Zooming out, the browser isn’t just about better workflows or improved collaboration. Working in the browser is part of a multi-decade global shift from physical spaces to digital spaces, massively accelerated by COVID-19. Like physical spaces, digital spaces help us connect to one another. Unlike physical spaces, digital spaces have no walls: by default they are non-hierarchical. Everyone is invited to brainstorm, build, and play together.
~Dylan Field, Five Years of Figma

First day of actually using Figma.. wasn't unpleasant, but there's definitely a learning curve, and it wasn't as easy as some say. But once you get used to its approach, it gets easier (or so it seems.)
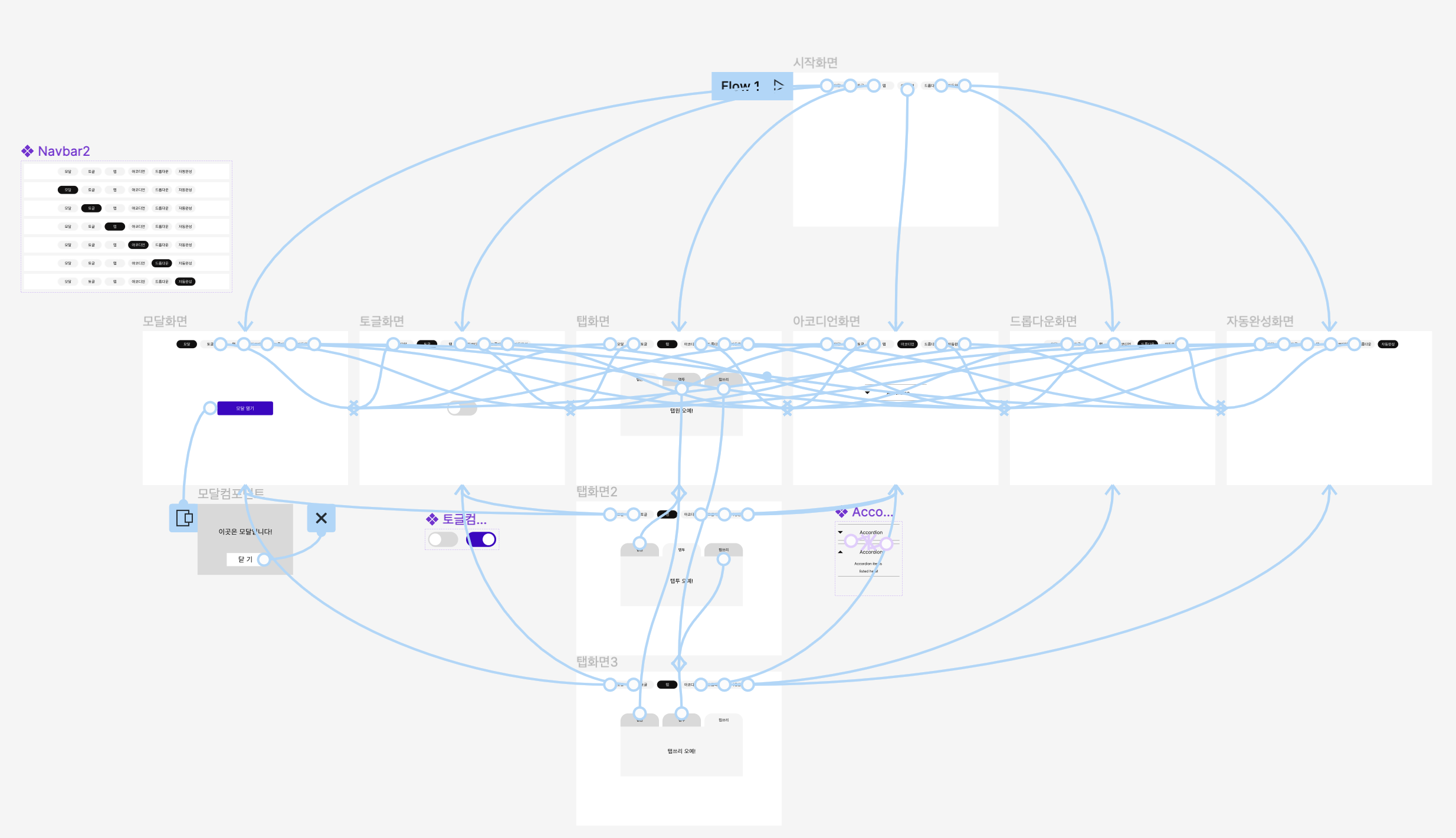
Figma makes it easy to design a user interaction flow. Prototyping interactions is intuitive enough, but you definitely need to get used to the fundamentals (basic tool use) and work environment first in order to implement even the most basic type of design patterns.
Linking each navigation element with each page for every new bar in every page was a royal pain, and I thought this can't possibly be how it's supposed to be done, since this would take forever the more complicated the navbar (especially those with numerous nested elements and pages.) Now that I think of it though, I could have linked the navbar bar component elements with each individual page before copying that component to each and every page. That would've saved me the pain of individually linking every navbar copy with its respective pages over and over again. It really helps sometimes, to think things through before jumping head first then rolling in the mud.
So.. Why Figma?

Some pivotal reasons, according to the UX Collective & CodeStates:
- Real-Time Collaborative Tool
- Browser-based (therefore platform independent)
- Awesome Prototyping
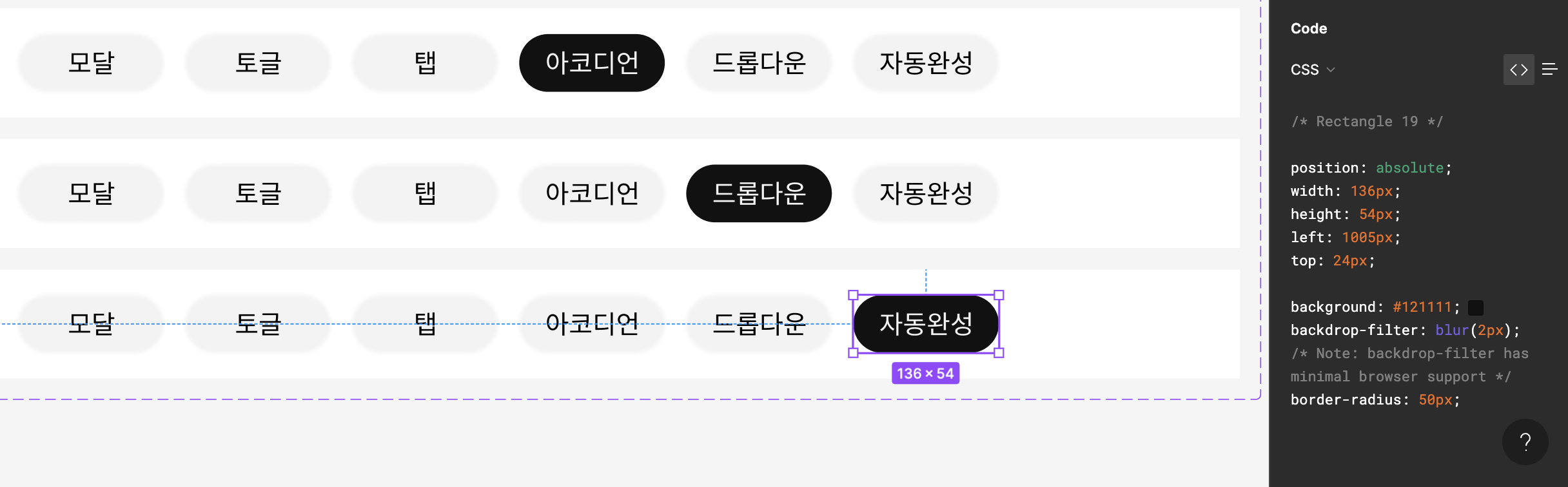
- Easy Handoff (Inspect tool for CSS properties)
- Auto-Layout & Layout Grid
- Components & Variants
- FREE & Easy to Learn
- Auto Save & Version Control
- Versatile Free Font Support
Components & Variants

Easy Handoff

Useful Plugins:
- Unsplash: huge library of awesome wallpapers
- Iconify: countless icons to drag-and-drop into the project
- Mapsicle: enter coordinates and boom you can create your own map
- Charts
Shortcuts
Zoom In & Out
- Hold
SHIFT + 1which will fit within the viewport in Figma. SHIFT + 2is used to zoom in to objects that are selected on the Figma file.SHIFT + 0is used to zoom to level 100%.- Use of + and - keys on the keyboard will zoom in and out while holding the CTRL and COMMAND buttons while scrolling with the computer mouse to zoom.
Hold the Z buttonon the keyboard which brings the zoom tools by dragging the canvas to zoom in. Alsoholding the ALT + Zhelps to zoom out.
Basic
- Copy:
Cmd + D,Option + drag - Select multiple items:
Shift + click - Group elements:
Cmd + G - Group as frame:
Cmd + Option + G - Ungroup/unframe:
Cmd + Shift + G - Inspect space in between elements: Click Option and hover over element
Auto-Layout
- Add Auto-Layout
- Select element to apply auto-layout:
Shift + A
or + button on Design tab Auto-layout - Deactivate Auto-Layout:
Shift + Option + A
- Select element to apply auto-layout:
Component
- Create single component:
- Select element ->
Cmd + Option + K
(Also in the "Create component" button in the top nav bar)
- Select element ->
- Create multiple components:
- Select multiple elements -> Click dropdown next to 'Create Component' -> Click 'Create multiple component'
- Create a component with a state
- Select multiple elements -> Click drop down next to 'Create Component' -> Click 'Create component set'
- Add state to component
- Select component -> Click '+' in the properties tab within the Design tab -> Select 'Variant' -> Click the purple + button underneath the component
- Instantiate Component
Cmd + D, orOption + drag
- Drag the Component in the Assets tab into the canvas
Ctrl + Shift + ?: For all shortcuts within Figma!
References
Meet us in the browser
10 reasons for designers to use Figma
Tutorials
Figma Tutorial: Components - The Basics
Prototype interactions and animations
Ultimate guide to prototyping in Figma
Interactive Accordion Plugin
