Next.js는 빠른 웹 애플리케이션을 만들기 위한 구성 요소를 제공하는 유연한 React 프레임워크입니다.
하지만 이 문장이 정확히 어떤 의미인지 알아보겠습니다. React와 Next.js가 무엇이며 어떻게 도움을 줄 수 있는지에 대해 자세히 알아보겠습니다.
웹 애플리케이션 구축하기
모던한 애플리케이션을 구축할 때 고려해야 할 몇 가지 사항이 있습니다. 다음과 같은 사항들이 있습니다:
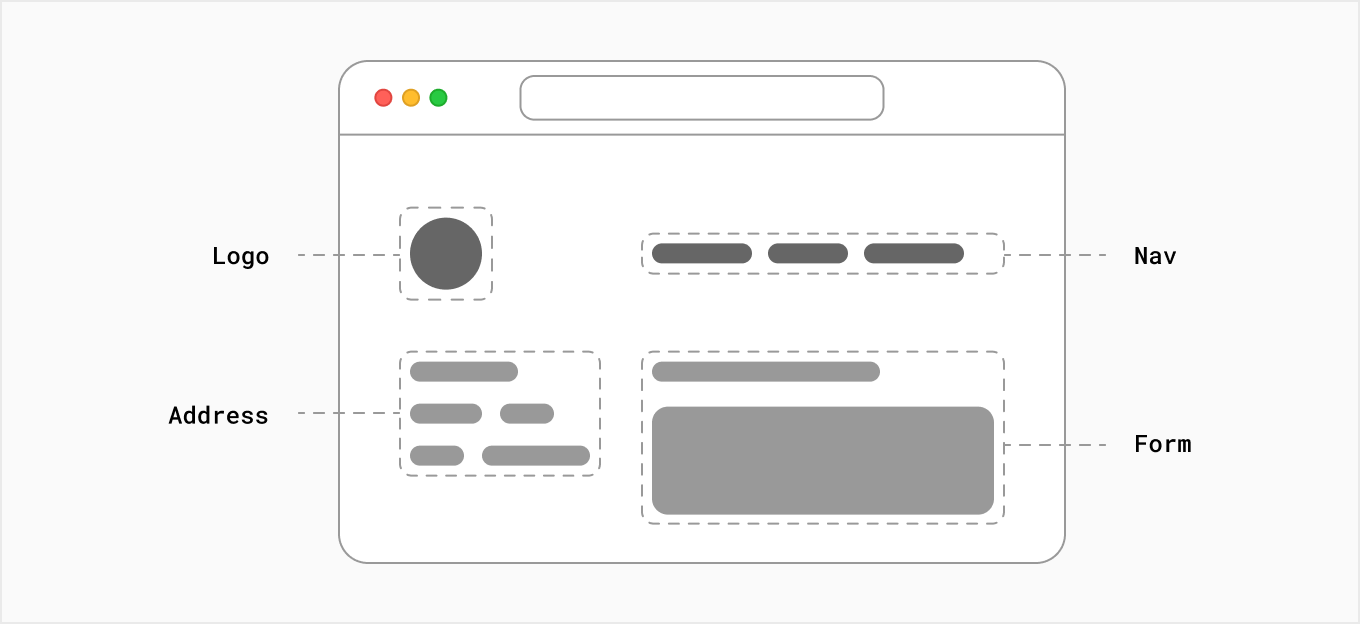
- 사용자 인터페이스(User Interface) - 사용자가 애플리케이션을 소비하고 상호작용하는 방식입니다.
- 라우팅(Routing) - 사용자가 애플리케이션의 다른 부분으로 이동하는 방법입니다.
- 데이터 가져오기(Data Fetching) - 데이터가 어디에 있으며 어떻게 가져올 것인지입니다.
- 렌더링(Rendering) - 정적 또는 동적 콘텐츠를 언제 어디에 렌더링할 것인지입니다.
- 통합(Integrations) - CMS, 인증, 결제 등과 같은 타사 서비스를 어떻게 사용하고 연결할 것인지입니다.
- 인프라스트럭처(Infrastructure) - 애플리케이션 코드를 배포하고 저장하며 실행할 위치입니다 (서버리스, CDN, Edge 등).
- 성능(Performance) - 애플리케이션을 최적화하여 최종 사용자에게 빠른 속도를 제공하는 방법입니다.
- 확장성(Scalability) - 팀, 데이터 및 트래픽이 증가함에 따라 애플리케이션이 적응하는 방법입니다.
- 개발자 경험(Developer Experience) - 팀이 애플리케이션을 구축하고 유지하는 과정에서의 경험입니다.
애플리케이션의 각 부분마다, 직접 솔루션을 구축할 것인지 또는 라이브러리와 프레임워크와 같은 다른 도구를 사용할 것인지 결정해야 합니다.
React가 뭐죠?
React는 상호작용하는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다.
여기서 사용자 인터페이스란 사용자가 화면에서 보고 상호작용하는 요소를 의미합니다.

라이브러리란, React는 UI를 구축하기 위한 유용한 함수를 제공하지만 개발자에게는 이러한 함수를 어떻게 사용할지는 달려있다는 의미입니다.
React의 성공의 일부는 애플리케이션 구축의 다른 측면에 대해 상대적으로 강요하지 않는다는 점에 있습니다. 이로 인해 타사 도구와 솔루션들이 번성하는 생태계가 형성되었습니다.
하지만 이는 또한 처음부터 완전한 React 애플리케이션을 구축하는 데에는 일정한 노력이 필요하다는 것을 의미합니다. 개발자들은 도구를 구성하고 공통적인 애플리케이션 요구사항에 대한 솔루션을 재창조하는 데 시간을 투자해야 합니다.
Next.js가 뭐죠?
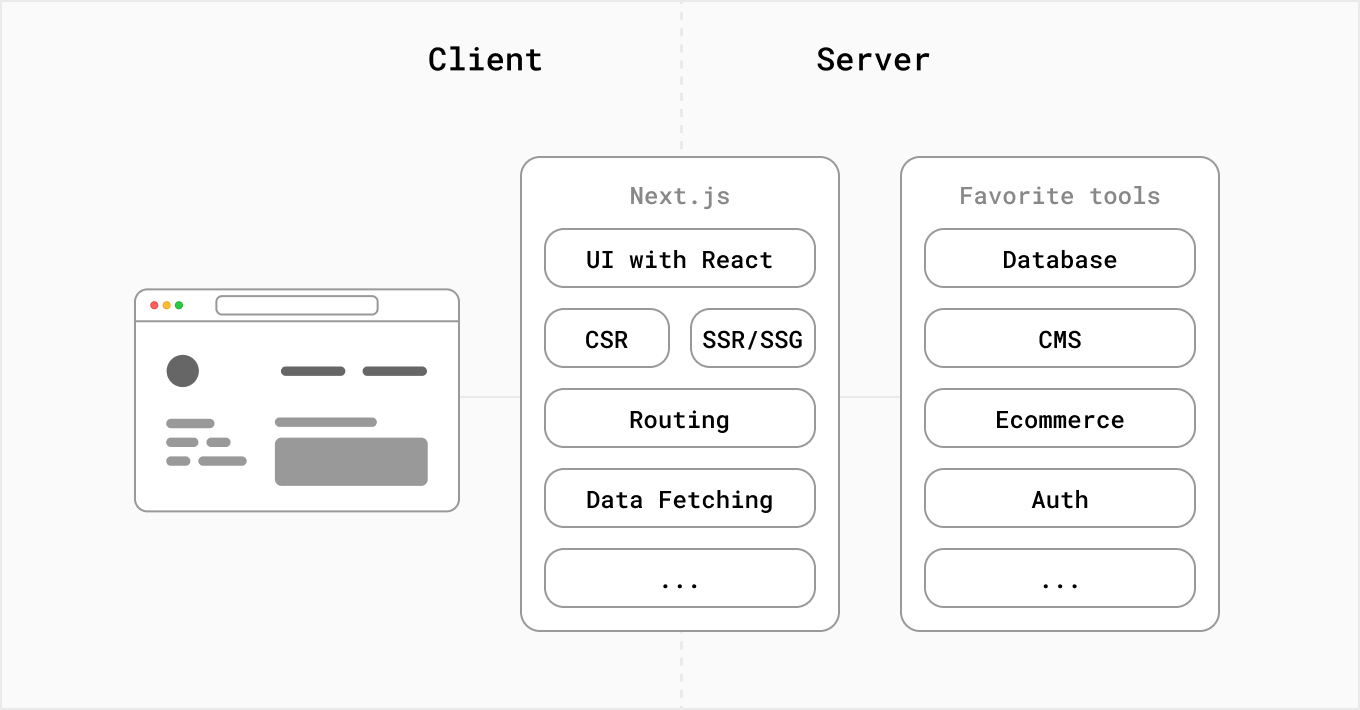
Next.js는 웹 애플리케이션을 만들기 위한 구성 요소를 제공하는 React 프레임워크입니다.
프레임워크란 Next.js가 React에 필요한 도구와 구성을 처리하고, 애플리케이션에 대한 구조, 기능 및 최적화를 추가로 제공한다는 의미입니다.

React를 사용하여 UI를 구축한 후에는 라우팅, 데이터 가져오기, 통합과 같은 공통적인 애플리케이션 요구사항을 해결하기 위해 점진적으로 Next.js 기능을 도입할 수 있습니다. 이를 통해 개발자와 최종 사용자의 경험을 개선할 수 있습니다.
개인 개발자이거나 대규모 팀의 일원이든 상관없이, React와 Next.js를 활용하여 완전히 상호작용하고 매우 동적이며 성능이 우수한 웹 애플리케이션을 구축할 수 있습니다.
다음 강의에서는 React와 Next.js를 시작하는 방법에 대해 논의할 것입니다.
출처: https://nextjs.org/learn/foundations/about-nextjs/what-is-nextjs
