들어가며...
분명히 css를 잘 넣은것같은데 뭔가 한개의 요소가 튀어나온다거나
사이즈가 안맞는 경우가 있다.
이런 경우 보통 ctrl+shift+c (mac cmd+shift+c)를 해서
요소검사를 수행하지만,
전체적인 틀을 보고싶을때가 있다.
그럴때, 개발자도구 요소에서
* {
border: 1px solid black;
(선굵기나 색상은 자유)
}를 추가해주면 된다.

요렇게 되있는 것을 한번 억지로 망가트려보겠다.

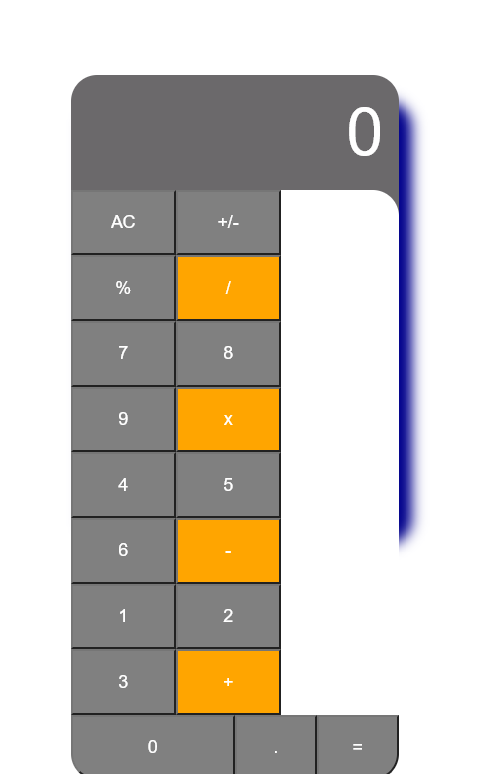
첫 개강총회때 내가 입으로 낳은것 처럼 되었다.
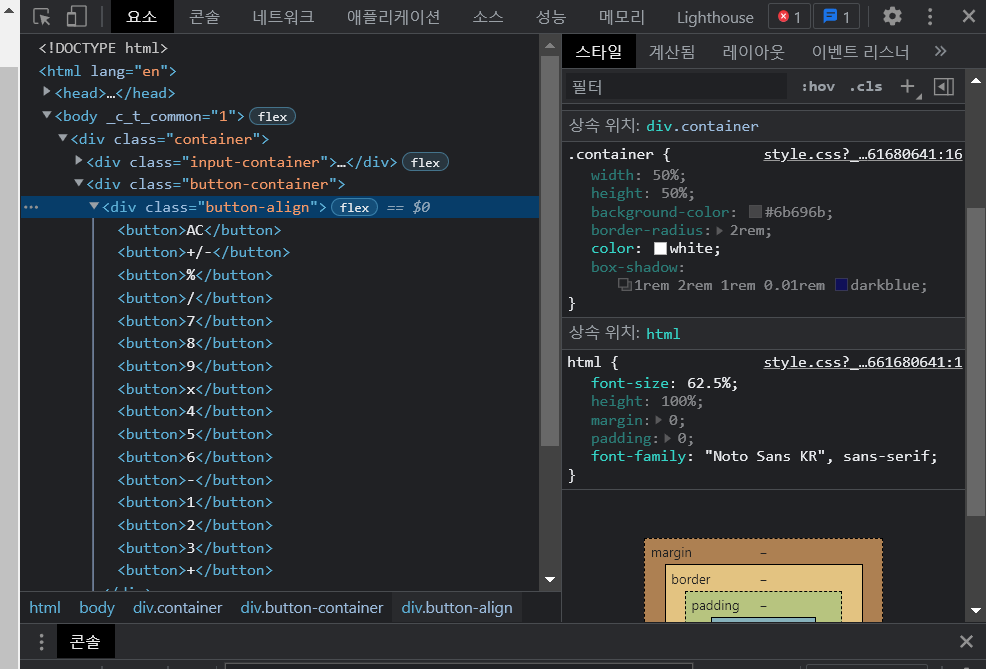
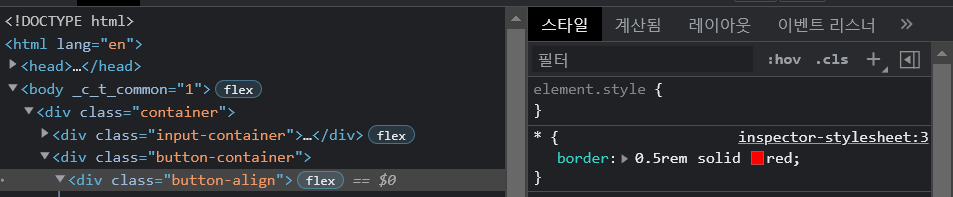
이제, 개발자도구를 열어보자.

요소가 어떻게 되있는지 볼 수 있다.
여기서 우측상단의 필터 :hov .cls + 가 보일 것 이다.
이 중 +를 누르자.

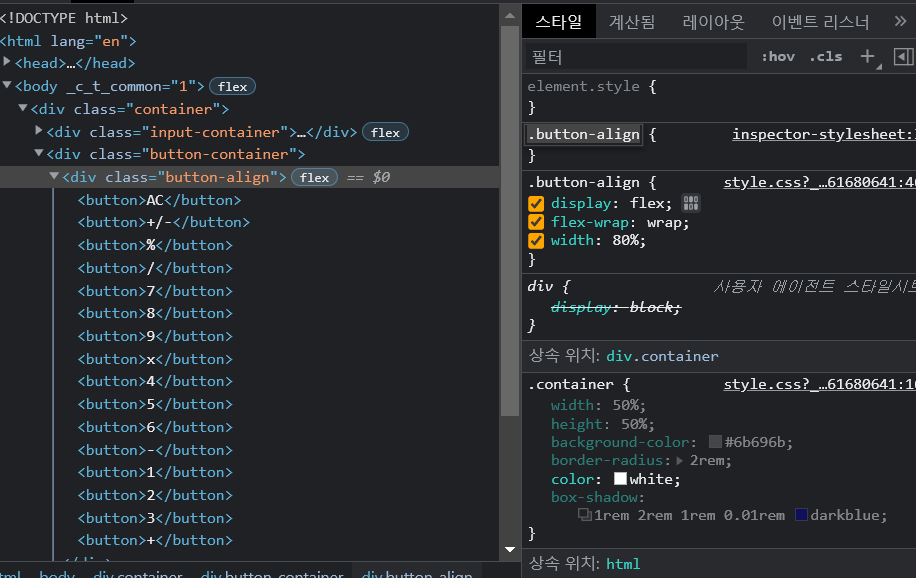
스타일을 추가할 수 있게 되었다.
그리고 저기에

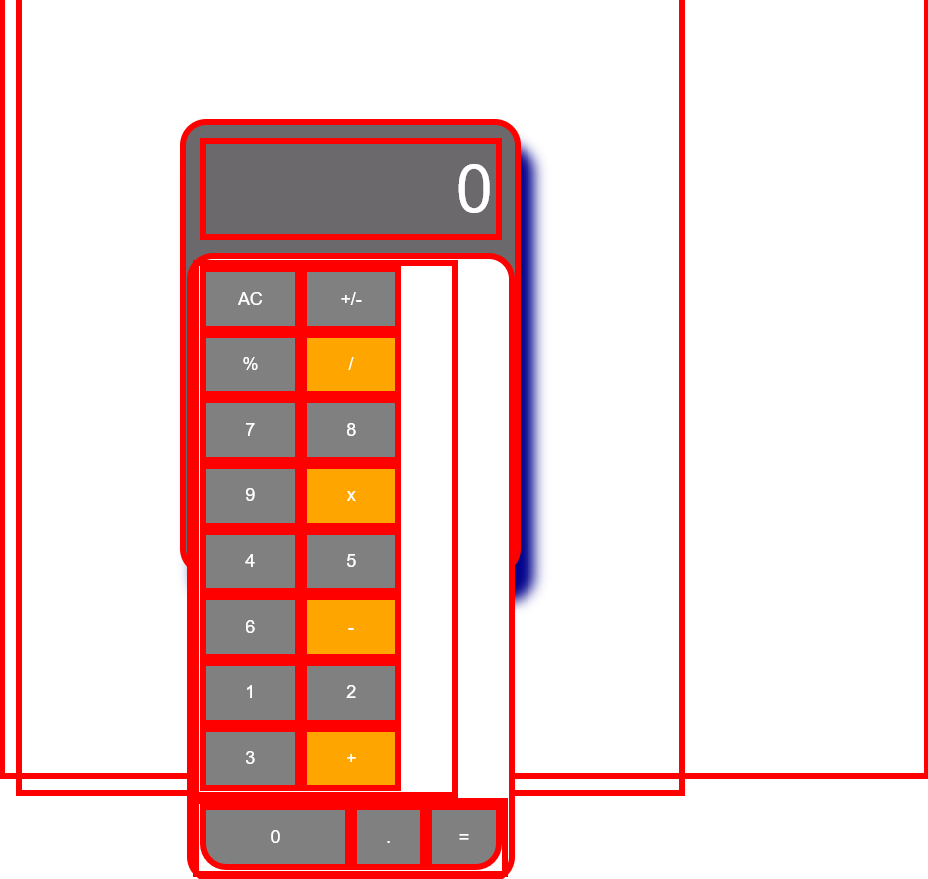
처럼 값을 넣으니

어떻게 침범하게 되었는지 간략하게 볼 수 있다.

