💎 들어가며
포트폴리오 페이지를 만들면서 작성했던 포스팅을 바탕으로 GitHub Pages 배포 과정을 분리하여 상세하게 작성해보았습니다.😊
이번 포스팅에서는 아래의 과정을 상세하게 보여드릴 예정입니다.
- GitHub Repository 생성
- Repository Pages 호스팅
- gh-pages 추가 및 설정
- react 프로젝트 빌드&배포
- github actions 설정 => CI/CD 자동화
1. GitHub Pages 💖
1.1 GitHub Pages란?
개발자라면 누구나 알고 있는 Git Server인 Github는, 무료 티어 사용자가 공개 레포지토리에서 무료로 호스팅을 이용할 수 있도록 Github Pages라는 서비스를 제공합니다. (Pro 티어 사용자는 private 레포지토리도 사용가능)
GitHub Pages에 대한 특징을 나열해보자면 이렇습니다.
- 정적 웹 사이트 호스팅 (HTML, CSS, JavaScript, 등)
- github.io 도메인 사용 (커스텀 도메인 사용 가능)
- [계정명].github.io 로 접근 가능
1.2 사용 사례
blog
https://username.github.io블로그
구글링을 하다보면 https://username.github.io의 주소를 가진 블로그를 보신 적이 있을겁니다. 이런 블로그들은 GitHub Pages 서비스를 이용해 무료로 생성된 것들입니다.
jekyll과 같은 도구를 이용하여 정적 블로그를 생성하고, 변경사항을 커밋 & 푸쉬하면 포스팅이 완료됩니다.
Portfolio Pages
개발자는 자기 PR의 시대!
많은 개발자가 포트폴리오 페이지를 통해 자신을 소개합니다.
강의 사이트인 zero-base에서 소개한 신입 개발자를 위한 프론트엔드 포토폴리오 웹사이트 모음입니다.
https://zero-base.co.kr/event/media_insight_contents_FE_frontend_portfolio_web
저 또한 포트폴리오 페이지를 만들기 위해 작업하면서 이 포스팅을 작성하고 있습니다.😁
2. GitHub Pages Hosting
2.1 Repository 생성
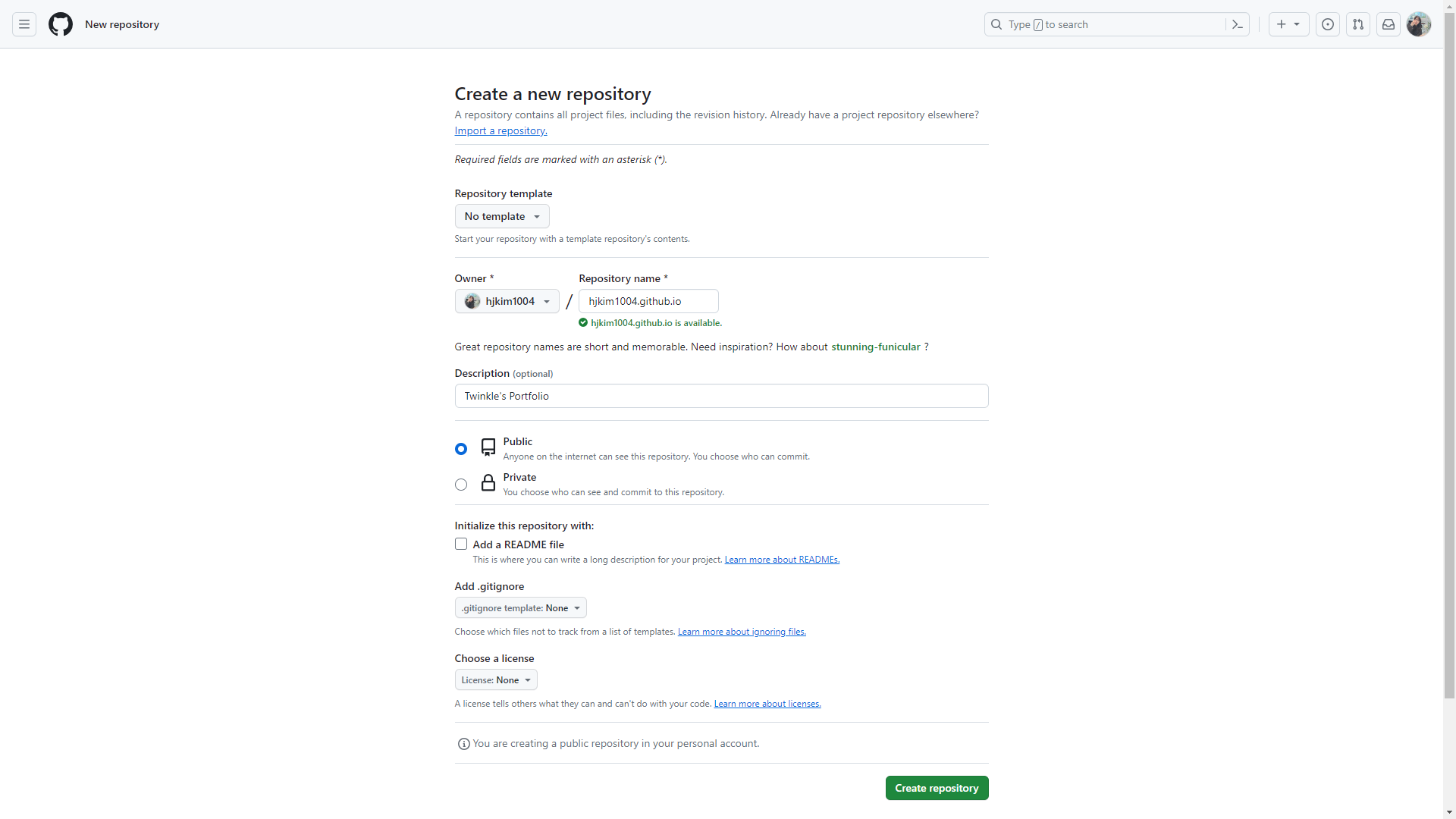
먼저, GitHub Repository를 생성합니다.
[username].github.io로 접근하려면 [username].github.io로 생성합니다. 다른 이름으로 지을 경우 [username].github.io/[repository 명]으로 접근할 수 있습니다.

2.2 Pages 기능 활성
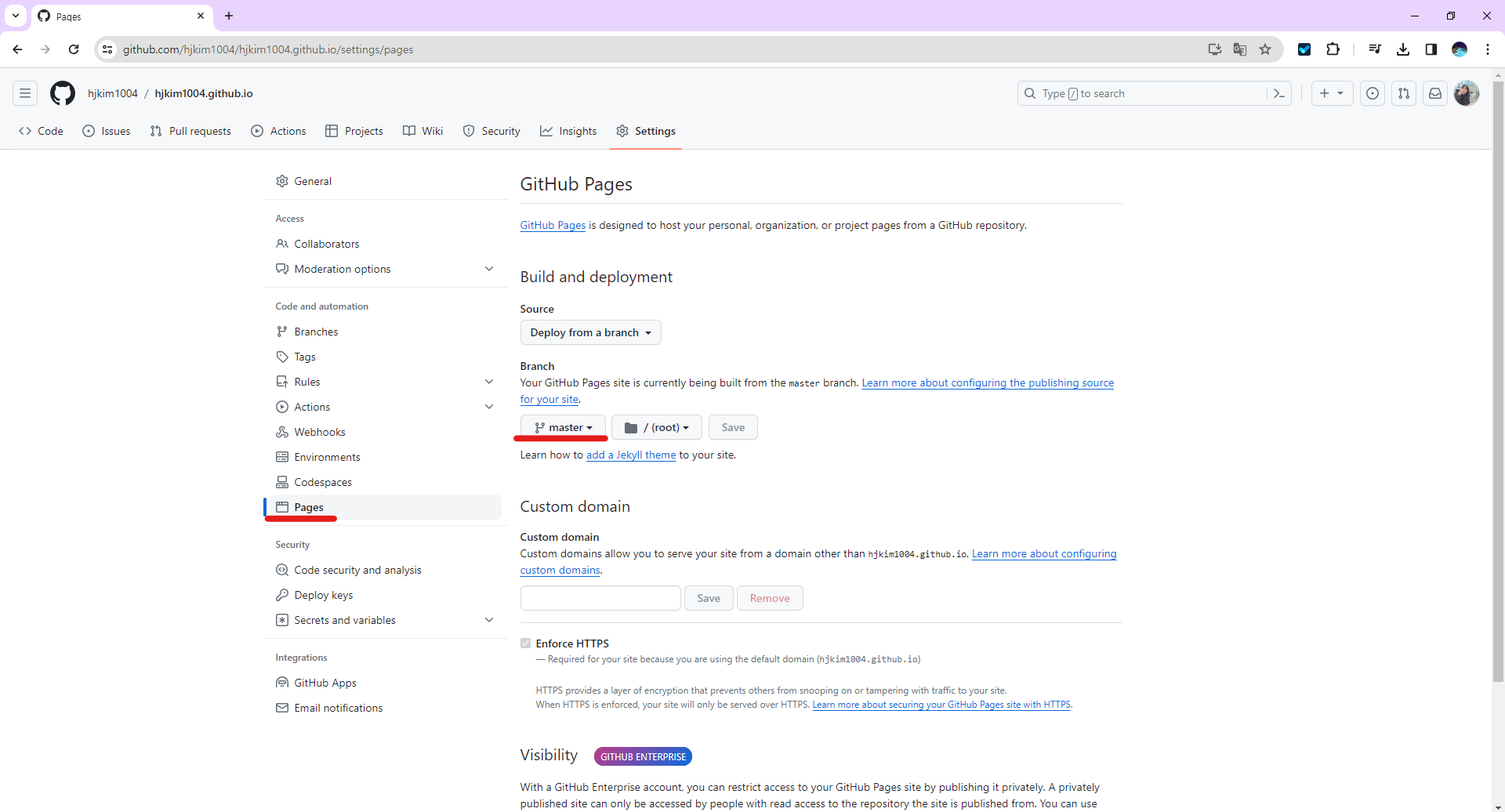
Repository 설정 > Pages > branch 선택 하면 Pages 기능이 활성화됩니다.

이제 [username].github.io에 접속하면 페이지가 뜨는 것을 볼 수 있습니다.

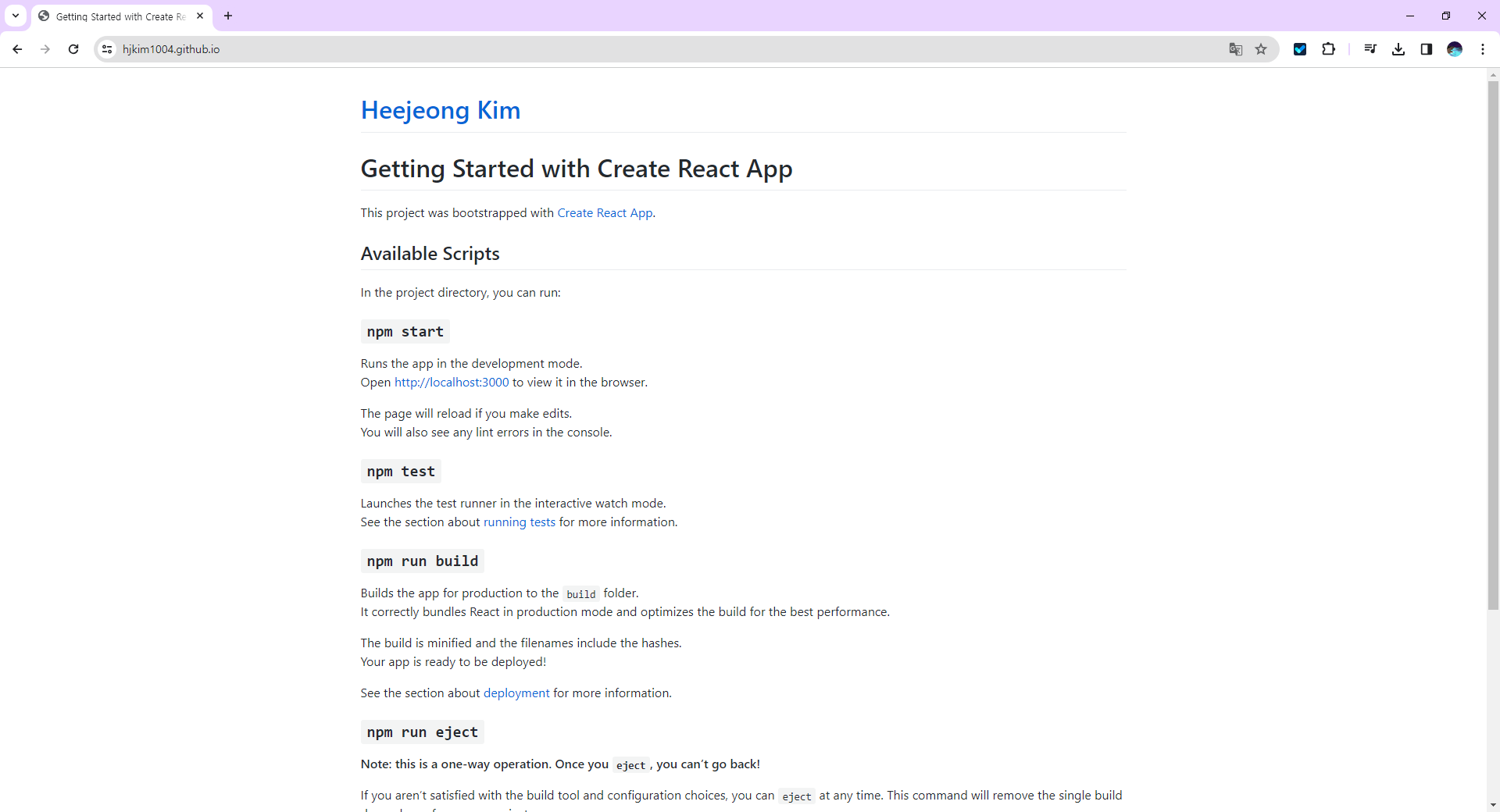
저는 CRA로 생성한 React 프로젝트를 레파지토리에 올렸는데, 그 때 생성된 README.md 파일이 사이트에 보여지는 것을 볼 수 있습니다.
기본 페이지는 index.html이나 없을 경우 README.md를 기본 페이지로 보여줍니다. React의 빌드화면을 보여주기 위해서는 몇가지 세팅이 필요합니다.
계속해서 React 페이지를 호스팅하는 방법에 대해 소개합니다.
3. React + GitHub Pages 💖
3.1 gh-pages ✨
Install Package
Github Pages는 React 프로젝트를 쉽게 배포할 수 있도록 gh-pages 라이브러리를 제공합니다. 이 기능을 이용하기 위해 gh-pages 패키지를 설치합니다.
npm install --save-dev gh-pagesSetting
package.json을 열어 아래 설정을 추가해줍니다.
homepage 속성 추가
homepage 속성은 프로젝트의 URL을 설정해주는 속성입니다. 만약, 레포지토리가 최상위 레포가 아닌 경우에는 추가해주지 않아도 됩니다.
{
"homepage": "hjkim1004.github.io",
}빌드 스크립트 추가
"scripts": {
"predeploy": "npm run build",
...
"deploy": "gh-pages -d build"
},빌드 & 배포
스크립트에서 빌드 스크립트를 추가했으므로 빌드 후 배포가 완성됩니다.
npm run deploydeploy 명령을 실행하면 레포지토리에 gh-pages 브랜치가 생성됩니다.
Pages 브랜치 변경

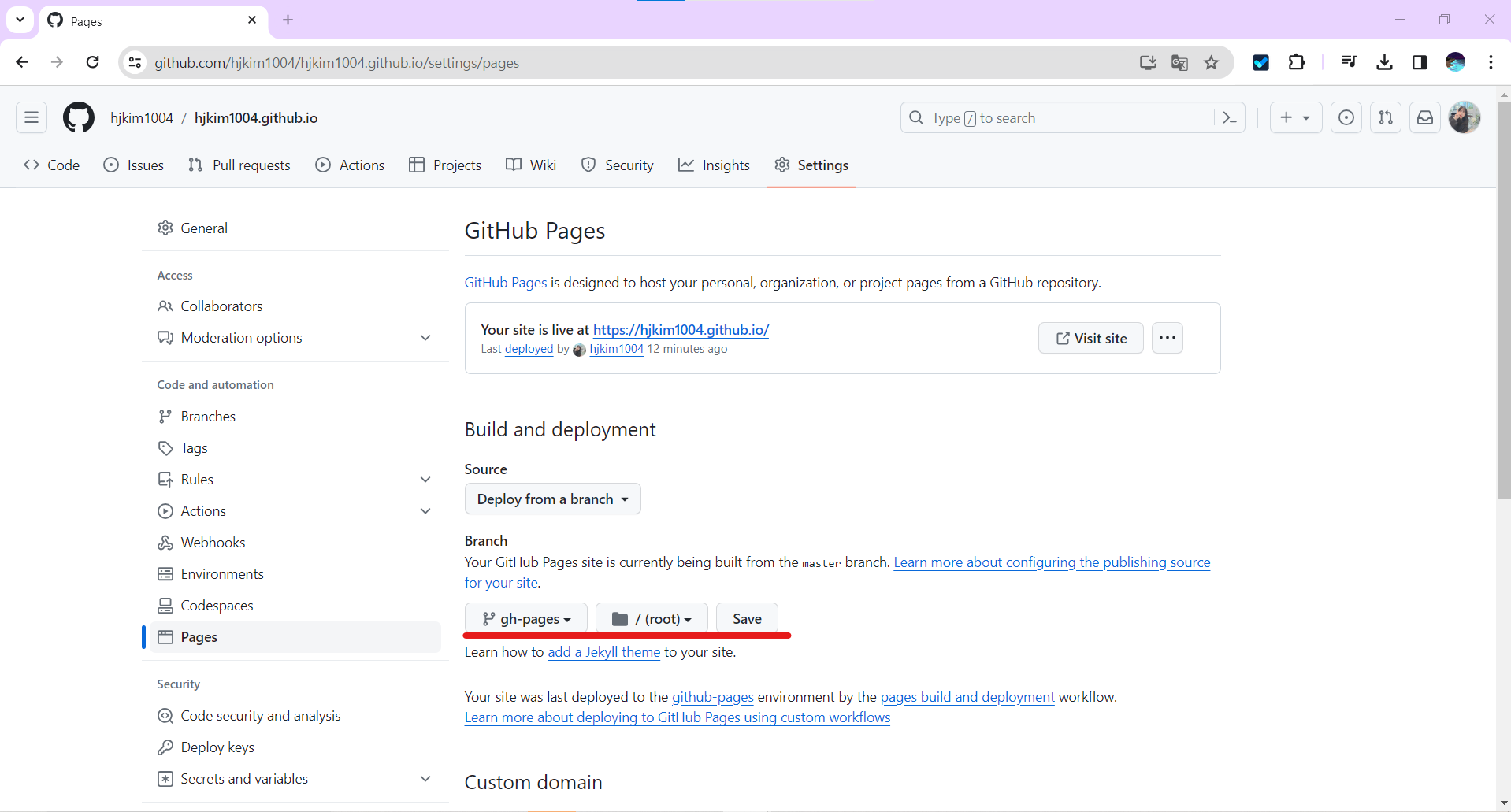
Repository 설정의 Pages 메뉴에서 branch를 gh-pages로 설정합니다.
그리고 다시 사이트에 접속해보면, 아래와 같이 React 기본 페이지가 뜨는 것을 볼 수 있습니다.

3.2 GitHub Actions 🎀
하지만, 커밋을 할 때마다 변경된 소스 코드를 배포해주려면 deploy 명령을 해주어 올려주는 것도 굉장히 불편한 일입니다.
코드만 올리면 적용되었으면 좋겠다는 생각에 GitHub Actions으로 간단하게 CI/CD를 구축해보았습니다!
What is CI/CD ?
CI/CD는 Continuous integration & Continuous deployment의 줄임말로서, 지속적인 통합과 배포를 의미하는데, 쉽게 말해 앞선 과정들을 자동화하는 것을 의미합니다. (소스를 DVCS 서버에 올리기만 하면 순차 처리자(자동화 도구)가 이 과정들을 알아서 처리하는 것이지요)
GitHub에서는 GitHub Actions라는 도구로 CI/CD를 지원합니다. (CI/CD는 단순히 개념일 뿐입니다.)
Github Actions ✨
Github Actions란 깃허브에서 제공하는 순차작업(워크플로우)들을 자동화하도록 도와주는 도구입니다. 테스트, 빌드, 배포 등의 다양한 작업들을 자동화하여 처리합니다.
Workflow 생성
.github/workflows 폴더에 .yml 파일을 추가하거나, [Repository > Actions > New workflow]를 통해 워크플로우를 등록할 수 있습니다.
workflow 파일의 다양한 문법은 링크에서 보실 수 있습니다.
gh-pages workflow
gh-pages를 이용하여 빌드 배포 자동화 workflow를 생성합니다. 저는 nodejs의 개발 버전이 v20.10.0 버전이라, 아래와 같이 workflow 파일을 구성했습니다.
name: Portfolio Page CI/CD
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [20.x]
steps:
- uses: actions/checkout@v3
- name: Setup Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- name: Intall Dependencies
run: npm install
- name: Build Projects
run: npm run build
- name: Deploy Docs
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GH_ACTIONS_TOKEN }}
publish_dir: ./distAccess Token
Action을 이용하여 레포지토리에 빌드 배포를 자동화하기 위해서는 레포지토리의 접근권한이 필요합니다. GitHub에서는 Access Token을 발급하여 접근 권한을 관리하고 있습니다.
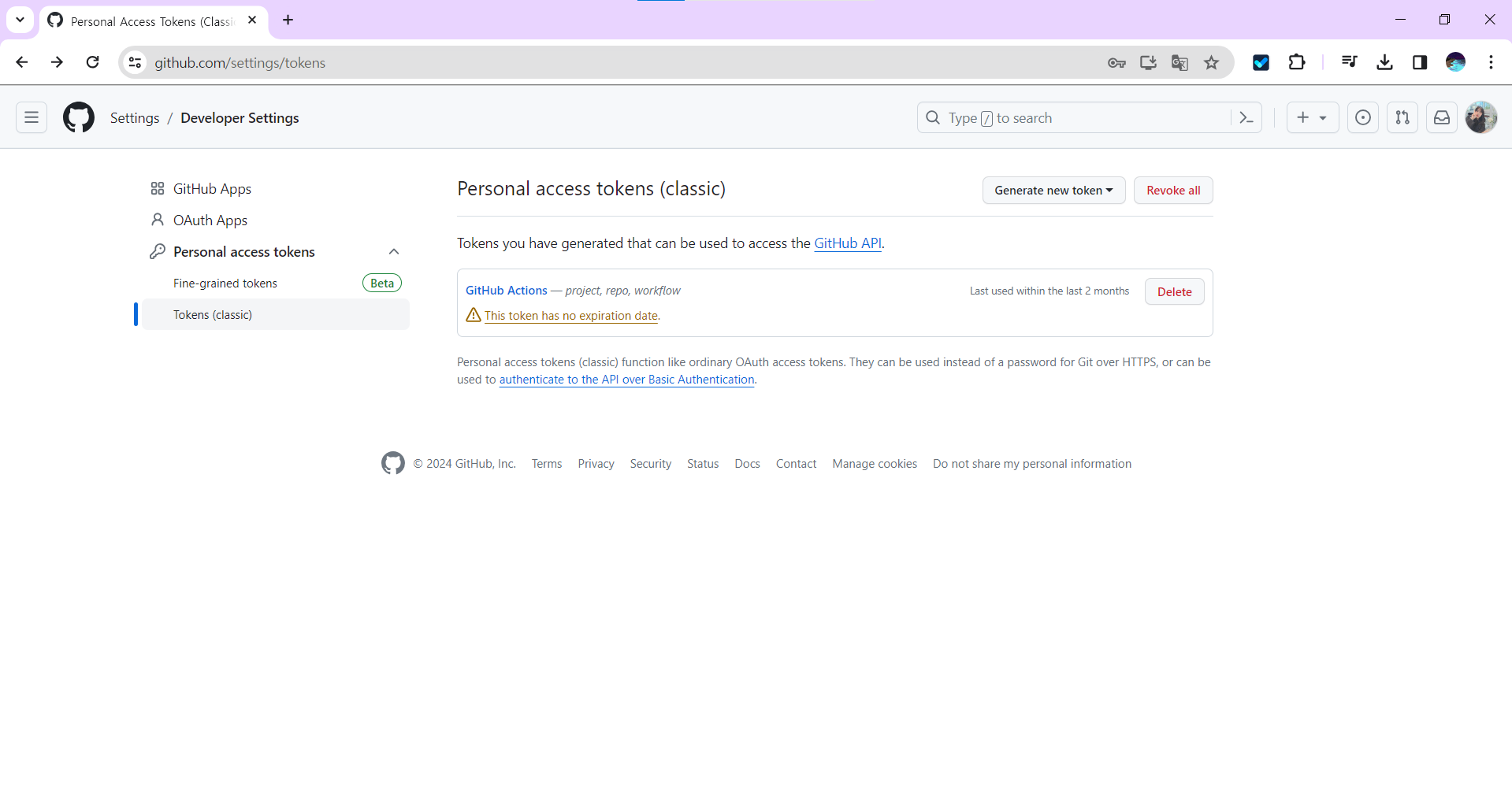
Access Token 발급
GitHub 계정 설정에서 Developer Settings 메뉴로 이동합니다.
Personal access tokens (Classic) 메뉴에서 Access Token을 발급해줍니다

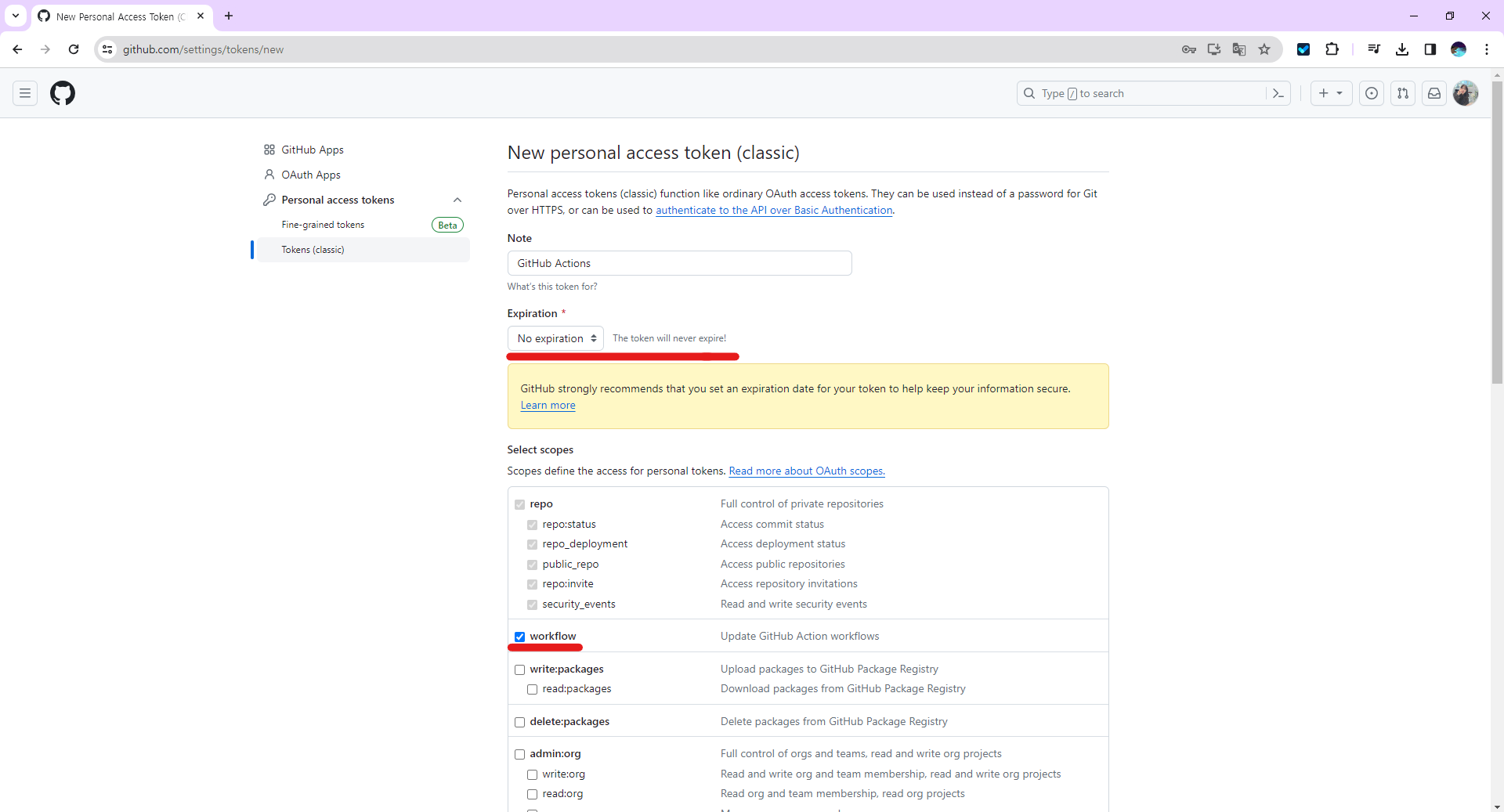
아래와 같이 이름, 유효기간, 스코프를 설정하여 Access Token을 발급해줍니다.

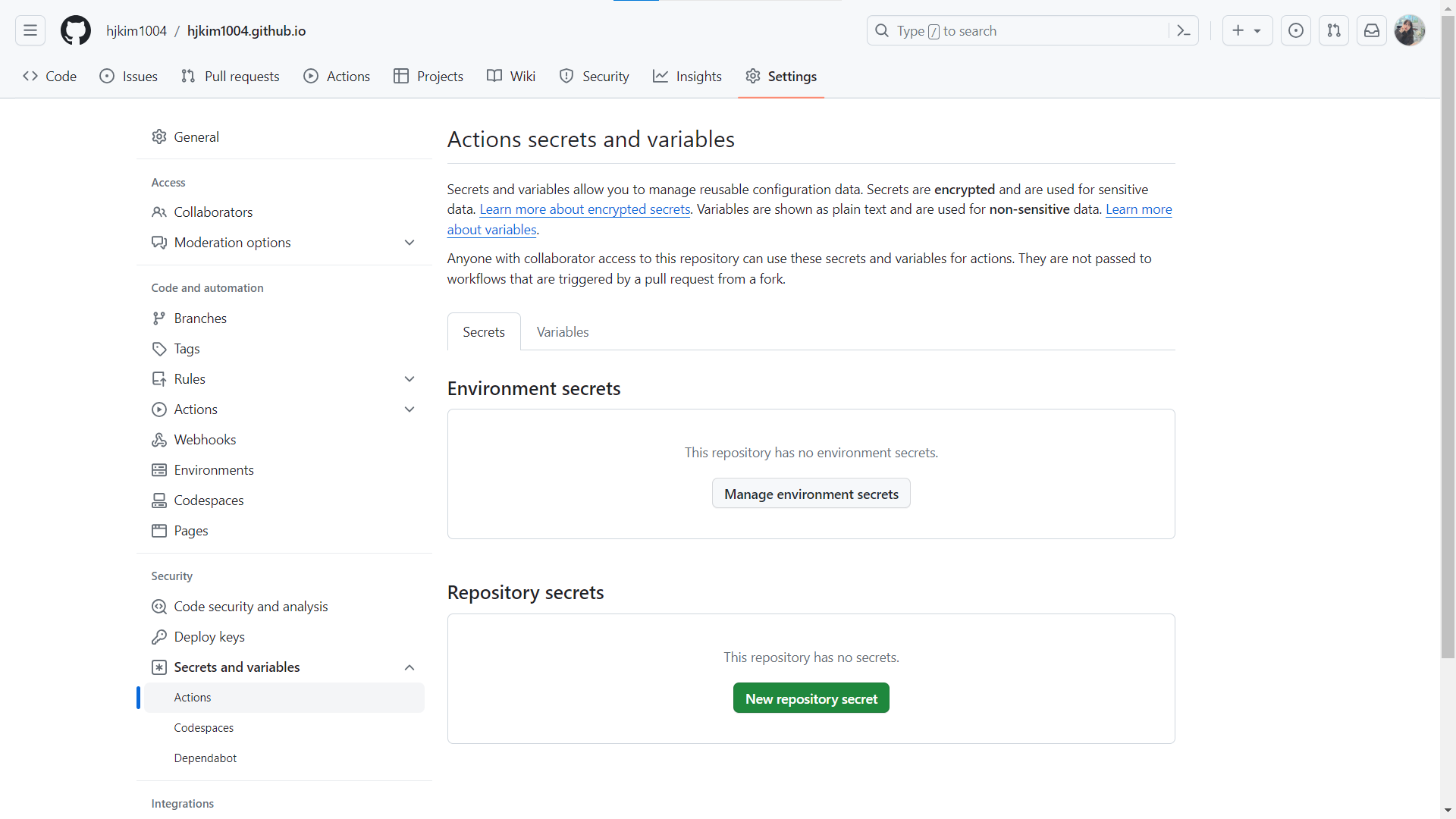
Secrets 관리
workflow 설정 파일에 있는 ${{ secrets.GH_ACTIONS_TOKEN }} 에 값을 넣기 위해서는 [ Repository > Settings > Secrets and variables > Actions ]에서 Secret Key를 넣어 관리할 수 있습니다.

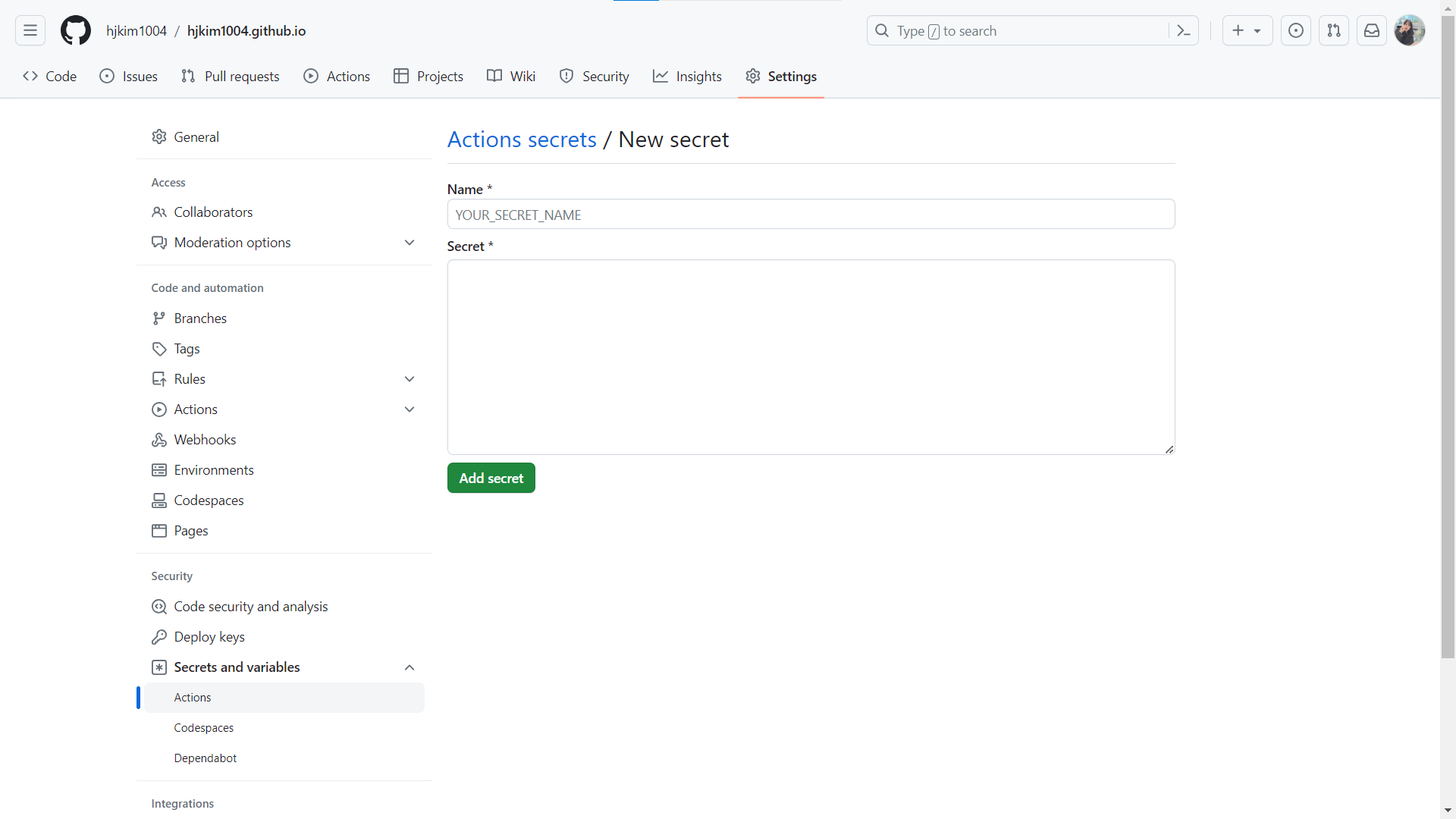
Repository secrets에서 New repository secret 버튼을 클릭하여 아까 발급받은 토큰을 입력해줍니다.

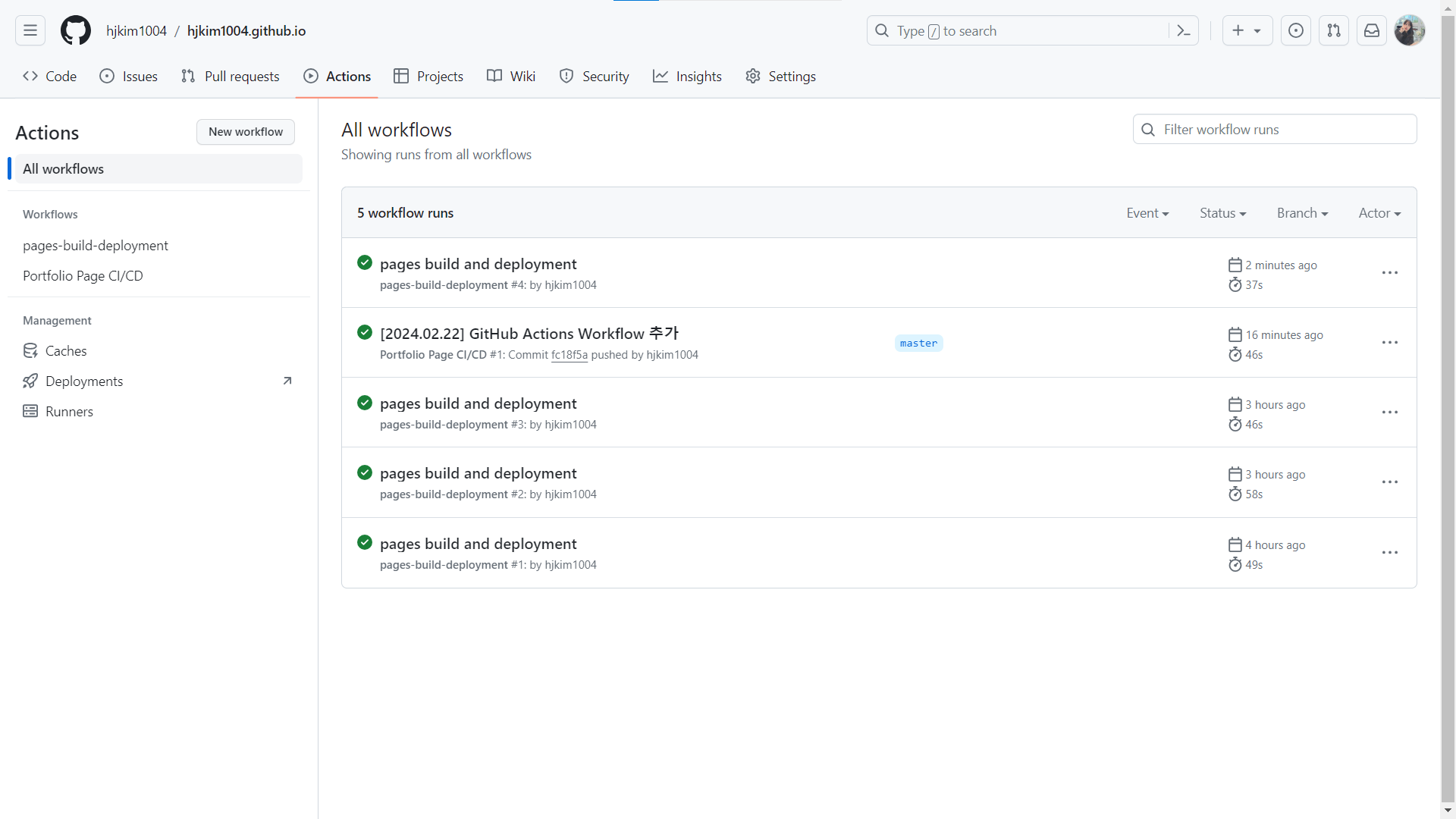
Actions 내역 보기
Actions 수행내역은 [Repository > Actions] 에서 확인하실 수 있습니다.

이제 Action을 수행해보면 빌드 배포가 완료되고, 코드가 푸쉬되면 자동으로 빌드 배포 됩니다.
💎 마치며
포트폴리오 첫 포스팅 후 약 10개월만에 다시 포트폴리오 작업을 시작하게 되었습니다. 다시 처음부터 시작하려니 많은 것을 담으려던 포스팅의 불친절한 면이 보여 세부적인 주제에 관해 모든 과정을 세세하게 담으려 이 포스팅을 작성하게 되었습니다.😊
이번에는 꼭 마무리를 잘하자.. 취준생들 모두 화이팅입니다🙌
