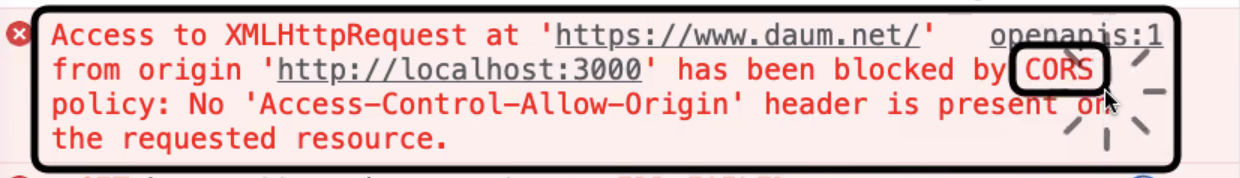
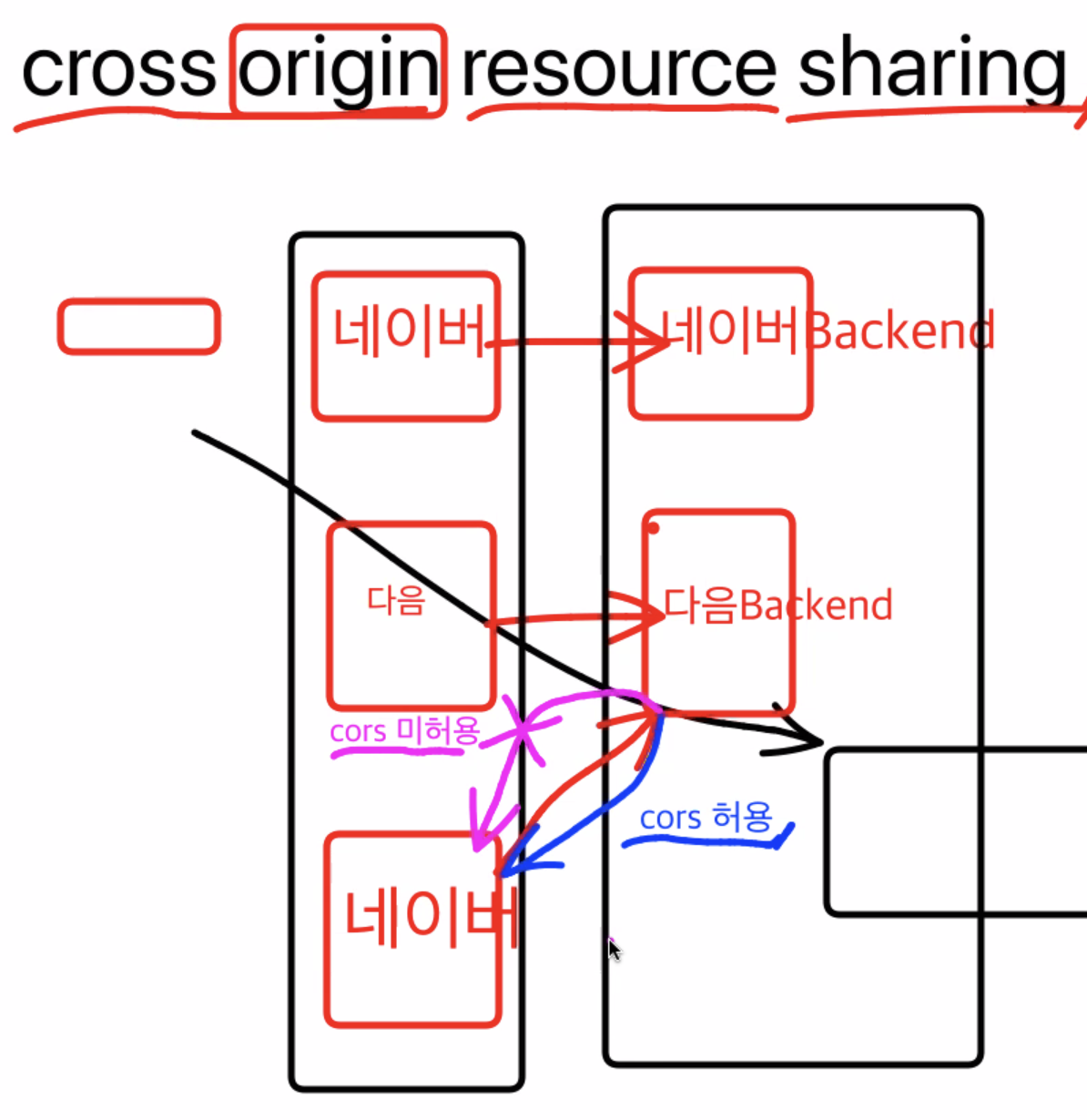
CORS : cross origin resource sharing
어떤 api를 / 주소를 요청하게 되면 ? 보통은 html 코드를 받을 수 있다
하지만 ! openAPI 업체 측에서 보안상의 이유로 아무 브라우저나 허용하지않게 되면,
브라우저에서 못받게 되고 cors에러를 보게 된다.
(💔 public api 중 CORS NO인 경우 사용하려면?
1) 백엔드에서 cors : true 옵션 설정
2) 백엔드에서 cors : { "허용할 주소", "허용할 주소2" }
)

origin cross ❌
네이버 -> 네이버 백엔드 ( 문제 없음 )
다음 -> 다음 백엔드 ( 문제 없음 )
origin cross
네이버 -> 다음 백엔드
CORS 정책이 허용된 상태라면? 데이터를 받아 올 수 있다
CORS 정책이 미허용된 상태라면? 데이터를 받아 올 수 없다

CORS 관련 설정은 백엔드에서 하는 것이지만 실질적으로 막는 것은 브라우저
⭐️ 순서
1) 예비 api 요청 - cors 확인
2) 실제 api 요청 - cors가 true가 아니면 막음
3) 브라우저의 경우 cors 허용 목록에 있으면 보여주기
브라우저가 아닐경우 보여줌 (ex. 모바일, 백-백)
4) 브라우저에서 사용하고 싶으면? (백엔드 우회)
자신의 백엔드를 만들어서(프록시서버 : 대리인) ➡️ 백으로 요청하고 ➡️ 다른 api, 다른 백엔드로 요청 ➡️ 데이터 받아와서 확인
graphql / Apollo-server
헐 갸 어려움
Firebase / BAAS
- 파이어베이스 셋팅
- _app.tsx 키 설정
- 등록, 조회 실습
백엔드 대신해서 사용할 수 있음 - 로그인, 이미지 스토리지, 실시간 데이터(채팅) 등등
NoSql 방식 - collection 서류봉투에 문서 저장하는 방식 (객체를 넣는 방식)
컬렉션이 없어도 만드는대로 들어감 (장)
서비스 규모가 커지면 관리 불가능 , 간단한 서비스를 구현할 때만 사용 (단)
오늘 공부를 돌아보며
앞기수 발표회가 있었는데, 다들 공통 기능을 잘 구현한 것을 보니..
짧은 시간 동안 최선을 다했을 앞 기수가 너무 대단했다.
나도 2달 뒤에 다 할 수 있겠지? 라는 걱정반 기대반..
그리고 신호등 Css에서 벗어나야 쓸만한 웹페이지가 될텐데 ㅋ (걱정만하고 css공부안하는사람)
어제에 이어서 백엔드이해를 위한 수업 중인데 아~~~ 프론트선택하길 잘했다~ ㅠ
체험판 하는 것 같은데.. 3월에 한참 등록 고민할 때 생각이나네ㅋ
지금 자리에서 문 열리는게 보이는데, 상담오시는 분들 수업 구경하는 것 보임
