1. React의 생명주기
- React는 컴포넌트가 실행 및 업뎃, 제거 시 특정 메서드를 호출

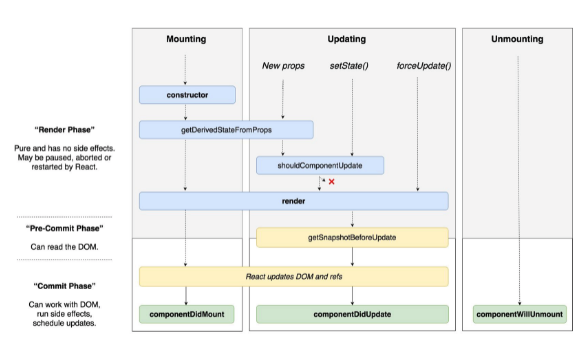
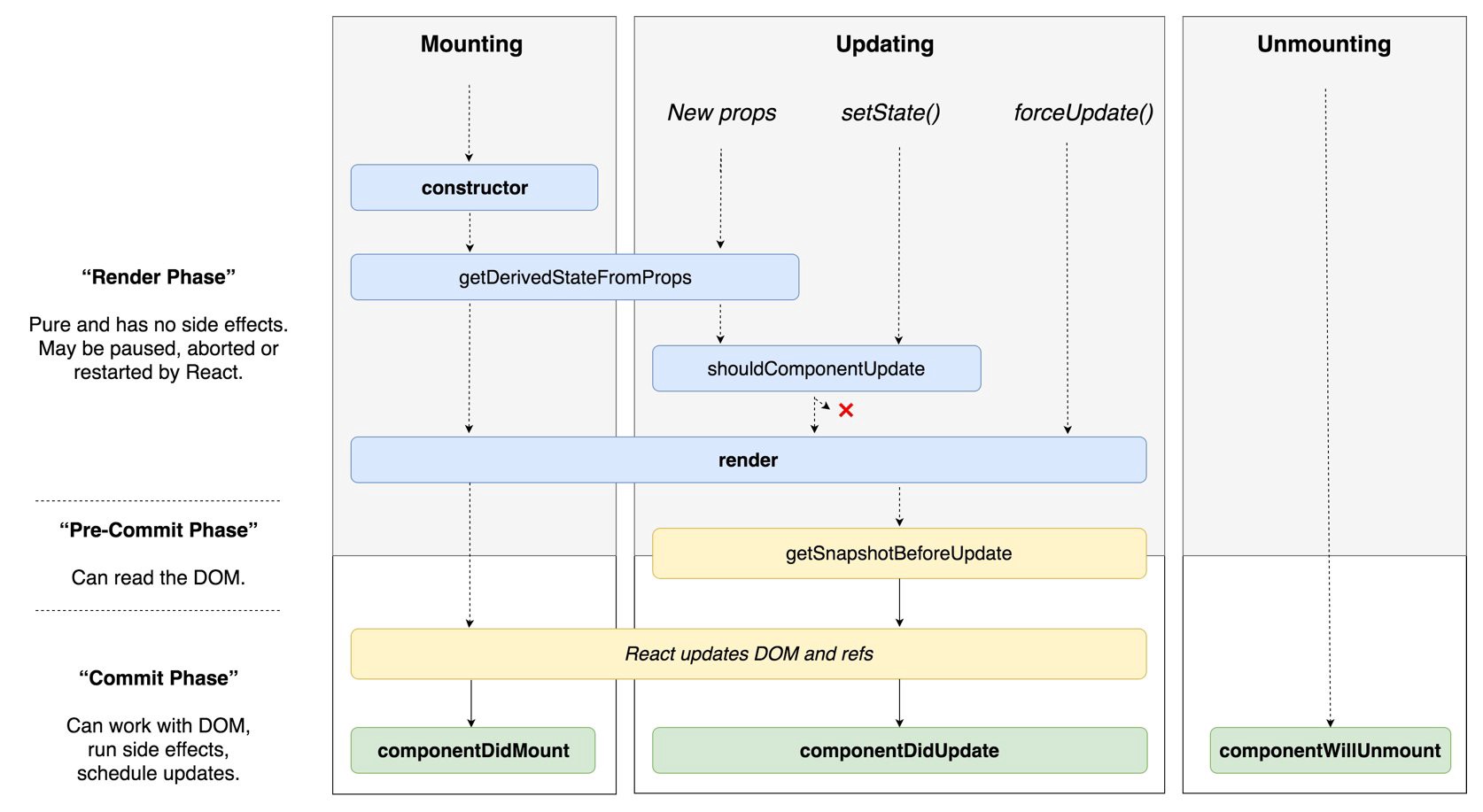
- Mount: 컴포넌트 인스턴스가 생성되어 DOM상에 삽입될 때 호출됨.
- constructor() => 컴포넌트가 마운트되기 전에 호출
- render => 컴포넌트를 DOM에 마운트하기 위해 호출
- componentDidMount => 컴포넌트가 마운트된 직후, 즉 트레이 삽입된 직후 호출
- Update
- render => 컴포넌트를 DOM에 마운트하기 위해 호출
- componentDidUpdate => 갱신이 일어난 직후에 호출
2. React Hook의 생명주기
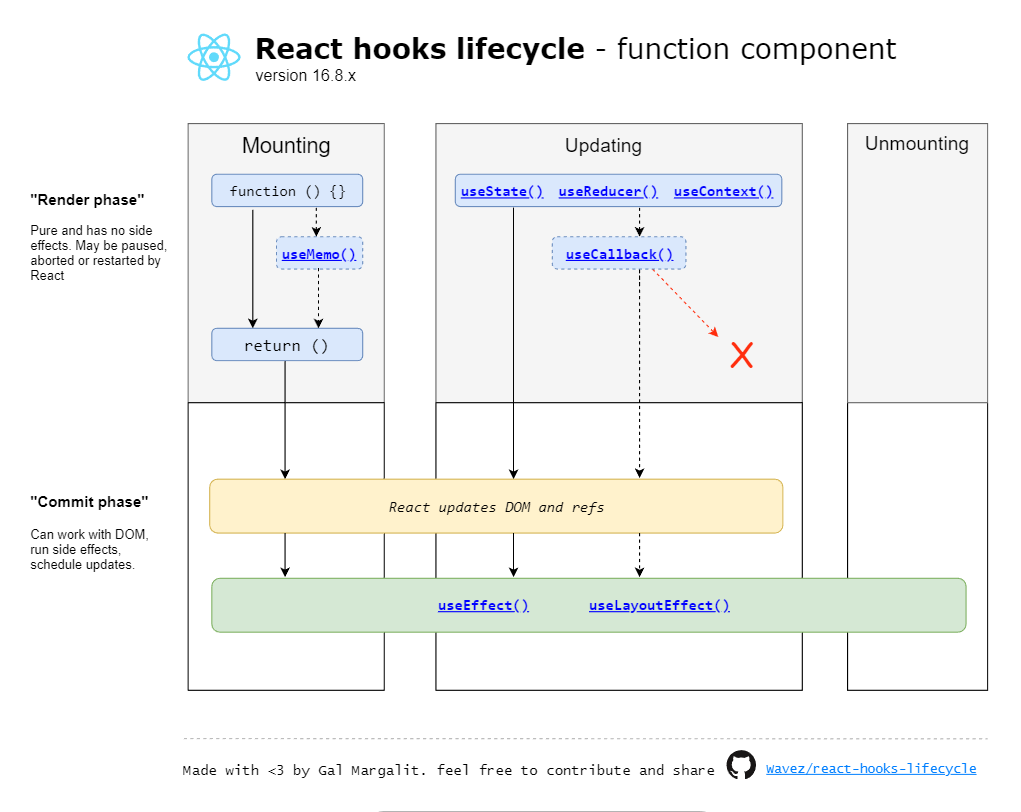
- 리액트 훅은 함수형 컴포턴트에서 클래스형 컴포넌트의 기능을 구현한 개념
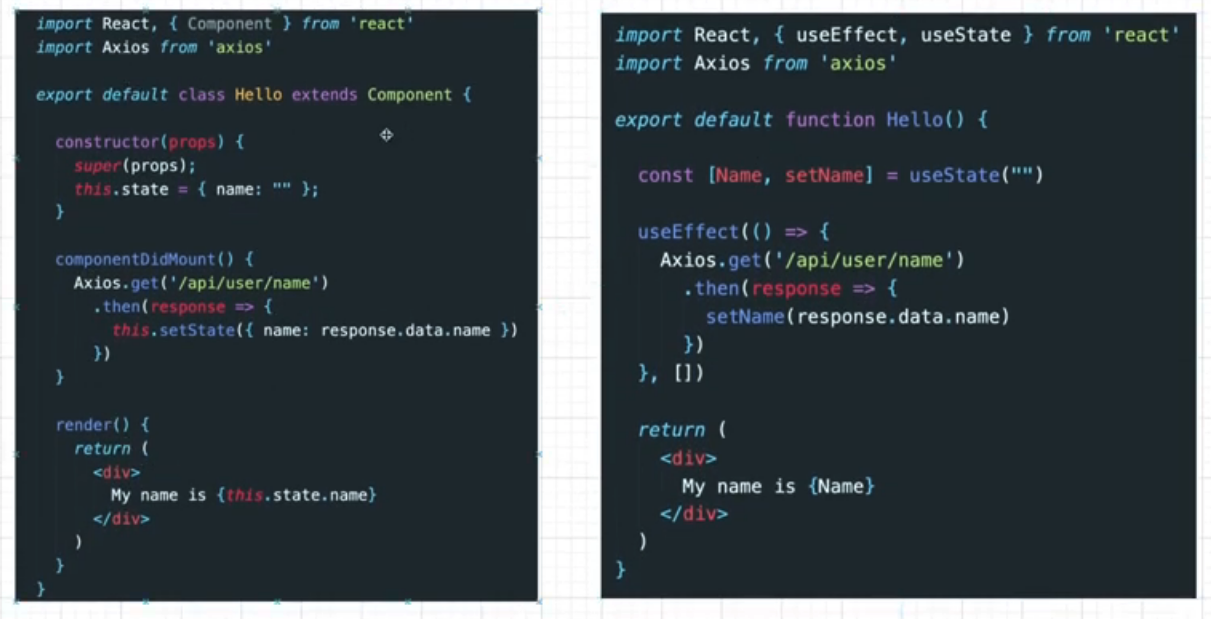
- 예를 들면 클래스에서만 사용 가능했던 state를 hook을 이용해 함수형 컴포넌트에서도 useState를 이용해서 상태변수를 선언할 수 있음.
- 그리고 리액트 훅에서는 useEffect를 통해 리액트 클래스의 componetDidMount, componetDidUpdate, componentWillUnmount와 같은 목적으로 lifeCycle를 관리.

3. React와 React Hooks
| React(클래스 컴포넌트) | React Hooks(함수형 컴포넌트) |
|---|---|
| 제공 기능이 많음 | 제공 기능이 적음 |
| 코드가 길어짐 | 코드가 짧아짐 |
| 코드가 복잡해짐 | 코드가 간단해짐 |
| 성능이 느려짐 | 성능이 빨라짐 |


- 리액트 훅에선 constructor() 및 this를 사용하지 않아도 useState와 useEffect로 대체가능
Reference
- React Lifecycle, React Hook lifeCycle
https://velog.io/@denmark-choco/React-Lifecycle-React-Hook-lifeCycle - React Lifecycle & Hooks
https://medium.com/swlh/react-lifecycle-hooks-71547ef4e7a8
ps
이미지가 작네 나와서 이미지 태그 써서 너비, 높이 조절해보고 {}에 너비 높이 줘서 해봤지만... 안된다... OTL