
3. [2021 UPDATE] STATE
#3.0~ #3.4
Understanding State
state :데이터가 저장되는 곳
숫자가 카운팅 되는 부분을 만들어 보자
<script type="text/babel">
const root = document.getElementById("root");
let counter = 0; // 1 (리액트가 코드를 읽는 순서)
//countUp()은 함수라서 바로 실행되지 않음.
function countUp() {
counter = counter + 1; //5 이미 <h3>이 렌더링 되고, 함수가 실행되서 UI에 변화가 없음.
//ReactDOM.render(<Container />, root); 이 코드처럼 리렌더링 되야함.
}
const Container = () => (
<div>
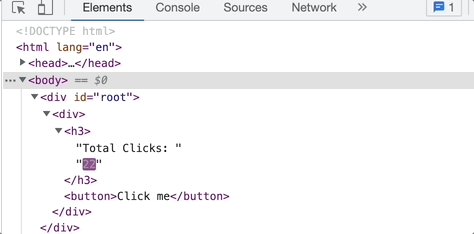
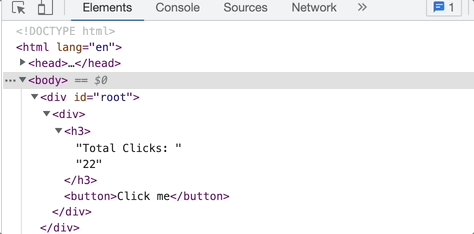
<h3>Total Clicks: {counter}</h3> //3 counter=0;
<button onClick={countUp}>Click me</button> //4 여기서 이벤트함수가 작동하면
</div>
);
ReactDOM.render(<Container />, root); //2 처음페이지가 렌더링
</script>
conounter변수를 만들고countUp()함수를 만듬- 컴포넌트나 JSX에 변수를 추가하고 싶을 땐
{변수명}이렇게 함. - 이렇게 하면 아무리 눌러도 Total Clicks의 숫자는 올라가지 않음.
- 왜냐하면 이미
<h3>이 렌더링 되고countUp()함수가 실행되서 UI에 변화가 없음.
- 왜냐하면 이미

💡 그래서 우리가 해야되는건 데이터가 바뀔때마다 <Container />를 리렌더링 해주는 것!
=> 리렌더링이 되면, 컴포넌트도 바뀐 데이터를 가지고 재생성 될거임.
-
React의 특징

-
React는 똑똑해서 새로 렌더링하더라도 전체를 전부 재생성 하지 않고 바뀐 부분만 새로 생성함.
-
인터랙티브한 애플리케이션을 만들 수 있음 (UI에서 바뀐 부분만 업데이트)
setState
<script type="text/babel">
const root = document.getElementById("root");
function App() {
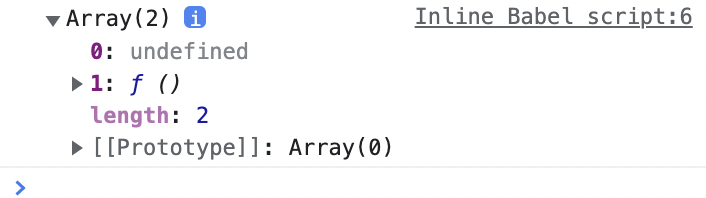
const data = React.useState(); //여기
console.log(data);
return (
<div>
<h3>Total Clicks: 0</h3>
<button>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root);
</script>

- 위의 코드처럼 useState()를 써주면 undefined라는 data와 이 data를 바꿀수 있는 함수가 들어있는 배열을 얻을 수 있음.
- 이제
useState()의modifier함수를 사용해서 리렌더링을 해보자
<script type="text/babel">
const root = document.getElementById('root');
function App() {
const [counter, modifier] = React.useState(0);
const onClick = () => {
modifier(777);
// counter = 777
// ReactDOM.render(<App />, root);
// 위의 과정처럼 modifier함수가 counter 값도 변경해주고 리렌더링도 같이 해줌
// 직접 리렌더링 해줄 필요없이 react의 함수가 리렌더링도 같이 해줌
};
return (
<div>
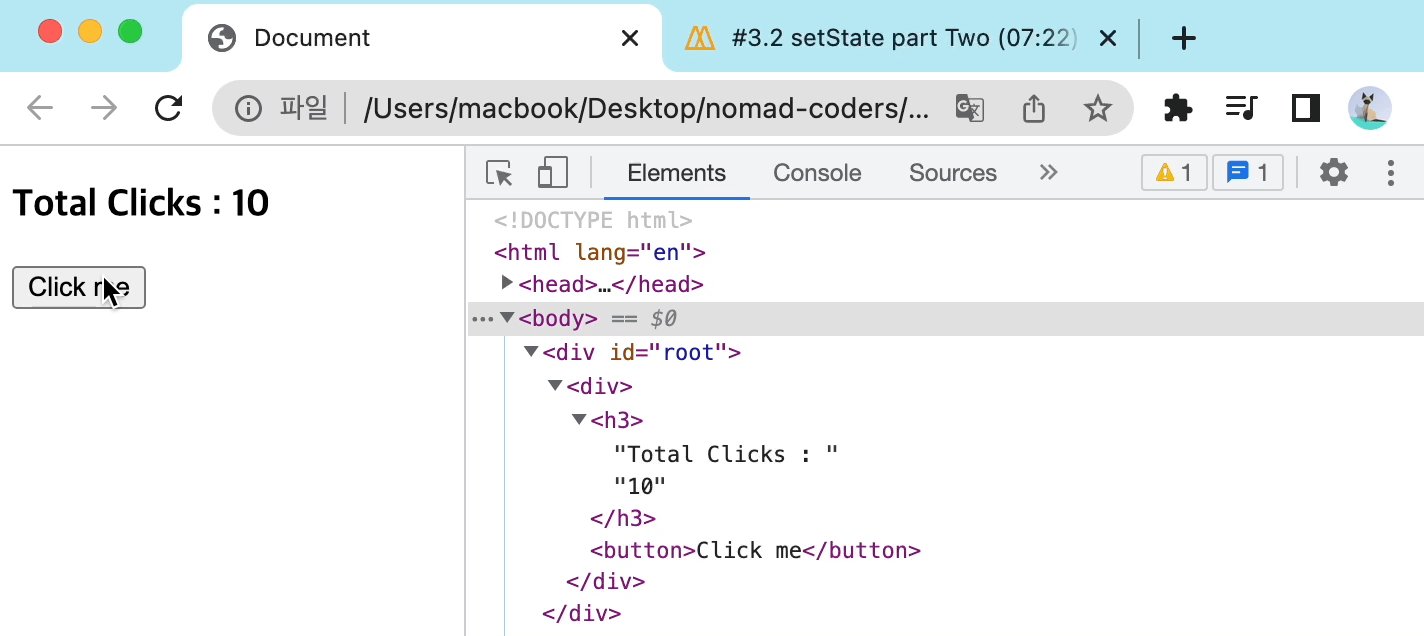
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); //페이지가 처음 로드됐을때 렌더링
</script>
- 이
modifier함수의 이름을 setState로 바꾸자!
<script type="text/babel">
const root = document.getElementById('root');
function App() {
const [counter, setCounter] = React.useState(0);
const onClick = () => {
//setCounter(counter + 1);
setCounter((current) => current + 1)
//위의 코드 둘 다 현재의 state을 가지고 새로운 값을 계산해내지만 아래쪽이 더 안전함
// 리액트가 current가 확실히 현재 값이라는걸 보장하고 있음
};
return (
<div>
<h3>Total Clicks : {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root); //처음 페이지 렌더링
</script>state를 세팅해주는 방법은 아래와 같이 2가지가 있다.
1. setCounter(counter + 1); 이렇게 직접 값을 설정해주는 것.
2. setCounter((current) => current + 1) 함수를 전달하는 방법.
-둘다 사용해도 되지만 1번의 방법은 오류가 생길 수 있으니 2번을 추천
- 이제 잘 작동되는걸 볼 수 있음!

💡 useState()는 React 어플내에서 데이터를 보관하고 자동으로 리렌더링을 일으킬 수 있는 최고의 방법이다.
