Velog에 외부 서비스 넣기
💎 들어가며
블로그 포스팅을 하면서 velog가 처음에는 커스텀 없이 이용할 수 있다는 점이 매력이었지만 시간이 지날수록 커스텀에 대한 욕심이 나날로 커지고 있습니다.
다른 블로그들을 보면서 가장 부러웠던 것은 code 블록이었습니다. 이는 서칭해보니 velog에서 이미 지원하고 있는 기능이있었습니다.
바로 Codepen과 Code Sandbox !!🙌 외에도 youtube 및 twitter 삽입도 지원합니다.😁
아무것도 안될 때보단 이정도면 양호?🤣
지금부터 velog에 여러가지 외부 서비스를 넣는 방법을 소개해보겠습니다.
🎈 외부 서비스 개체 삽입
현재 다음 서비스들에 대하여 포스트에 개체 삽입 기능이 지원되고 있습니다.
- Youtube
- CodeSandbox
- Codepen
지원 서비스 추가 요청은 GitHub Issue를 통해서 요청해주시길 바랍니다.
개체 삽입 Syntax는 다음과 같습니다.
- service_name: youtube, twitter, codesandbox, codepen
- id: 고유 ID 값
1. Codepen
💡 Codepen 이란?
웹 개발자들이 HTML, CSS, JavaScript를 쉽게 테스트하고 공유할 수 있는 온라인 코드 편집기 및 개발 플랫폼
코드펜은 구글링하다보면 가장 많이 볼 수 있는 플랫폼입니다. Codepen 사이트에서 회원가입 후, 코드를 저장한 뒤 공유할 수 있습니다.

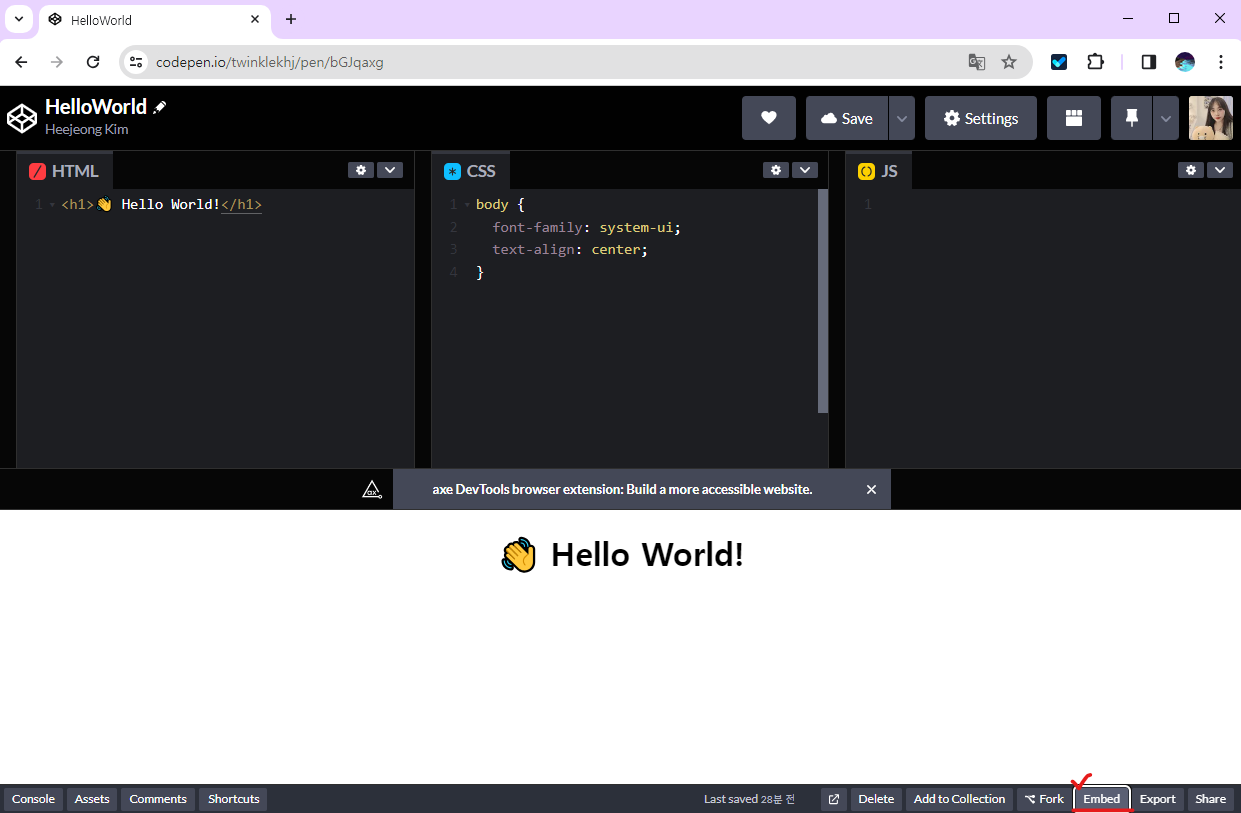
공유할 코드를 작성한 뒤, 우측 하단에 있는 Embed 버튼을 클릭합니다.

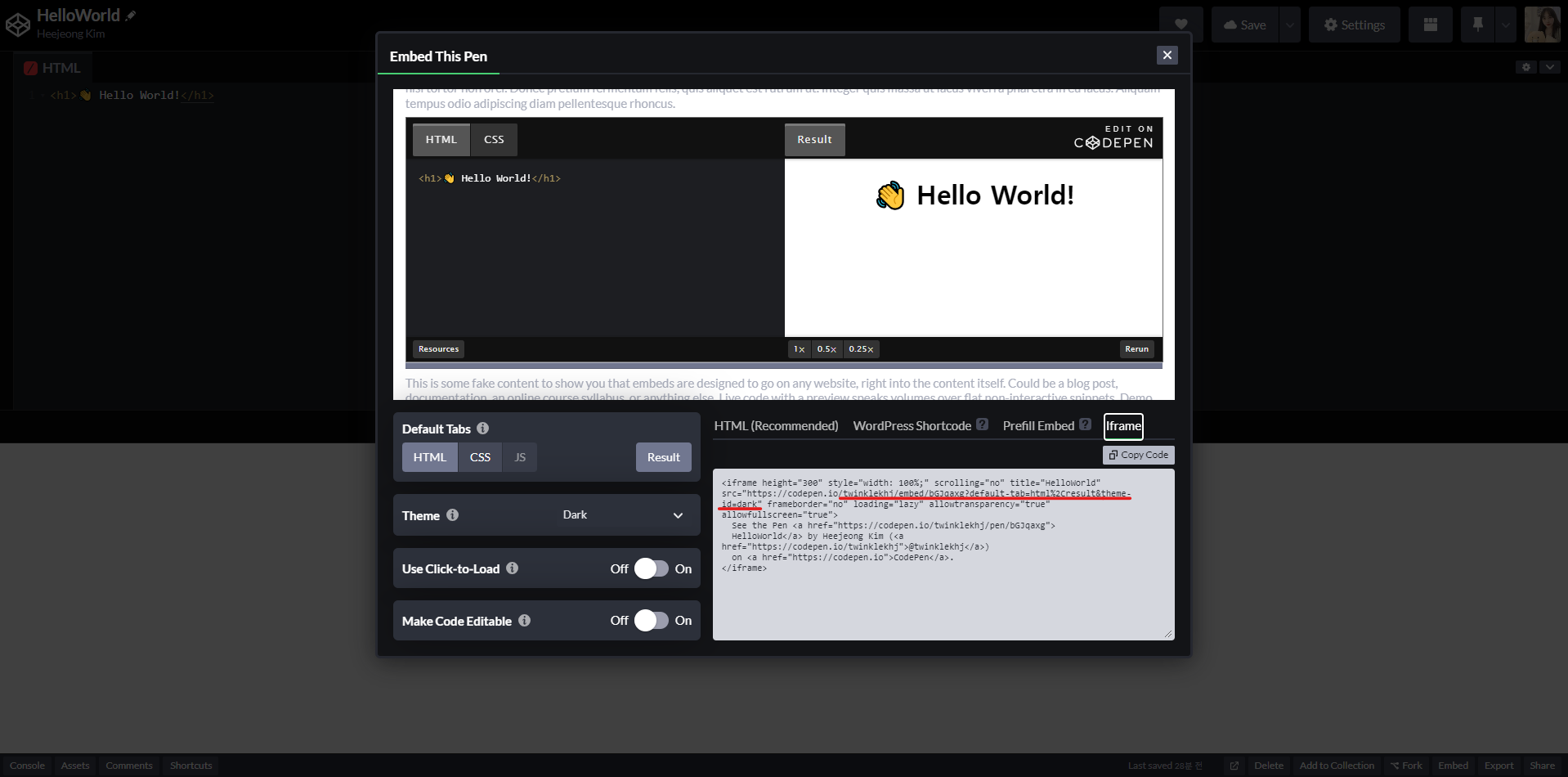
Iframe 탭을 열어 아래 밑줄 친 코드를 복사하여 코드 블록에 삽입합니다.
!codepen[twinklekhj/embed/bGJqaxg?default-tab=html%2Cresult&theme-id=light&height=265]2. Code Sandbox
Code Sandbox
온라인 IDE, 즉 CDE(Cloud Development Environment)입니다.
codesandbox 사이트에서 가입하여, 코드를 작성하고 공유할 수 있습니다. 주로 React, Vue, Angular, Node.js, Next.js 등 Javascript 단을 지원하며 그 밖에 Python, Go, PHP 등을 지원합니다.

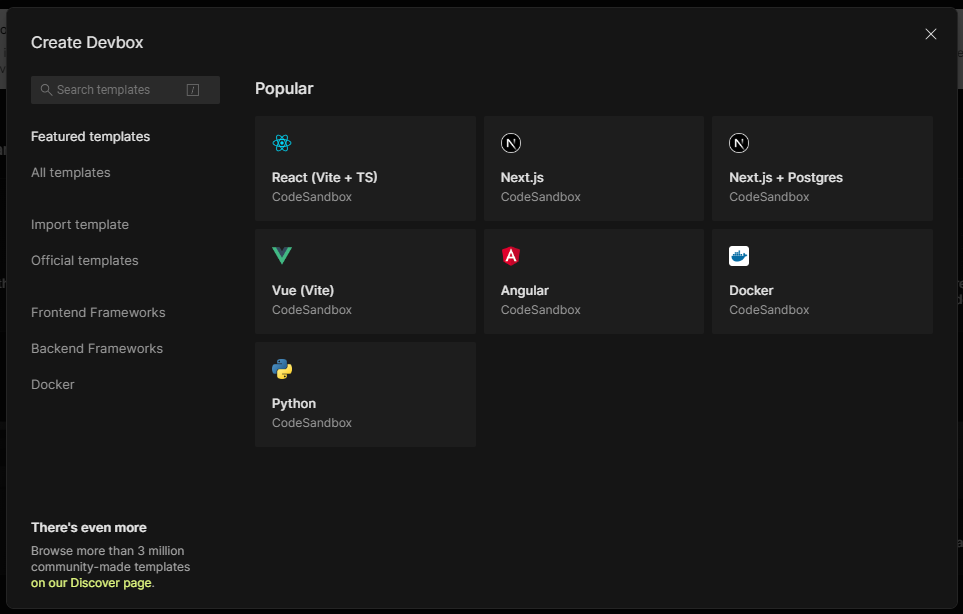
Dev box를 생성합니다.

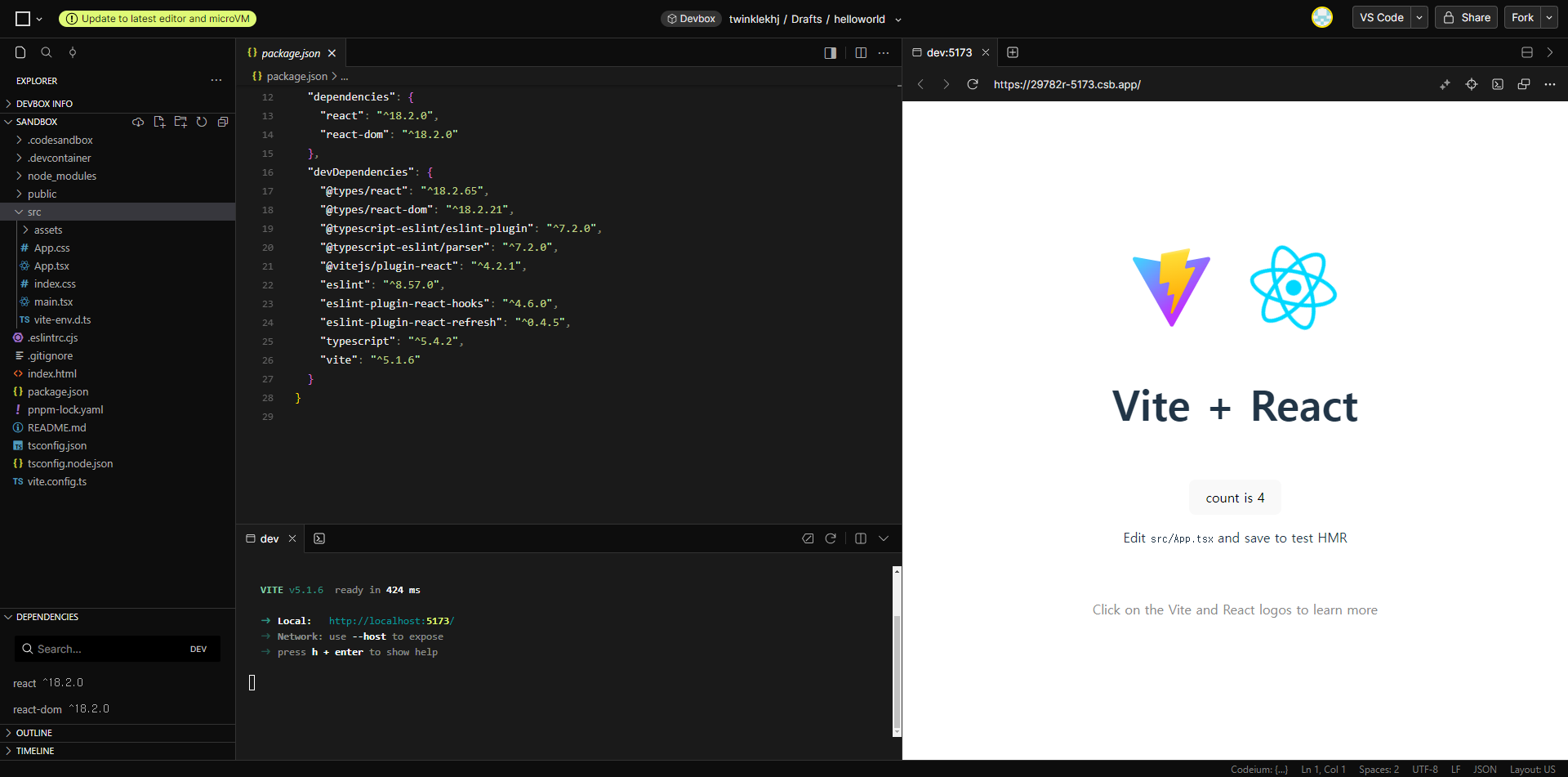
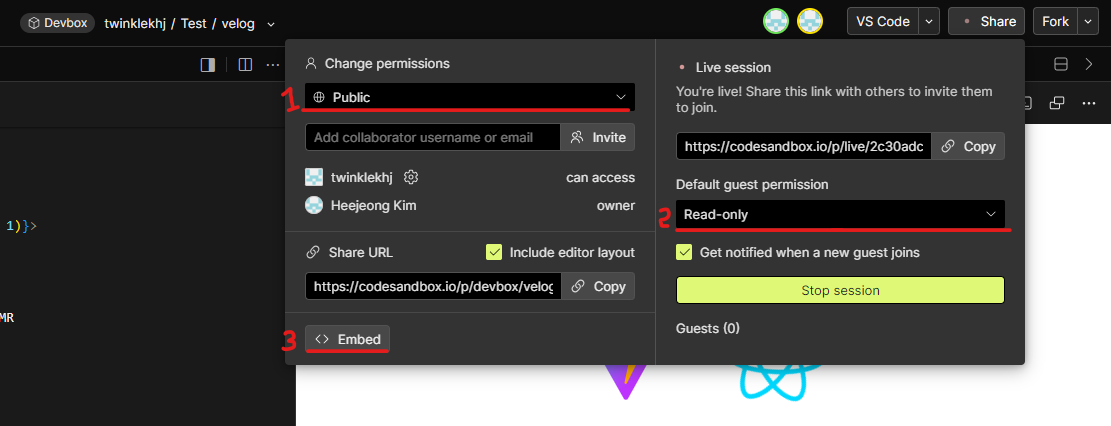
저는 test 용도로 velog를 생성하였습니다. share 버튼을 클릭하여 접근 권한, 수정 권한을 수정합니다.

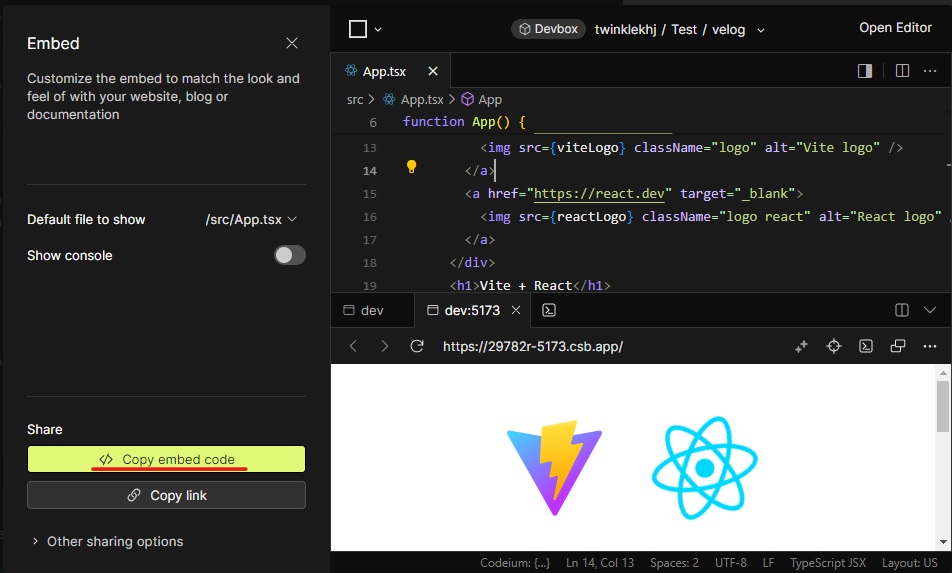
Embed 옵션을 클릭하여 Embed 창을 열어줍니다.

embeded 코드를 복사하여 아래와 유사하게 작성해줍니다.
!codesandbox[velog-29782r?theme=dark&hidenavigation=1]위와 같이 코드가 뜨면 완성-⭐
3. youtube
유투브 영상을 공유할 수 있는 기능입니다.
https://www.youtube.com/watch?v=1MAgHVs5XZE&ab_channel=OlafLyrics유투브의 id는 url에서 찾을 수 있습니다. v 파라미터가 id 입니다.
!youtube[1MAgHVs5XZE]제가 좋아하는 디즈니 플레이 리스트를 공유해보았습니다.💖
4. Twitter
twitter의 게시글을 공유할 수 있는 기능입니다.
https://twitter.com/NetflixKR/status/1770631413458415624트위터의 id도 url에서 찾을 수 있습니다. url에서 https://twitter.com/ 을 제거한 뒤에 pathname을 붙여넣으면 됩니다.
!twitter[NetflixKR/status/1770631413458415624]💎 References
- velog 공식 블로그 - 수식 입력 및 외부 서비스 개체 삽입 기능 업데이트
