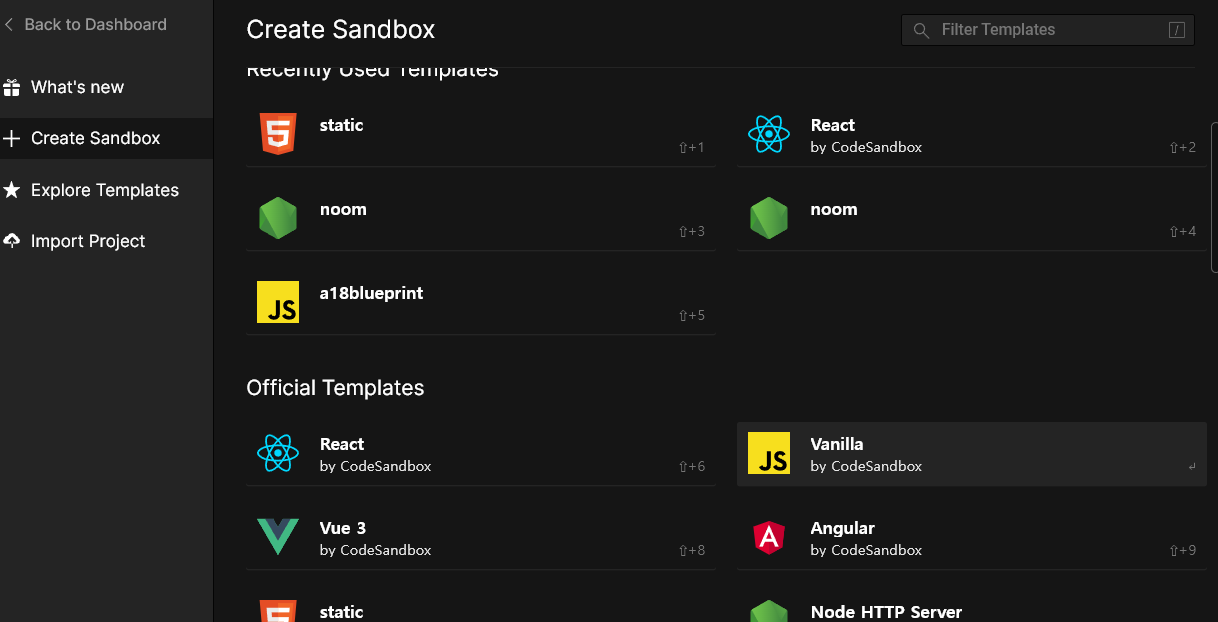
여기서 우측상단의 Create Sandbox를 클릭하면

여러 템플릿을 선택해서 바로 사용할수있다.

(사진은 react typescript를 선택한 모습)
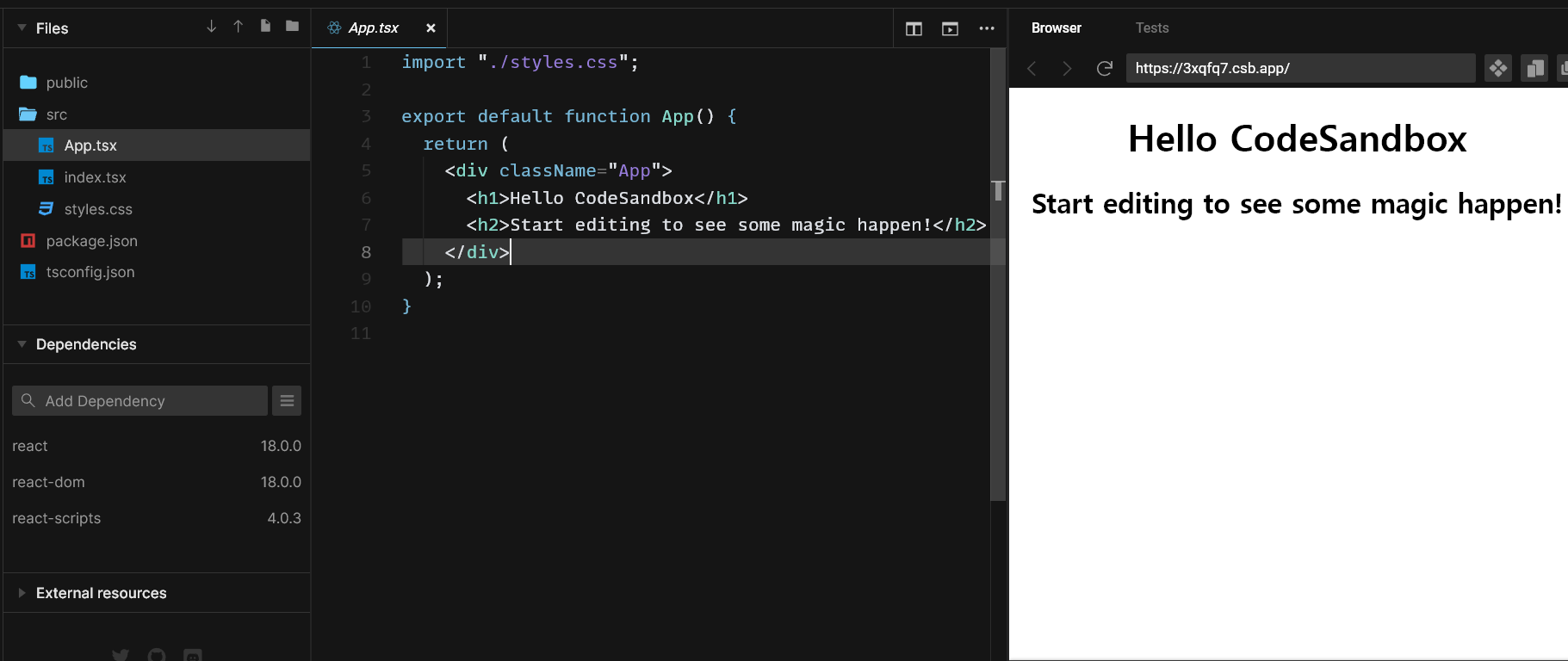
만약 IDE에 셋팅후에 테스트를 해봐야한다면
npm이나 yarn으로 구성을 불러오고, 약간의 패키지들을 받아와야 하지만,
사진과 같이 바로바로 배운 코드를 적용해볼수있는 편리함이 있다.

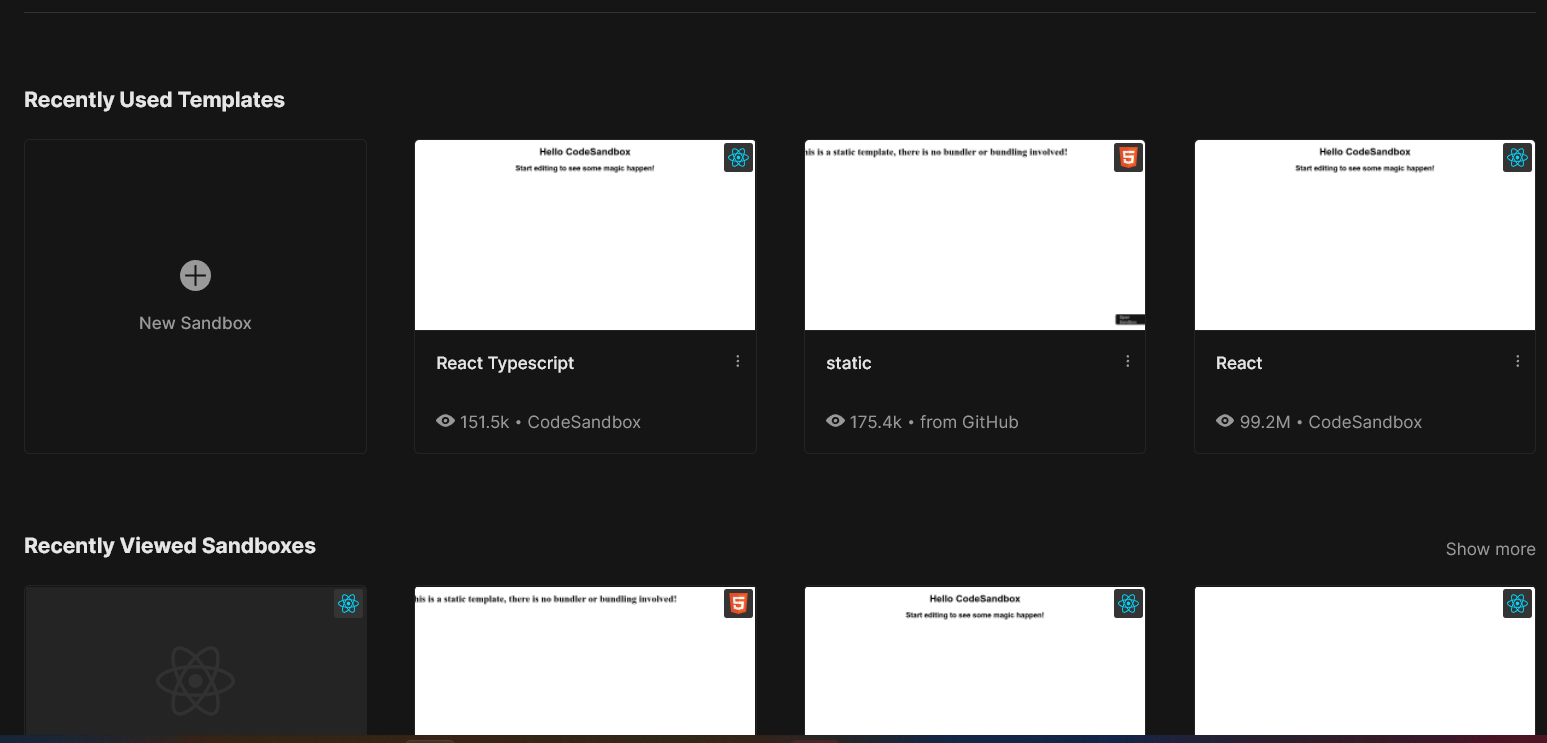
코드를 사용한 뒤 문득 자신이 썻던 코드가 필요하거나
실수로 브라우저가 닫혔을때 자신의 계정의 dashboard에서 사용했었던 템플릿들과 코드가 저장되어 다시 열람할수있다.