
Jetpack Compose
Compose는 Android의 최신 네이티브 UI 툴킷으로, 선언형 UI 프로그래밍을 가능하게 한다고 한다.
Compose Camp Pathway 1-2

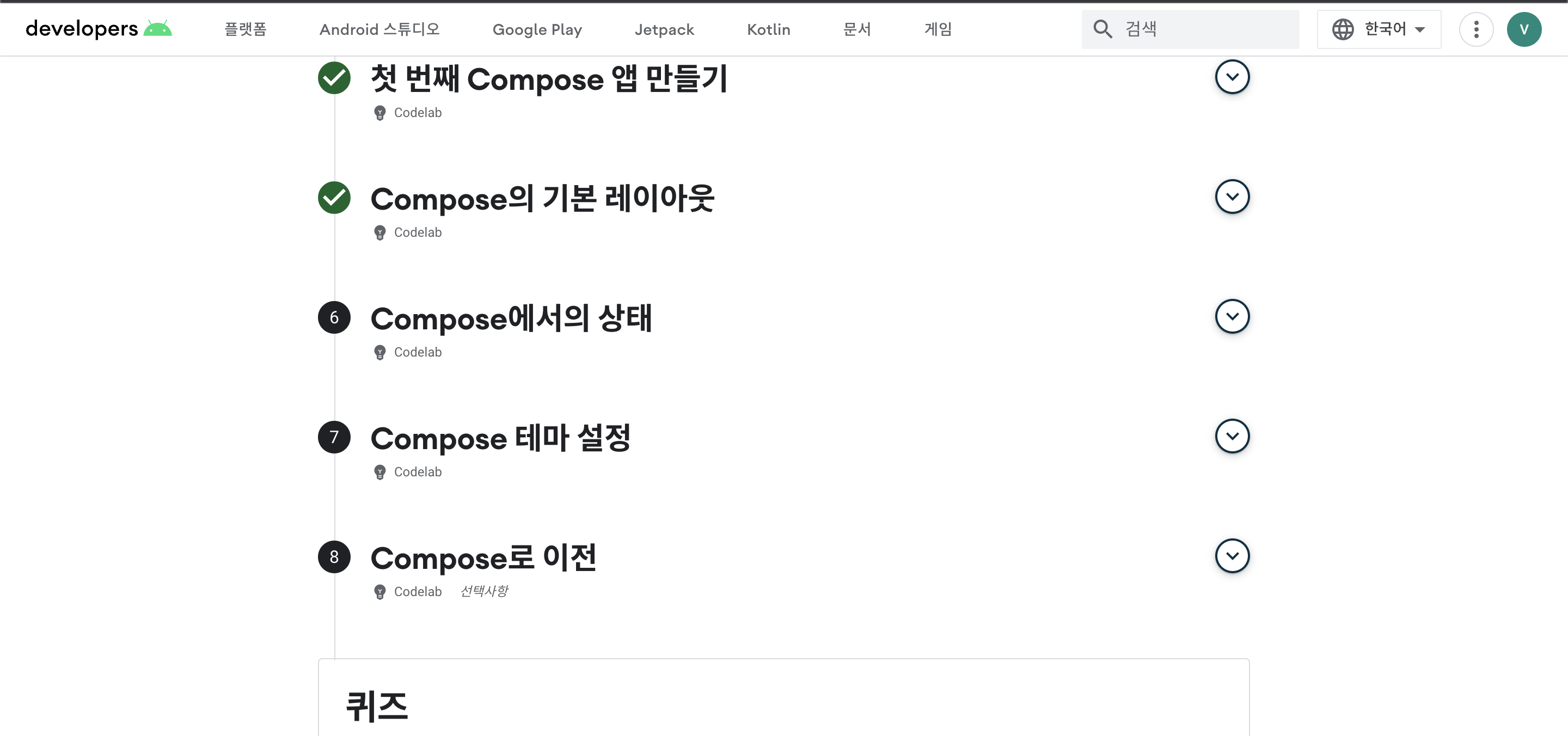
지난 포스팅에서는 Jetpack Compose Pathway 1-1의 내용을 학습하고 정리해봤다. 오늘은 Jetpack Compose Pathway 1-2의 코드랩을 진행하려고 한다. Jetpack Compose 교육 과정에서 기본 사항 6, 7, 8 코스이다.

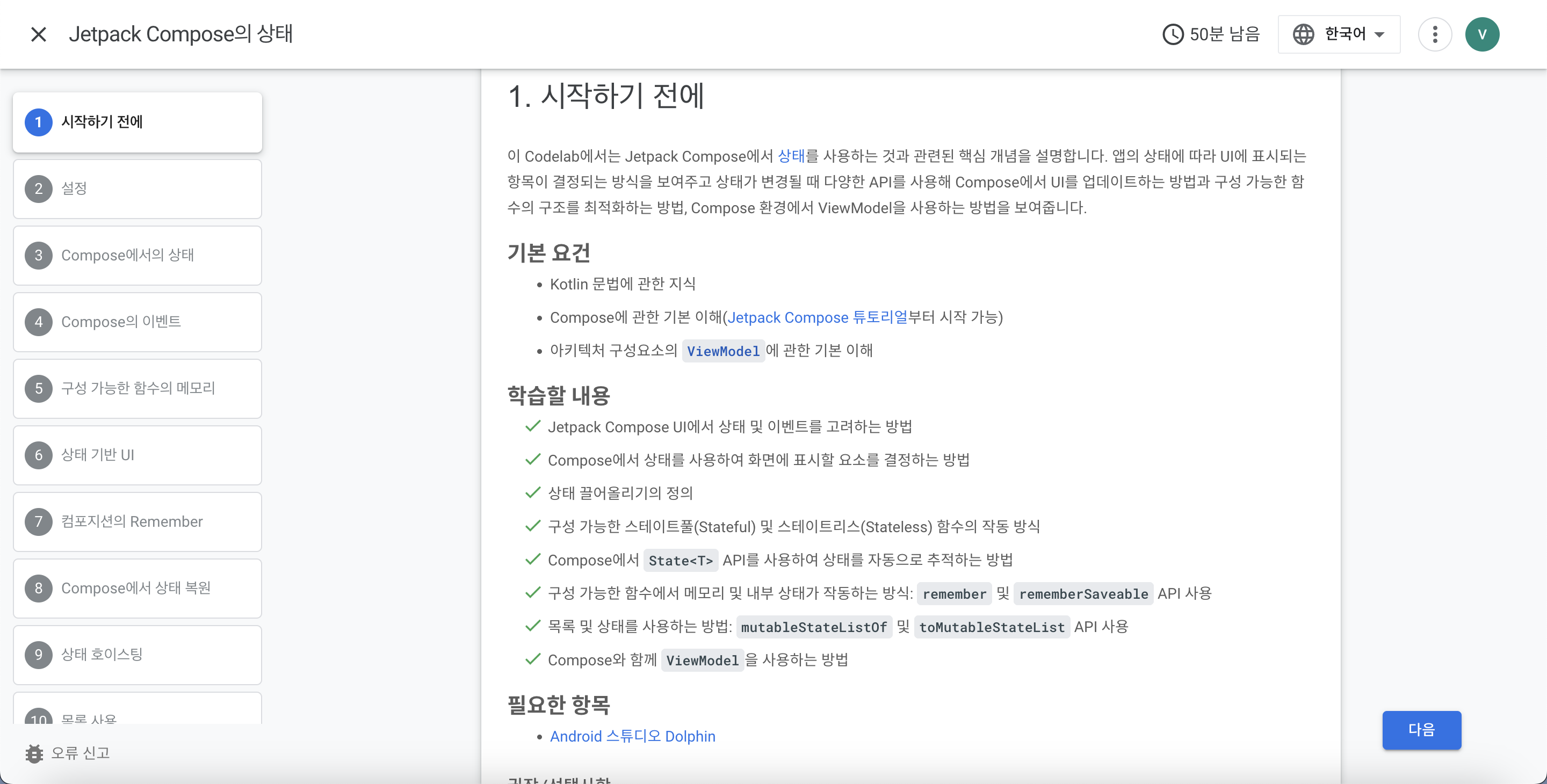
Course 06. Compose에서의 상태
첫번째 코드랩은 Compose Camp github 를 fork 해서 Pathway1-2 폴더의 BasicStateCodelab 프로젝트를 열어서 진행하면 된다.

Compose와 ViewModel을 같이 사용하는 방법, 데이터의 상태(State)를 추적해서 UI에 반영하는 방법을 학습했다. 이 방법을 통해 화면이 회전하거나 엡에 다시 진입하는 경우에도 데이터 상태를 유지할 수 있다.
시작 전에 영상을 보고 내용을 파악하면 좋을 것 같다.
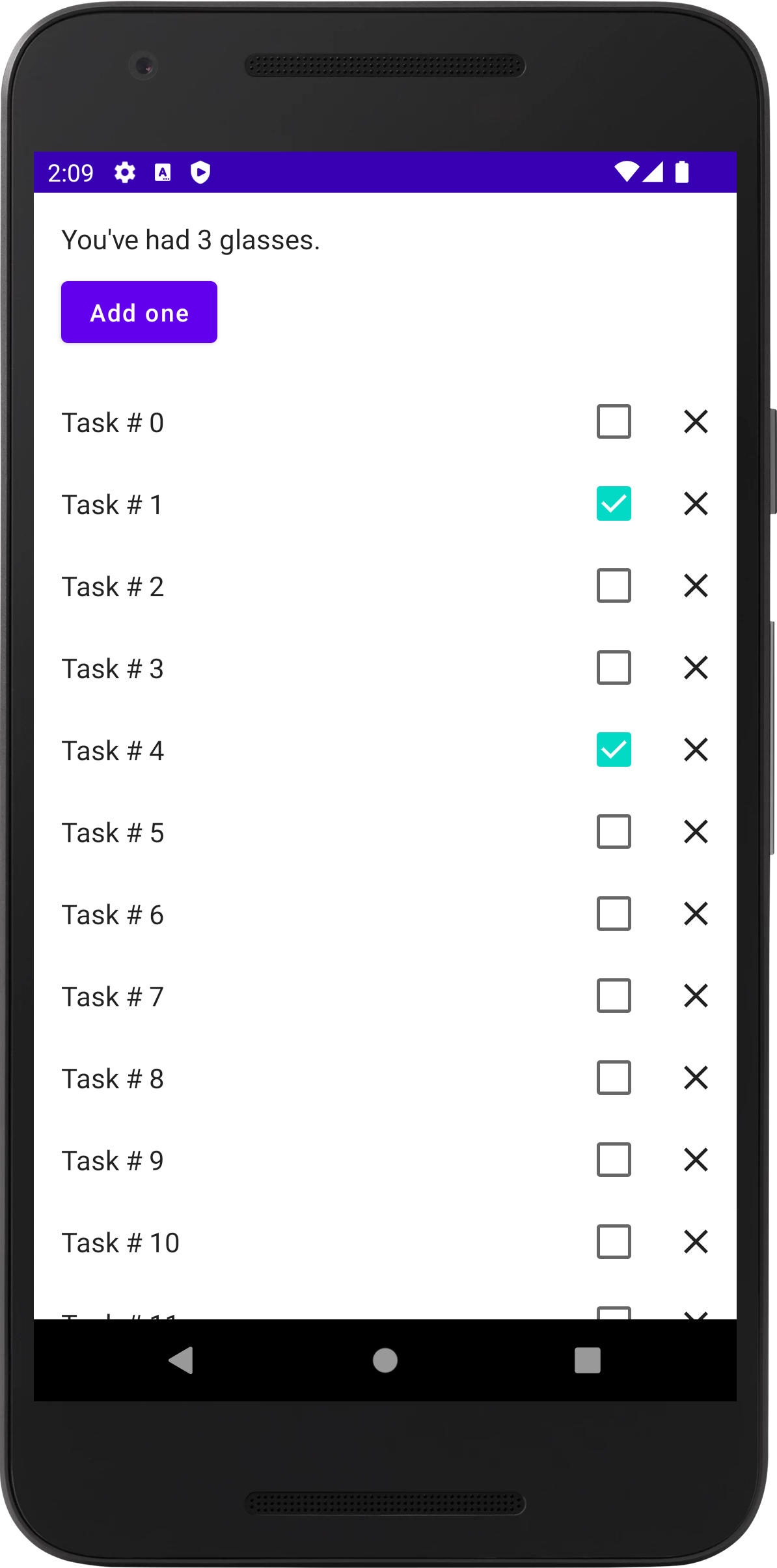
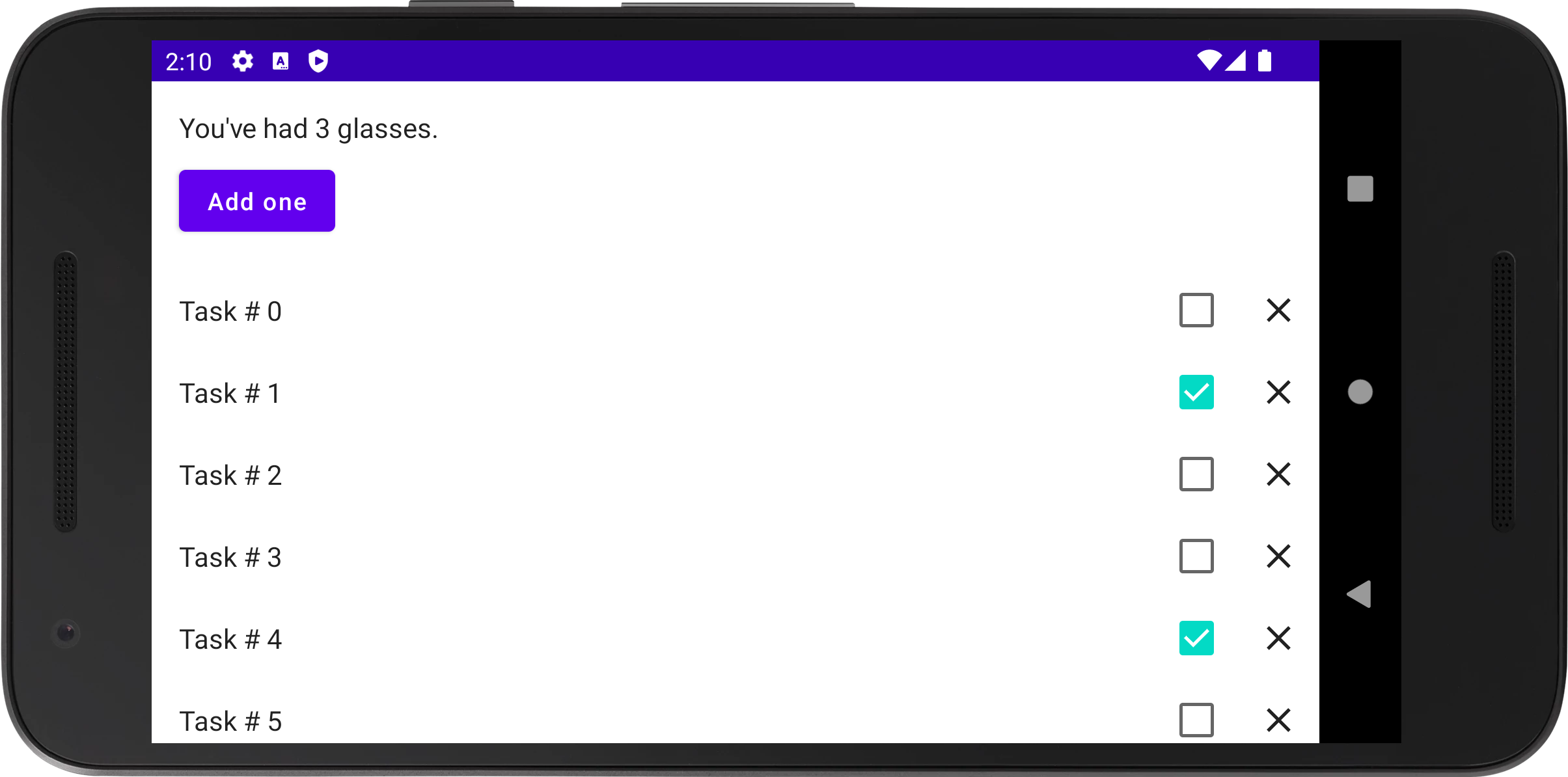
완성된 앱 화면
| 세로 모드 | 가로 모드 |
|---|---|
 |  |
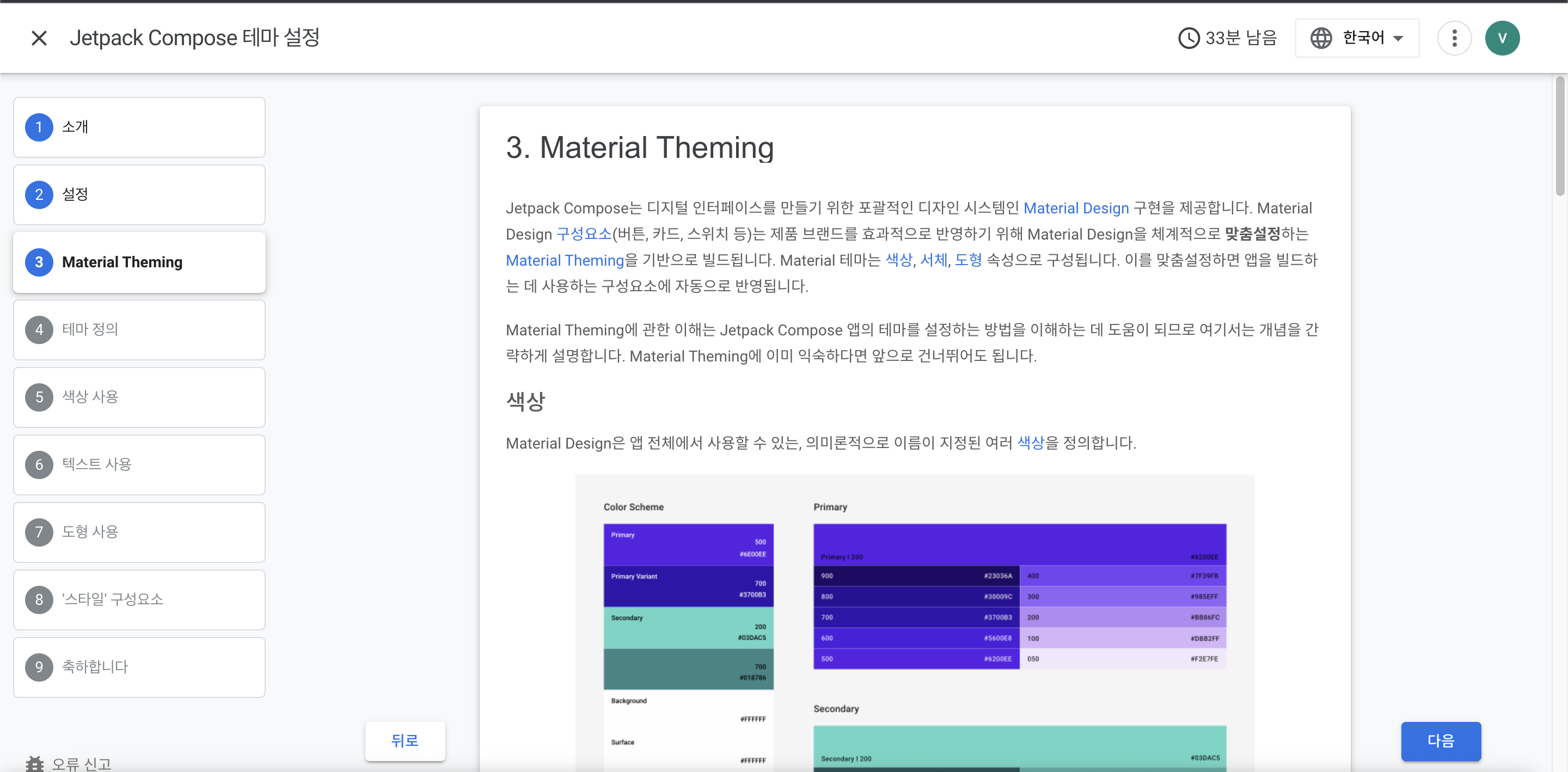
Course 07. Compose 테마 설정
두번째 코드랩은 마찬가지로 Pathway1-2 폴더의 ThemingCodelab 프로젝트를 열어서 진행하면 된다.

Compose를 이용하여 간단하게 앱 전체의 스타일과 테마를 설정하는 방법을 학습할 수 있다.
완성된 앱 화면
| 라이트 모드 | 다크 모드 |
|---|---|
 |  |
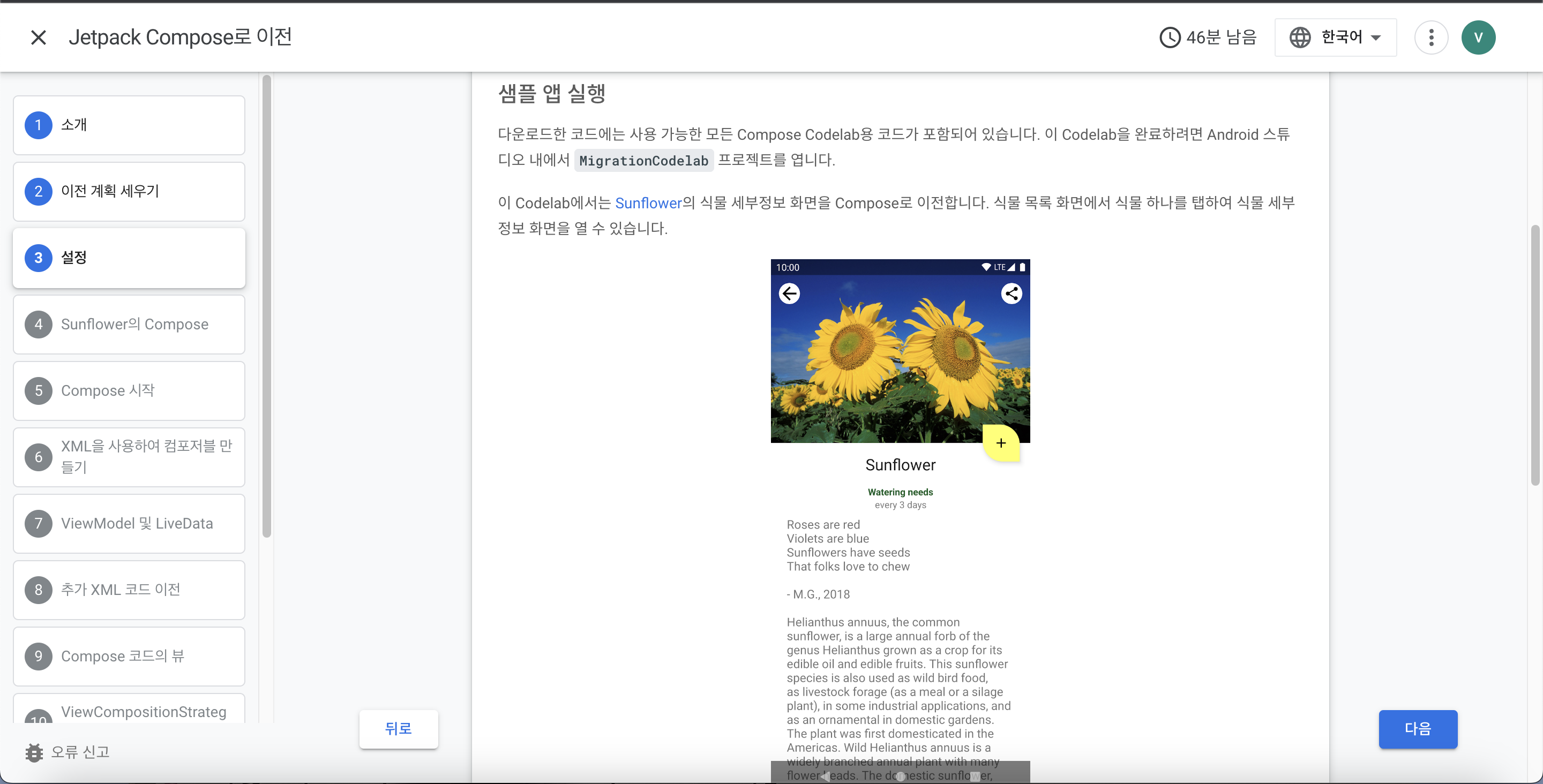
Course 08. Compose로 이전
세번째 코드랩도 Pathway1-2 폴더의 MigrationCodelab 프로젝트를 열어서 진행하면 된다.

기존 앱에 Compose를 도입하는 방법을 학습했다. 코드랩에서는 그 유명한 Sunflower 샘플 앱을 Compose로 마이그레이션 하는 방법을 소개했다. Compose와 View를 같이 사용할 수도 있어서 유용한 팁이라는 생각을 했다.
시작 전에 영상을 보고 내용을 파악하면 좋을 것 같다.
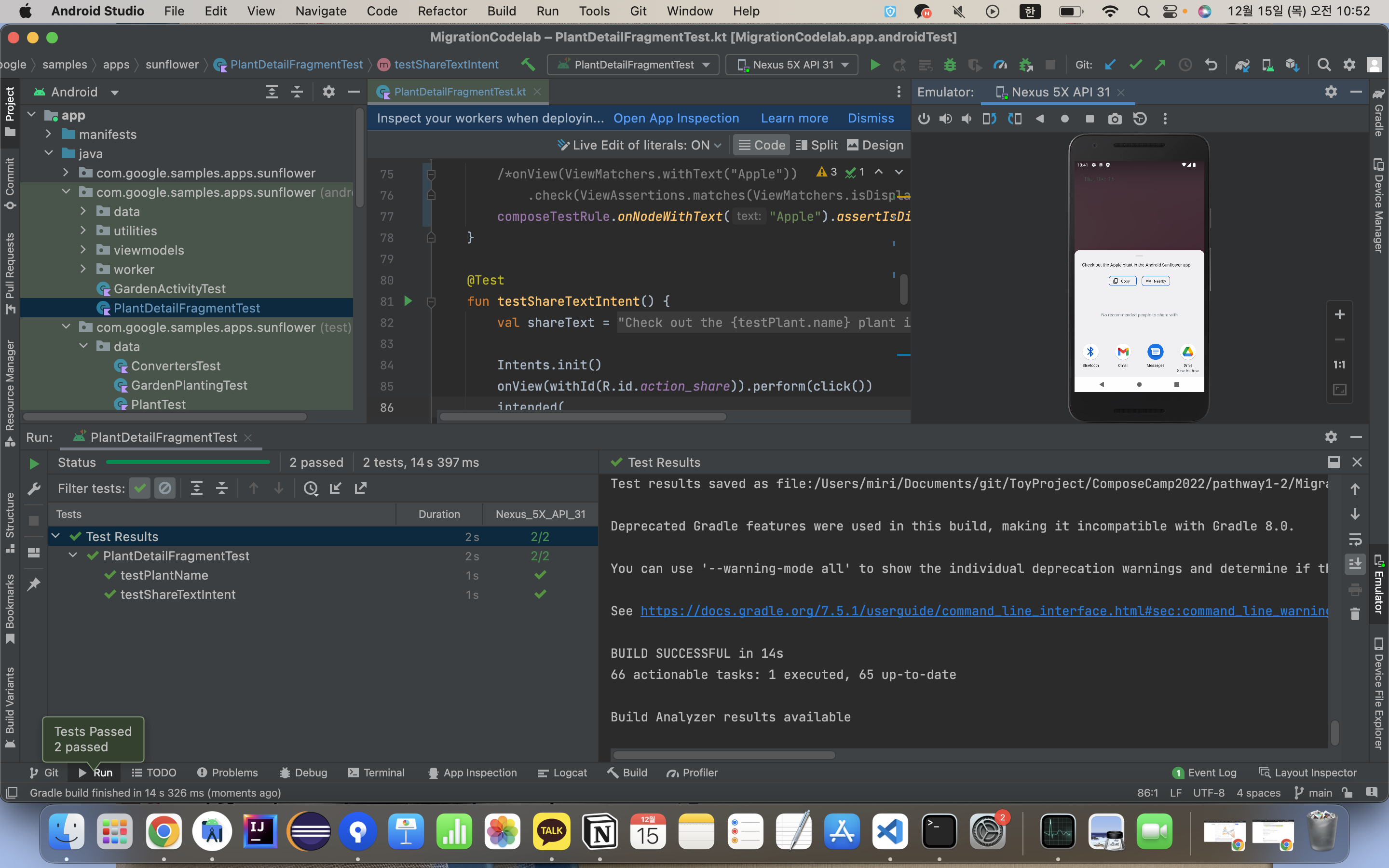
Compose를 적용한 Fragment 테스트까지 완료하면 앱 완성!

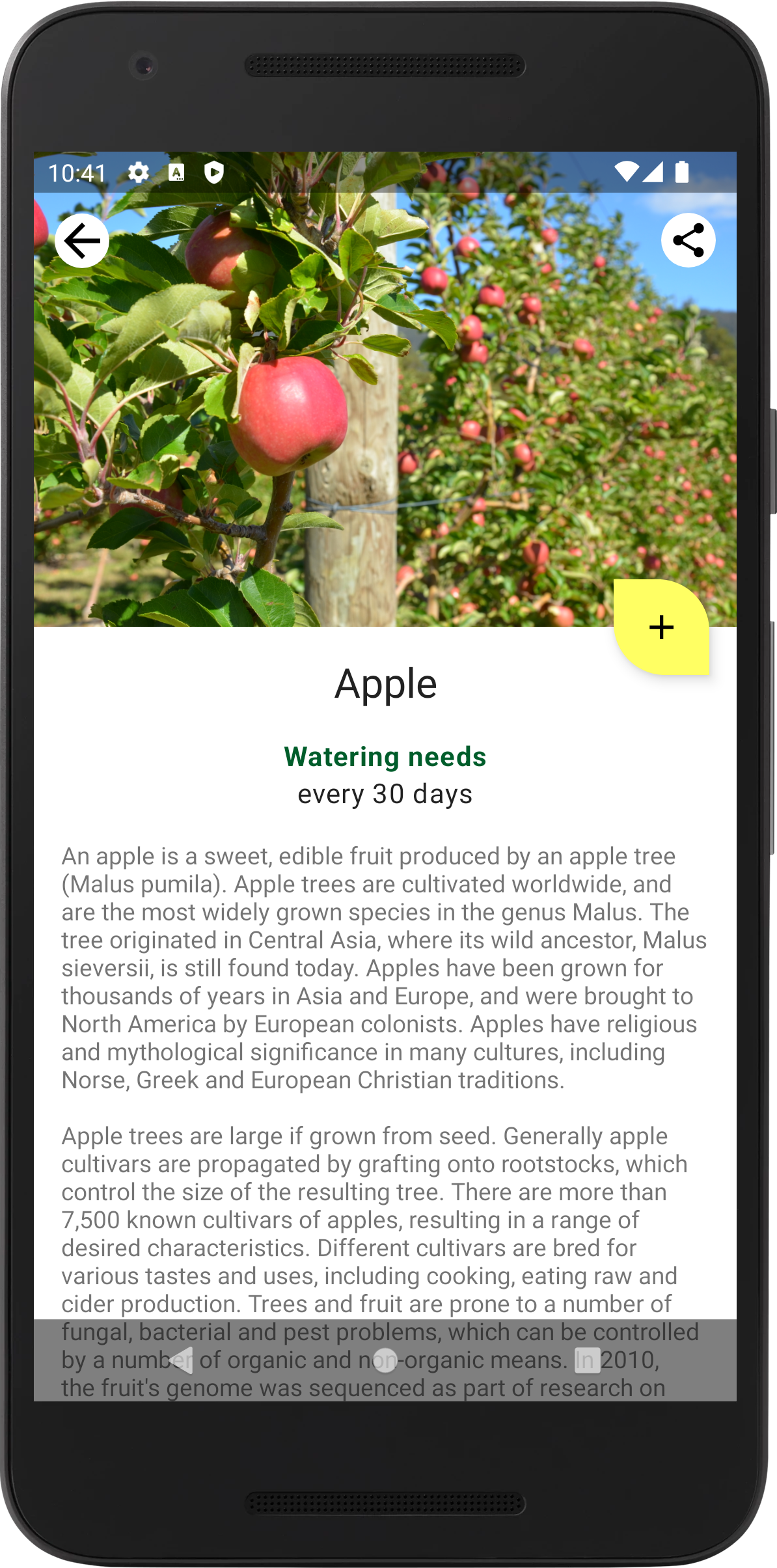
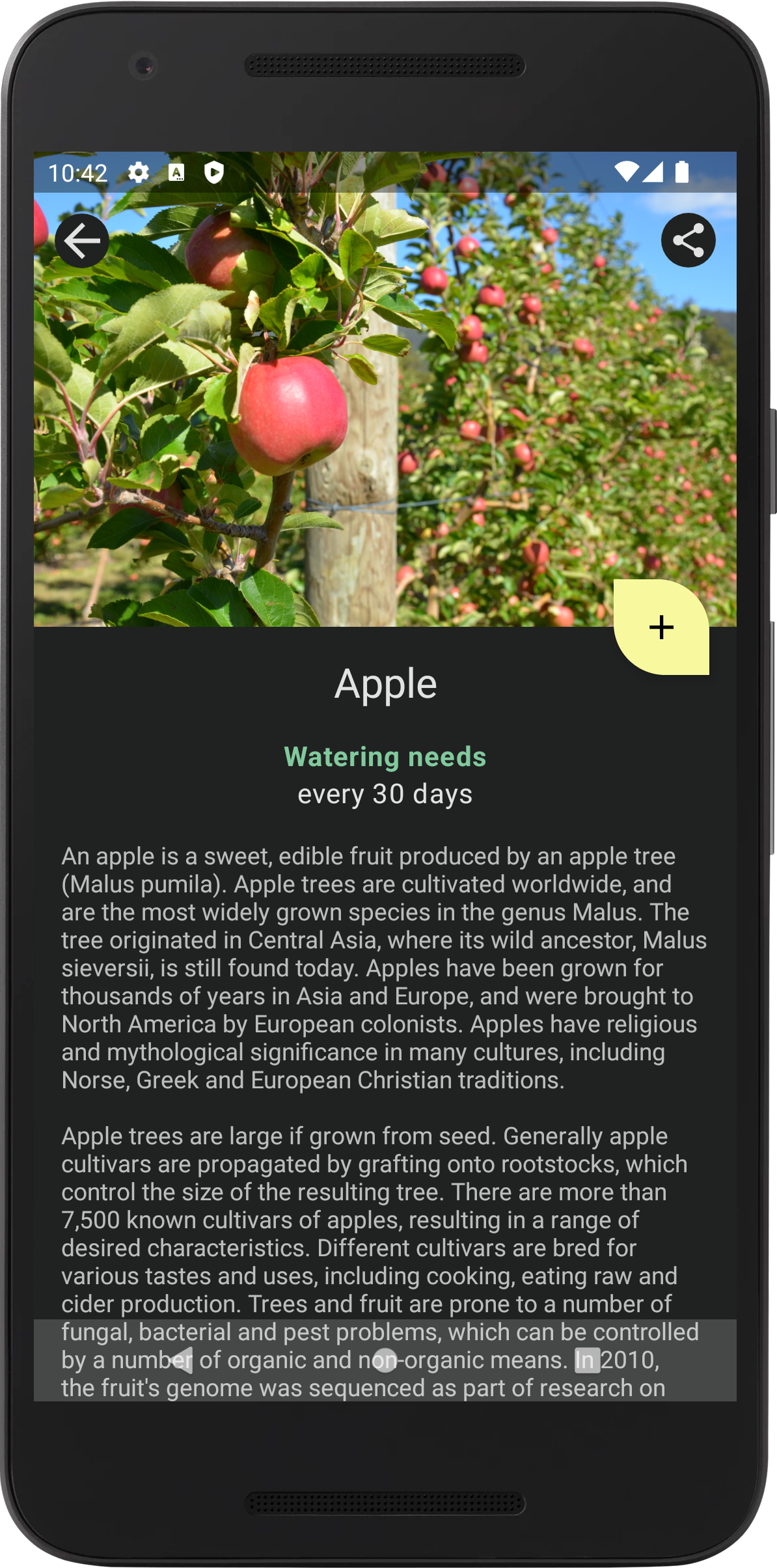
완성된 앱 화면
| 라이트 모드 | 다크 모드 |
|---|---|
 |  |
Compose Camp Pathway 1-2 학습 후기

Jetpack Compose Camp Pathway 1-1과 1-2를 학습하고 코드랩까지 완료하니 학습 과정 배지를 받았다. 학습을 하다보면 이런 배지를 몇가지 획득할 수 있는데 배지 모으는 재미도 쏠쏠한 것 같다.

Pathway 1-1에서는 Compose의 간단한 개요만 맛보았다면 Pathway 1-2에서 진행한 코드랩에서는 실제 프로젝트에서 Compose를 어떻게 활용할 수 있는지 디테일하게 학습할 수 있었다.
다음 포스팅에서는 다음 챕터의 Pathway들을 순차적으로 학습하고 내용을 정리해보려고 한다.