인스턴스란?
Vue로 화면을 개발하기 위한 기본 단위
new Vue({
//...
});→ 위와 같이 new Vue()로 인스턴스를 생성할 때 Vue를 생성자라고 함
생성자는 HTML 서식을 컴파일하고, 인스턴스 데이터를 초기화하고, 애플리케이션을 상호 작용형으로 만들어 주는 이벤트들을 바인딩하면서 애플리케이션을 가동시킨다.
Vue 생성자 함수로 뷰모델을 만드는 데 그것이 바로 Vue 인스턴스
Vue 인스턴스는 객체임. 이 객체에 화면에서 사용할 옵션(데이터, 속성 등)을 포함하여 화면의 단위를 생성한다.
→ 템플릿 렌더링부터 데이터 바인딩, 컴포넌트 등 많은 동작이 수행 됨. Vue를 시작하기 위해 필수적이며, 앱의 진입점이 됨.
인스턴스 옵션
| 옵션 | 설명 |
|---|---|
| el | Vue가 실행될 HTML의 DOM 요소를 지정. Vue 인스턴스에 연결할 HTML 요소 |
| data | Vue가 관찰하는 data 객체를 지정, 변경 사항을 즉시 감지 |
| computed | 화면 로직 제어와 관련된 함수를 정의하고 계산된 값을 리턴해줌 |
| methods | 화면 로직 제어와 관련된 함수를 정의하고 계산된 값을 리턴해줌 |
| watch | 지정된 변수를 지켜보다 값이 변경되었을 때 정의된 함수 실행. 비동기 처리가 필요한 경우 주로 사용 |
| template | 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성 |
✋ 잠깐만 ! computed와 methods의 차이가 뭔가요 🤷♀️
computed → 동일한 요청이 다시 발생할 경우 함수를 실행하지 않고 캐싱된 값을 리턴함
methods → 캐싱의 개념이 없음. 매번 새로 계산해서 리턴함
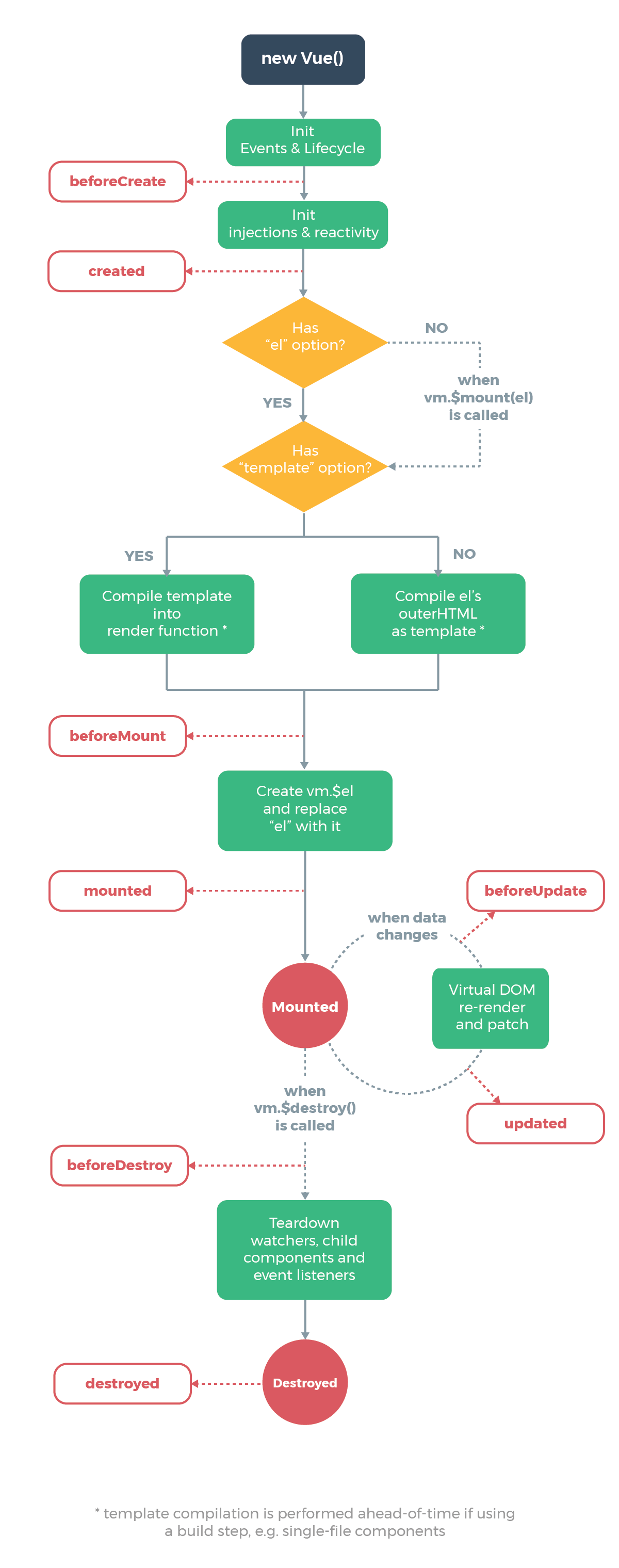
인스턴스 라이프 사이클

- beforeCreate : 인스턴스가 생성되고 나서 가장 처음 실행됨. data와 method 속성이 아직 정의되지 않았고, DOM과 같은 화면 요소에도 접근 불가함
- created : data 속성과 method 속성이 정의된 상태. 속성에 접근할 수 있는 첫 라이프 사이클 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기에 적합하다. 아직 DOM 요소는 접근할 수 없음!
- beforeMount : 인스턴스가 마운트되기 전의 상태. el 속성에 지정한 DOM에 인스턴스를 부착하기 전에 호출되는 단계이다. render() 함수가 호출되기 직전의 로직을 추가하기 좋다.
- mounted : DOM에 인스턴스가 부착되고 나면 호출되는 단계. 화면 요소를 제어하는 로직을 추가하기 좋다. (부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가되 요소들이 변환되는 시점과는 차이가 있을 수 있다.)
- beforeUpdate : Vue 인스턴스의 데이터가 변경되어 다시 렌더링하기 전의 상태. 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있다.
- updated : 데이터의 변경으로 화면이 다시 렌더링된 후의 상태. 변경 후의 화면 요소 제어와 관련된 로직을 추가하기에 좋다. (이 단계에서 데이터 값을 변경하면 무한 렌더링에 빠지게 됨)
- beforeDestory : 뷰 인스턴스가 파괴되기 직전의 상태. 아직 인스턴스에 접근할 수 있으며 뷰 인스턴스의 데이터를 삭제하기 좋은 단계
- destory : 뷰 인스턴스가 파괴된 후의 상태. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위 선언한 인스턴스들도 파괴됨.
참고 링크
- [https://dahye-jeong.gitbook.io/vue-js/vuejs/2019-10-15-instance](https://dahye-jeong.gitbook.io/vue-js/vuejs/2019-10-15-instance)
- [https://kadamon.tistory.com/13](https://kadamon.tistory.com/13)
- [https://www.bottlehs.com/vue/vue-js-인스턴스-&-컴포넌트-소개/](https://www.bottlehs.com/vue/vue-js-%EC%9D%B8%EC%8A%A4%ED%84%B4%EC%8A%A4-&-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8-%EC%86%8C%EA%B0%9C/)
- [https://v3.ko.vuejs.org/guide/instance.html#라이프사이클-다이어그램](https://v3.ko.vuejs.org/guide/instance.html#%E1%84%85%E1%85%A1%E1%84%8B%E1%85%B5%E1%84%91%E1%85%B3%E1%84%89%E1%85%A1%E1%84%8B%E1%85%B5%E1%84%8F%E1%85%B3%E1%86%AF-%E1%84%83%E1%85%A1%E1%84%8B%E1%85%B5%E1%84%8B%E1%85%A5%E1%84%80%E1%85%B3%E1%84%85%E1%85%A2%E1%86%B7).png)