- Component Driven Development의 개념이 무엇인지부터 학습 ✓
- 대표적인 CSS-in-JS 라이브러리인 Styled Components 학습 ✓
- UI 개발 도구인 Storybook의 사용법을 학습 ✓
- DOM 엘리먼트의 주소값을 직접 참조해야 하는 상황에 사용할 수 있는 Hook인 useRef의 사용법학습 ✓
- 학습한 내용을 종합하여 직접 React Custom Component를 구현해 보는 과제 수행 ✓
👉 배운 내용들은 프론트엔드 개발자로서 계속 사용하게 될 도구이면서,
이번에 진행한 과제도 실무에서도 얼마든지 맞닥뜨릴 수 있는 업무였다.
Chapter1. Component Driven Development
- Component Driven Development(CDD)의 필요성과 이점에 대해서 이해한다.
- 구조적으로 CSS를 작성하는 방법의 발전과 이유에 대해서 이해한다.
- CSS 방법론들의 특징과 장단점을 이해한다.
Chapter2. CDD 개발 도구
- Styled Components의 기본 사용법을 익힌다.
- HTML과 CSS로 작성된 요소를 Styled Components 컴포넌트로 바꿀 수 있다.
- UI 개발 도구의 필요성을 이해한다.
- Storybook의 기본 사용법을 익힌다.
Chapter3. useRef
- useRef의 필요성에 대해 이해한다.
- useRef가 필요한 상황들을 기억한다.
- useRef의 사용법을 이해한다.
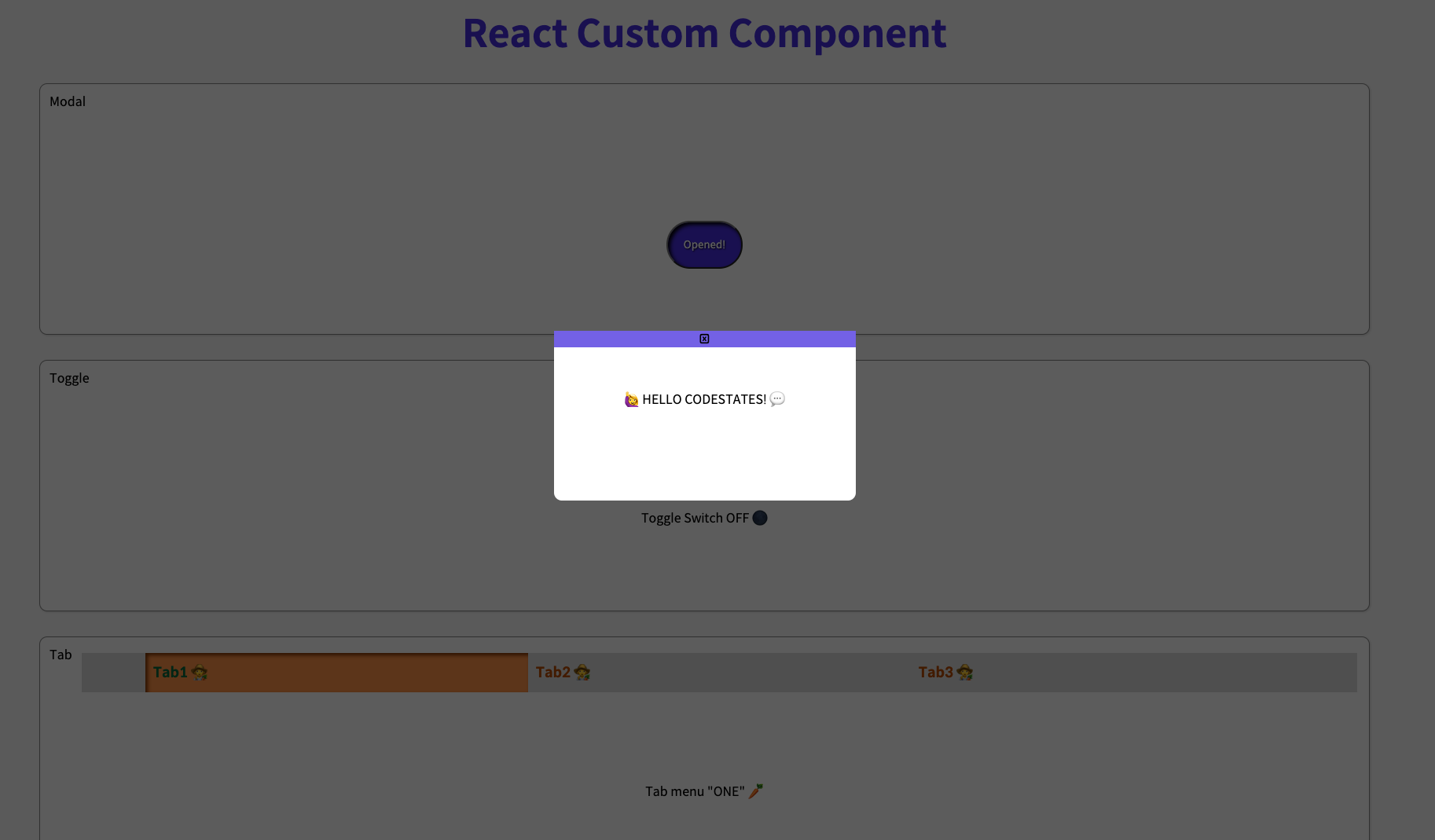
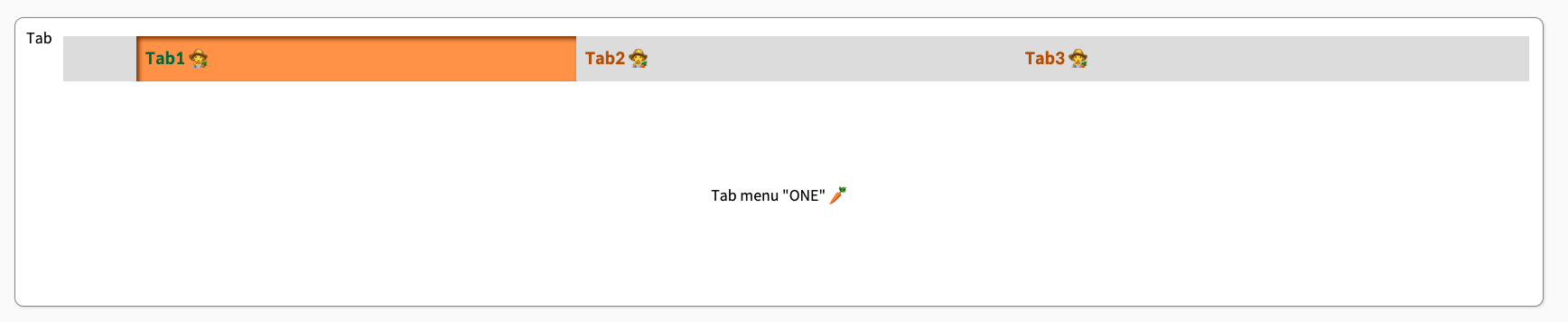
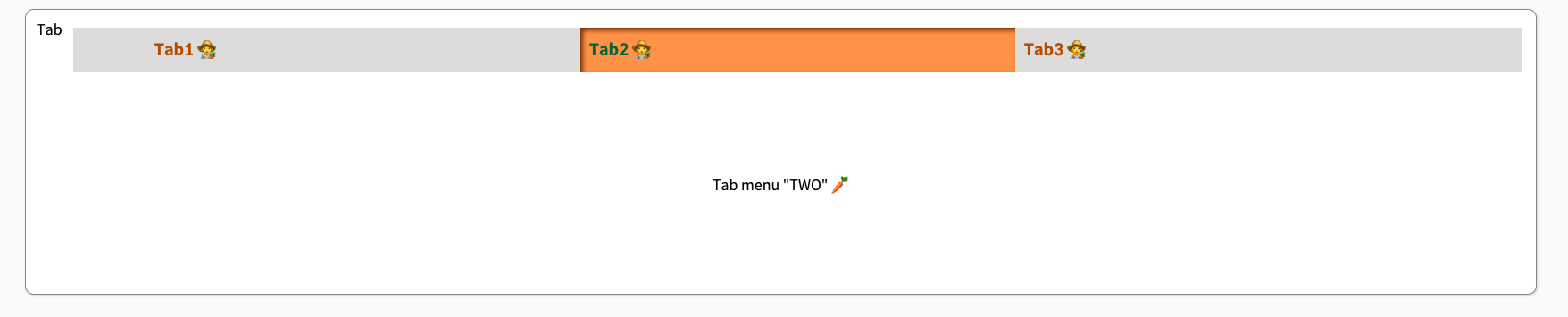
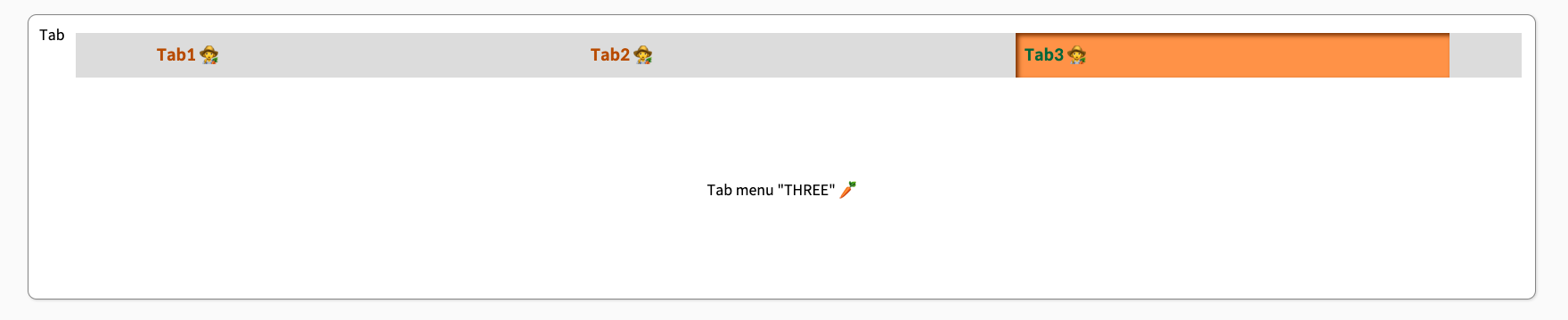
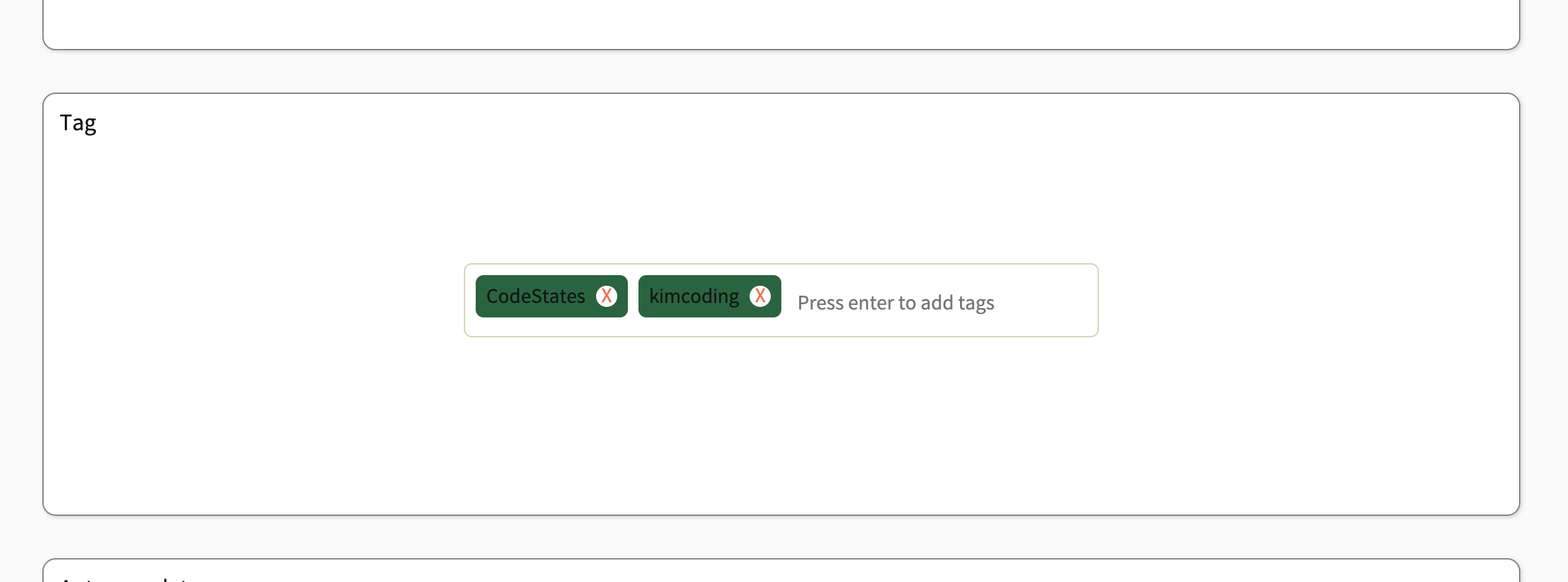
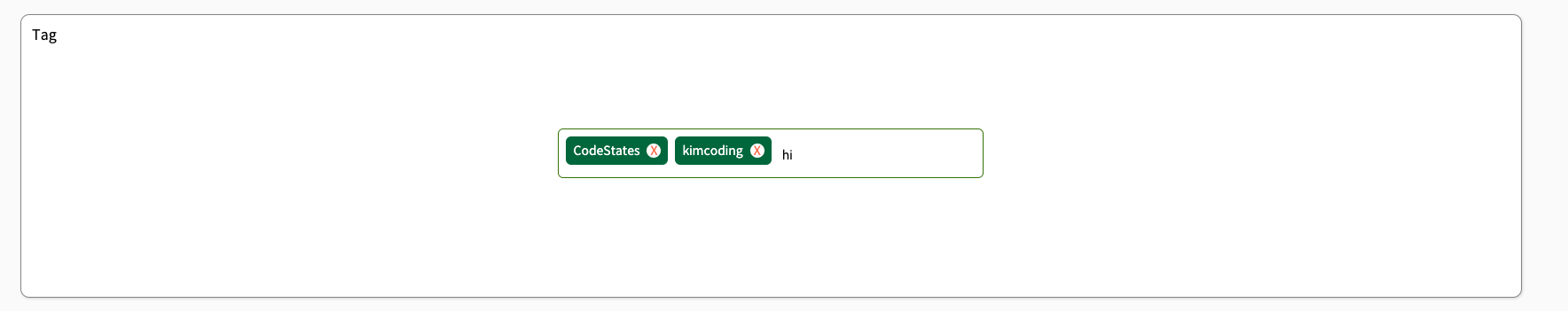
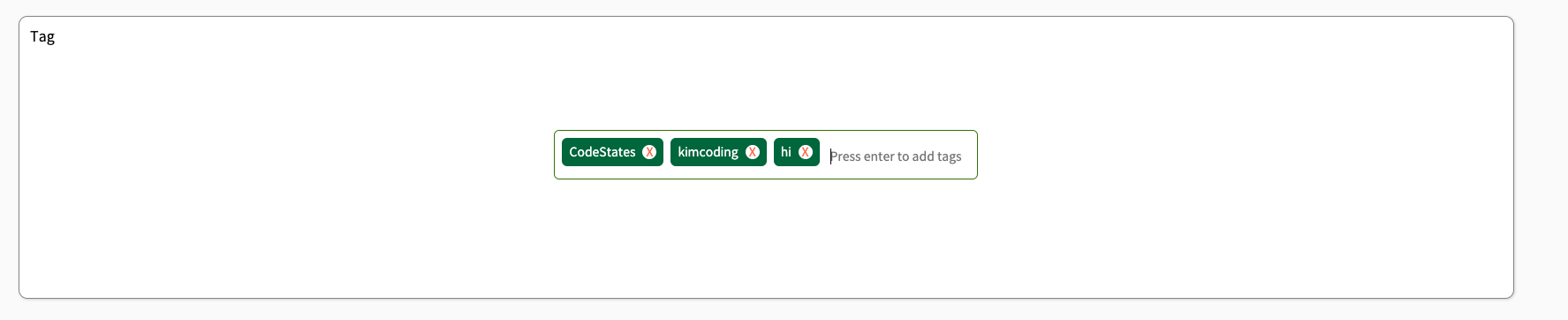
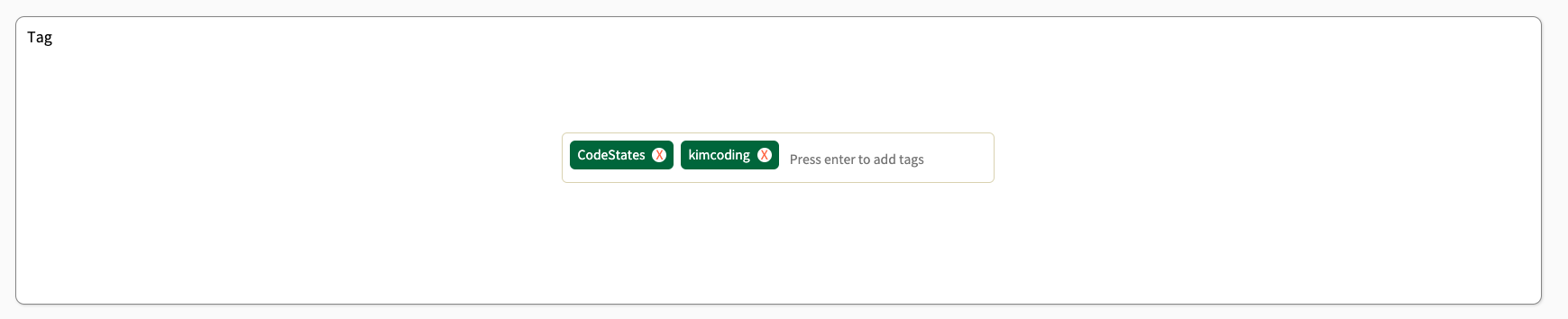
과제 - React Custom Component
- Styled Components를 활용해 다양한 기능의 커스텀 컴포넌트를 구현할 수 있다.
- Storybook을 사용해 컴포넌트들을 관리할 수 있다.
소감
🔡➡️💻➡️🤓👍
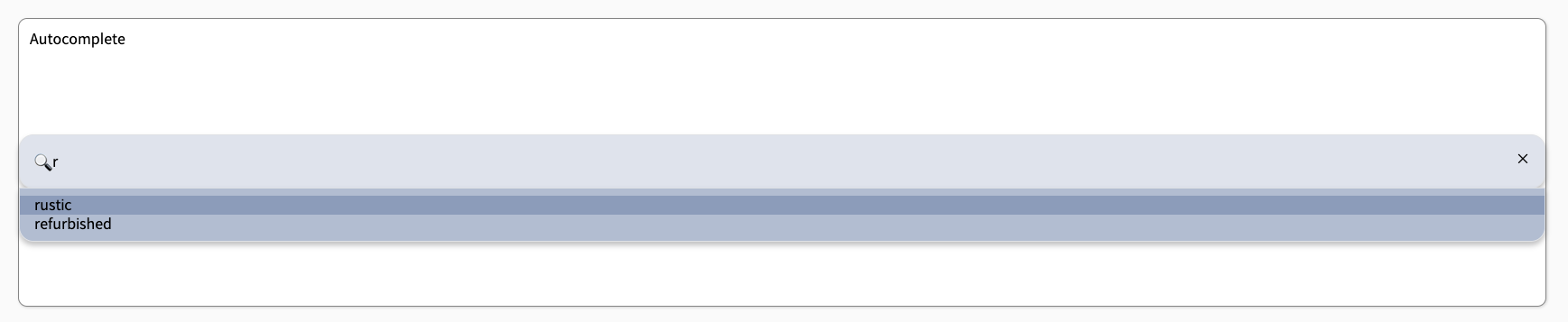
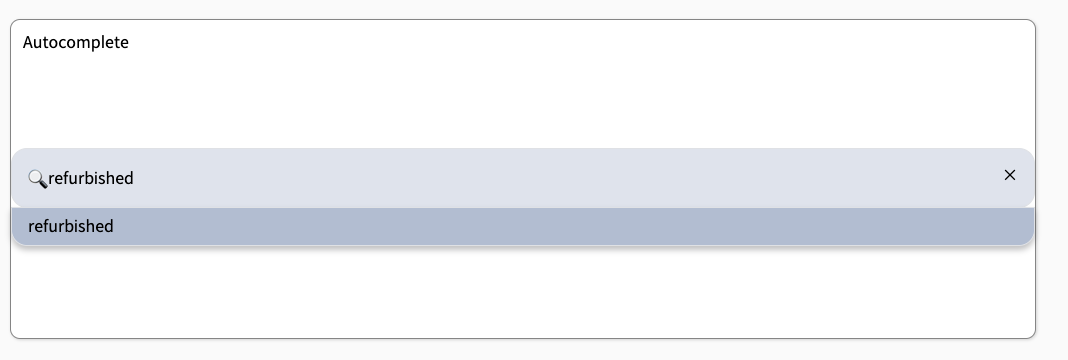
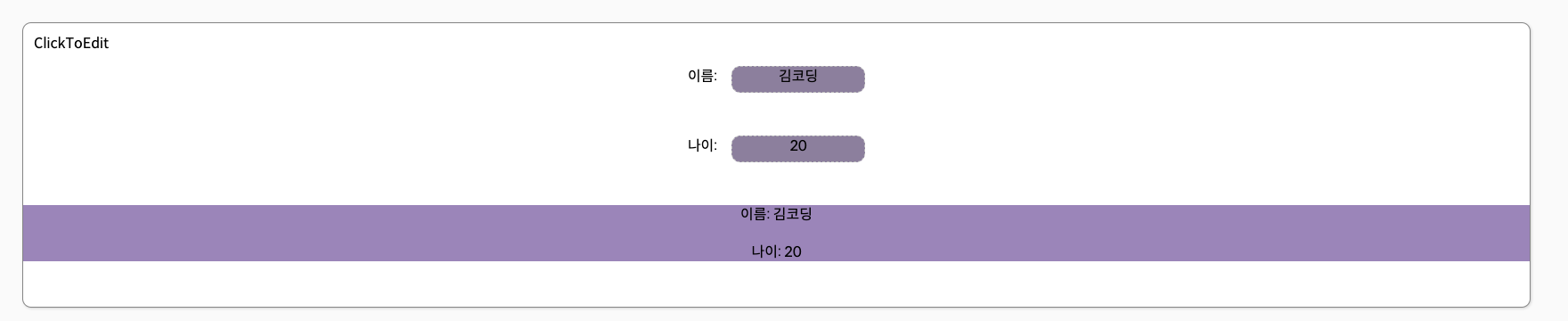
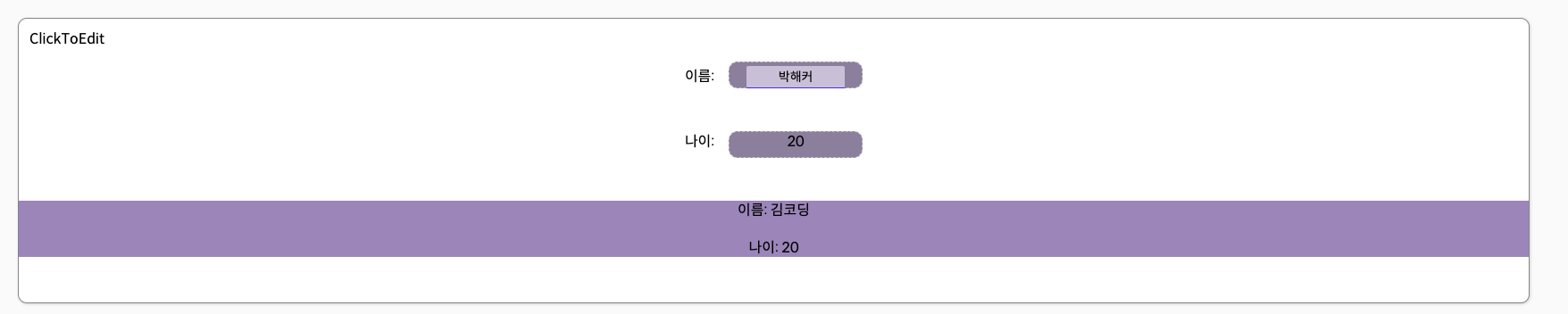
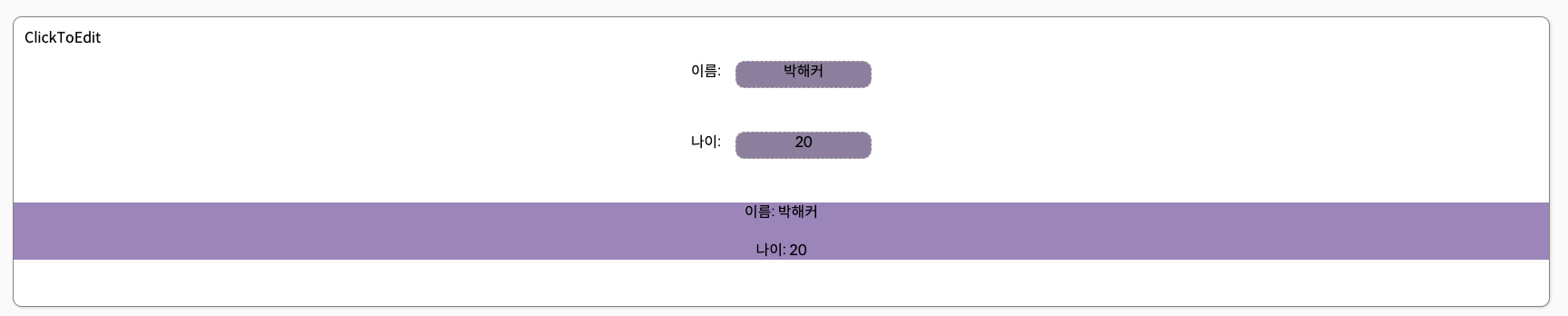
advanced는 자동 완성 기능과, 클릭해서 수정하는 기능이었다.
아직 로직을 제대로 이해하지 못 한 거 같다.
오늘 cs와 리액트 책을 빌려왔는데,
책을 읽으면서 이해가 안 되었던 부분들을 공부해야 될 거 같다.