클라이언트 사이드 렌더링(CSR) vs 서버 사이드 렌더링(SSR)
클라이언트 사이드 렌더링(Client-Side Rendering, CSR)과 서버 사이드 렌더링(Server-Side Rendering, SSR)은 웹 애플리케이션의 내용이 렌더링 되는 위치와 시점에 따라 분류됩니다. 각각의 방식은 특징과 장단점을 가지고 있습니다.

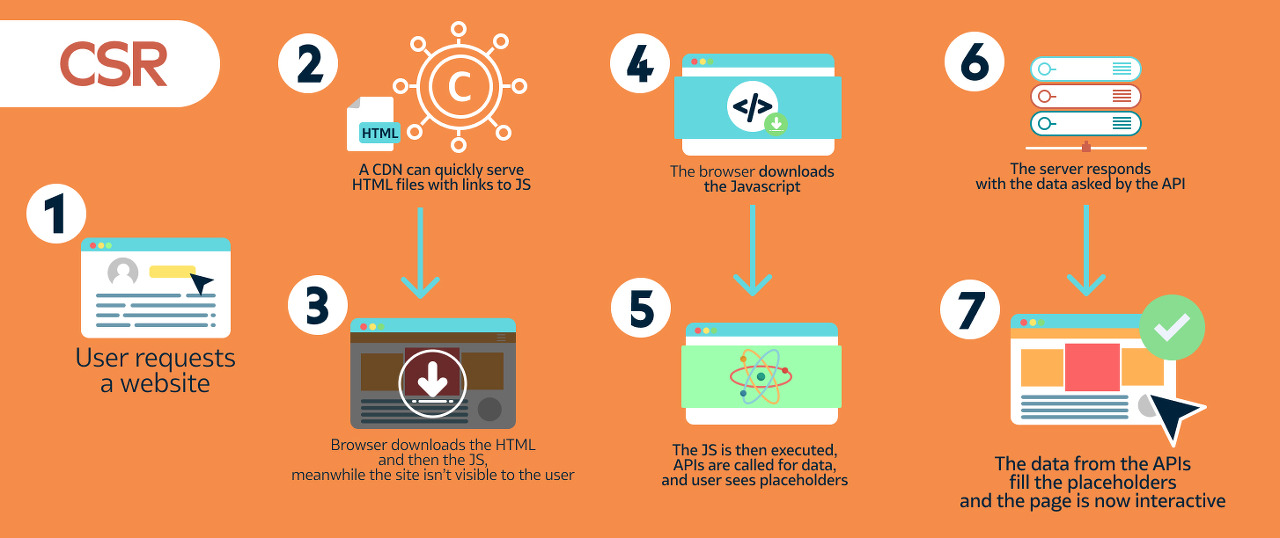
클라이언트 사이드 렌더링 (CSR)
클라이언트 사이드 렌더링은 웹 서버에서는 초기 페이지 로드에 필요한 최소한의 HTML과 JavaScript를 클라이언트(브라우저)로 보내고, 그 이후의 렌더링은 브라우저가 JavaScript를 이용하여 진행합니다. 이렇게 하면 초기 로딩 속도는 느릴 수 있지만, 이후의 사용자와의 상호작용은 매우 빠르게 처리될 수 있습니다.
장점:
- 사용자와의 상호작용이 빠르다.
- 서버 부하가 상대적으로 적다.
단점:
- 초기 페이지 로드 시간이 길다.
- 검색 엔진 최적화(SEO)에 약할 수 있다.
- JavaScript를 지원하지 않는 브라우저에서는 작동하지 않을 수 있다.

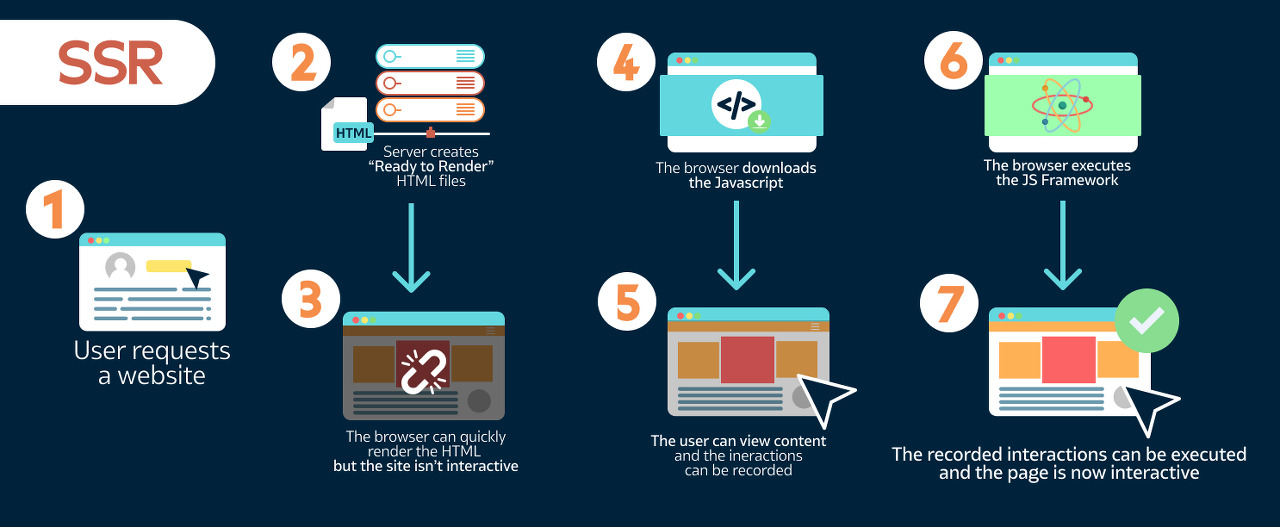
서버 사이드 렌더링 (SSR)
서버 사이드 렌더링은 서버에서 페이지의 전체 HTML을 렌더링하여 클라이언트로 보냅니다. 이 방식은 초기 페이지 로딩 속도가 빠르며, 검색 엔진 최적화에 유리합니다. 그러나 사용자와의 상호작용이 발생할 때마다 서버에 요청을 보내서 새로운 페이지를 로드해야 하므로, 상호작용이 많은 페이지에서는 효율성이 떨어질 수 있습니다.
장점:
- 초기 페이지 로드 시간이 빠르다.
- 검색 엔진 최적화(SEO)에 강하다.
- JavaScript를 지원하지 않는 브라우저에서도 작동한다.
단점:
- 사용자와의 상호작용이 느리다.
- 서버 부하가 상대적으로 크다.
현재는 이 두 가지 방식의 장점을 취하고 단점을 보완하기 위한 다양한 접근법들이 제안되고 있습니다. 예를 들어, 초기 페이지 로드는 SSR로 빠르게 처리하고 이후의 상호작용은 CSR로 처리하는 하이브리드 렌더링 방식이나, Next.js와 같은 프레임워크에서 제공하는 정적 사이트 생성(Static Site Generation, SSG) 등이 있습니다.
