
조건문?
- 어떠한 조건을 판별하는 기준을 만듦
- 조건문엔 반드시 비교연산자가 필요
비교연산자
3 > 5; // false
9 < 10; // true
'hello' === 'world' // false이처럼 항상 true 혹은 false를 결과로 내놓는다.
비교연산자의 종류는,

이렇게 다양하다.
다만 이들 중, ==, != 이 있는데,
이 두가지는 타입을 엄격히 비교하지 않으므로 사용되지 않는다.
if 조건문
if (조건1) {
// statement1
} else if(조건2) {
// statement2
} else {
// statement3
}- if 안에 있는 조건식이 참인 경우 해당하는 if문, else if문을 실행 한다.
- 조건문(if, else if)에 모두 해당하지 않으면 else에 있는 statement3 이 실행된다.
- else if에는 갯수 제한이 따로 없다.
- 조건식 거짓으로 취급하는 값
1) false
2) undefined
3) null
4) 0
5) NaN
6) the empty string ("")
논리연산자
주로 두가지 조건이 한번에 적용되는 경우에 사용.
자바스크립트에서 쓰이는 논리연산자는 다음과같다.

또, 특이한 점이 있는데 피연산자가 boolean타입이 아닌경우
boolean타입으로 자동으로 변환 되는 점 이다.
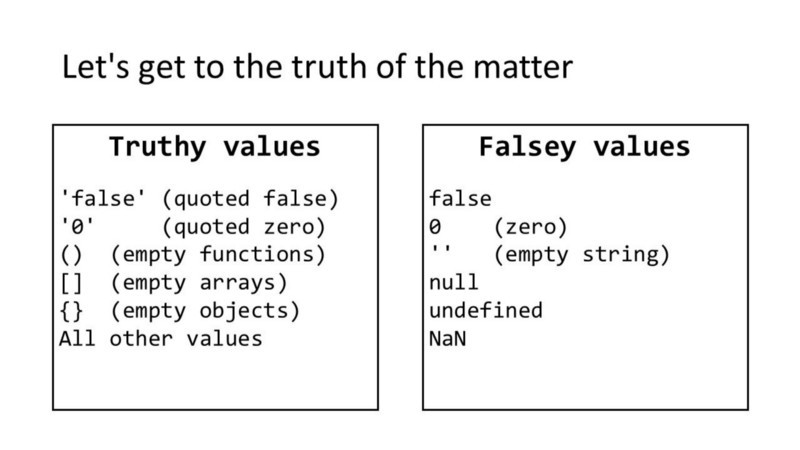
truthy와 falsy 라고 하는데,
마치 변수를 선언하면 자동으로 undefined타입을 넣어주는것 처럼

이렇게 자동으로 타입이 들어가게 된다.
&& 와 || 의 우선순위
마치 연산자의 우선순위처럼 괄호로 구분하지 않은 && 과 ||은
자동으로 우선순위가 있다.
- &&(AND연산자)는 ||(OR연산자)보다 우선순위가 높다.
- a && b || c && d = (a && b) || (c && d)와 같다.
