-
React Hook을 React 앱 내에 적용하는 방법을 학습합니다.
-
Custom Hook의 사용법을 익히며 직접 앱을 최적화하고 명료하게 만들 수 있습니다.
-
React.lazy와 Suspense를 직접 적용해 보고, 적용하기 전과 후의 차이를 명확하게 알 수 있습니다.
과제
json-server 설치
-
json-server을 npm으로 전역으로 설치해야 한다. (✔️)
-
설치하고 난 뒤, postman을 통해 GET 요청을 보낸다. (✔️)
👇 [서버 요청 200 ok]

👇 [/blogs 서버 요청 200 ok]

상세 컴포넌트 구현하기
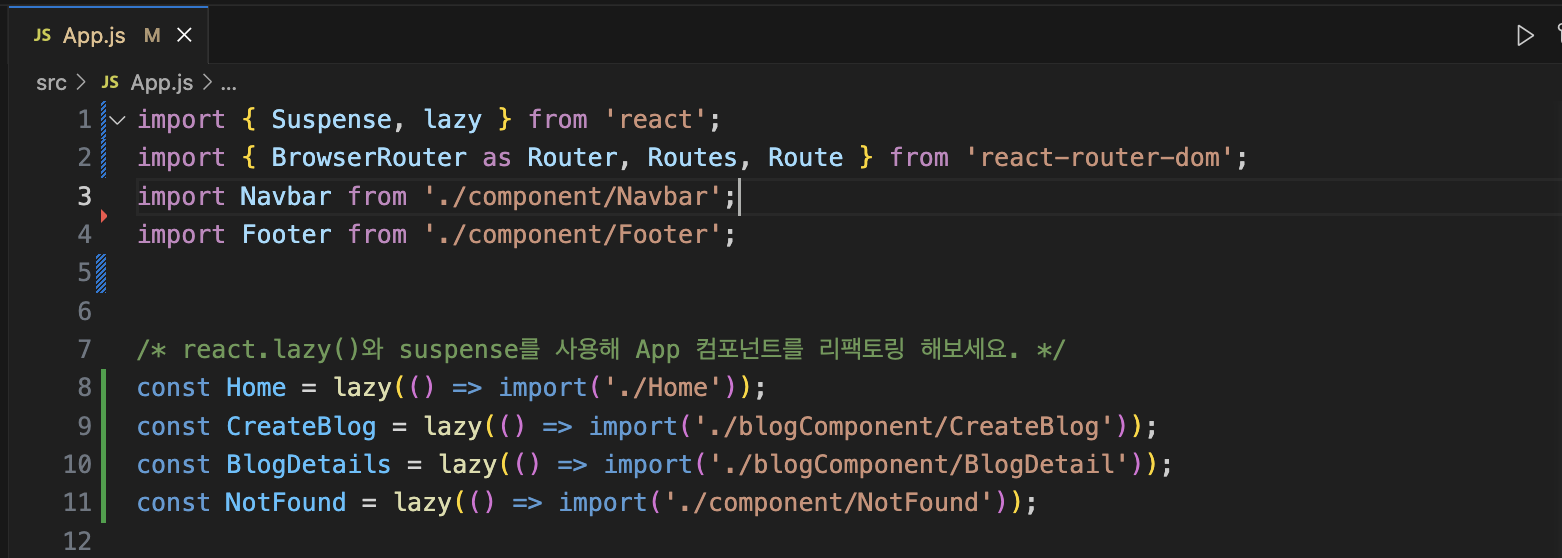
App 루트 컴포넌트(App.js)
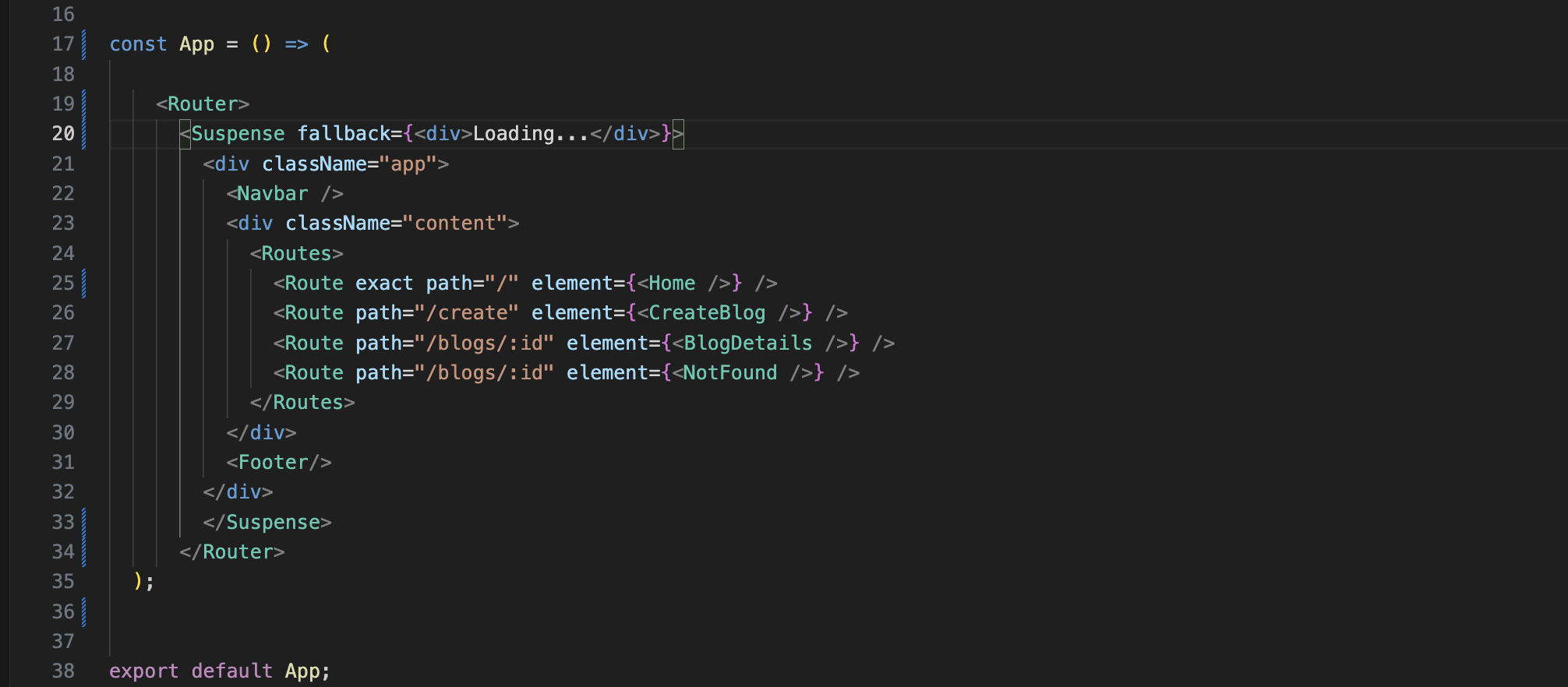
- react.lazy()와 suspense를 사용하여 컴포넌트를 리팩토링한다. (✔️)
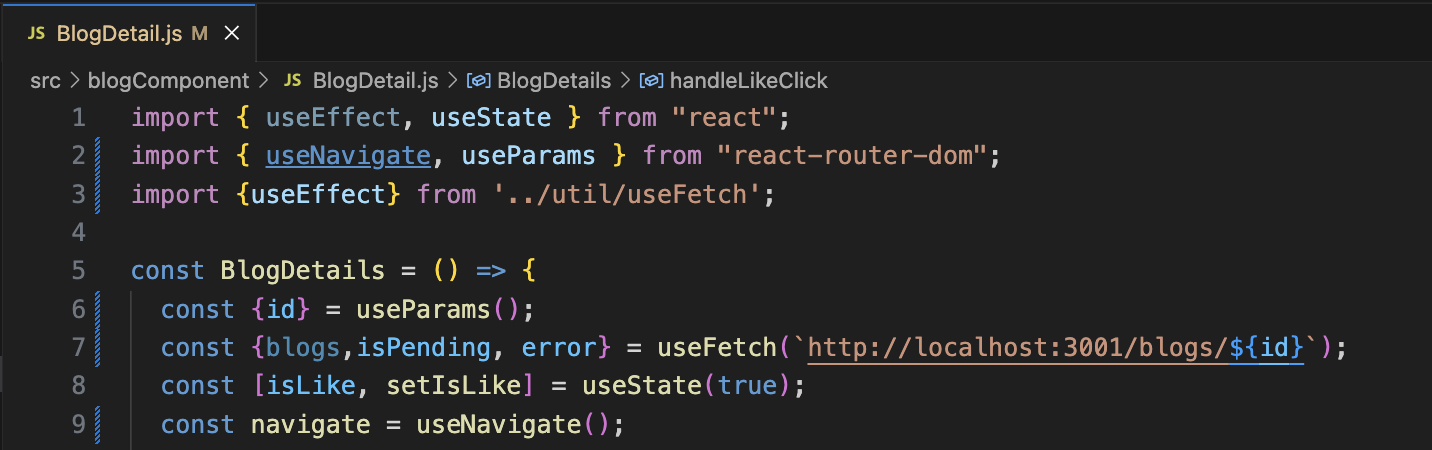
BlogDetail 컴포넌트(BlogDetail.js)
- 현재는 개별 블로그 내용으로 진입해도 내용이 보이지 않는다.
- useParams()을 이용하여 개별 id를 받아와 개별 블로그의 내용이 보일 수 있도록 한다. (✔️)

- useParams()을 이용하여 개별 id를 받아와 개별 블로그의 내용이 보일 수 있도록 한다. (✔️)
- delete 버튼을 누르면 다시 home으로 리다이렉트 되어야 한다.
- useNavigate()를 이용하여 handleDeleteClick 함수의 로직을 작성한다. (✔️)
- 하트를 누르면 home에서 새로고침을 했을 때 숫자가 올라가야 한다. ()
- isLike와 blog.likes를 이용하여 handleLikeClick함수의 로직을 작성한다.()
- isLike에 의해 조건부 렌더링으로 빨간 하트(❤️)와 하얀 하트(🤍)가 번갈아 보여야 한다.()
CreateBlog 컴포넌트(CreateBlog.js)
- 등록 버튼을 누르면 게시물이 등록이 되며 home으로 리다이렉트 되어야 한다. ()
- fetch와 useNavigate를 이용하여 handleSubmit 이벤트를 완성한다. ()
UseFetch 컴포넌트(UseFetch.js)
- GET 메서드를 통해 데이터를 받아오는 useEffect hook은 컴포넌트 내 여기저기 존재하고 있다. ()
- 해당 hook은 반복이 되는 부분이 있으므로 어떻게 custom hook으로 만들 수 있을지 고민해본다. ()
- util 폴더 내에 존재하는 useFetch에 custom hook을 작성한다.
- useState를 이용하여 data, isPending, error를 정의한다. ()
- useFetch 안의 중심 로직을 작성한다. ()
Advanced
블로그 글 클릭해서 들어갔을 때 스크롤 맨 위로 적용되는 기능 구현하기
- 적용된 컴포넌트 진입 시 페이지 맨 위로 스크롤해 주는 기능을 구현해 볼 수 있다.
- 이 기능 또한 useEffect를 이용해 구현할 수 있으므로, custom hook으로 만들기 적절하다.
- 어떻게 구현할 수 있을지 페어와 함께 고민하고 custom hook으로 만들어본다.
CreateBlog 컴포넌트(CreateBlog.js)
- 현재 CreateBlog 컴포넌트 내 form 내 input과 textarea, select는 전부 하드코딩이 되어 있다.
- input과 textarea, select는 전부 custom hook으로 리팩토링해 볼 수 있다.
- Chapter 2-4. Custom Hooks에서 실습했던 내용을 복습해 보며 리팩토링한다.
소감
🔡➡️💻➡️🤓👍
하트를 누르면 1이 추가되는데 반영되어 보이지 않는다.
이 문제를 좀 더 해결해봐야한다.




소중한 정보 감사드립니다!