💎 들어가며
혼자 나만의 페이지 만들기 프로젝트를 하기 위해 도메인을 사놓고 약 1년을 방치해두었습니다. 🤣 방치되어 있는 도메인을 적극 활용하기 위해 GitHub Pages에 연결해보려고 합니다.
이번 포스팅에서는 만든 GitHub Pages에 커스텀 도메인을 연결하는 방법을 소개합니다.😊
1. 도메인이란?
1.1 도메인 관련 용어
도메인(Domain)
도메인은 인터넷에 연결된 컴퓨터의 IP를 사람이 기억하기 어렵기 때문에 이를 위해서 각 IP에 사람이 기억하기 쉬운 별칭을 붙인 것입니다.
도메인 체계
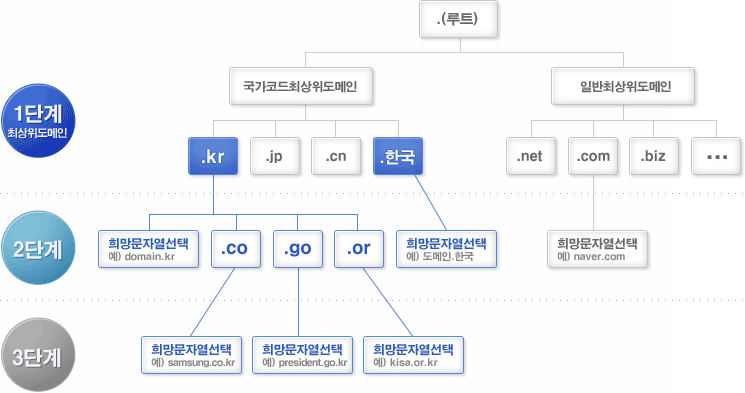
도메인은 “.”또는 루트(root)라 불리는 도메인 이하에 아래 그림과 같이 역트리(Inverted tree)구조로 구성되어 있으며, 아래와 같이 3단계로 구분됩니다.

- 1단계: 1단계 도메인 또는 최상위 도메인(TLD: Top Level Domain)
- 2단계: 2단계 도메인(SLD: Second Level Domain)
도메인 종류
도메인의 종류에는 일반 도메인(gTLD)과 국가 도메인(ccTLD)이 있습니다.
| gTLD | ccTLD | New gTLD | |
|---|---|---|---|
| 정의 | 일반 최상위 도메인 | 국가 코드 최상위 도메인 | 신규 일반 최상위 도메인 |
| 설명 | 전세계 누구나 사용 가능 | 국가/지역 등을 나타냄 해당 국가, 지역에 거주하는 단체나 개인만이 취득 가능 |
기존 gTLD의 수량적 한계로 새로운 gTLD를 만들어냄 |
| 예시 | com, net, org, biz, info, name, asia, jobs, mobi, tel, travel, xxx | kr, jp, cn, in, mx, us, de, tv, me | email, coffee, camera, rent, website, xyz, news, blackfriday, loan |
네임서버(DNS)
네임서버(DNS: Domain Name Server)는 대표적으로 IP 주소와 도메인 주소를 연결해주는 역할을 합니다.
인터넷 주소창에 도메인을 입력할 때, 도메인 등록시 지정된 네임서버를 통해 해당 도메인과 연결된 IP주소를 확인하여 연결하게 됩니다.
따라서 도메인 등록시에 네임서버를 지정하고, 해당 네임서버에 연결 설정을 해야 정상 이용하 가능합니다.
1.2 도메인 구매 업체 선정
도메인을 연결하려면 먼저 도메인이 있어야겠죠?
도메인은 전문 업체를 통해 구매할 수 있습니다.
도메인 전문 업체를 선정할 때는 도메인 가격, 도메인 등록업체의 안정성 및 편의성, 편의성 및 부가서비스 등등 여러가지를 고려해야합니다.
한국인터넷진흥원 공인 등록대행사에 등록된 업체가 안정성으로 좋다고 하네요.
너무나 많은 고려사항이 있는데, 아래 블로그에 잘 정리되어 있어 확인해보시면 좋을 것같습니다.
참조 - 도메인 비교 및 추천, 구매 전 고려사항(호스팅 등)
Top 2를 꼽자면, 호스팅케이알과 가비아가 가장 인기있는데요. 더이상 고민하는건 머리가 아프니... 가장 많이 들어보고 규모가 크다고 생각되는 가비아로 선정했습니다.
2. 가비아 (Gabia)
2.1 도메인 구매

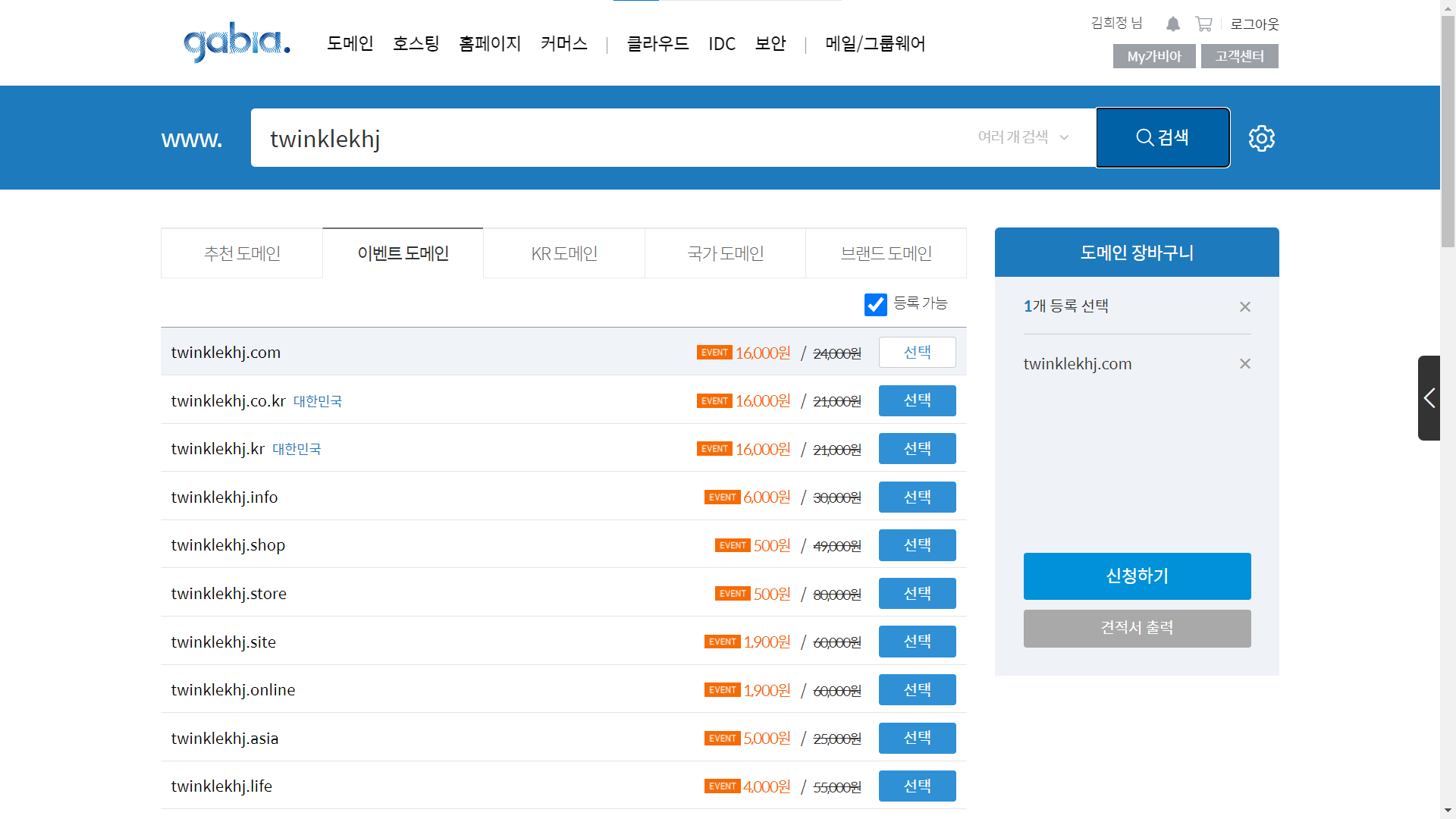
가비아 홈페이지에 들어가서 원하는 도메인명을 입력합니다.
도메인을 클릭하여 신청하기를 클릭하면 구매 홈페이지로 이동합니다.
2.2 도메인 연결
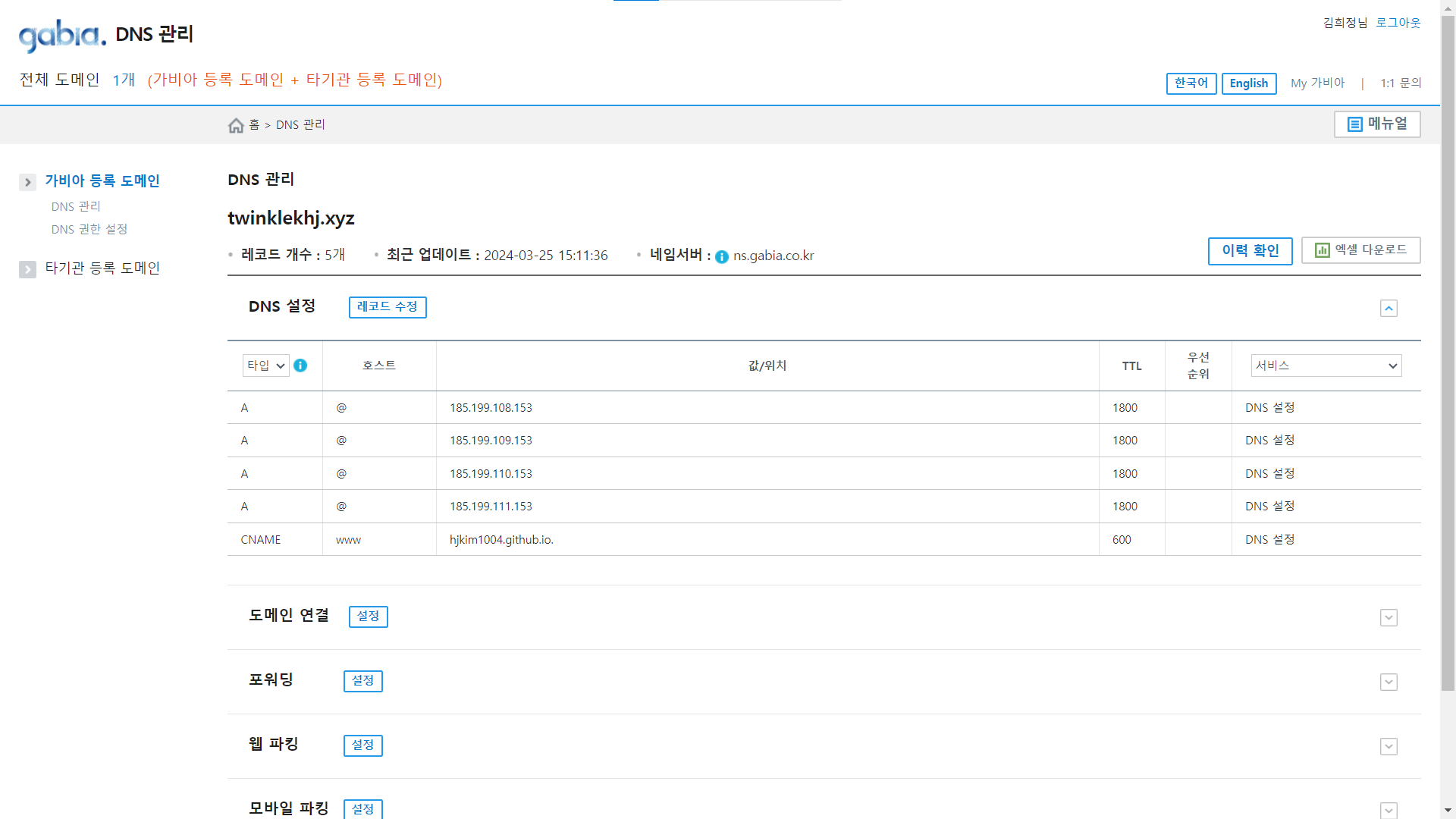
DNS 관리

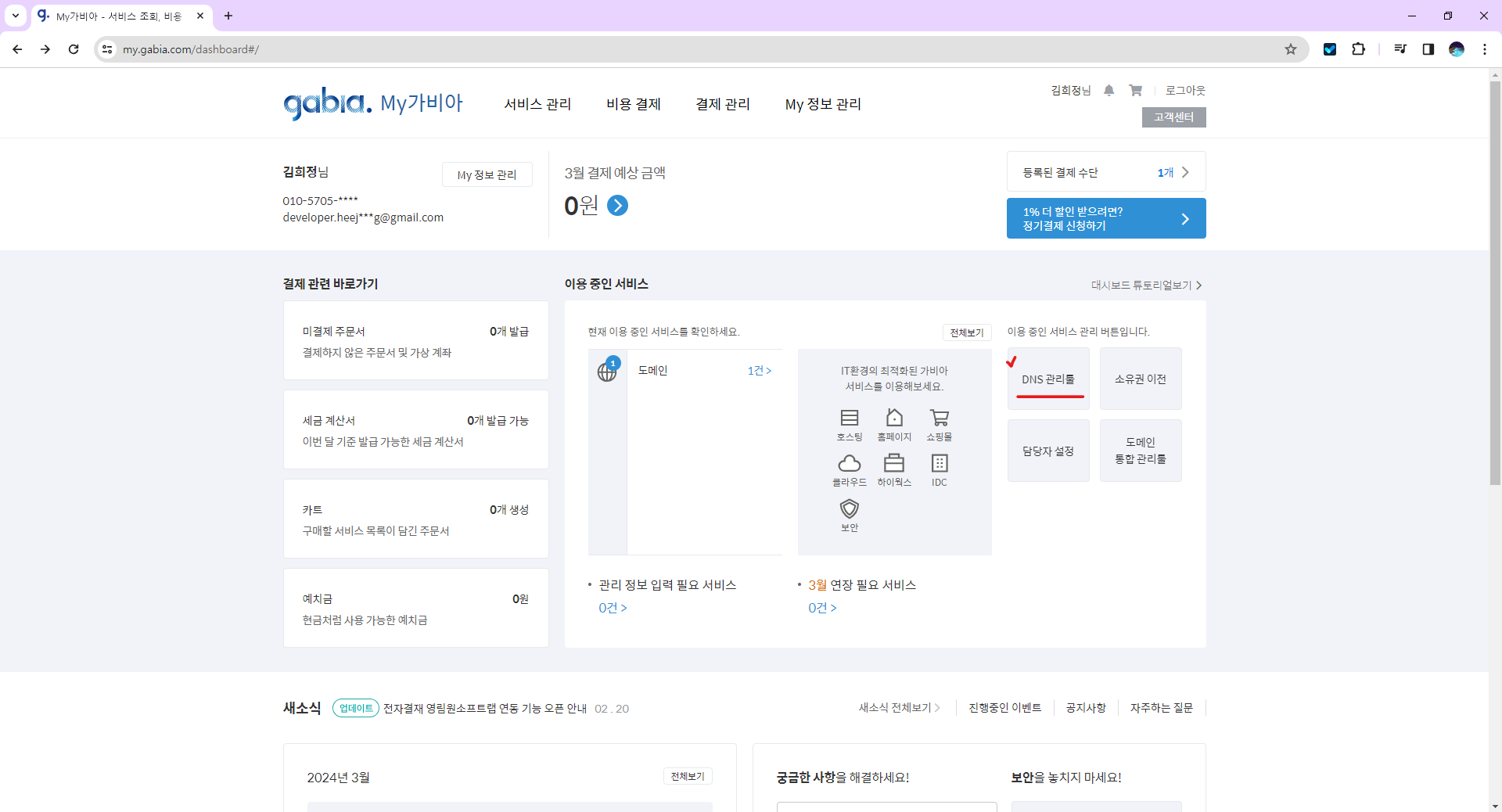
My 페이지에서 DNS 관리툴 버튼을 클릭하시면 DNS 관리 사이트로 이동합니다.
도메인 설정

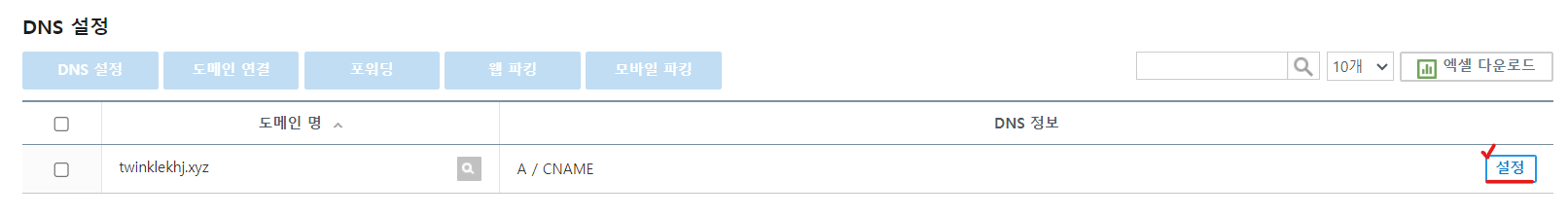
DNS 설정에서 도메인 설정을 눌러주세요

DNS 설정 수정하여 아래 레코드를 추가해줍니다.
A 레코드를 만들어 아래 IP 목록을 추가해주세요.CNAME 레코드를 만들어 github 주소를 추가해주세요.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153| 시나리오 | DNS 레코드 종류 | DNS 레코드 이름 | DNS 레코드 값 |
|---|---|---|---|
| apex 도메인 ( example.com) |
A | @ |
185.199.108.153185.199.109.153185.199.110.153185.199.111.153 |
| 하위 도메인 ( www.example.com,blog.example.com) |
CNAME |
SUBDOMAIN.example.com. |
USERNAME.github.io 또는ORGANIZATION.github.io |
만약, 접속이 안된다면 GitHub Pages IP가 변경되었을 수 있습니다.
GitHub Docs에서 IP정소를 확인할 수 있습니다.
3. GitHub 세팅
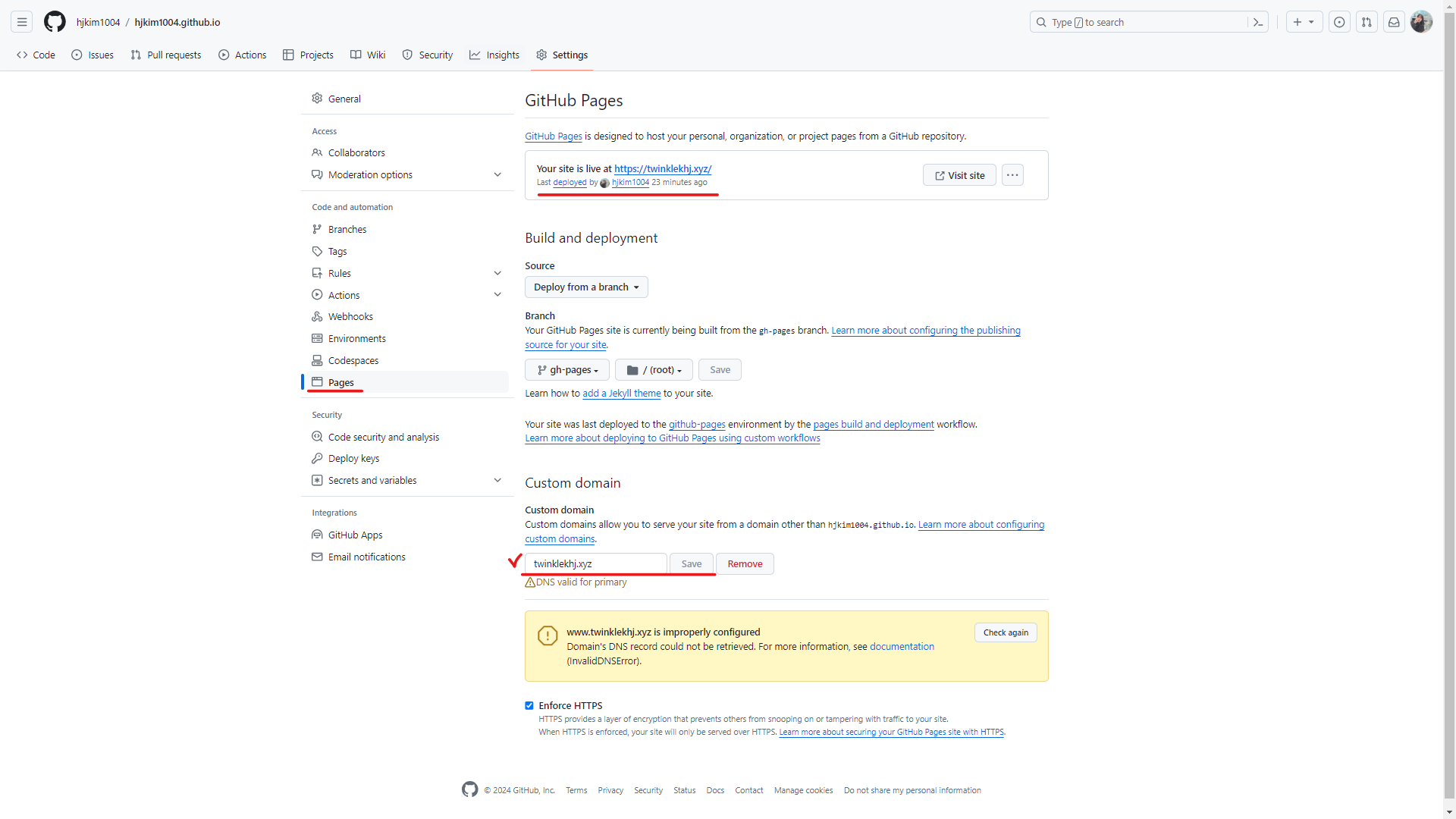
레포지토리 세팅에 들어가서 Pages 메뉴를 엽니다.

Custom domain 입력란에 구매한 도메인을 입력해줍니다.

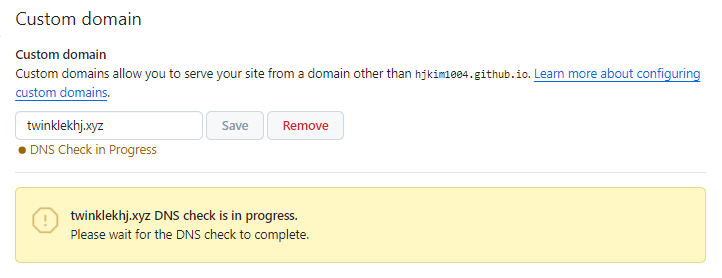
도메인을 클릭하면, 자동으로 DNS check 프로세스가 진행됩니다.

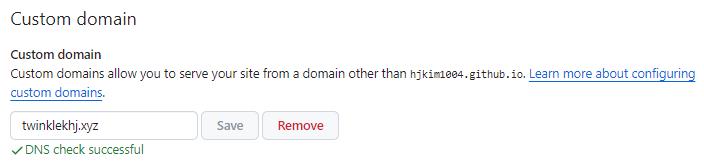
설정이 완료되었다면, 위와 같이 성공 메시지가 나타납니다.
이제 기존 [username].github.io로 접속하던 url을 커스텀 도메인으로 접속할 수 있습니다.

완성-⭐
4. gh-pages 추가 설정
4.1 문제 발생 🤢
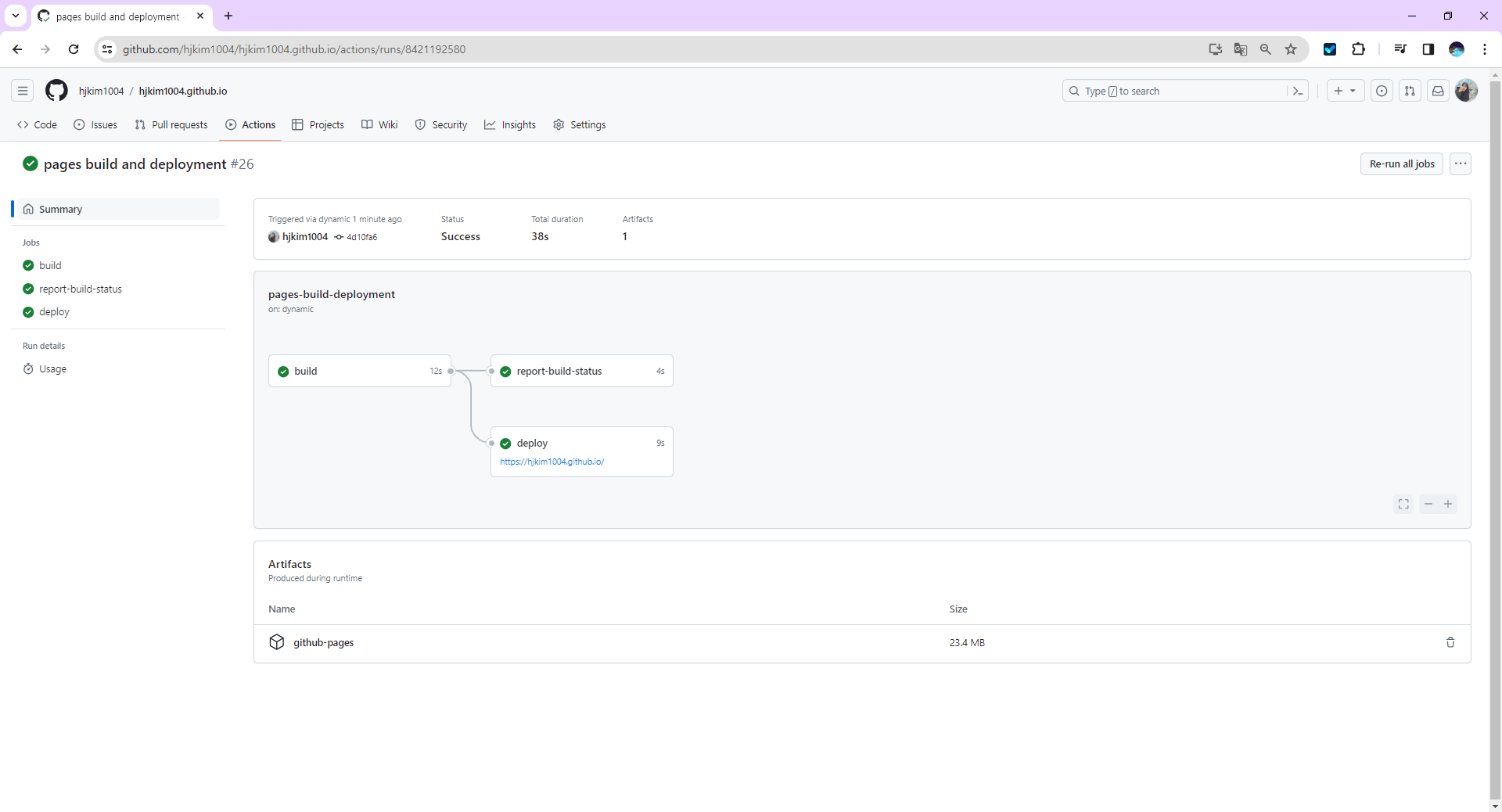
GitHub Actions으로 빌드배포 자동화를 구성했는데, 푸쉬했더니 커스텀 도메인이 풀리는 현상이 발견되었습니다.

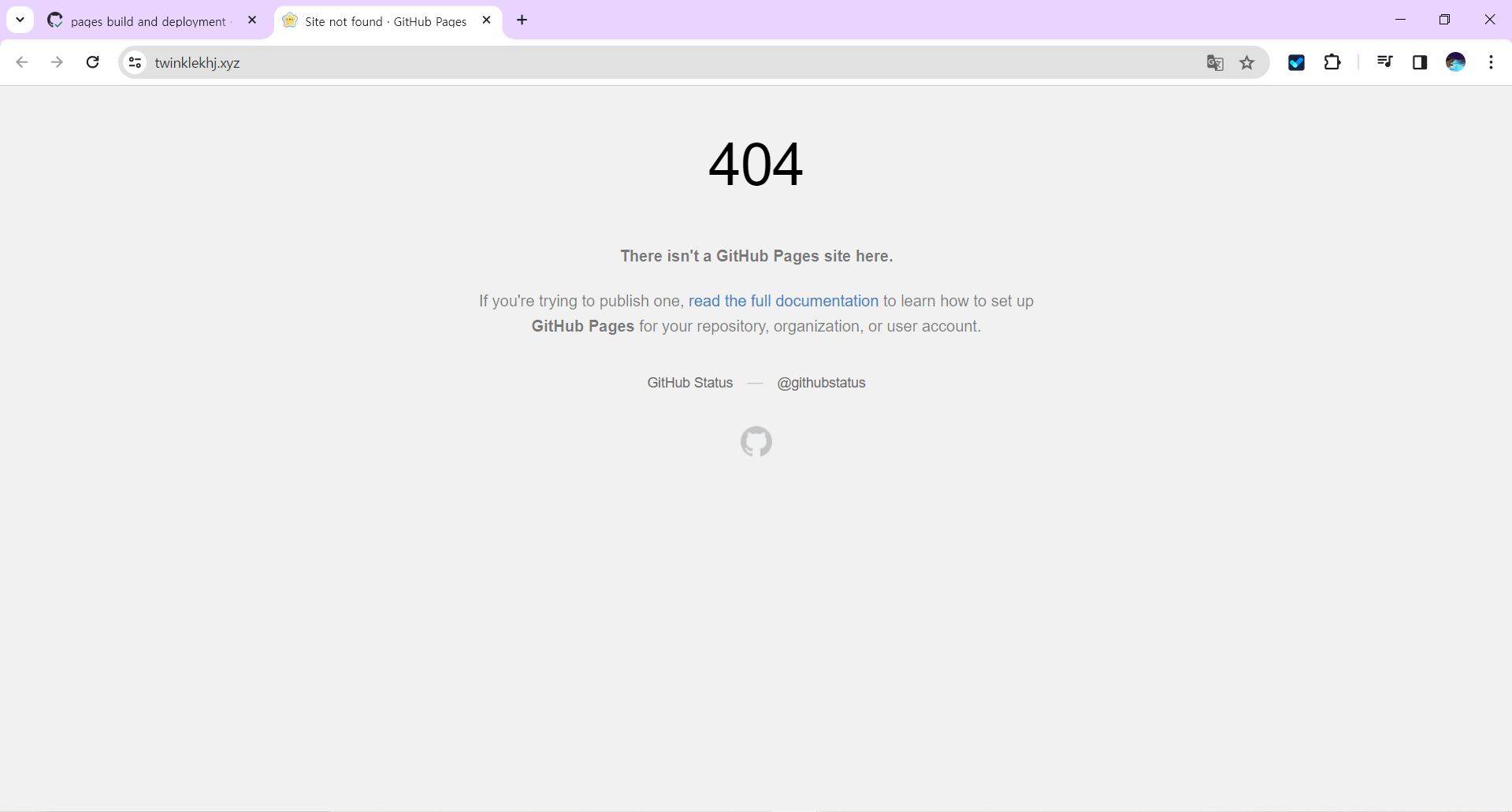
위와 같이 workflow는 성공적으로 마쳤지만, 실제 사이트에 접속해보면 아래와 같이 404 페이지가 뜨는 것을 볼수 있습니다.

그렇다고 CI/CD 구축해놓고 배포할 때마다 Custom Domain을 설정해주는 것은 용납못함.😣
4.2 해결방안
build option 수정
// 파일 위치: package.json
"scripts": {
"deploy": "echo '도메인주소' > ./build/CNAME && gh-pages -d build",
}서칭 결과 빌드 옵션을 수정하면 된다고 하네요.
하지만 뭔가 하드 코딩인거 같아서 좀더 서칭해봤습니다.
cname-webpack-plugin 플러그인 설치
webpack을 사용한다면, cname-webpack-plugin을 설치하면 깔끔하게 해결됩니다.
npm i cname-webpack-plugin -D// 파일 위치: webpack.config.js
const CnameWebpackPlugin = require('cname-webpack-plugin');
plugins: [
new CnameWebpackPlugin({
domain: '도메인명',
// domain: 'twinklekhj.xyz',
}),
]4.3 원리 분석
도메인을 찾는 기준이 무엇인가?
CNAME 파일을 만드는 것입니다.
// 파일명: CNAME
twinkle.xyz확장자가 없는 파일로, CNAME 파일을 생성하여 안에 도메인명을 붙여넣습니다.
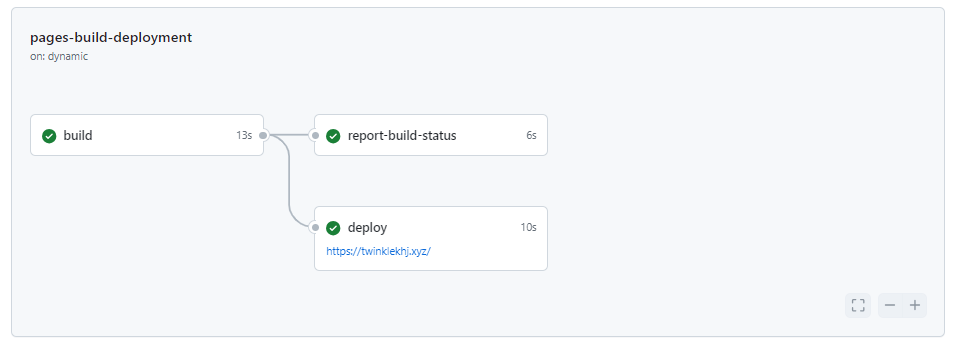
4.4 결과
gh-pages workflow 결과 확인시, 도메인 네임이 추가된 것을 볼수 있었습니다.🤗🔥

이슈 트래킹까지 완벽🙆♀️
💎 References
- 한국 인터넷정보센터 - 도메인이란?
- GitHub Docs - GitHub Pages 사이트의 사용자 지정 도메인 관리
- GitHub Pages 배포 시 Custom Domain이 초기화 될 때
- cname-webpack-plugin
