요즘 이녀석에 대해 소홀했나보다.. 버전 업데이트만 해놓고 그저 SSR를 위해 한다고 생각했으니...
뭐 공식문서에서도
Recommended: getStaticProps or getServerSideProps.
If you're using Next.js 9.3 or newer, we recommend that you use getStaticProps or getServerSideProps instead of getInitialProps.
이걸 쓰라고 하니 차근차근 바꿔나가는 작업이 필요해 보인다.
공식문서와 nextjs 관련 이슈들을 읽다보니 우리 프로젝트에는 어떻게 적용시킬 수 있을까? 고민이 많이 들었다.
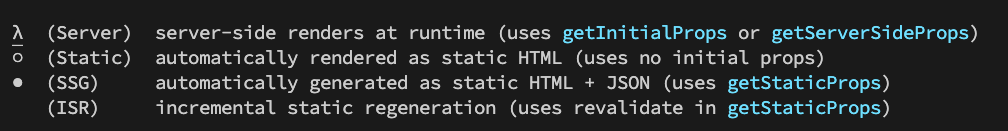
공식 문서를 살표보니 SSG는 유저의 요청에 관계없이 같은 화면을 보여줘도 상관없을 때, 쓰라고하는걸 보니 상세페이지들에 사용하면 되겠다 싶었다. (매번 같은 api를 호출 하니깐 !?)
이것저것 해보고 싶은 마음이 생겨 무작정 프로젝트를 하나 만들어 보며 이것저것 해보았다.
뭐 대충 회사 API를 활용하여 다음과 같이 페이지 하나를 만들어 보았다.
import axios from "axios";
const Detail = ({ happyfolio }) => {
return happyfolio ? (
<div>
<div>{happyfolio.id}</div>
<div>{happyfolio.title}</div>
</div>
) : (
<span>No happyfolio</span>
);
};
export const getStaticPaths = async () => {
return {
paths: [{ params: { id: "8" } }],
fallback: true,
};
};
export const getStaticProps = async (context) => {
try {
const { data } = await axios.get(
`http://localhost:8080/api/v2/happyfolios/${context.params.id}`
);
return {
props: { happyfolio: data },
};
} catch (err) {
console.log("err", err);
}
return {
props: {},
};
};
export default Detail;이제 빌드를 해볼까



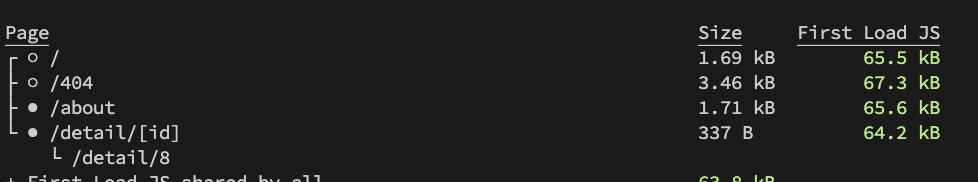
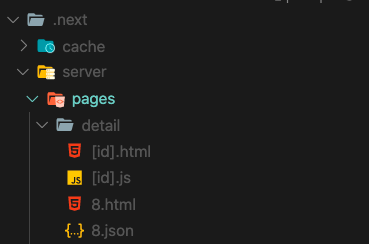
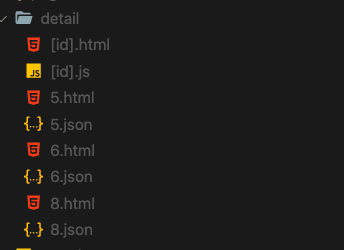
.next/pages/detail에
8.html, 8.json 파일이 생겼다!
getStaticPaths에 params로 전달해줬던 id값들을 읽고 다음과 같이 정적파일들을 만들어 준것이다.
Home화면에는 다음과 같이 여러 링크들을 넣어보았다.
import Link from "next/link";
const Home = () => {
return (
<div>
hello next
<Link href="/about">about</Link>
<Link href="/sample">sample</Link>
<Link href="/detail/5">5</Link>
<Link href="/detail/6">6</Link>
<Link href="/detail/7" prefetch={false}>
7
</Link>
<Link href="/detail/8">8</Link>
</div>
);
};
export default Home;
next start 실행 후 메인페이지에 접속해보니, Link들의 prefetch로 인해

5,6 html, json 파일이 추가로 생긴것을 볼 수 있었다.
fallback을 true로 설정해주면 params로 getStaticProps에 전달해주지 않아도 최초 request시 해당 파일들을 생성해주는건가보다.
7번 파일은 Link 태그의 attr 중 prefetch={false}로 인해 정적 파일을 pre-render 하지 않은 모양이구
다음엔 getServerSideProps에 대해 알아봐야겠다.
getInitialProps와 어떤게 다르고 어떤 점이 더 좋아졌는지 말이다.



상세페이지에서 신청여부 값을 받게된다면?