우선 프로젝트가 탄탄해지려면 틀은 확실하게 잡아둬야 한다고 생각하고 있었기에 4월에는 기획, 코드 컨벤션, ERD와 같은 틀을 잡아주는 작업을 중심으로 하였다
"마루" 기획
마루는 기존의 입학 전형 시스템이란 것을 우리가 기능들을 추가하고 개선하여 다시 만드는 프로젝트였기에 그리 어렵지 않았고 작년 10월부터 천천히 기획하고 있었던 탓에 다른 학교 입학 전형 사이트를 분석하고 페이지마다 스크린숏을 찍어두어서 참고할 자료도 많았다


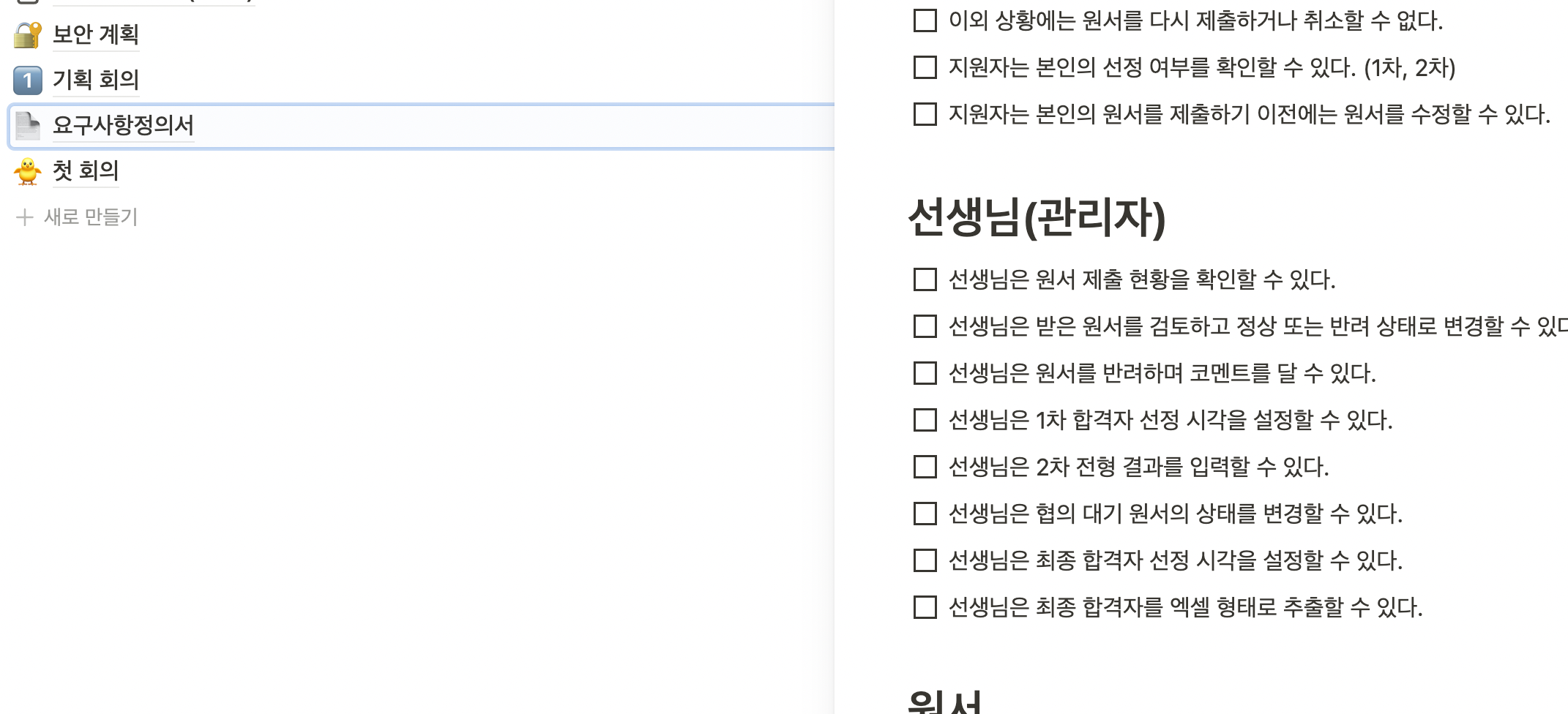
우리는 노션에 보안 계획, 기획, 요구사항 정의서를 정리하였다

기획이 어느 정도 잡힌 후 우리는 사용자에게 필요한 페이지, 사용자에게 보여줘야 하는 정보를 구체화시키기 위하여 디자인 IA를 설계하였다
디자인 IA를 작성하니 우리가 디자인, 개발하여 할 페이지를 알 수 있었고
기한이 기한인 만큼 나름대로의 우선순위도 정할 수 있었다
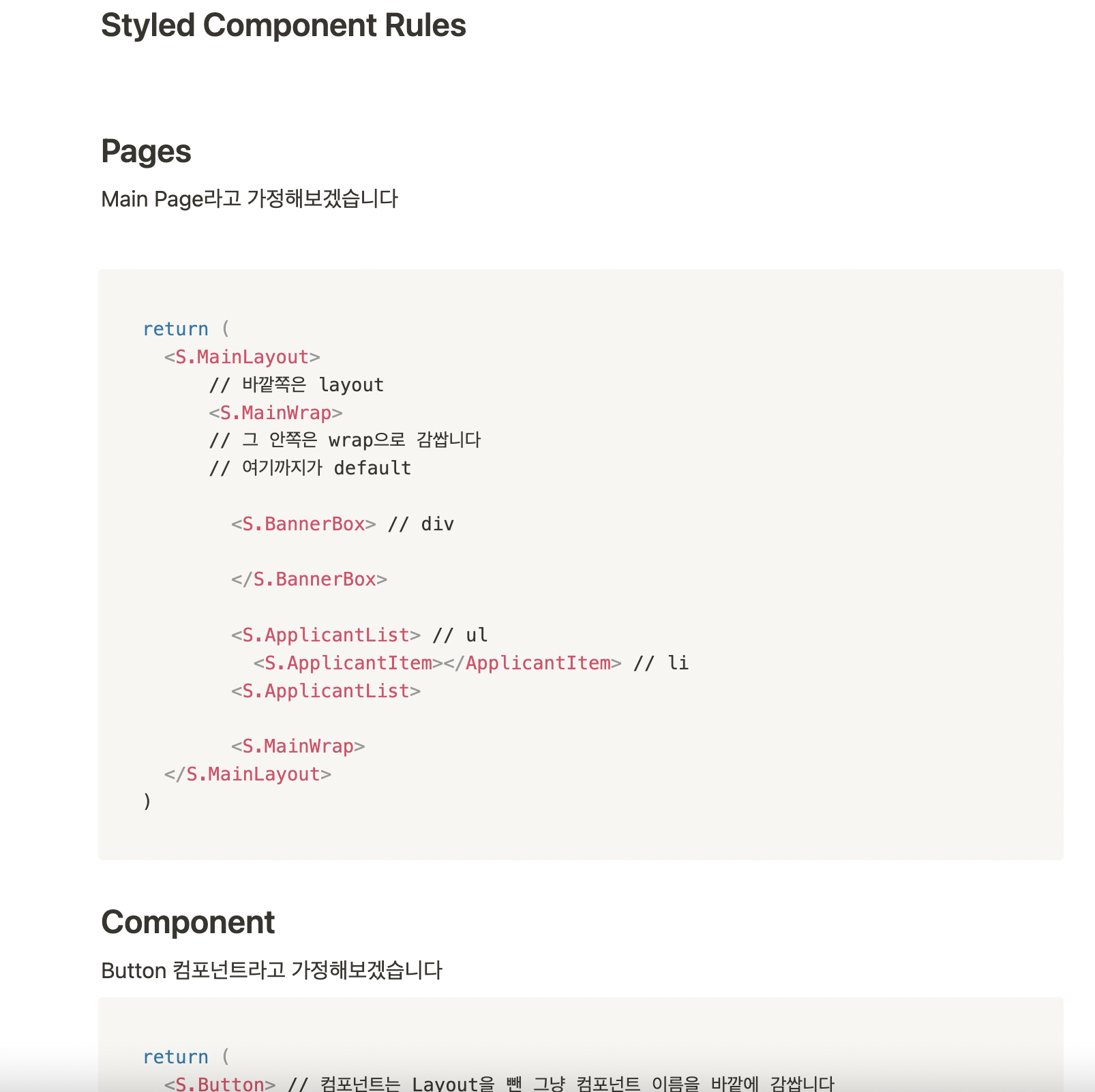
이뿐만 아니라 멘토 선생님께서 추천해 주신 WBS를 짜고 백엔드에서는 ERD를 설계하였다 또한 개발이 시작하기 전 백엔드, 프론트엔드 별로 팀원들과의 개발 규칙을 정리하였다

"마루" 디자인
기획이 확실하게 잡히고 나서 디자이너들끼리 디자인을 시작하였다
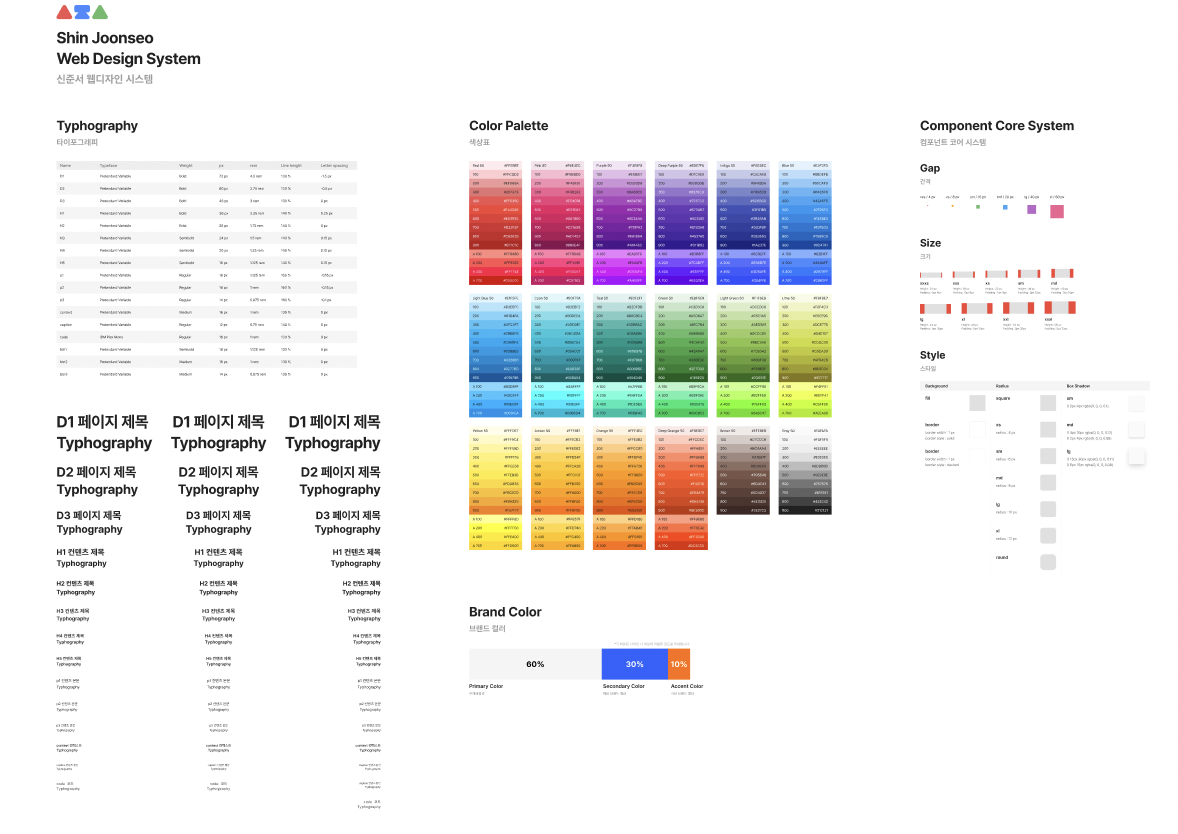
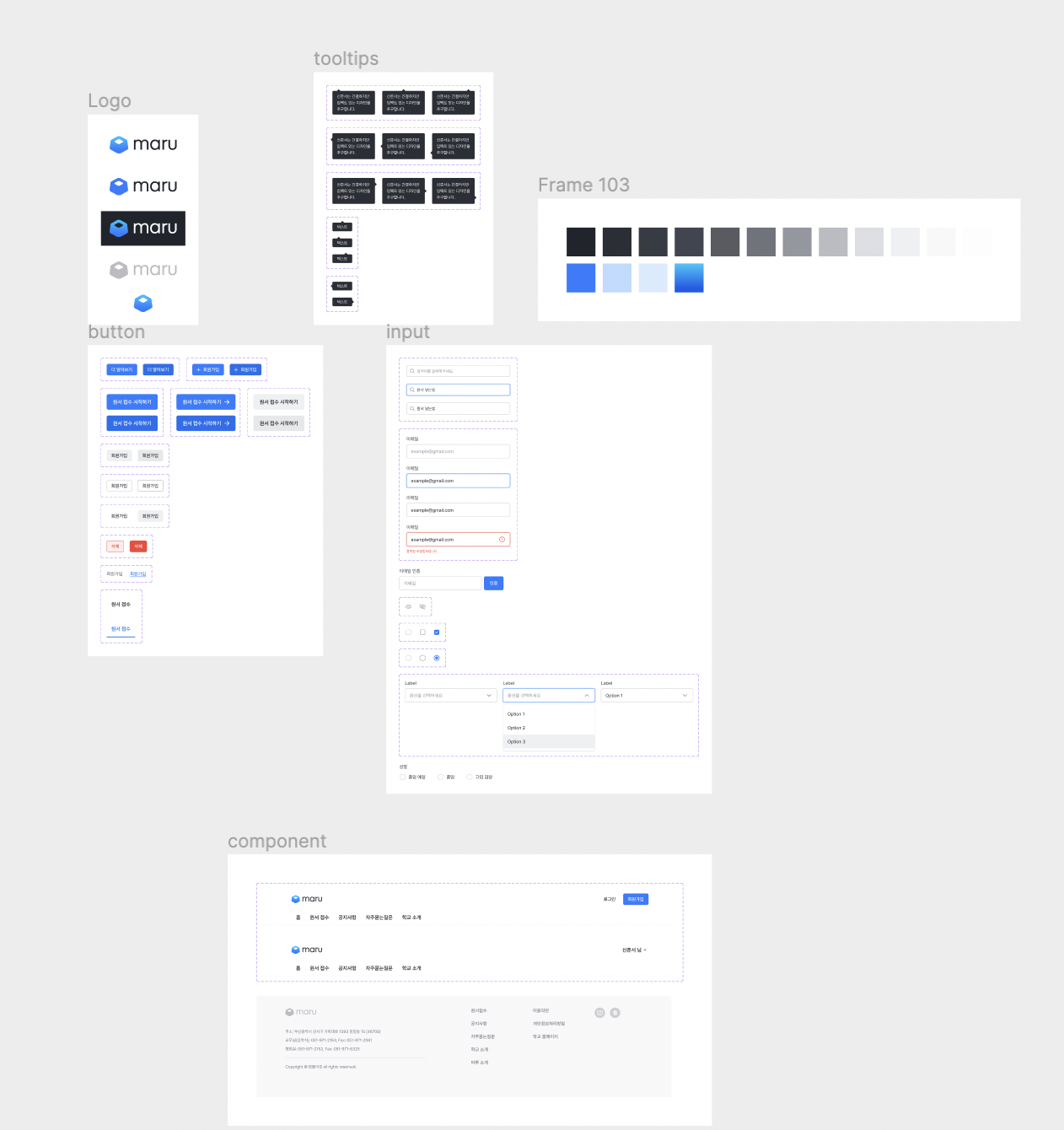
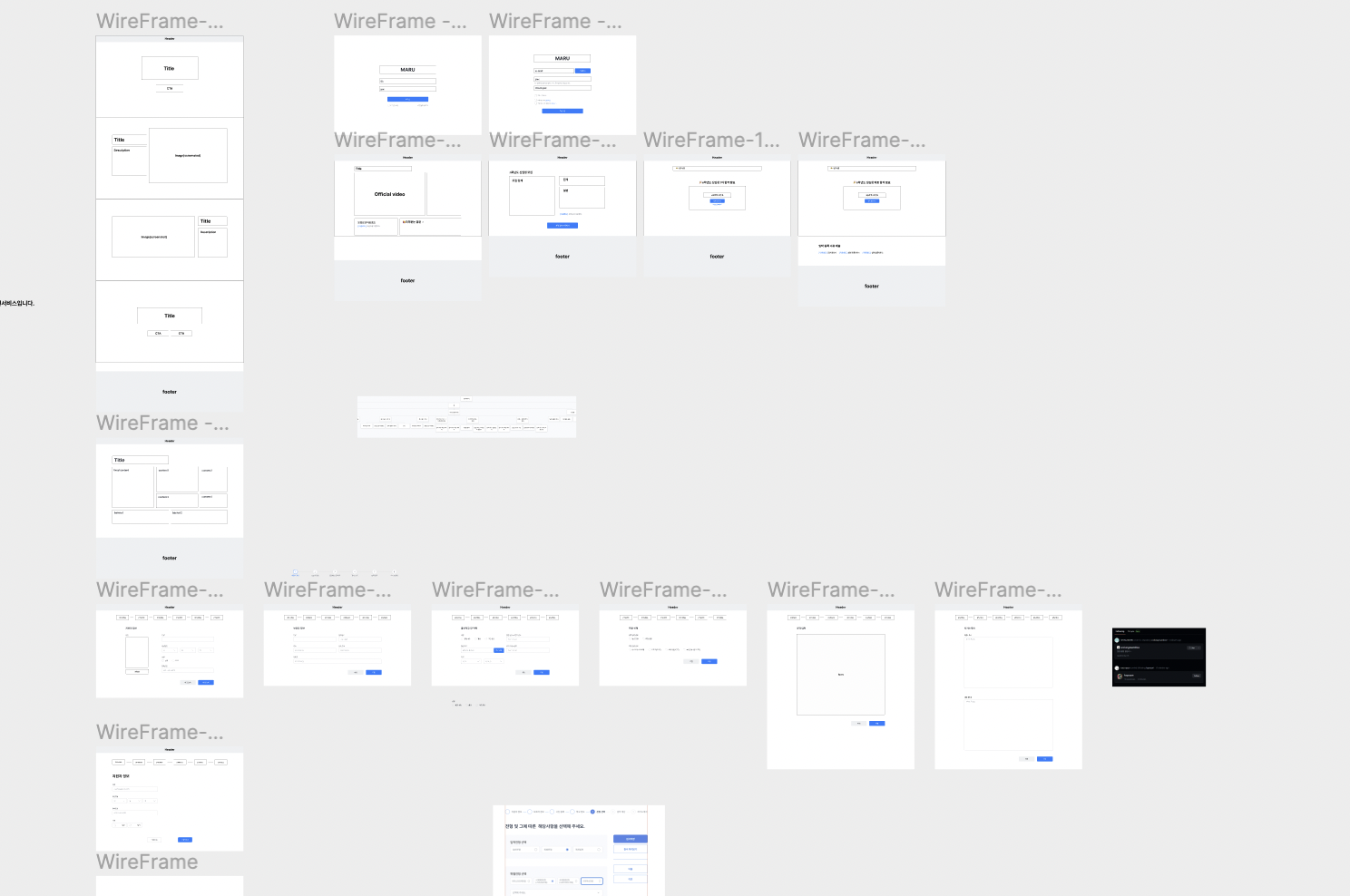
디자인은 디자인 시스템, 와이어 프레임을 짠 후 디자인을 시작하였다



디자인 시스템은 정해진 디자인에서 움직이기에 프론트엔드 입장에서는 정말 편하였다
"마루" 랜딩 페이지 개발
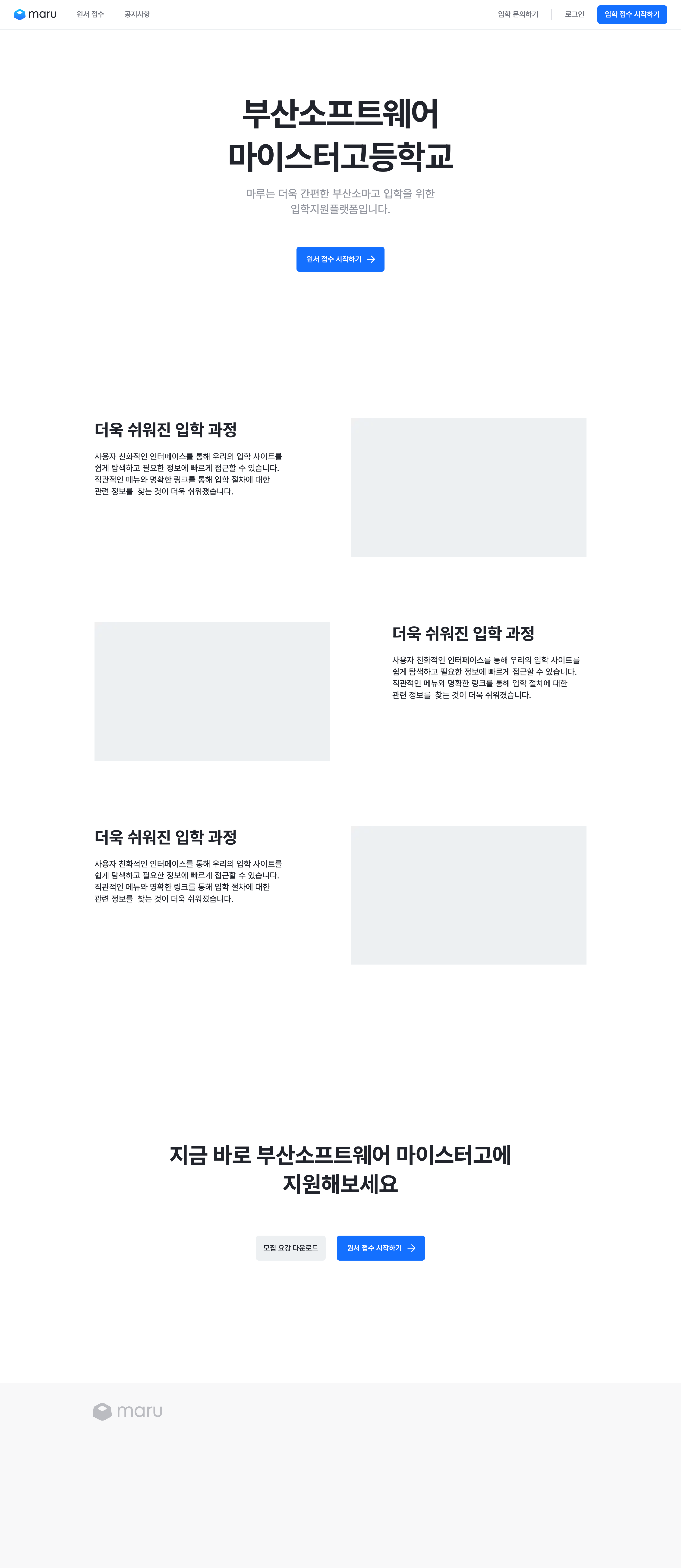
디자인이 어느 정도 되었을 때 디자인이 끝날 때까지 기다리는 것은 시간 낭비가 너무 심하다는 것을 직감하고 디자인과 프론트가 같이 작업하는 방식을 선택하였고 그 첫 결과물이 마루 랜딩 페이지였다

마루 랜딩 페이지의 개발은 생각보다 수월하였다 아무래도 짜인 디자인, 안정적인 디자인 시스템 덕분이었을까 정말 어려운 거 하나 없이 순조로웠다
개발은 순조로웠지만 아쉬웠던 점도 있었다 바로 디자이너와 프론트엔드의 소통 문제였다 디자이너와 프론트엔드가 같이 개발, 디자인을 하다 보니 프론트엔드가 개발 중에 디자인이 계속해서 바뀌었고 프런트엔드는 피그마를 일일이 클릭하며 뭐가 바뀌었는지 보면서 수정해야 하는 상황이 발생하였다
이러다 보니 프론트엔드는 디자인이 바뀐지도 모르고
디자이너는 자신이 바뀐 디자인이 적용이 되지 않아 불만이 있었다
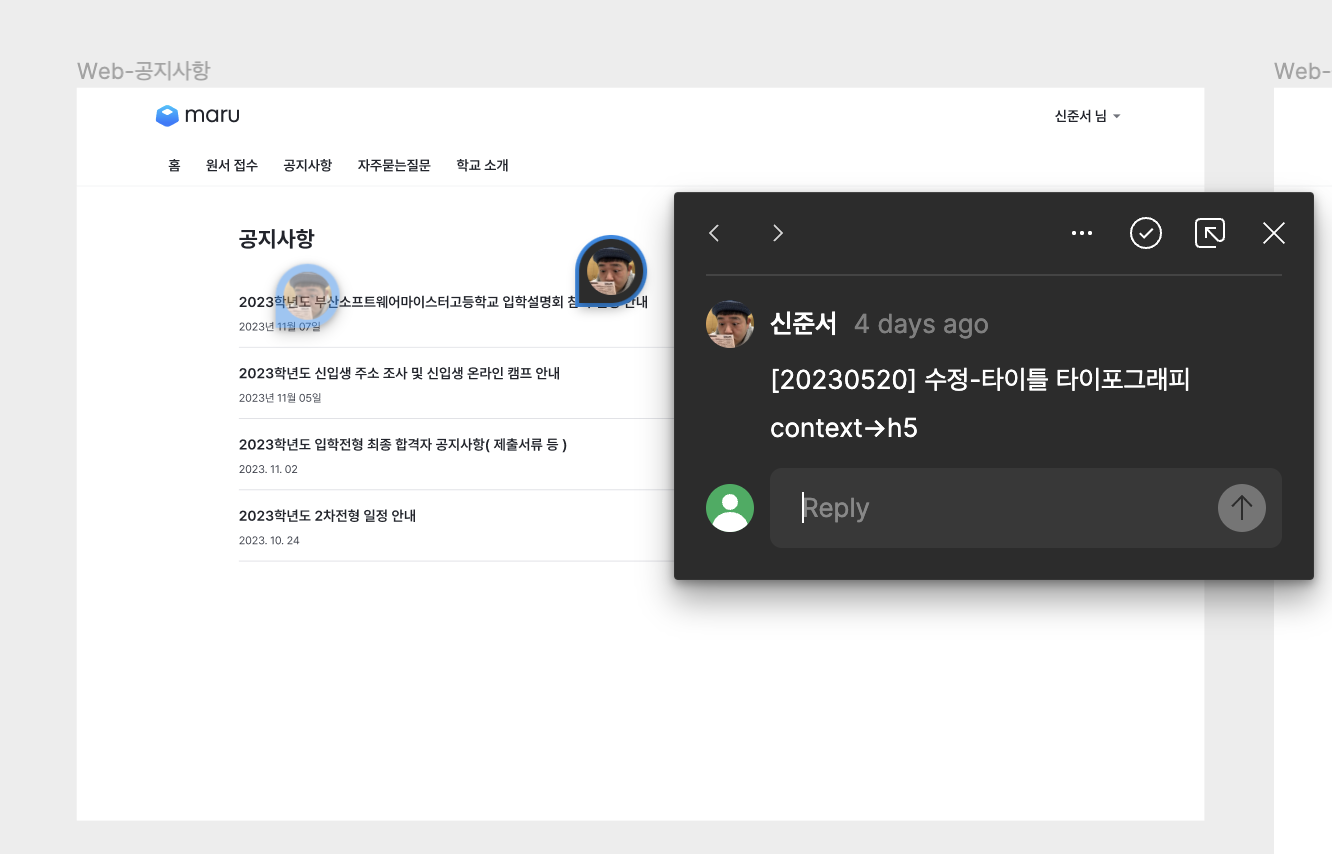
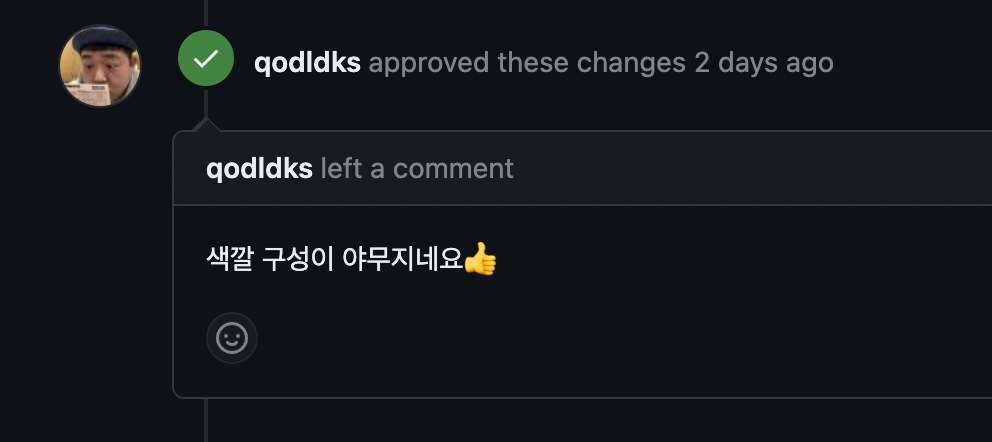
우리는 이러한 문제점을 해결하려고 노력하였고 그 결과 피그마 커밋 코멘트 방식을 사용하여 해결할 수 있었다

이렇게 코멘트를 적어주니 프론트엔드는 코멘트를 읽고 디자인이 수정된 부분을 알 수 있었기 때문에 문제점을 해결할 수 있었다
"마루" 개발 (진행중..)
그다음은 마루 개발이었다 프론트엔드는 4명에서 협업을 진행하였고 백엔드는 2명 그리고 디자이너 2명에서 협업을 진행하였다
기존에 협업 방식이랑 변경된 사항들이 있다
기존에는 노선에서 칸반 보드를 사용하여 마루 개발 파트를 분담하고 있었다
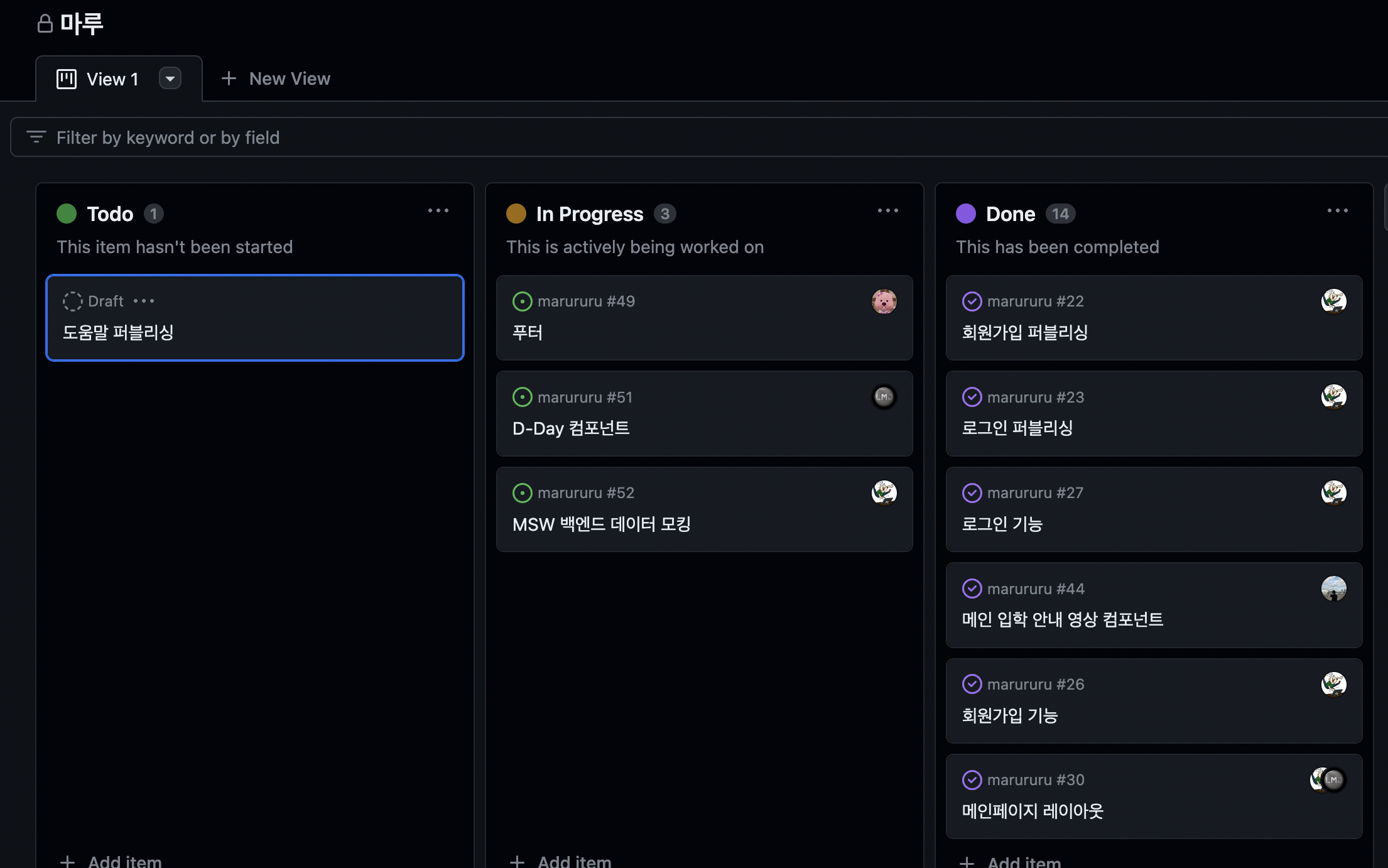
하지만 이 방법은 그리 깔끔하지 않다고 생각하였고 우리는 깃허브에 칸반 보드를 사용하여 협업을 진행하였다

또한 기존에는 개발자들끼리만 코드 리뷰를 진행하였다면 자신의 디자인이 제대로 들어갔는지 안 들어갔는지를 제대로 확인하지 못하였던 문제가 있었다
우리는 이러한 문제를 디자이너를 코드 리뷰에 참여시키므로 해결할 수 있었다
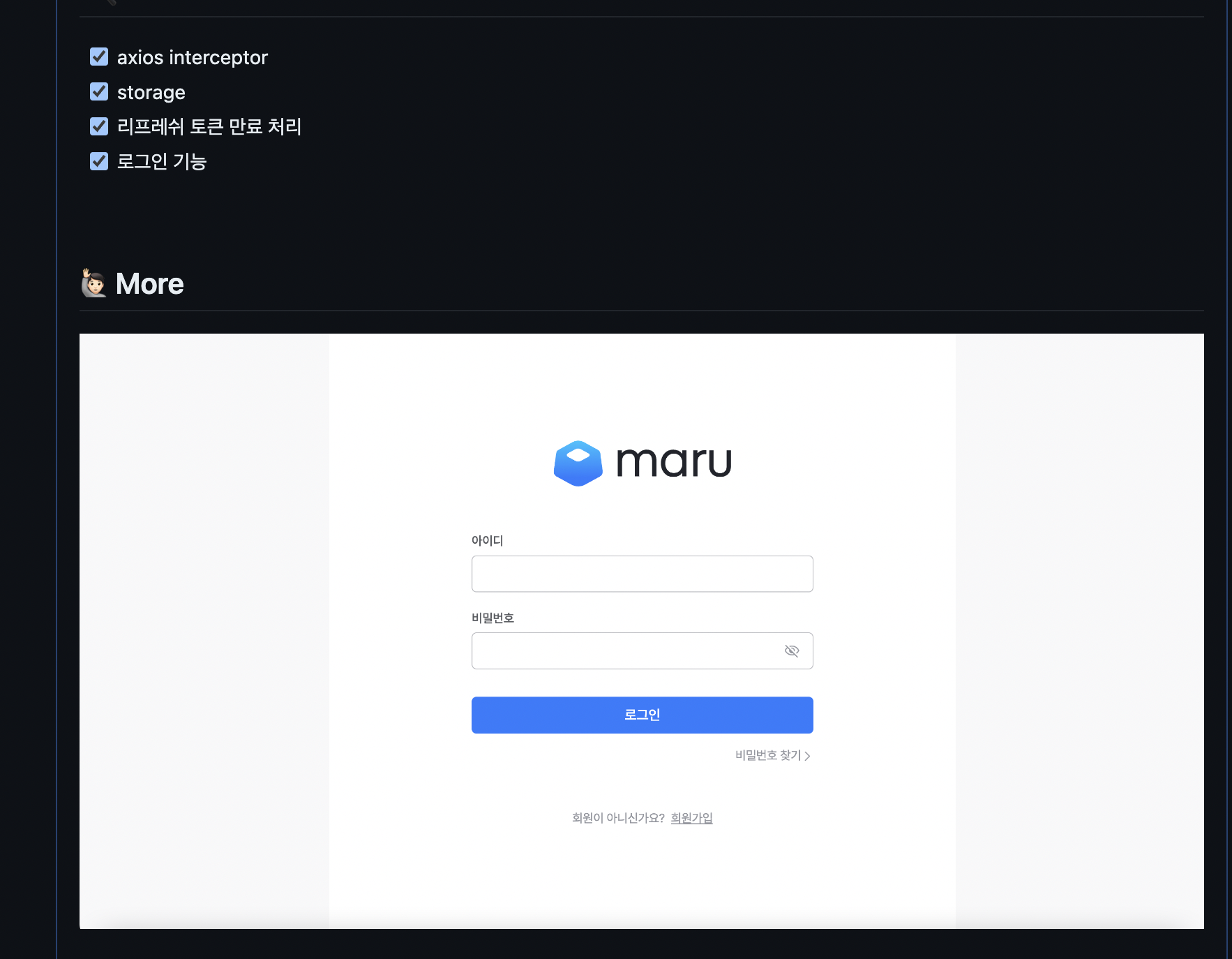
개발자는 PR을 올릴 때 개발한 화면과 함께 올리고 최종적으로 디자이너의 Approve를 받아야 merge를 할 수 있는 식으로 변경하였다
이러니 디자이너가 평소 자신의 다자인이 잘 들어갔는지 안 들어갔는지 궁금해하던 문제를 해결할 수 있었다


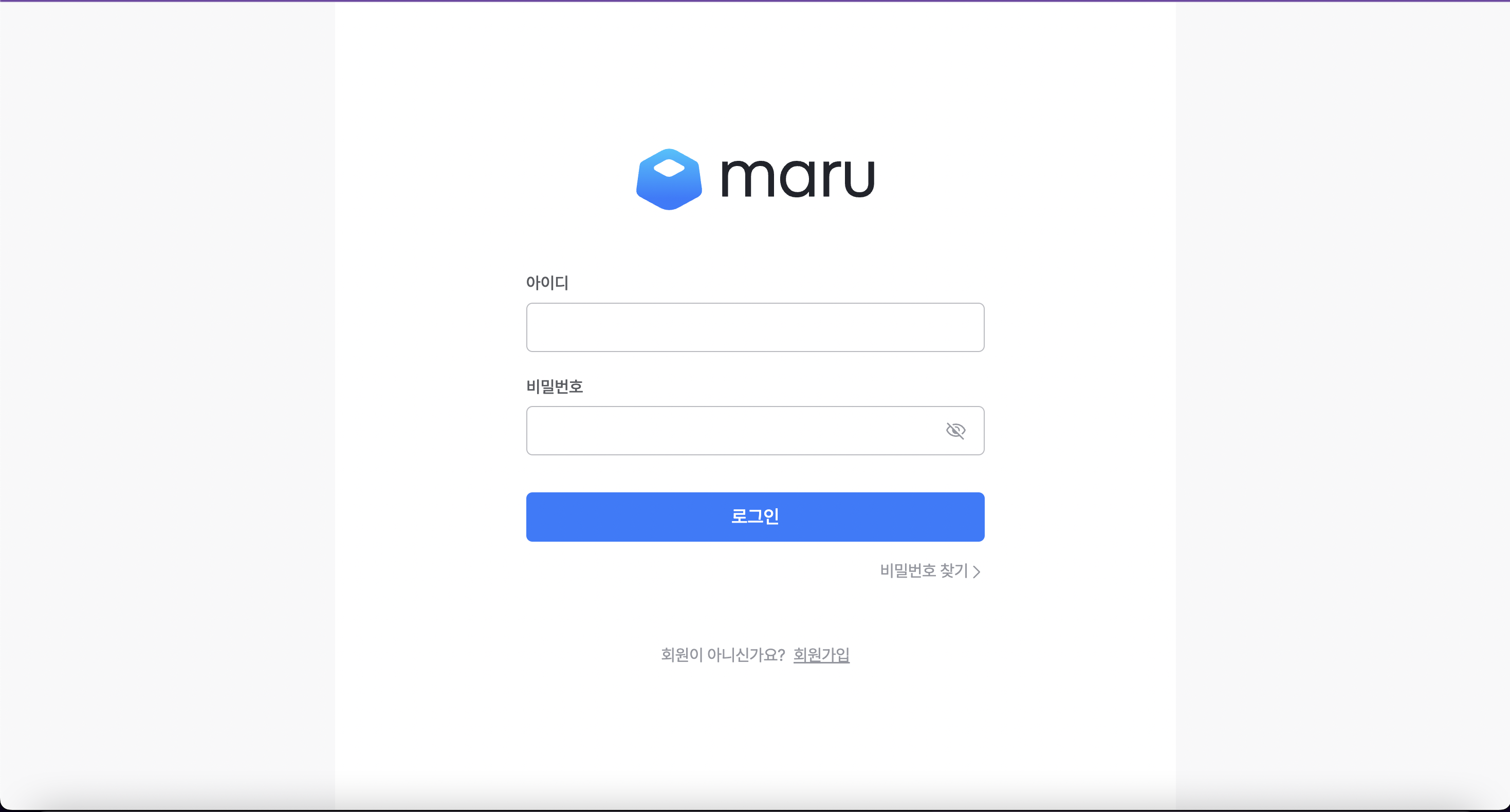
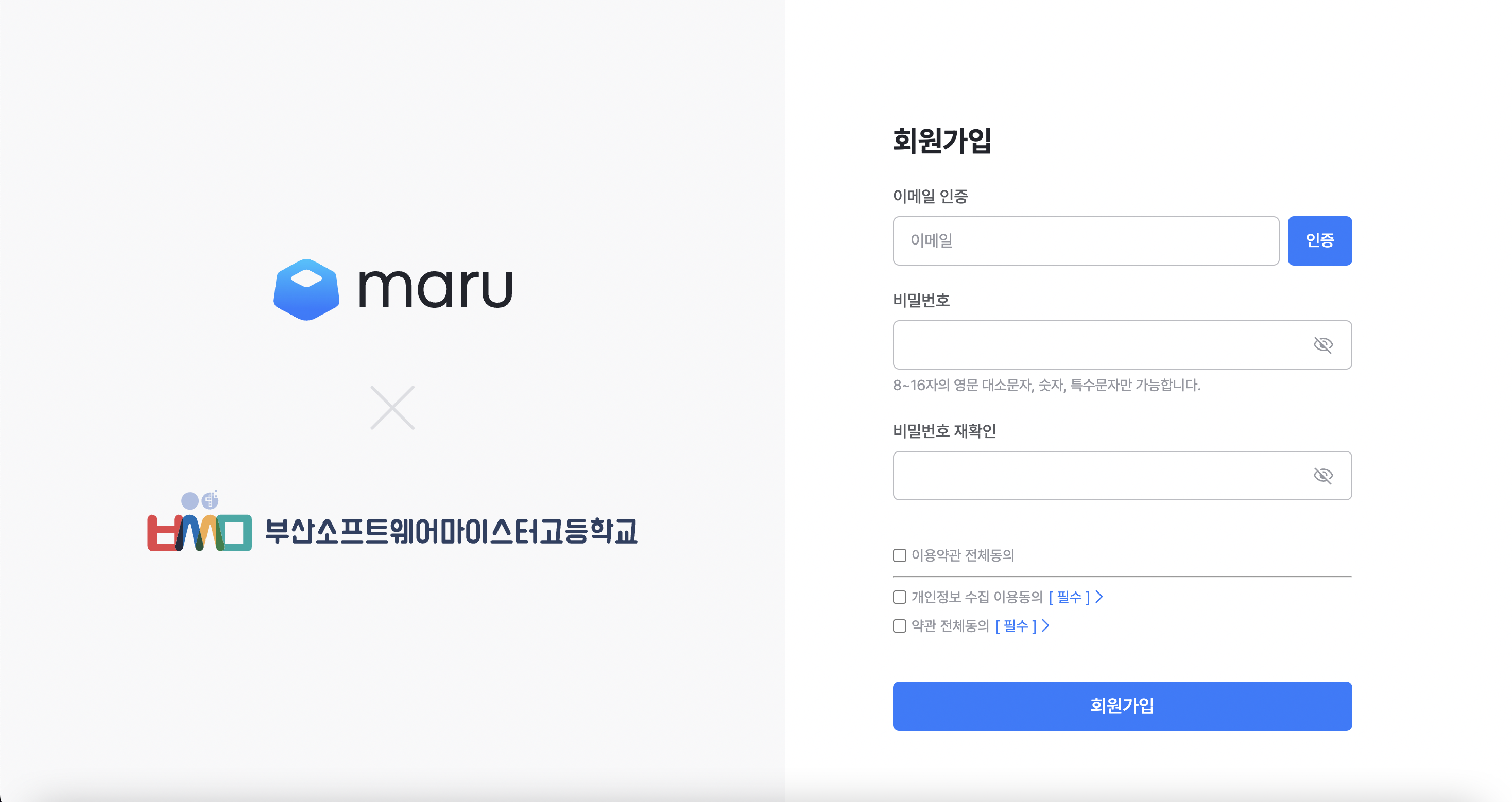
이러한 결과 끝에 우리는 5월에 로그인, 회원가입, 공지사항, 메인을 완성할 수 있었다
로그인 페이지

회원가입 페이지

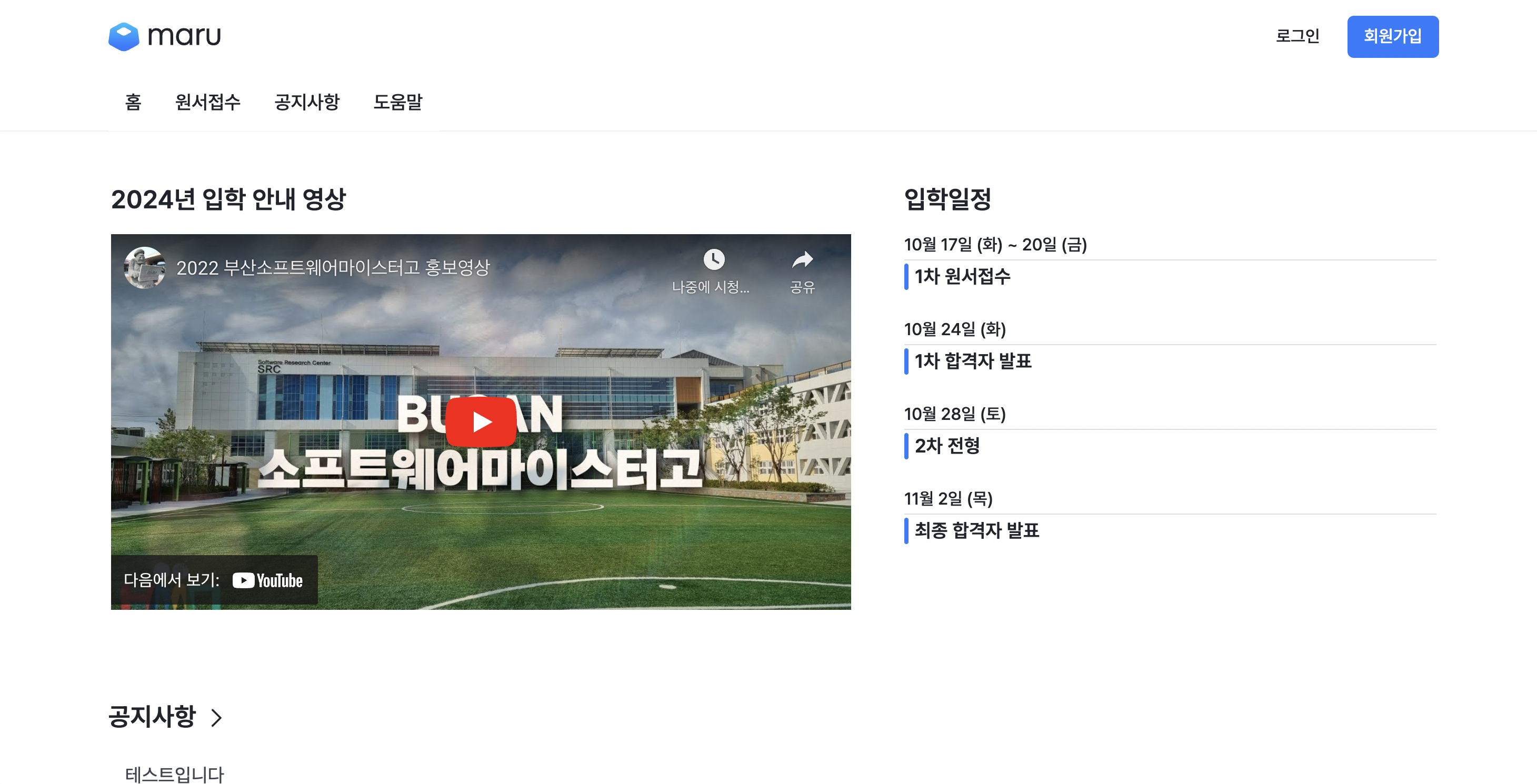
메인 페이지 (미완성)

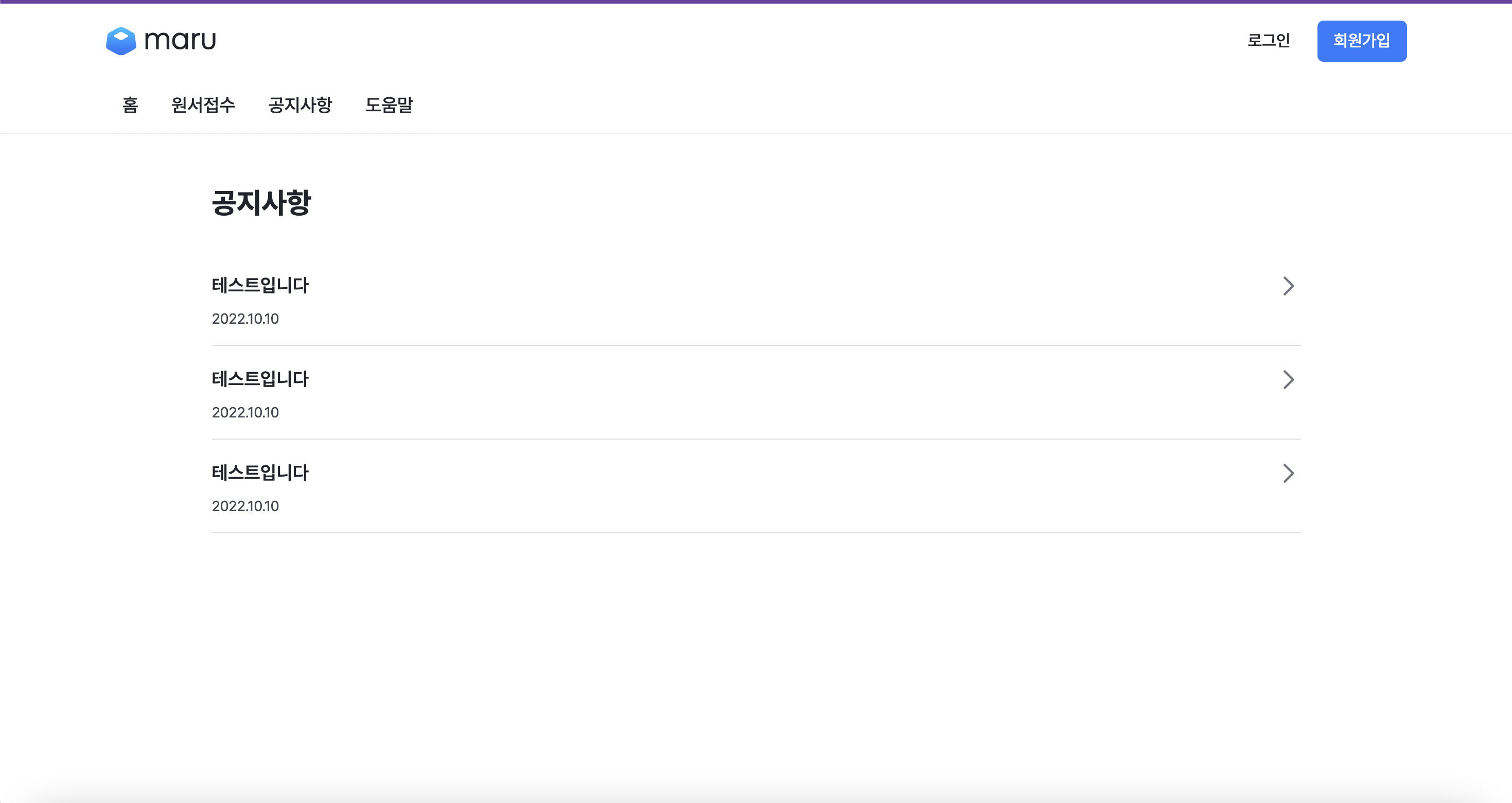
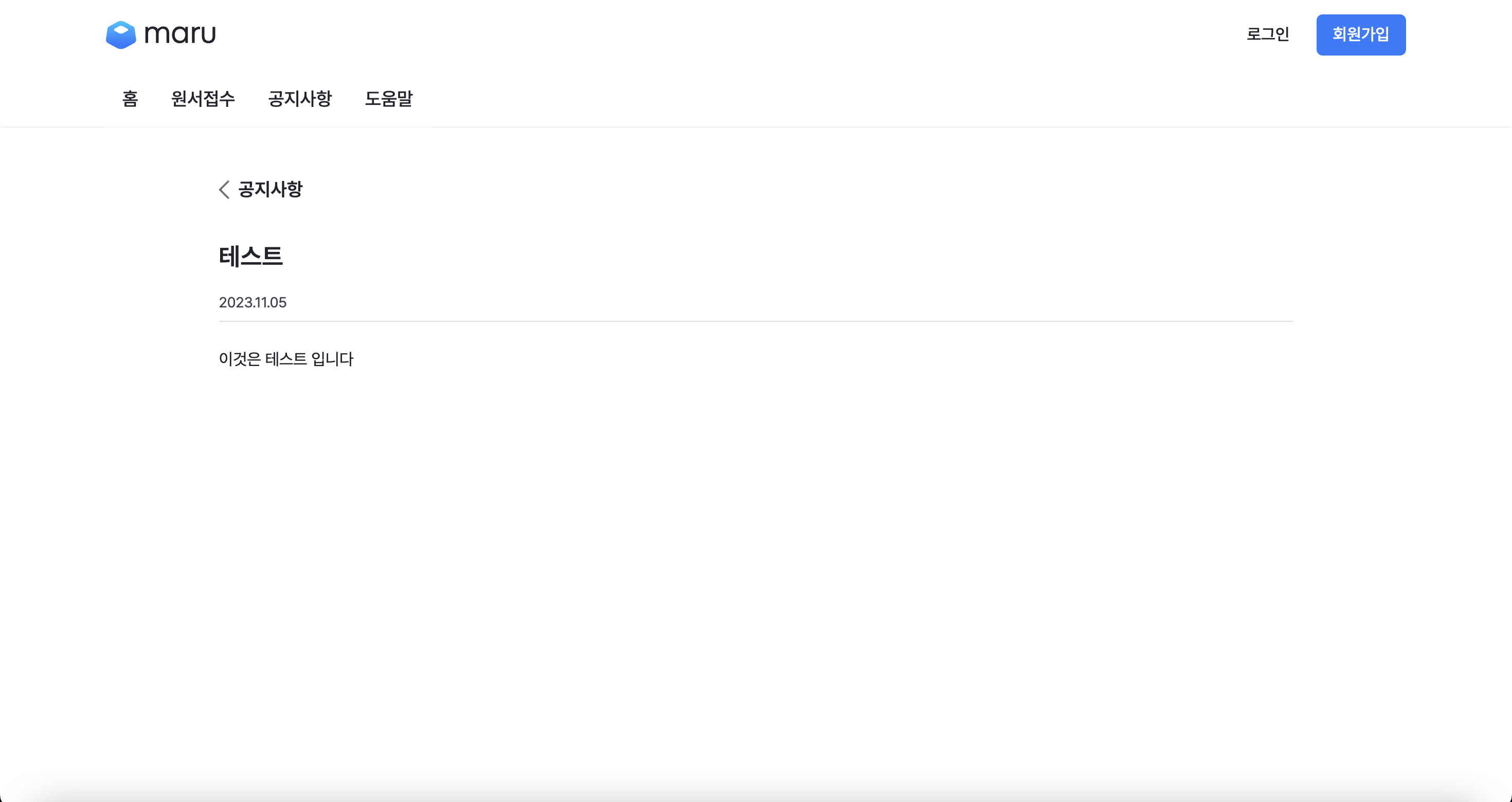
공지사항 페이지


한마디
우리 나름 열심히 살았잖아 ~?
여담
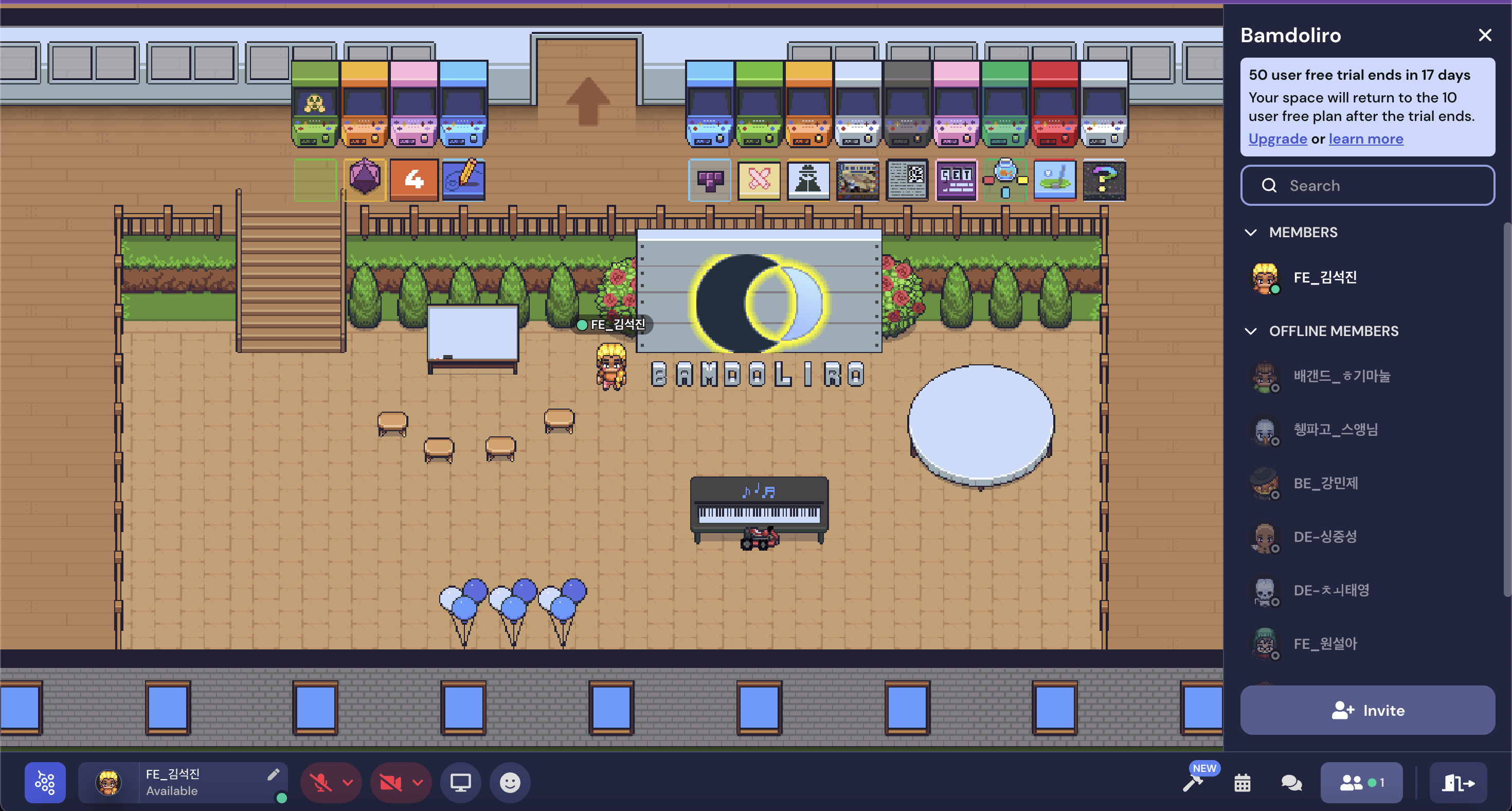
밤돌이로는 원할한 소통을 위한 게더타운을 도입했답니다
물론 만나서 신나게 놀지만..



😮