💎 들어가며
최근 기존에 만들었던 제품에 대해 웹 접근성 인증을 받아야하는 이슈가 생겨서 해당 이슈에 관심이 생겼습니다.
웹 접근성이기 때문에 집중적으로 조치한 내용은 고대비, 키보드 접근성, 대체 콘텐츠 제공, 명료성 정도였습니다. 조치를 하면서도 "접근성 조치가 과연 왜 필요한 것인가?" 에 대한 의문이 생겨서 접근성의 정의와 목적, 필요한 조치 내용 등 관련된 레퍼런스 찾아보게 되었습니다.
해당 포스팅은 다양한 레퍼런스 및 널리에서 제공하는 교육을 바탕으로 작성되었습니다.
이미지 및 교육 내용은 널리 교육을 바탕으로 추가되었습니다.
-문제시 수정토록 하겠습니다.-
1. 접근성이란?
1.1 접근성 vs 웹 접근성
접근성이란 무엇인가? 접근성이란 쉽게 말해 접근하는 정도를 의미합니다.
접근성
사용자가 어떠한 제품이나 서비스 등에 접근해 편리하게 이용할 수 있는 정도를 뜻합니다.
그렇다면, 웹 접근성이란 웹에 잘 접근할 수 있는지를 의미합니다. 간단히 얘기하면 모든 사용자가 모든 기기에서 웹에 접근할 수 있도록 하는 것입니다.
웹 접근성
어떠한 사용자가 어떠한 기술환경에서도 전문적은 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것.
1.2 왜 접근성을 준수해야 하는가?
1) 장애인 차별 금지법
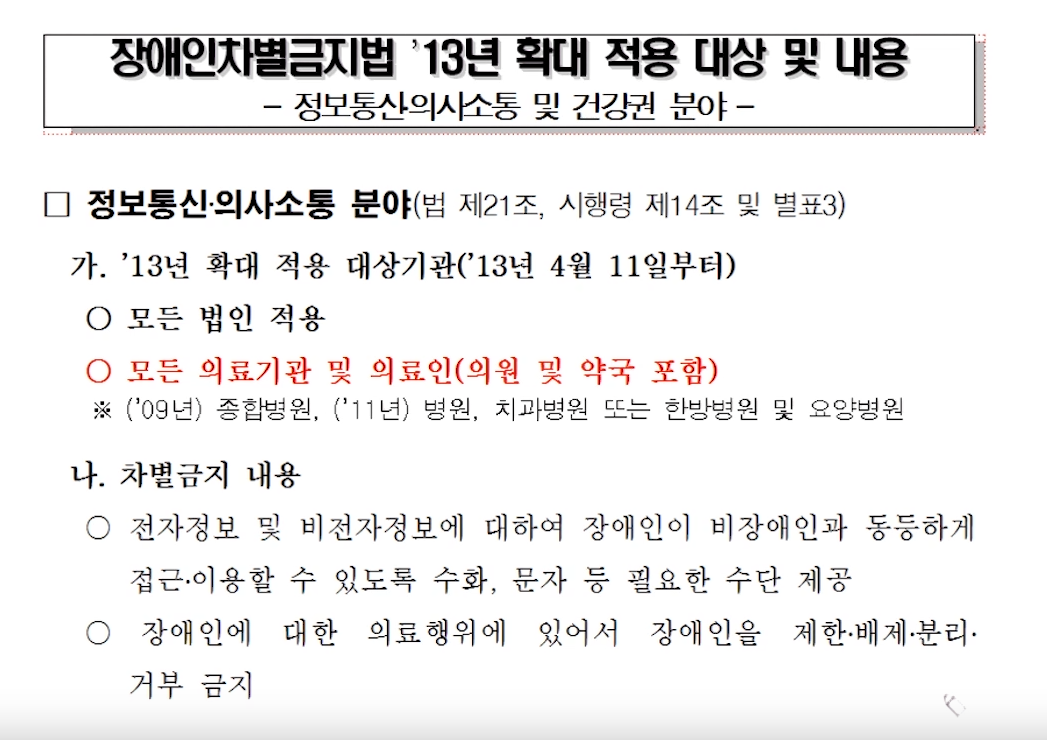
왜 접근성을 준수해야 하는가? 그 첫번째 이유는 장애인차별금지법(줄여서 장차법)입니다.
장차법에서는 2013년 4월 11일부터 장애인들도 비장애인들과 동등하게 전자정보 및 비전자정보를 사용할 수 있도록 해야한다는 내용이 포함되어 있습니다.

이를 어길 경우, 처벌은 다음과 같습니다
- 장애를 이유로 차별 받은 단체, 개인, 국가인권위가 직접 수사기관에 고소/고발 가능하며, 소송에서 질 경우 3년 이하 징역 또는 3천 만원 이하 벌금 손해배상을 부담
- 진정이 접수되고 절차에 따라 시정명령에 불복하였을 경우 행정소송으로 이어지고, 소송에서 질 경우 3천만원 이하의 과태료 부과
2) 웹의 본질
웹의 창시자, 팀 버너스리가 한 말이 있습니다.
"장애에 구애 없이 모든 사람이 접근할 수 있도록 하는 것이 웹의 필수 요소이다."
팀 버너스리
웹의 힘은 보편성에 있다. 장애에 구애 없이 모든 사람이 접근할 수 있도록 하는 것이 웹의 필수 요소다.
여기서 모든 사람에는 당연히 장애를 가진 사람들도 속합니다.
장애의 사전적의미로는 다음과 같습니다.
- (1) 어떤 사물의 진행을 가로막아 거치적거리게 하거나 충분한 기능을 하지 못하게함. 또는 그런 일.
- (2) 신체 기관이 본래의 제 기능을 하지 못하거나 정신 능력에 결함이 있는 상태
장애에는 신체적 또는 정신적 결함이 있는 것뿐만 아니라 정보를 얻지 못하도록 방해하는 것도 속한다는 말입니다.
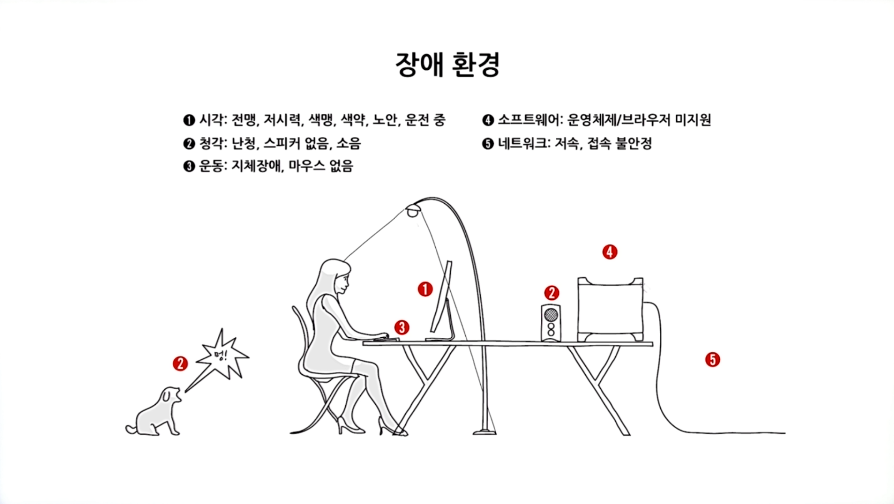
장애 환경으로는 다음과 같이 정리할 수 있습니다.

1.3 장애의 유형
장애에는 유형과 이런 환경에서 웹을 어떻게 사용하는 지 살펴보도록 하겠습니다.
1) 전망 시각 장애
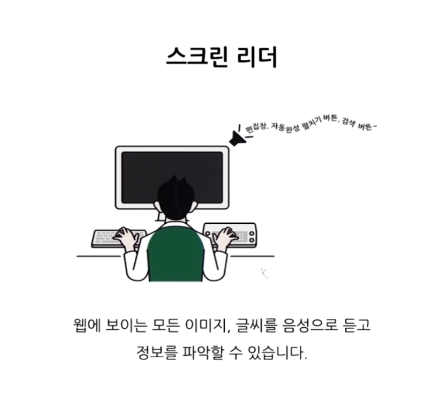
전망 시각장애는 시력이 전혀 또는 거의 앞을 볼 수 없습니다. 이들은 청각이나 촉각으로 웹을 이용합니다.
- 청각: 스크린 리더를 통해 웹에 존재하는 이미지, 글씨를 음성으로 읽어주어 이를 통해 정보를 파악합니다.
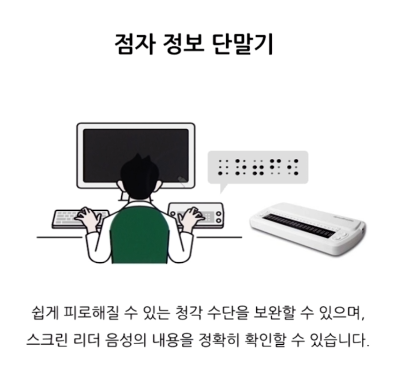
- 촉각: 점자 정보 단말기를 통해 점자를 손으로 읽으면서 내용을 인식.
2) 저시력 장애
저시력 장애는 안경이나 렌즈, 치료, 수술로 해결할 수 없는 시력으로써 보이기는 하지만 정확히 보이지 않아 일상적인 생활이 어렵습니다.
시력 저하, 시야 장애, 색약/색맹 등이 이에 속합니다. 이들은 좀 더 크게 (화면 확대) 또는 선명하게 (고대비) 볼 수 있는 기능을 이용합니다.
3) 중증 운동 장애
중증 운동장애는 손 또는 팔을 사용하지 못하고 목만 움직일 수 있는 장애 환경을 의미합니다.
중증 운동 장애를 가진 분들은 손 또는 팔을 사용하지 못합니다. 보조 기기를 이용하여 키보드를 조작합니다.
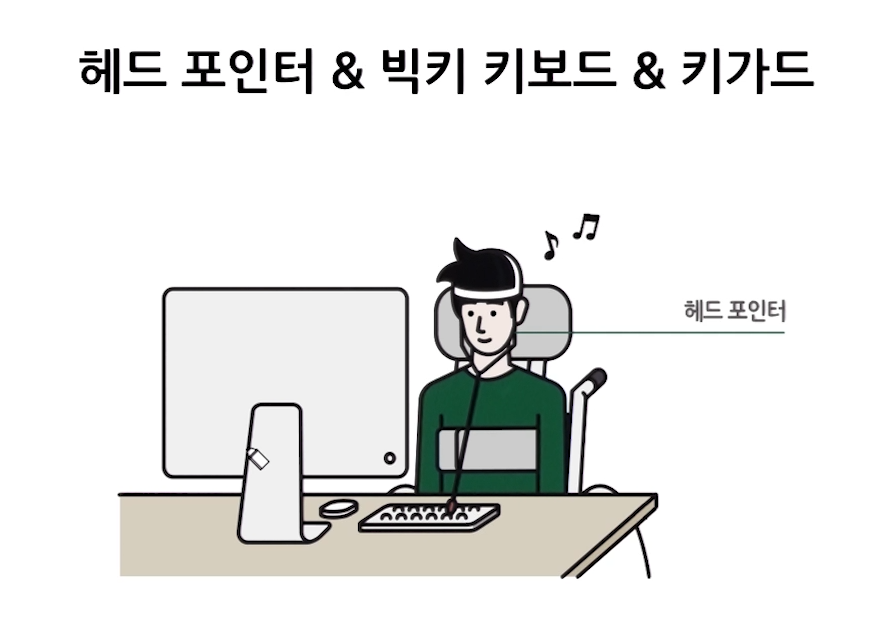
보조 기기
보조 기기로는 헤드 포인터, 빅키 키보드, 키가드 등이 있습니다.
- 헤드 포인터: 손을 대신하여 타이핑 가능한 포인터 스틱을 머리에 고정하여 키보드를 조작
- 빅키 키보드: 큼직한 자판을 가진 키보드
- 키가드: 타이핑 스틱이 엇나가지 않도록 보조 기기
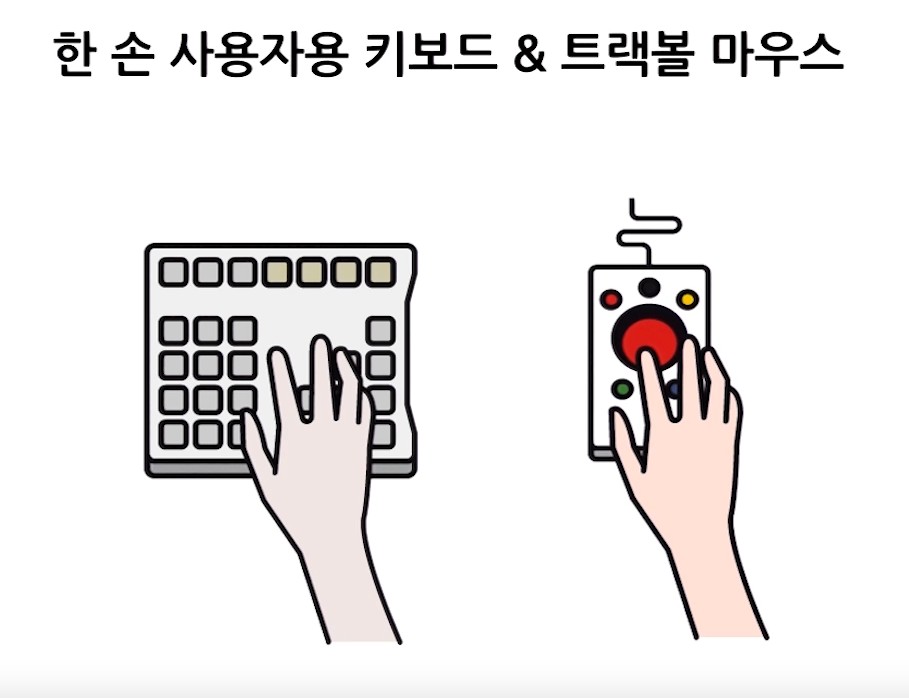
4) 손 운동 장애
손 운동 장애는 한 손만 사용 가능하며, 마우스나 키보드의 정교한 조작이 어려운 장애 환경입니다.
보조 기기를 이용하여 마우스와 키보드를 쉽게 조작할 수 있습니다.
보조 기기
보조 기기로는 트랙볼 마우스, 한 손 사용자용 키보드 등이 있습니다.
5) 청각 장애
청각 장애는 들을 수 없기 때문에 알림음, 영상 같은 정보를 제공받을 수 없습니다.
- 안내 문구나 자막 같은 화면의 글씨를 읽습니다.
6) 기타 장애 유형
여태까지 살펴 본 장애유형 이외에도 맥을 사용하는데 윈도우에서만 사용이 가능한 경우도 웹에 접근이 불가능하기 때문에 장애가 될 수 있습니다.
또한 인터넷이 느린 경우 이와 같이 로딩이 잘 안되는 경우도 장애의 유형에 속한다고 볼수 있습니다.
2. 웹 접근성 지침
2.1 웹 접근성의 발달
1990년대부터 영국 · 호주 · 미국 · 일본 등이 장애인 차별 금지 관련법에 따라 모든 이의 웹 접근성을 높였습니다.
1997년 5월 월드와이드웹컨소시엄 W3C라고 부르죠 W3C가 ‘웹 콘텐츠 접근성 지침
Web Content Accessibility Guidelines(WCAG)’를 내놓아 제도 확산에 속도를 더했다.한국도 2009년 5월 ‘국가 정보화 기본법’을 개정해 ‘장애인 · 고령자 등의 정보 접근 및 이용 보장’을 명시했으며, 2015년까지 한국 내 모든 인터넷 사이트가 웹 접근성을 보장하게 규정했습니다.
WCAG에 있는 지침들을 한국화 한 것이 앞에 코리아를 붙여서 KWCAG입니다.
2.2 품질 마크와 가이드라인
웹 접근성을 잘 지킨 사이트들에 한해서 웹 접근성 품질 마크를 부여합니다.
웹 접근성 품질 마크는 과학기술정보통신부 품질인증기관에서 웹 접근성 가이드에 맞춰 준수도를 파악하고 인증해주는 마크입니다.
웹 접근성 가이드
한국에서 만든 웹 접근성 가이드가
KWCAG라고 했는데요,
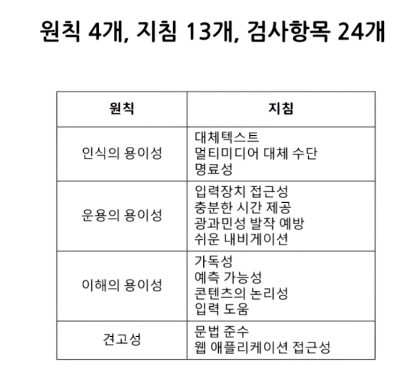
KWCAG는 원칙이 4개, 지침은 13개, 항목은 24개로 되어있습니다.
웹 접근성 가이드는 아래 지침 문서를 통해 상세하게 확인할 수 있습니다.
⇒ 링크 클릭: 한국성 웹 콘텐츠 접근성 지침
3. 웹 접근성 진단도구
아래의 진단 도구들을 통해 웹 접근성 강화에 도움을 줄 수 있습니다.
3.1 스크린 리더
스크린 리더란 컴퓨터나 모바일을 사용할 때 화면에 표시되는 입출력 정보를 음성으로 알려주는 프로그램입니다.
- PC:
센스리더,NVDA,보이스 위드 (Voice With) - 모바일:
TalkBack(안드로이드),VoiceOver(아이폰)
웹 접근성을 위한 스크린 리더 비교
웹 접근성을 위해서는 무료 라이센스인
NVDA를 많이 사용하는 것으로 알려져 있습니다. 센스리더는 유료 라이센스인 만큼 높은 품질을 자랑합니다.보이스 위드는
경북점자도서관에서 개발한 스크린 리더로 저는 테스트시 사용하려고 했으나, 국가 장애인 인증시 무료로 사용할 수 있는 것으로 나타났습니다.
3.2 크롬 플러그인
- 고대비 플러그인: Chrome 에서 화면을 고대비로 전환할 수 있는 확장 프로그램입니다.
- KWCAG a11y inspector: 컨트롤의 대각선 길이를 측정해주는 프로그램
❤️ NULI를 소개합니다
웹 접근성에 대한 레퍼런스를 찾아보다 보니, 네이버(NAVER)에서 제공하는 접근성 전문 사이트 널리(NULI)를 찾을 수 있었습니다. 세상을 이롭게 하는 네이버가 새삼 경이롭다는 생각이 들 정도 였습니다.
널리에서는 장애인(저시력 시각장애, 전맹 시각장애, 손 운동장애, 중증 운동장애, 등) 체험을 제공합니다. 이러한 체험을 통해 왜 접근성에 신경써야 하는지에 대해 깨닫게 되었습니다.
또한 웹/모바일 접근성 교육을 받을 수 있고, 진단도구에 대한 가이드, 개발도구 제공, 웹 접근성 조치를 이행한 내용을 세미나 형태로 제공하는 널리 웨비나 등을 볼 수 있습니다.
💎 마치며
이번 포스팅에서는 웹 접근성이란 무엇인지(정의), 왜 접근성을 준수해야 하며(목적), 웹 접근성 진단 도구들에 대한 내용을 서술 했습니다.
다음 포스팅에서는 웹 접근성 조치항목에 대해 상세하게 기술해보도록 하겠습니다.
💎 References
- 에이블 뉴스, "시각장애인 스크린 리더 '보이스위드' 개발, 무료 보급"
- lee-jing 블로그, "스크린 리더 NVDA 간단 사용법"
- 국립전파연구원, 웹콘텐츠 접근성 지침
- NAVER의 NULI