Rendering?
서버로부터 HTML 파일을 받아 브라우저 화면에 표시하고 그리는 작업

출처: www.google.com
렌더링 과정
- 서버로부터 데이터를 응답받아 HTML을 Parsing하여 DOM 트리를 생성
- DOM 트리가 구축되는 동안 브라우저는 Render 트리를 구축
- CSS 설정 및 위치 설정
- Render 트리가 그려지고 브라우저 화면에 표시됨
SSR(Server Side Rendering)?
전통적인 웹 어플리케이션 렌더링 방식
사용자가 웹 페이지에 접근할 때, 서버에 페이지에 대한 요청을 한다.
이때 서버에서는 HTML등의 자원(resource)들을 어떻게 보여줄지 해석하고 렌더링하여 사용자에게 반환한다.* 웹 서버에 요청할 때마다 브라우저에서 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식
장점
- 서버에서 콘텐츠 정보를 포함한 HTML을 제공하므로 검색엔진최적화(SEO) 기능
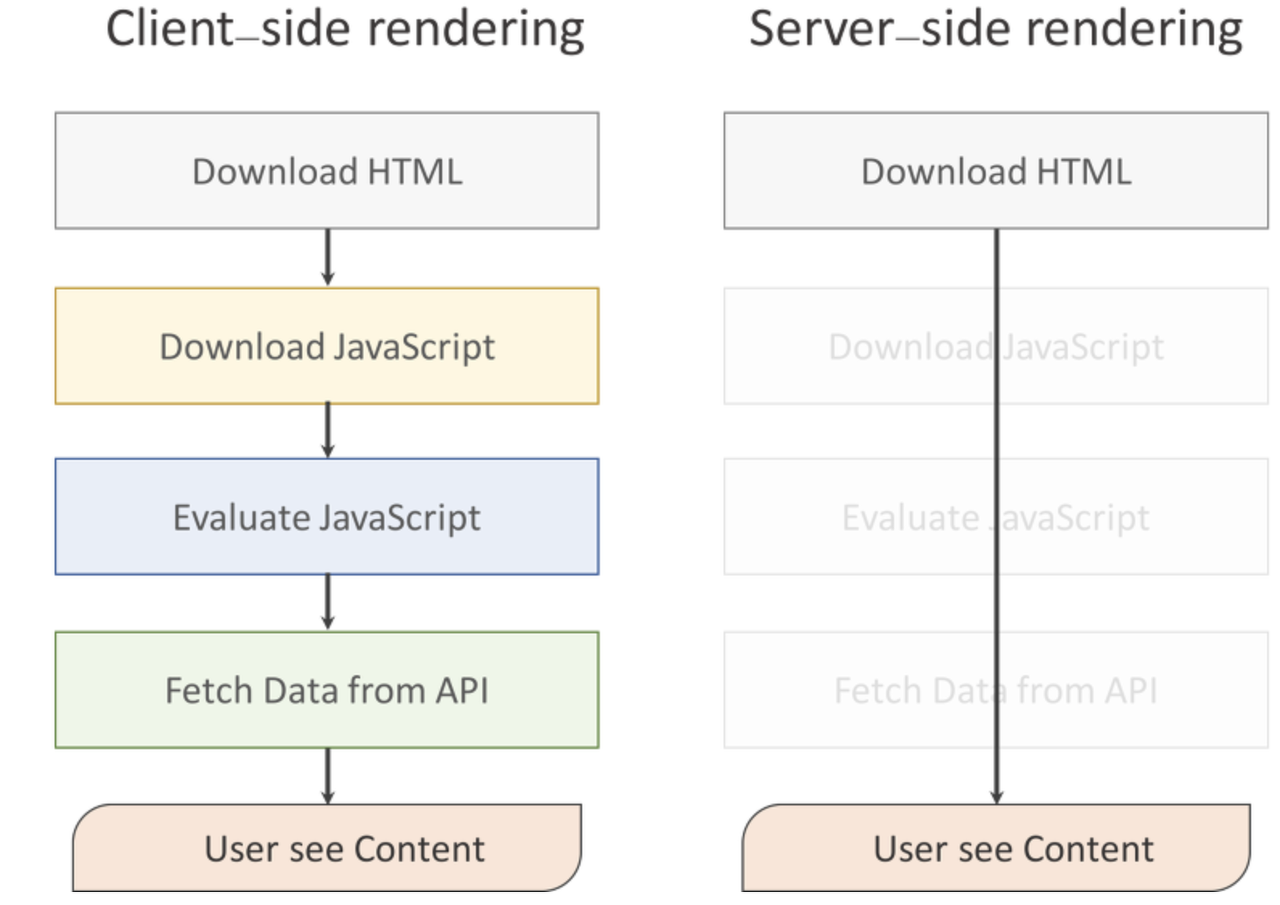
- 서버에서 렌더링 후 렌더링 결과물인 HTML을 클라이언트에게 전달하여 초기 로딩 속도를 줄일 수 있음
단점
- View를 변경할 때 매번 새로고침이 발생하고, 서버에서 데이터를 이용해 동적으로 HTML을 생성하므로 서버에 부담 발생
CSR(Client Side Rendering)?
CSR은 클라이언트측에서 최초에 1번 서버에서 전체 페이지를 로딩하여 보여준다.
그 이후에는 사용자의 요청이 올 때마다, 자원(resource)을 서버에서 제공한 후, 클라이언트가 해석하고 렌더링하는 방식
렌더링 과정
- 처음 웹 서버에 요청 시, 데이터가 없는 문서 반환
- HTML, static 파일들이 로드되고 데이터가 있다면 데이터 또한 서버에 요청하여 화면에 나타냄
- 브라우저가 서버에 HTML, static 파일들을 요청한 후 로드되면, 사용자의 상호작용에 따라 Javascript를 통해 동적으로 렌더링
- 필요에 따라 데이터를 서버에 요청해서 받아와 렌더링
장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어 들이기 때문에 트래픽 감소와 빠른 인터랙션 가능
단점
- SSR은 View를 서버에서 렌더링하여 가져오기 때문에 초기 구동 속도가 빠르지만, CSR은 서버에서 View를 렌더링하지 않고 각종 resource를 다운로드한 후 브라우저에서 렌더링하기 때문에 초기 구동 속도가 느림
- CSR방식으로 이루어진 웹 페이지에서는 View를 생성하기 위해 반드시 Javascript를 실행해야 하는데 대부분 웹 크롤러들은 Javascript를 실행하지 못해 HTML에서만 콘텐츠들을 수집하여 CSR페이지를 빈 페이지로 인식해 검색엔진 최적화(SEO)가 어려움
<html>
<head> ... </head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>SPA(Single Page Application)?
최초 한 번 페이지 전체를 로딩한 후 데이터만 변경하여 사용하는 단일 페이지로 구성된 웹 애플리케이션이다.
서버에서는 JSON파일을 보내는 역할만 하고, HTML을 그리는 역할은 클라이언트 측에서 Javascript가 수행한다.* SSR은 요청 시마다 서버로부터 자원을 받아 해석하고 화면에 렌더링 했기 때문에 SPA에 비해 성능이 뒤떨어졌는데 이는 모바일 환경에 적합하지 않았고, 따라서 모바일 환경에 최적화된 SPA가 등장하게 되었다.