
Day 4 학습목표
1. 동기와 비동기 방식 ' Async-Await'

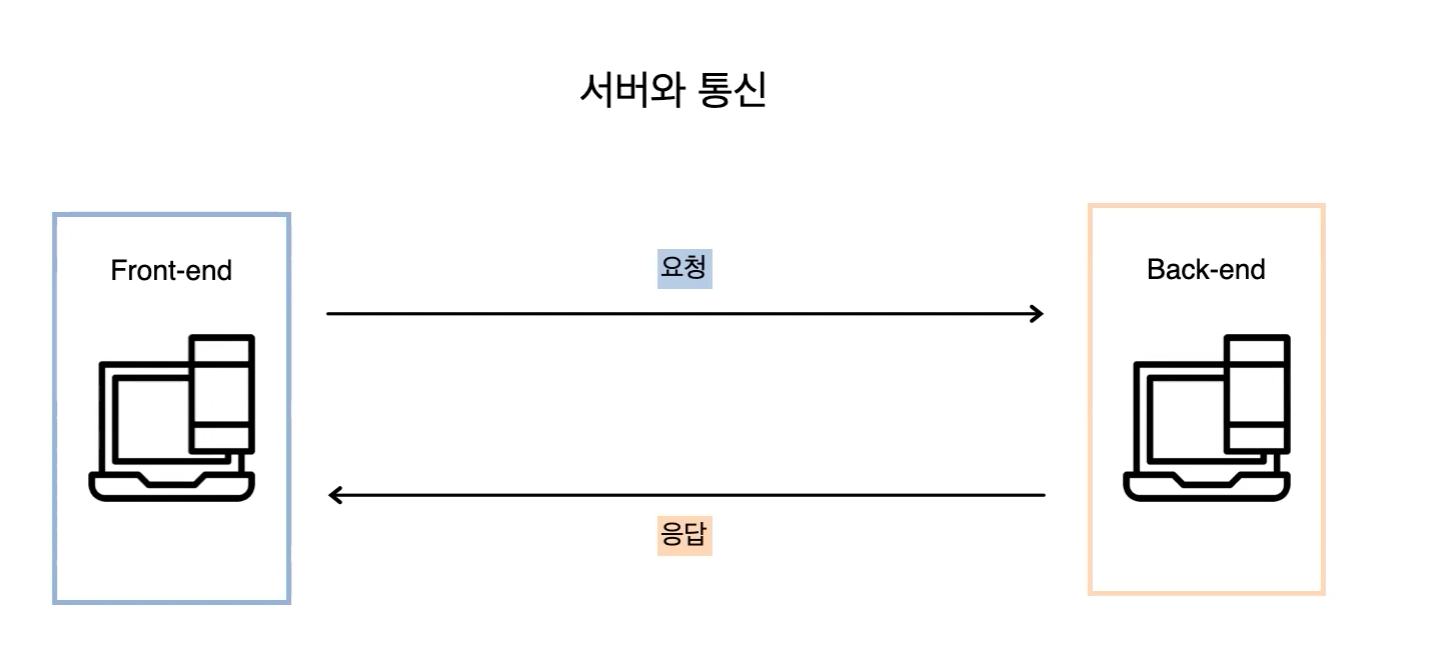
두 개의 컴퓨터가 서로 데이터를 주고 받기 위한 HTTP 통신 중
요청이 있으면 반드시 응답을 받아와야하는 HTTP의 규칙

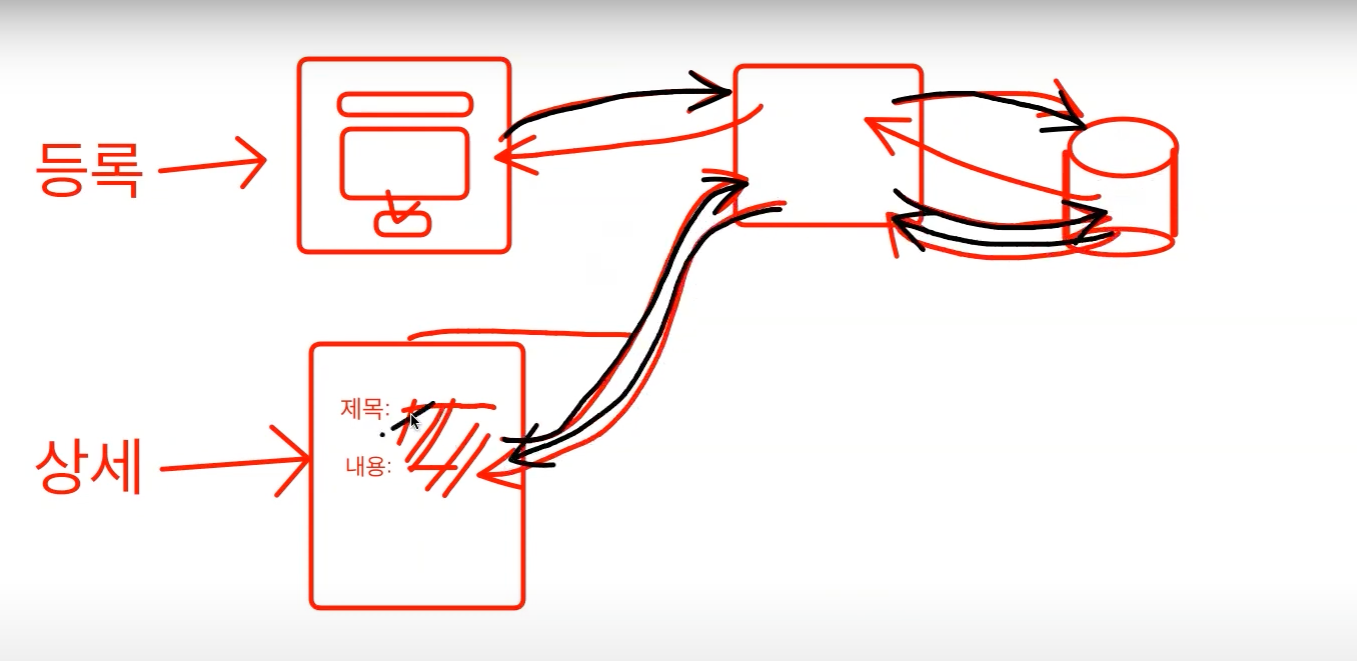
등록하고, 요청했는데 안 불러와진다?
글이 작성해서 백엔드로 넘어간 다음 db에 저장이 되면, 그 내용을 불러와야하는데
등록이 되기 전에 불러오는 요청이 들어가서 없다고 나온다
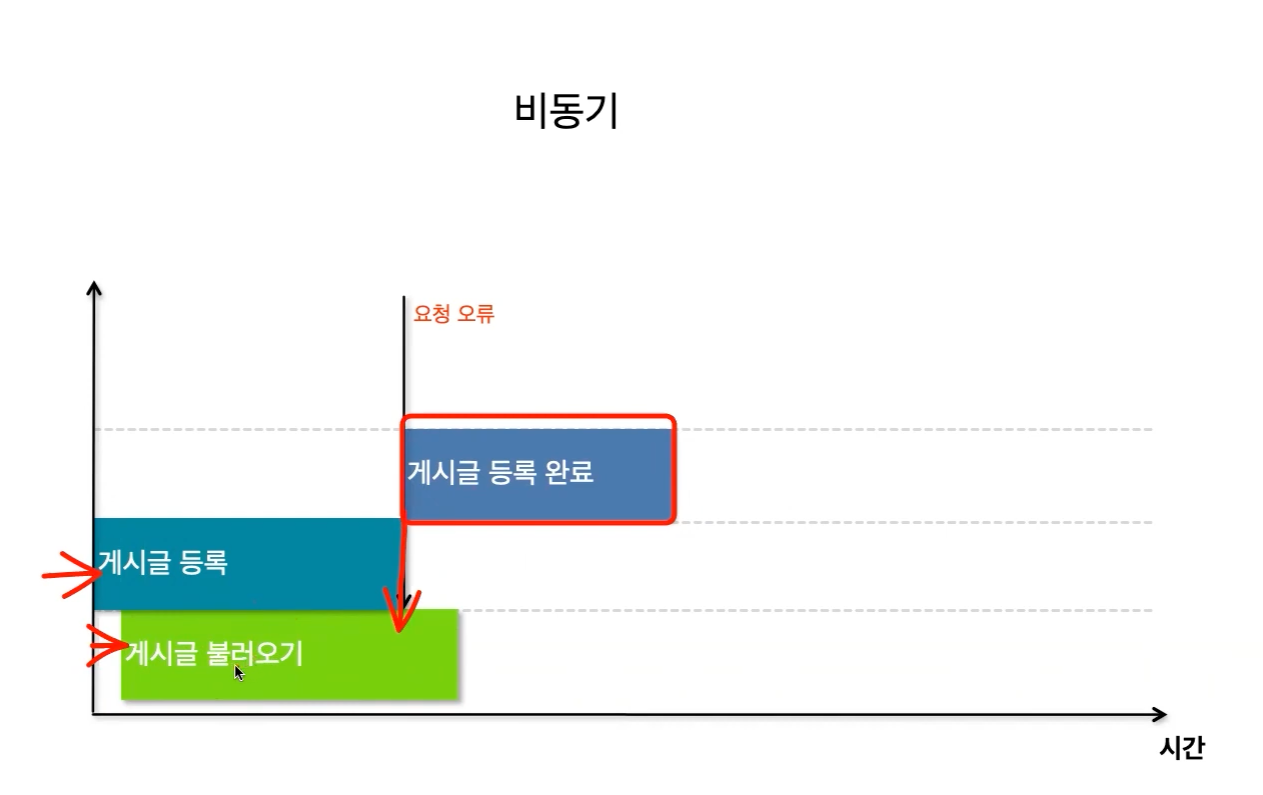
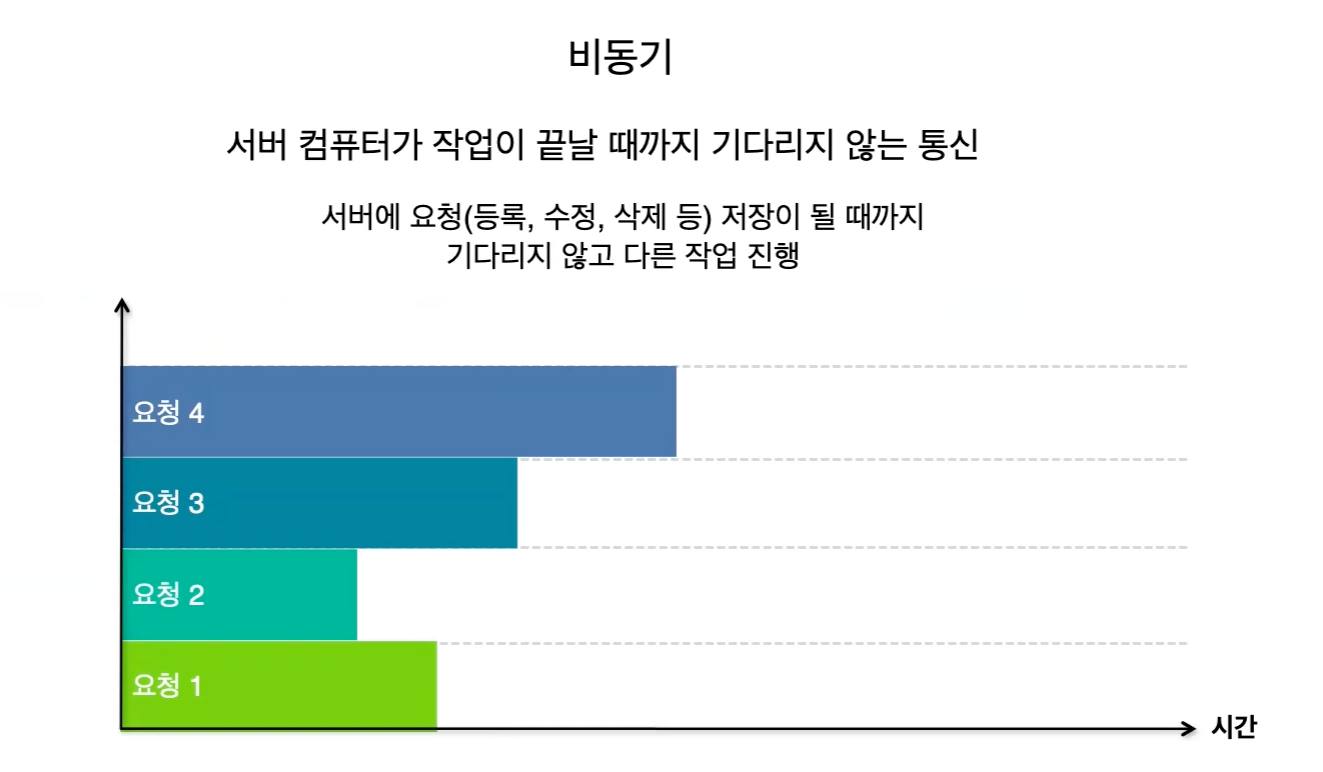
비동기

- 순서가 상관이 없을 때 - 동시에 여러개의 일을 해도 괜찮으면, 요청이 서로 기다릴 필요가 없을 때
- 서버 컴퓨터가 작업이 끝날 때까지 기다리지 않는 통신
- 서버에 요청 (등록, 수정, 삭제 등) 저장이 될 때까지 기다리지 않음

(ex.네이버 메인 / 게임받으며 카톡하기)

' async/ await ': 비동기를 동기로 바꿔주는 명령어
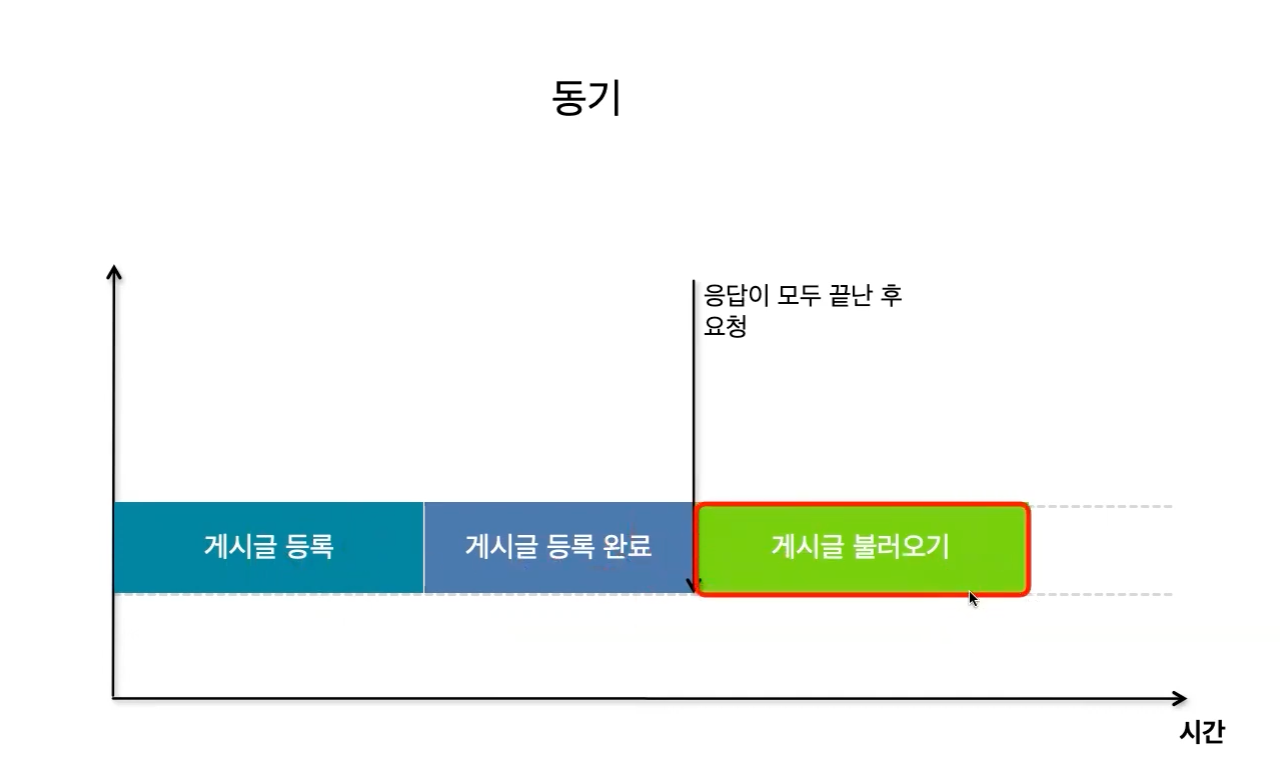
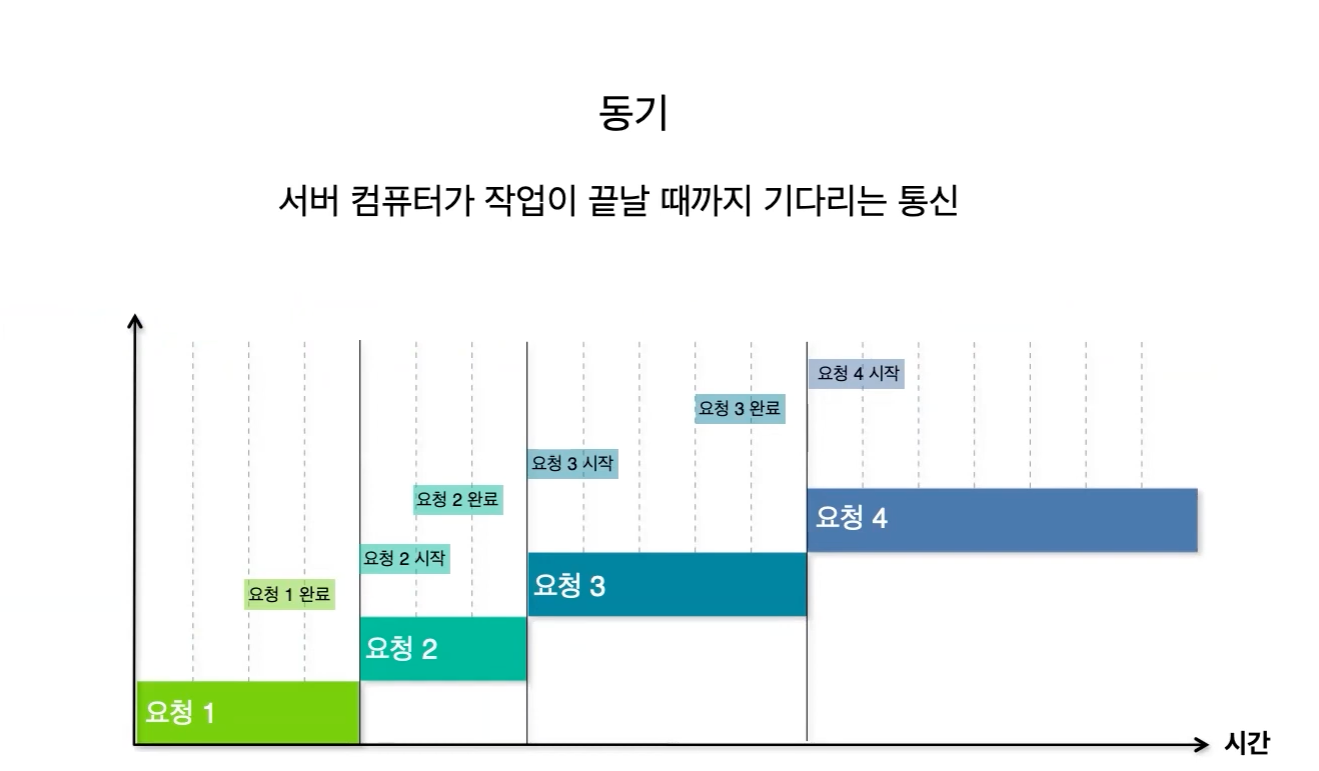
동기

- 게시글 등록 - 완료 (응답이 모두 끝난 후 요청) - 불러오기
- 서버 컴퓨터가 작업이 끝날 때까지 기다리는 통신
- 순서가 있는 경우에는 동기 방식으로 해야 한다.

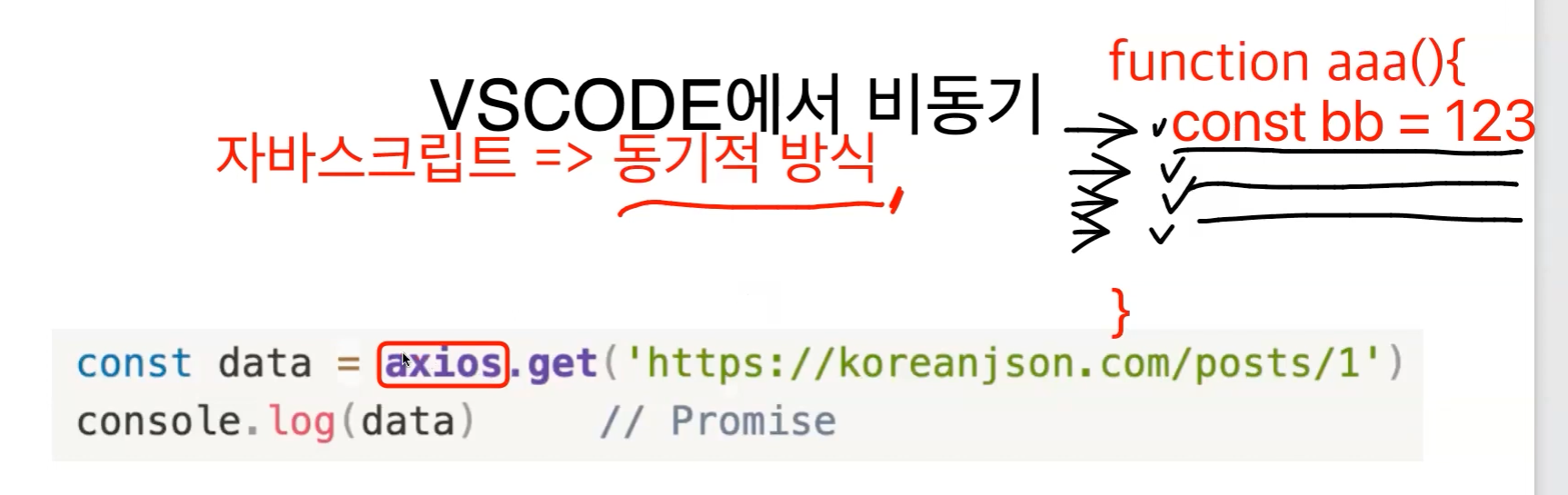
2. Vscode에서 데이터 전송하기

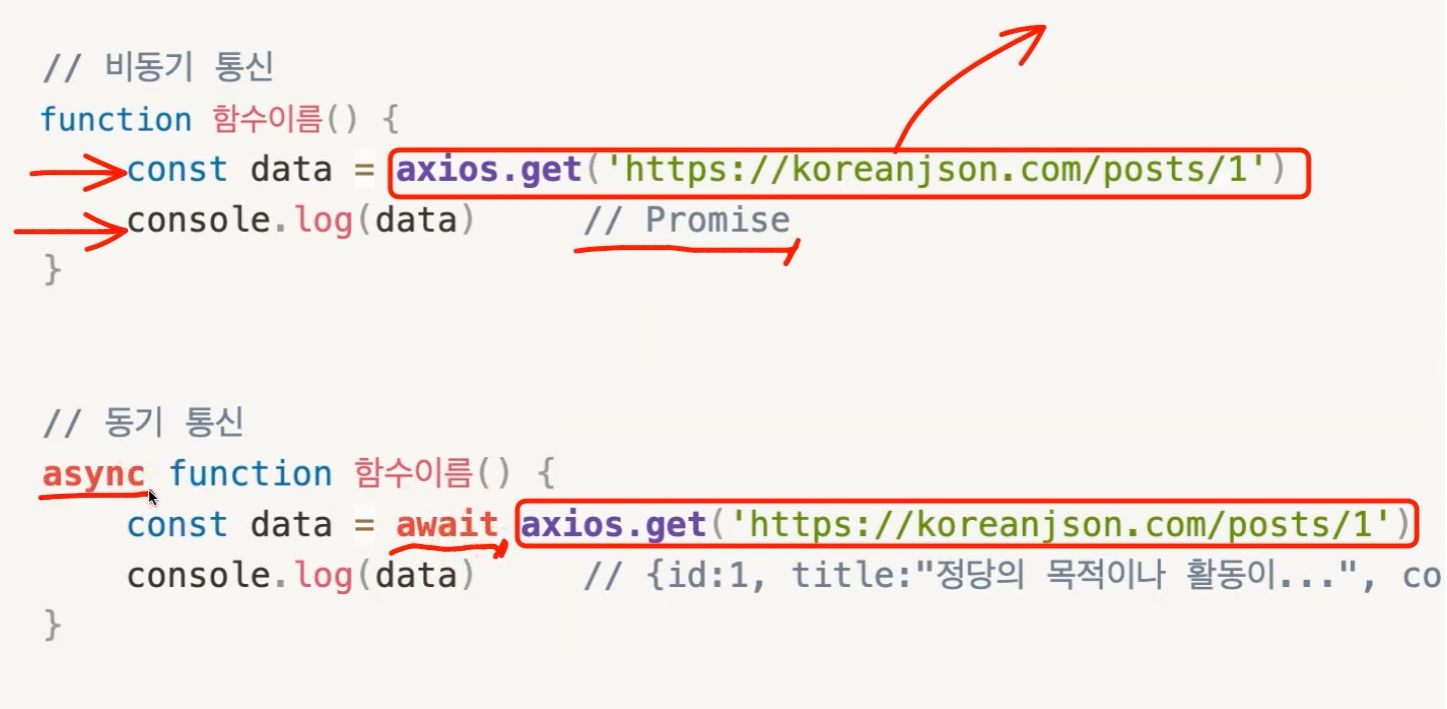
백엔드에서 데이터를 받아올 때까지 기다려야 하지만, 그렇지 않고 두 번째 줄로 바로 넘어오게 된다.
data 안에는 비어있음, 언젠간 주겠다는 promise 만..
왜 ?
📌 javascript는 기본적으로 동기적 방식이다
한 줄 한 줄 내려간다.
📌 axios 등의 라이브러리 => 비동기적 방식
데이터 요청을 했는데, 기다리지 않고 다음 줄로 내려와버린다.
기다리게 하는 명령어
async / await


async는 await가 실행되는 함수에 붙여주면 된다.
vscode 실습
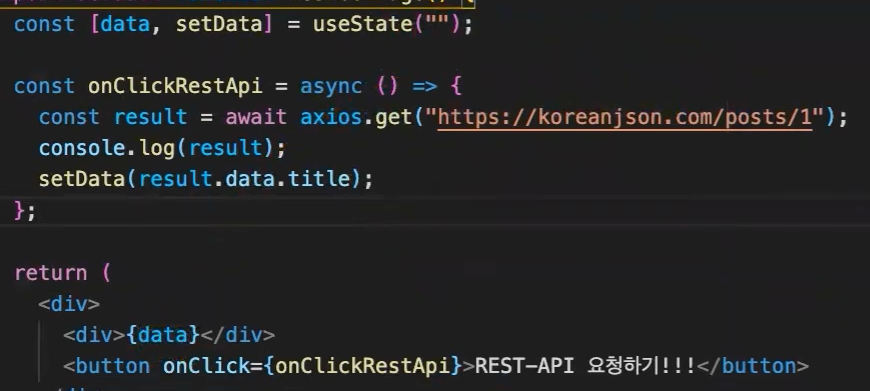
rest api

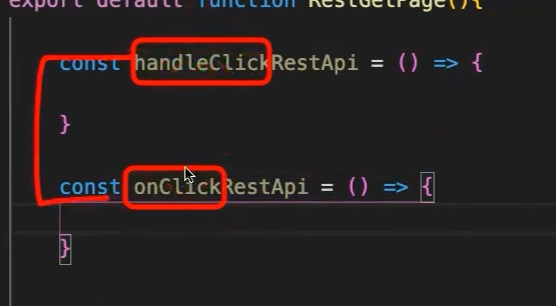
클릭 함수의 이름은 보통 두 가지로 많이 사용한다
1) handleClick 2) onClick
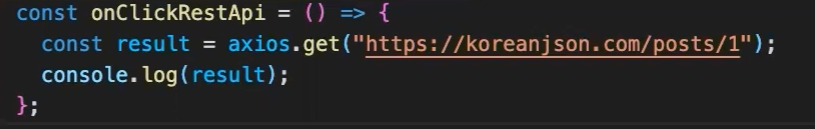
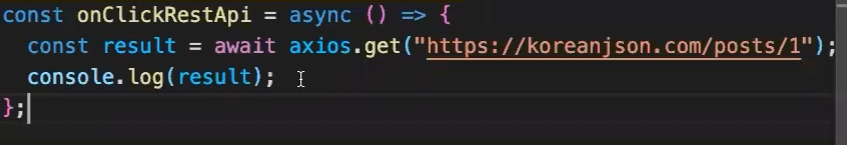
axios로 get 요청을 보내보자

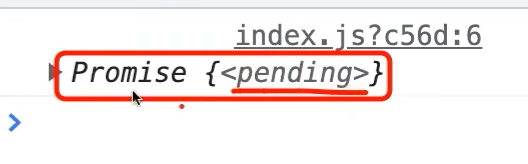
결과는???

다 받아올 때까지 기다리지 않고 바로 console.log()를 해버리는 바람에 Promise만 나온다.
async/await 를 다시 해보자

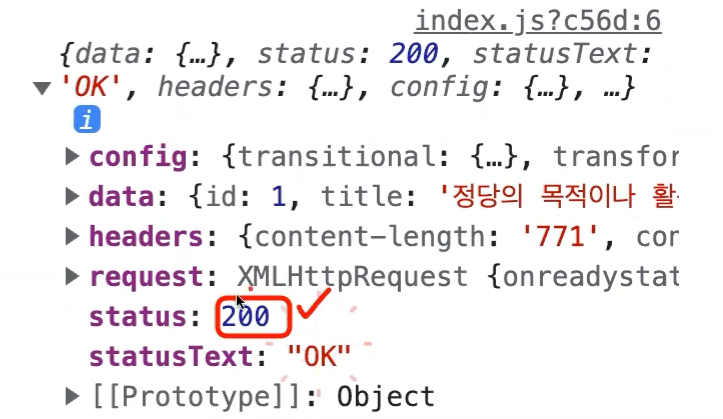
결과는??

백엔드에서 데이터를 받아올 때까지 기다렸다가 result {} 저장해서 보여준다.
data를 보려면 result.data!

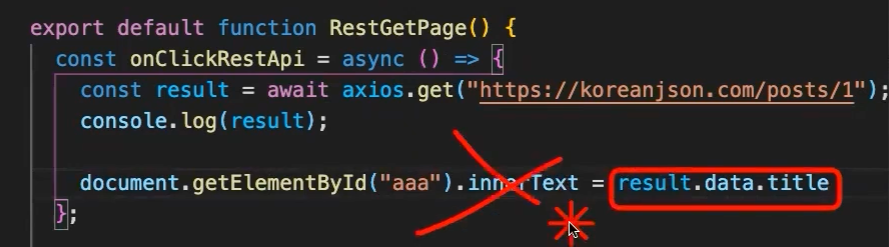
자바스크립트였다면 이렇게 했겠지만, 리액트에서는 state를 쓰자.

{data}는 빈 문자열이었다가.
rest api 요청 후, 데이터를 받아오면 result.data.titledl data state에 저장되어 보여지게 된다.
graphql
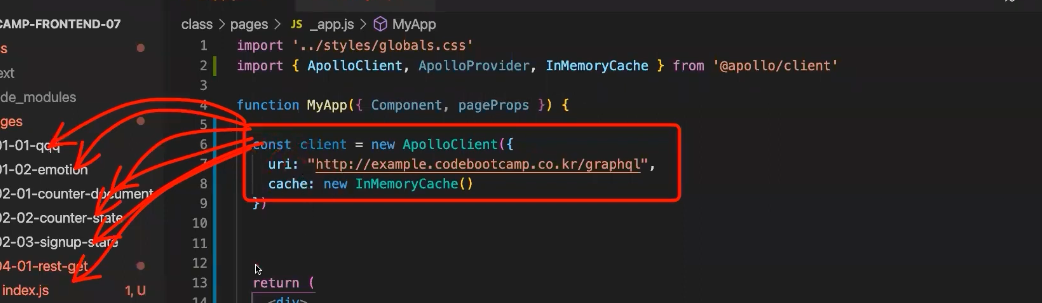
app.js (설정파일)에 graphql을 위한 설정을 해야한다.
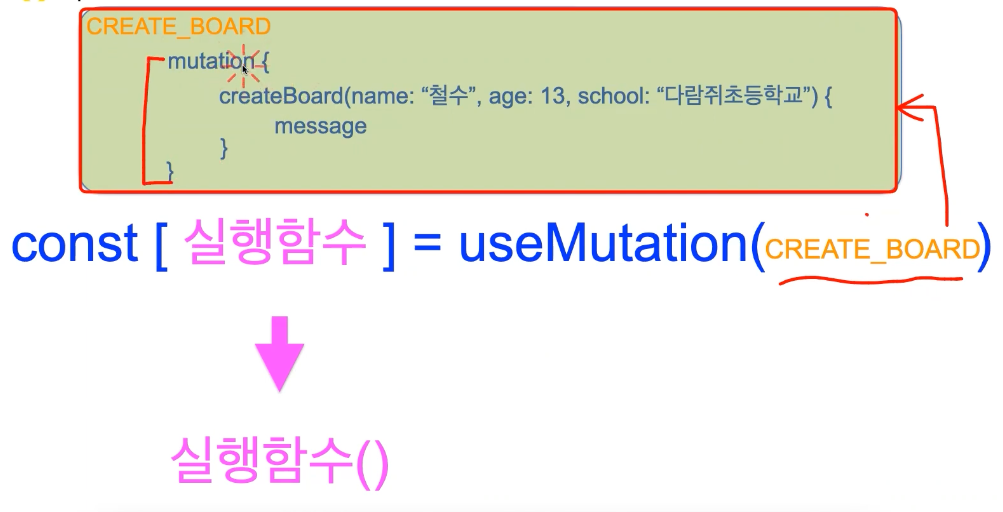
const [실행함수] = useMutation() - 변경 / post, put, delete
const [실행함수] = useQuery() - 가져오기 / get
실행하기
createBoard()

import { useState } from 'react';
import { gql, useMutation } from '@apollo/client';
const CREATE_BOARD = gql`
mutation {
createBoard(
writer: "철수"
title: "제목입니다~"
contents: "내용이에요!!!"
) {
_id
number
message
}
}
`;
export default function GraphqlMutationPage() {
const [data, setData] = useState('');
const [callGraphql] = useMutation(CREATE_BOARD);
const onClickGraphqlApi = async () => {
const result = await callGraphql();
console.log(result);
setData(result.data.createBoard.message);
};
return (
<div>
<div>{data}</div>
<button onClick={onClickGraphqlApi}> Graphql-Api 요청하기 </button>
</div>
);
}
1) useMutation을 이용해서 함수를 만든다.
2) playground에서 처럼 요청 함수를 작성한다.
2-1) 상단이나 다른 파일에 mutation/query 함수 작성 후 변수에 담아야 함
2-2) 이 때, apollo/client에서 gql, useMutation을 import 해야함
2-2) 그 함수의 이름을 useMutation에 걸어주기
3) 실행 함수에 await 를 붙여, 백엔드에 저장 및 데이터 응답을 받아 올 수 있게 기다려야 한다
4) result.data 안에 함수 이름으로 한 번 더 들어가야 함.
=> result.data.createBoard.return 받고싶은 것

5) 게시물 등록에 성공했다면 {data}에 내용이 나올 것.
단, app.js에 셋팅을 해야 사용할 수 있다!
왜? 필요할까??
rest api는 백엔드 컴퓨터의 주소를 알고있다. (Endpoint)
하지만 graphql에서는 api의 이름을 알지만, 백엔드 컴퓨터의 주소를 모른다.
전체 설정에서 주소를 작성하는 것!
그래서
apolloclient, apolloprovider가 필요하다
url: 백엔드컴퓨터 주소
cache : 임시저장하겠다. 데이터 요청, 받아오는 것이 다른 공간에 임시 저장이 되는 것

여기는 페이지 컴포넌트
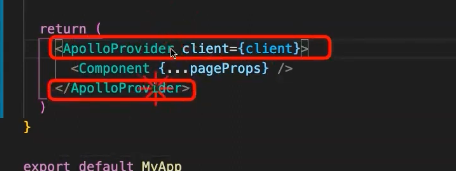
어떤 컴포넌트와 상관 없이 모든 페이지에 적용하고 싶다면,
apolloclient 의 내용을 apolloprovider를 통해 제공해주어야 한다.

이제 모든 페이지에서 useMutation 등을 사용할 수 있다!
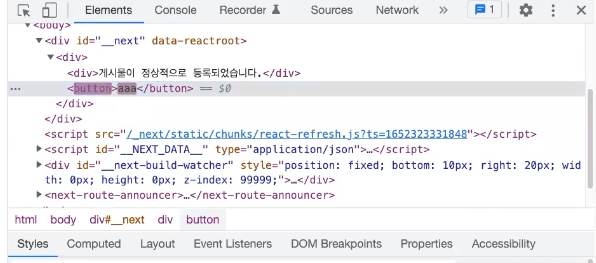
에러 찾기
개발자 도구 활용하기

Elements : html, css 관련 내용을 디버깅하는 곳. 수정한 것은 임시이기 때문에 저장되지 않는다.

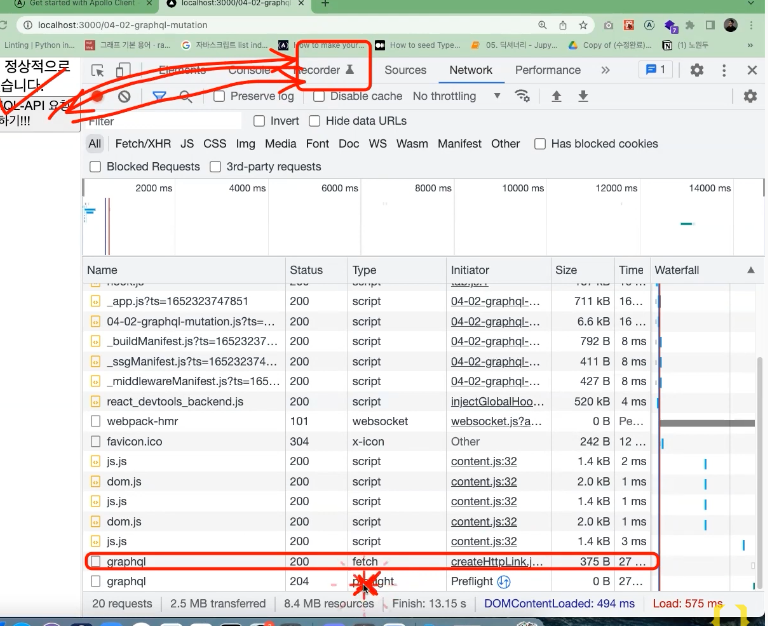
Network : api를 요청한 내용을 확인 할 수 있음
- preflight : api 요청 전 백엔드에 확인하는 사전 요청
- 이후 api 요청

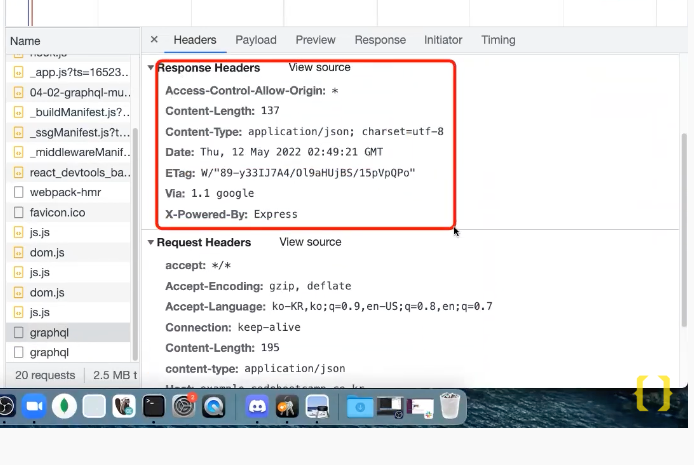
헤더 : 요청헤더와 응답헤더 를 확인할 수 있다.
내가 요청한/응답받은 내용, 요약정보 등등을 확인할 수 있다.

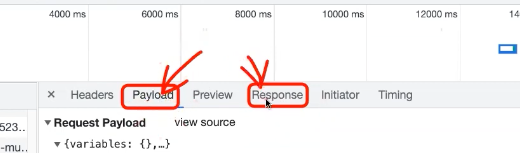
페이로드 : 요청했던 데이터
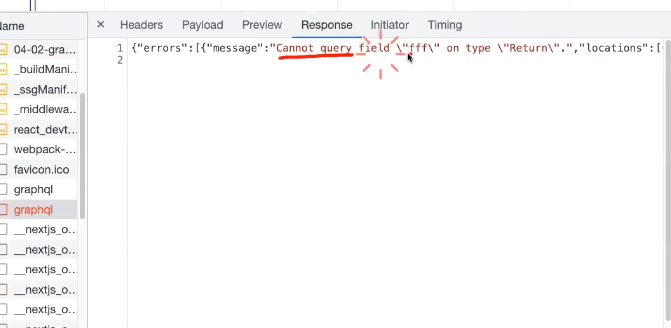
리스폰스 : 응답받은 데이터

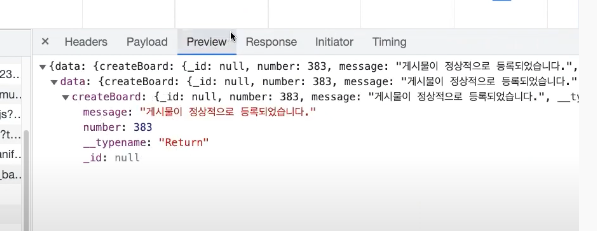
프리뷰 : 깔끔하게 확인 가능
네트워크 문제가 생기면 꼭 이 탭에서 메세지 확인을 해야한다.

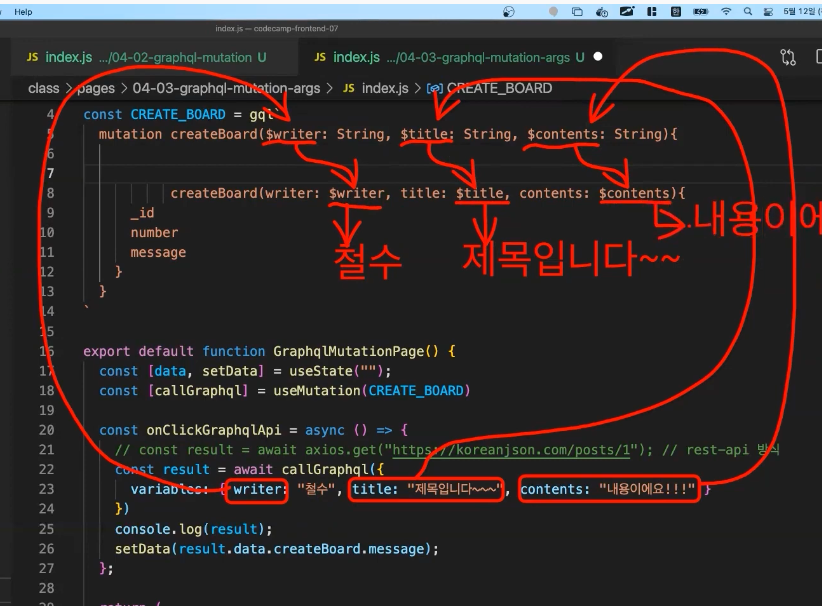
api 함수 구조 바꿔보기
하드코딩 x

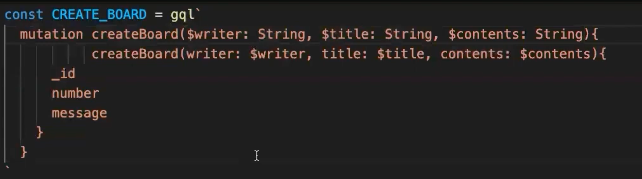
playground에서 변수명과 타입을 잘 보고 써주어야 함! 똑같이!
왜? 변수에 담고, 규칙에 따라 전달하기 위해서
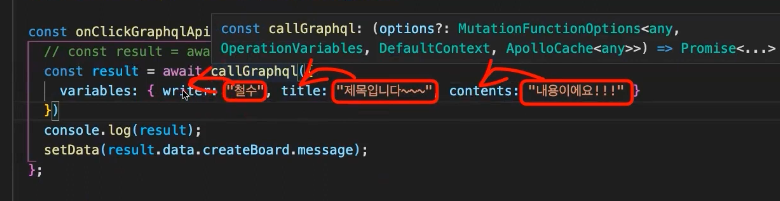
변수에 내용이 담기면

$가 붙은 곳으로 찾아가게 된다.

그 후, 백엔드로 전달
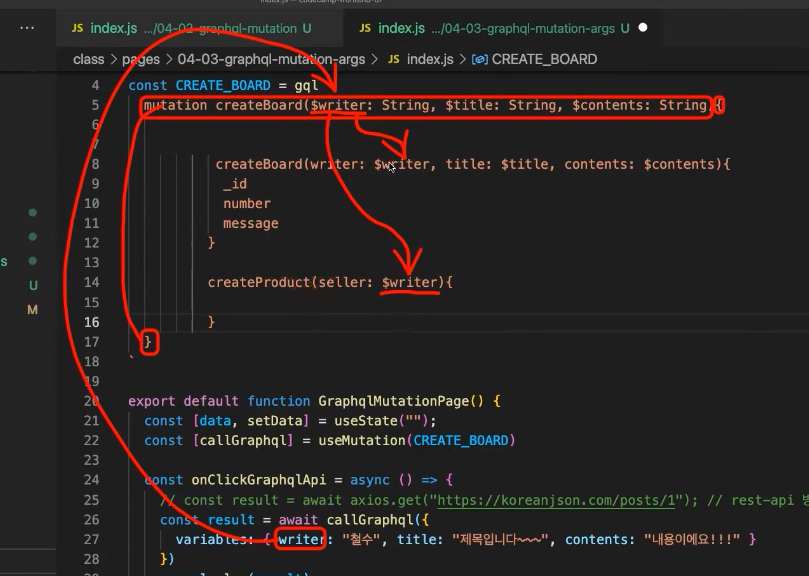
graphql의 장점
- 원하는 것을 골라서 받을 수 있다.
- 여러 api를 묶어서 요청할 수 있다.
=> 네트워크 비용 절감

묶음 상단에서 writer를 두 api로 나누어 보낼 수 있음!

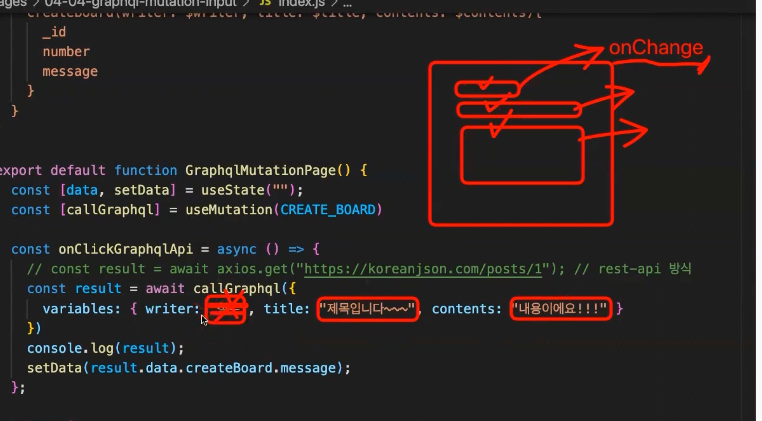
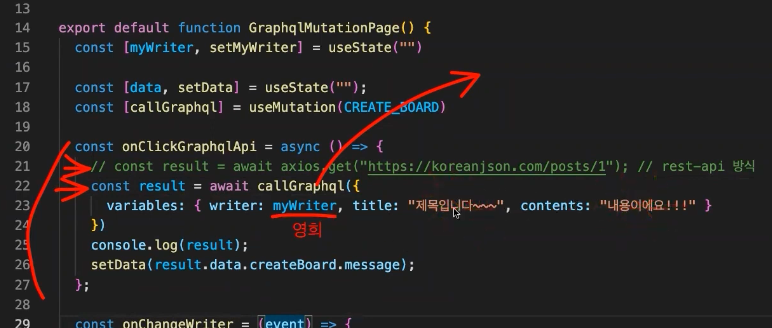
input에 데이터를 넣으면, onChange를 통해 state에 내용을 저장한다.
그 후 그 state의 내용은 버튼을 클릭했을 때 백엔드로 보낼 수 있다.

오늘 공부를 돌아보며
아아.. 400 에러에 빠졌다...
3시간째 뭘 해도 400만 나온다...
어떡하지..

