-
Figma의 사용 방법을 익힌다.
o
-
Figma로 프로토타입을 제작할 수 있다.
o
-
웹 사이트의 UI/UX를 분석할 수 있다.
o
-
UI/UX를 분석한 내용을 토대로 개선할 수 있다.
o
+) 추가학습
- 특정 사이트의 UI/UX 분석해 보고 개선 방법 찾아보기
과제2 - Figma 클론
[👇 Figma 클론 페어 과제 ]

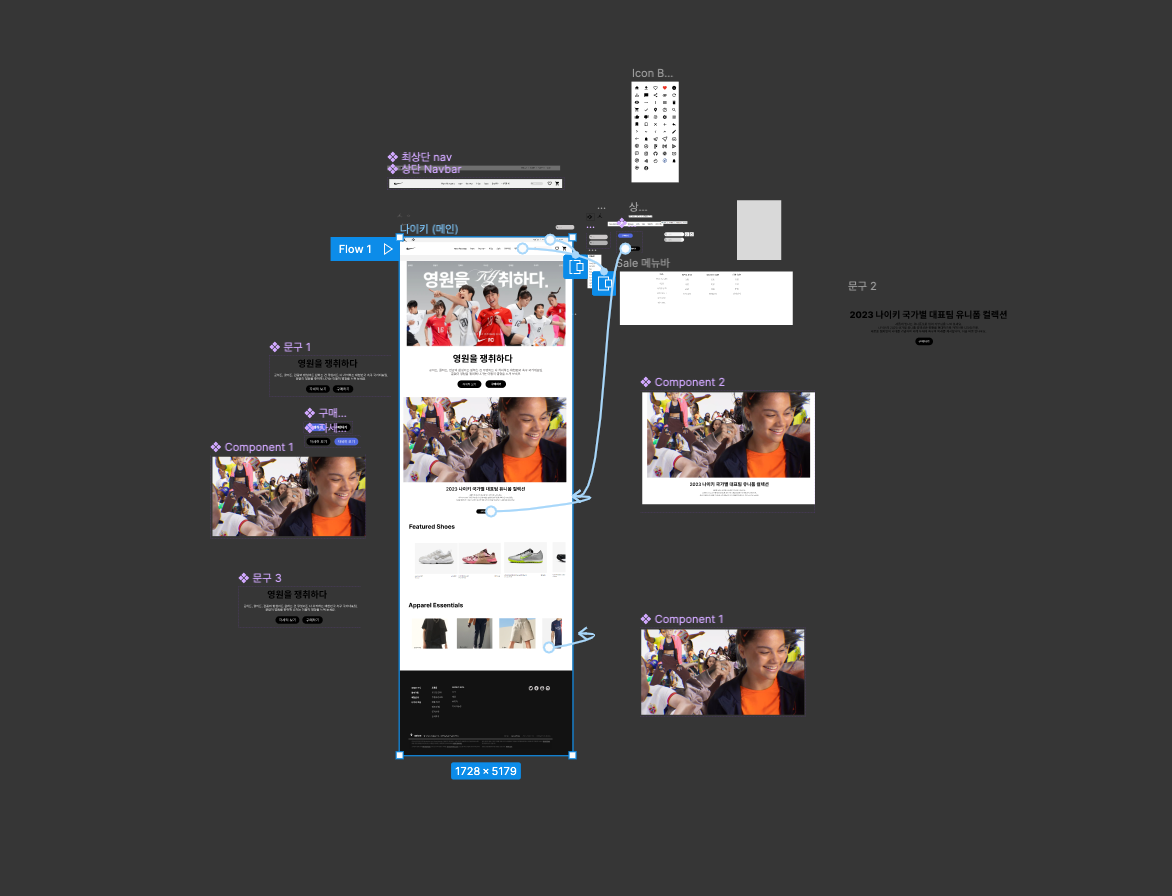
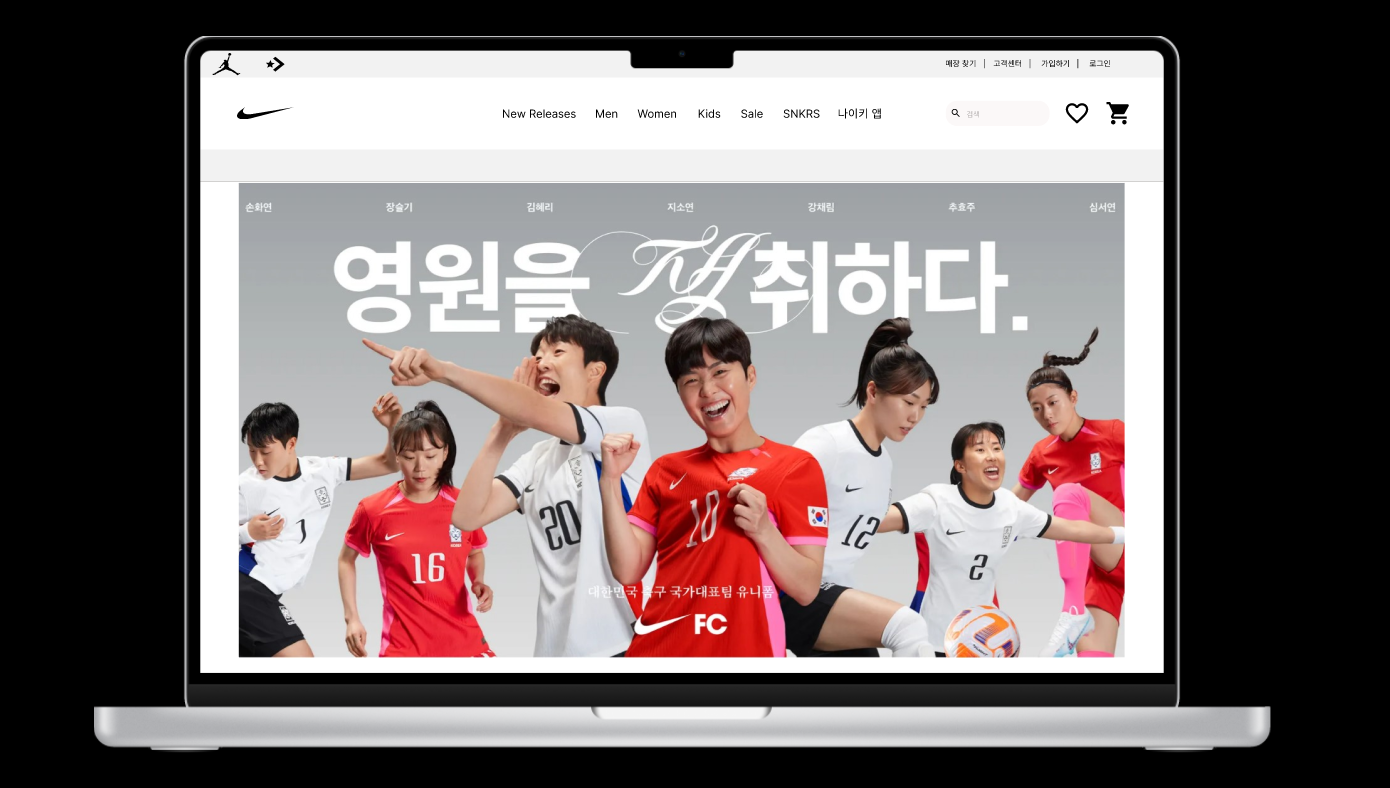
[👇 나이키 사이트 클론]

: 클론이란 Figma를 사용해서 기존 운영 중인 서비스의 화면의 디자인을
따라서 만들어 보는 것을 의미한다.
: 시작하기 전에 Figma로 클론을 진행할 웹 사이트나 애플리케이션을 하나 골라 클론한다. 평소에 자주 사용하는 사이트도 좋고, 디자인이 예쁘다고 생각했던 사이트도 좋다.
-
Figma로 프로토타입을 제작해 본다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 한다.
- 페이지 이동이 가능해야 한다.
- 스크롤 이벤트가 있어야 한다.
- 최소한 1개의 마스터 컴포넌트와 인스턴스를 만들어야 한다.
-
아래 항목 중 몇 가지를 선택하여 클론한 사이트의 UI/UX를 분석하고 블로그에 기록한다.
- UI 분석
- 사용 중인 UI 디자인 패턴
- 컬럼 그리드 시스템 사용 여부
- UX 분석
- 피터 모빌의 UX 7요소 충족 여부
- User flow 그려보기
- 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
-
만약 개선할 수 있는 부분을 찾았다면, 클론 한 Figma 상에서 개선해 보기.
- UI/UX 개선을 진행할 경우, Figma 클론 과제 파일을 복제하여 진행한다.
소감
🔡➡️💻➡️🤓👍
구현해보고 싶은 게 많았는데 시간적으로 여유가 없어서 눈에 보이는 부분들만 구현했다.
페어분들과 함께 해서 혼자 하는 것보다는 좀 더 빠르게 할 수 있었다.
구현된 나이키 사이트를 영상으로 올리고 싶었는데 벨로그에 올라가지지 않아서
캡쳐로만 벨로그에 기록해 두었다.
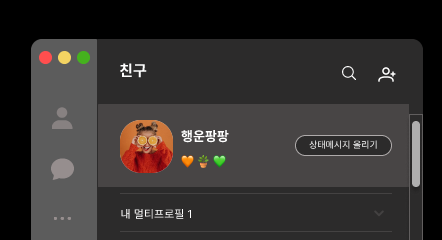
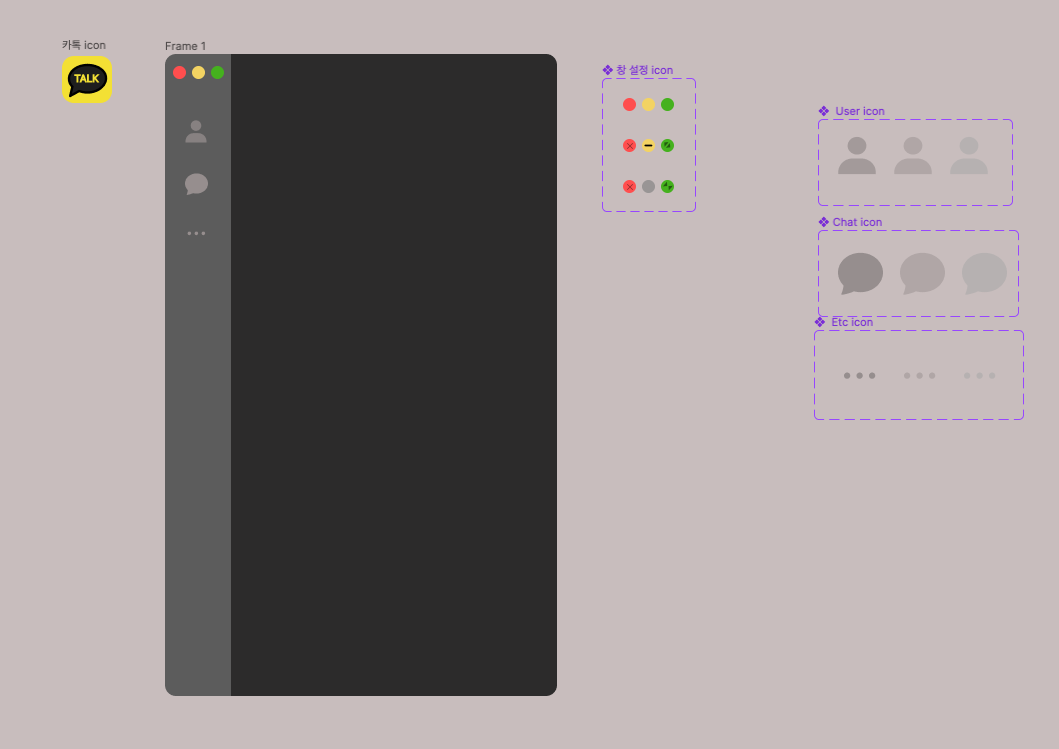
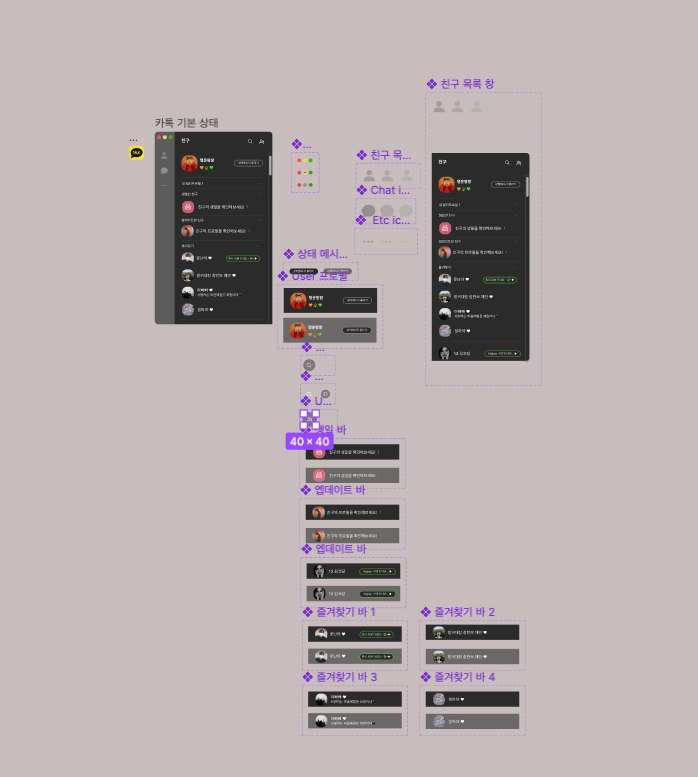
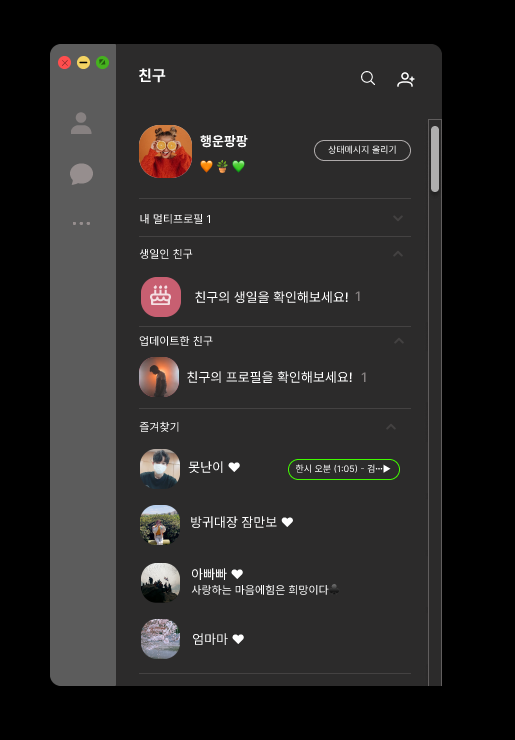
개인적으로는 카카오톡 PC버전을 구현해보고 싶어서 해보았다. (4시간 걸렸다.. 🥹)
실제 내 즐겨찾기 목록을 그대로 가져왔다.
다 구현하지는 못했지만, 친구 목록 창만 구현하였다.
친구 목록 창 왼쪽에 스크롤 바 컴포넌트를 만들어 scroll to 기능을 구현해주었고,
친구 목록 창 전체 프레임에 수직 스크롤 기능을 추가하여
스크롤이 가능하도록 하였다.
또한 아이콘 위에 마우스를 올리면, 창 안에 아이콘이 보이고
마우스를 떼면 다시 기본 상태로 돌아가도록
--> mouse enter/mouse leave - change to로 이벤트 처리하는 것과
전체 화면 아이콘을 클릭하면, 전체화면 창 아이콘이 보이도록
--> onClick-change to로 이벤트 처리를 하는 것,
친구 목록 아이콘, 채팅 창 아이콘, 기타 아이콘 위에 마우스를 올리면
--> 색깔이 변하도록 하였고, 클릭하면 더 밝은 색으로 표시되도록 하였다.
내 유저 프로필과 업데이트한 친구 프로필에는
Figma에서 유용하게 사용할 수 있는 기능인
--> plugins-unsplash-portrait으로 넣어 구현했다. (오른쪽 버튼 누르면 있다.)
🚨 여기서 창 조절 아이콘 기본 상태에서 마우스를 올리면,
창 안에 아이콘이 보이도록 할 때 그 안에 아이콘이 사라졌다가 보이는 것처럼
구현되어야 하는데 프레임이 아래로 이동하여
부자연스럽게 보여서 고민해보다가 엔지니어님께 조언을 구했는데
동그라미 안에 아이콘이 동그라미가 차지하는 공간보다
큰 경우 그만큼 밀려나면서 아래로 내려가 부자연스럽게 보이는 것이었다.
🎉 그래서 아이콘의 크기를 동그라미 공간보다 더 작게 구현하여 해결했다.
💁♀️ 결론은 프레임 크기 > 동그라미+아이콘 그룹 크기 > 동그라미 크기 > 아이콘 크기로
구현해야 change to 이벤트를 적용했을 시,
자연스럽게 안에 아이콘만 보였다가 사라지는 이벤트 처리가 가능하다.
이제 Figma로 만들어 본 걸 코드로 구현만 하면 된다.
더 열심히 공부해서 코드로 직접 구현해보자! 👊


> 👇 mouse enter/mouse leave -change to로 이벤트 처리 👇 <
> 👇 onClick - change to로 이벤트 처리 👇 <

> 👇 실행 캡쳐본 👇 <
> 👇 mouse enter 실행 시, 배경색 변화 👇 <