학습 목표 : 키오스크 만들기 #2
-HTML 태그에 class 선택자를 부여할 수 있다.
-input 태그에 type 속성을 상황에 맞게 적용할 수 있다.
-웹페이지에 입력되어 있는 값을 CSS 속성값을 활용하여 디자인을 변경할 수 있다.
-(advanced) 검색을 통해 다양한 CSS 속성을 알아보고 활용할 수 있다.
<실습 2> 적절한 태그 속성 적용하기
input 태그를 사용하여 웹페이지 상에 원하는 값을 입력한다.
// input 태그의 기본형 = 내부에 텍스트를 입력할 수 있는 직사각형의 입력창
<input></input>
// input 태그의 type : radio = 여러 옵션 중에 하나만 선택할 수 있도록 하는 기능
<input type="radio"></input>
- name 속성을 설정하지 않으면, 그룹으로 인식되지 않아서 모든 옵션이 선택 가능해진다.
- 따라서 여러 옵션 중에 하나만 선택될 수 있게 하는 radio 타입이 적절하게 사용되지 않은 상황
ex) <input type="radio">찬성</input>
<input type="radio">반대</input>
- name 속성이 같게 설정하면, 그룹으로 인식되어 여러가지 옵션 중에 하나만 선택할 수 있다.
ex) <input type="radio" name="submit">찬성</input>
<input type="radio" name="submit">반대</input>// input 태그의 type : checkbox = 여러 개의 옵션을 선택할 수 있도록 하는 기능
<input type="checkbox"></input>
- 옵션을 중복으로 선택할 수 있다.// input 태그의 type : number = 화살표로 1씩 증가, 감소시키거나 숫자를 직접 입력할 수 있다.
<input type="number"></input>
👇
<div class="order_detail">
<!-- 실습 2: input태그들에 적절한 속성을 설정해주세요!-->
<div class="order size">
<span class="label">사이즈</span>
<input type="radio" name="size" value="tall">tall</input>
<input type="radio" name="size" value="grande">grande</input>
<input type="radio" name="size" value="venti">venti</input>
</div>
<div class="order ice">
<span class="label">얼음</span>
<input type="radio" name="ice" value="0">0</input>
<input type="radio" name="ice" value="20">20</input>
<input type="radio" name="ice" value="40">40</input>
<input type="radio" name="ice" value="60">60</input>
<input type="radio" name="ice" value="80">80</input>
<input type="radio" name="ice" value="100">100</input>
</div>
<div class="order quantity">
<span class="label">수량</span>
<input type="number" min=1 max=3/>
<button>주문하기</button>
</div>
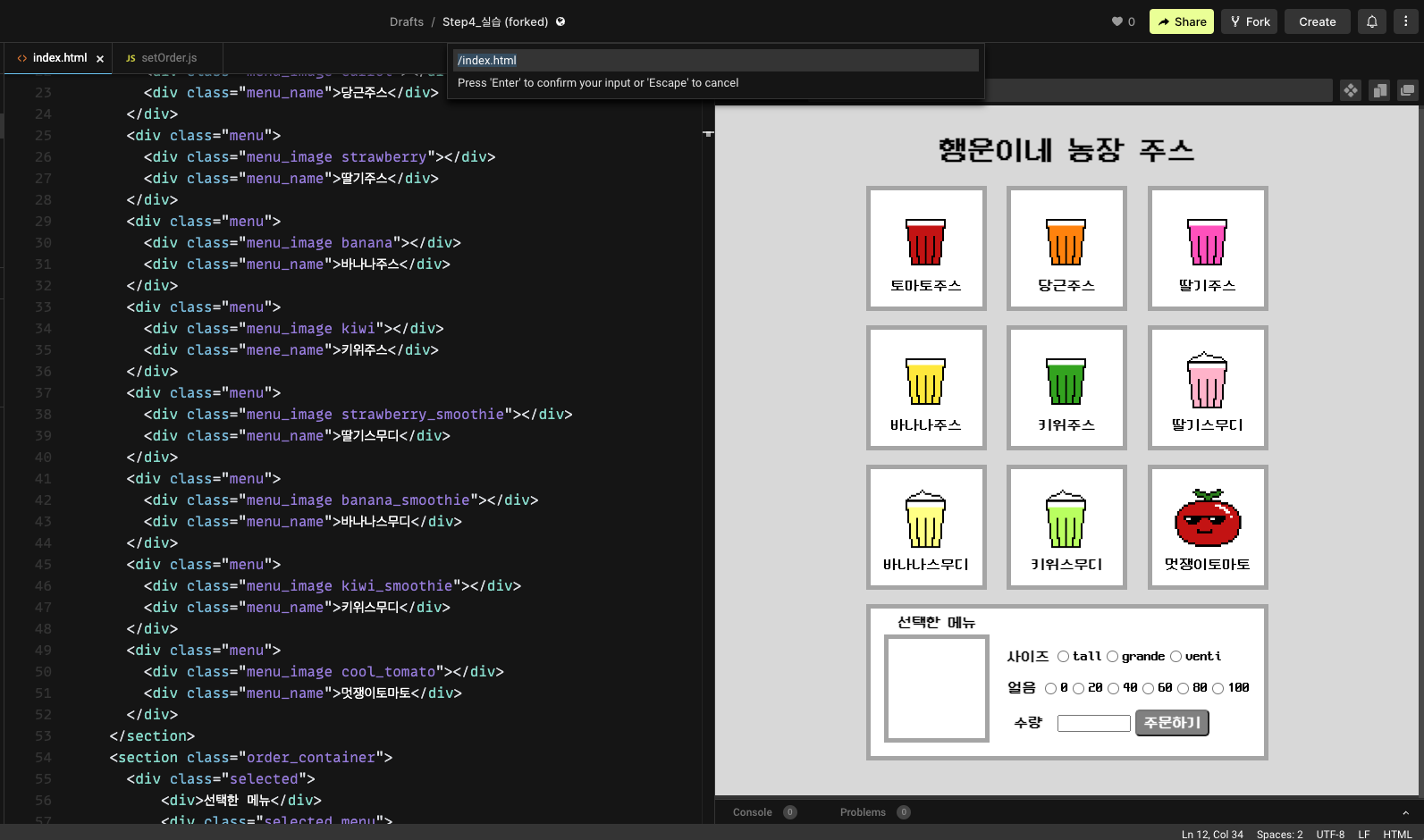
</div><결과물 2>