나는 IDE로 항상 vscode를 사용한다. 가볍고 돌리기 편해서 사용하는 이유도 있지만 가장 큰 이유 중 하나는 엄청난 양의 extension들!
이런거 없나? 하고 생각하는거는 웬만하면 다 있다고 생각하면 편하다.
내가 주로 사용하는 extension들을 소개하고자 한다.
사실 내가 개발환경 바꿀 때 참고하려는 이유도 있다 ㅎㅎ;
1. CSS Peek
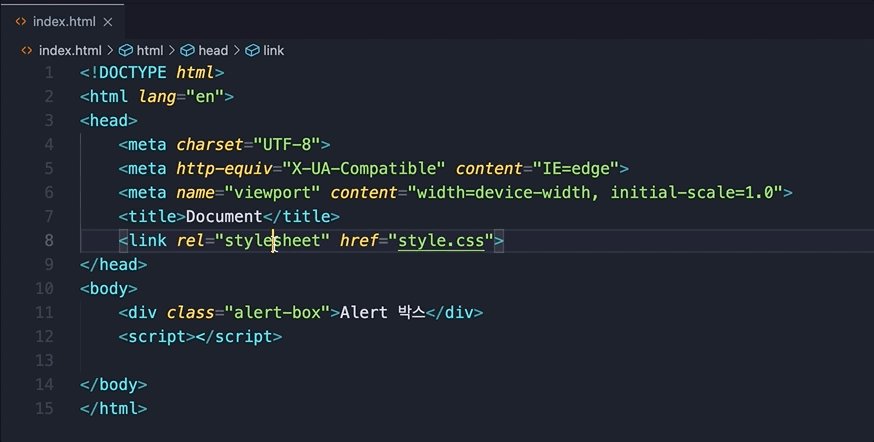
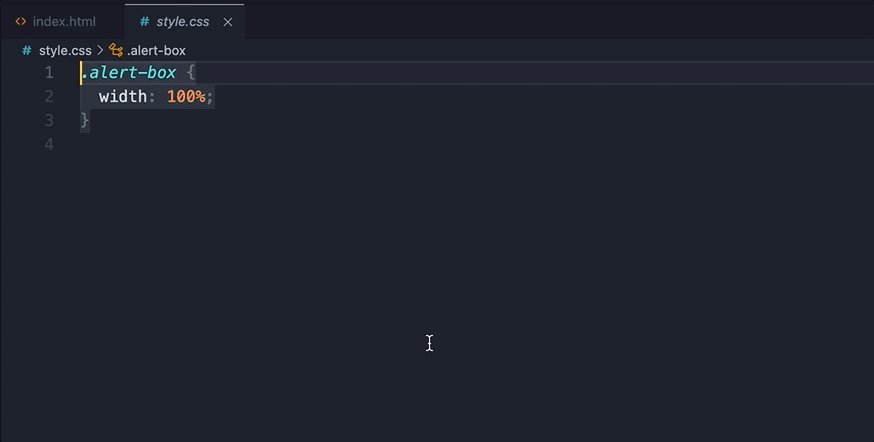
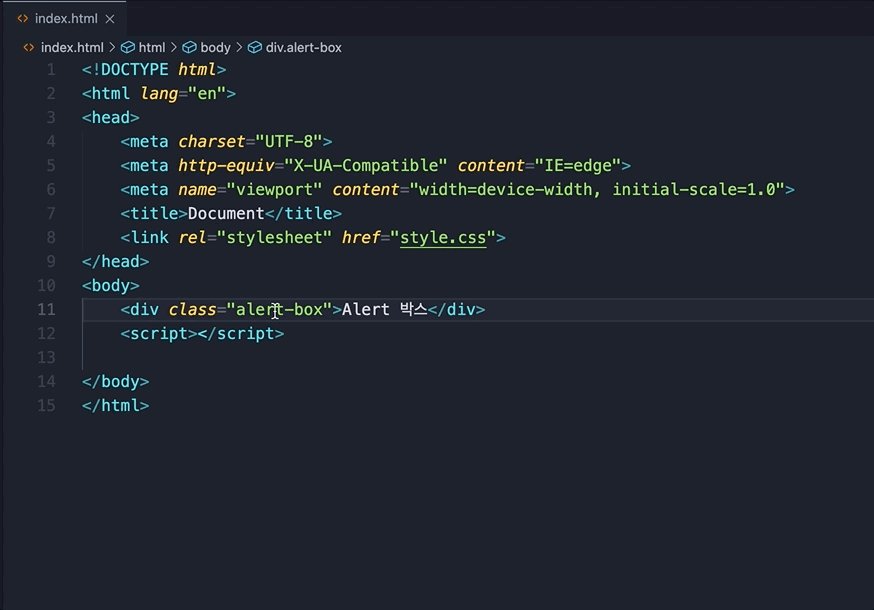
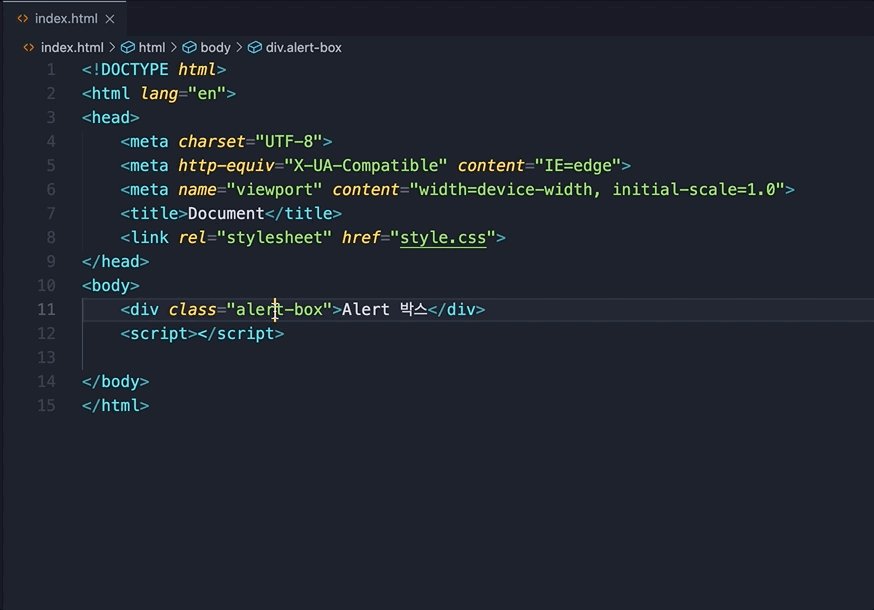
html에서 해당 class의 css로 바로 이동해주는 역할의 extension.

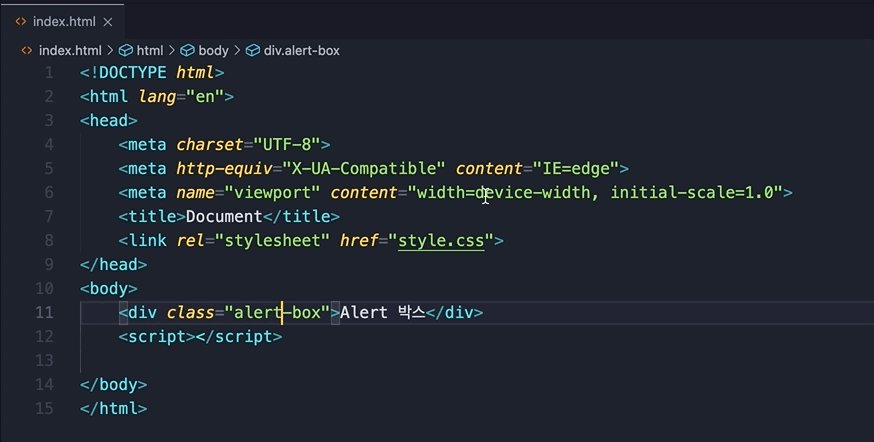
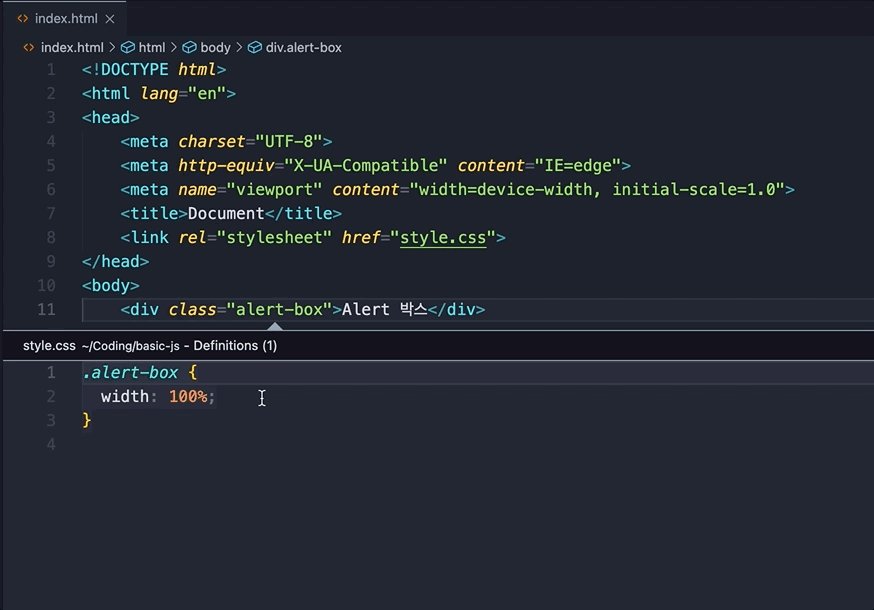
cmd/ctrl + hover 상태면 css 내용을 보여주고,
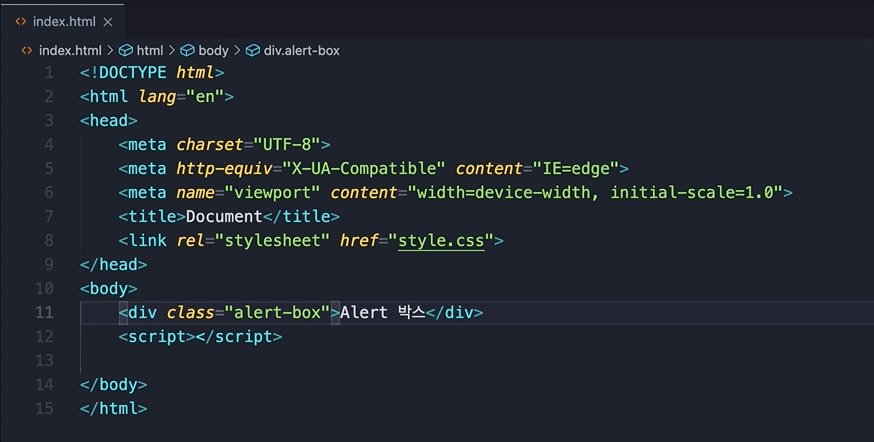
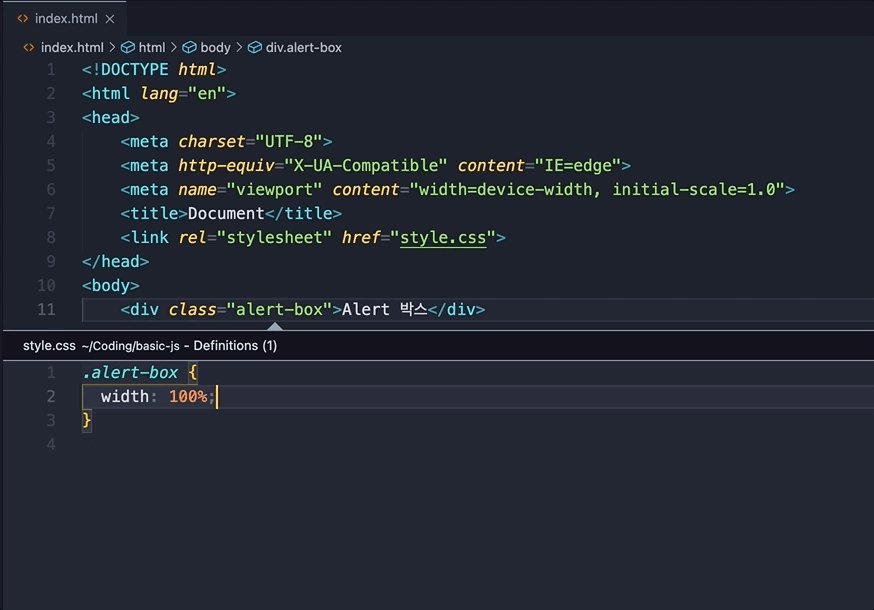
cmd/ctrl + 클릭하면 해당 css로 바로 이동시켜줌.

Ctrl+Shift+F12 를 하면 바로 해당페이지에서 수정도 가능하다네요.
저는 맥이라서 그런지 option + f12였습니당.
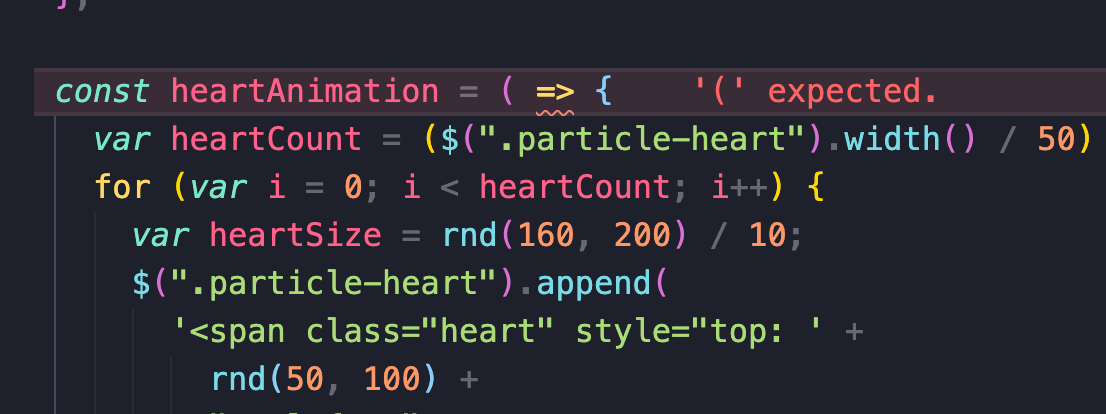
2. Error Lens
현재 짜고 있는 코드의 에러와 경고를 옆에 보여준다

이런식으로 어떤 에러가 발생하는지 알려줌
