서버를 만들면서 처음 불편함을 느낀것이 서버 코드를 수정했을때 수정된 내용이 실시간으로 반영되지 않는다는 것이였다😱 react와 next로 프론트 작업을 하던 나에게는 매우 충격적인 일…! 그러나 역시, 서버 수정사항을 실시간으로 반영해주는 nodemon이라는 아이가 있었다!
nodemon은 개발환경에서만 사용할것이므로 --save-dev 를 붙여 devDependencies에 설치해주었다.
npm install nodemon --save-dev
// package.json
...
"devDependencies": {
"nodemon": "^2.0.15"
}package.json에 nodemon이 잘 설치되었다면, nodemon을 통해 서버가 실행될 수 있도록 scripts를 작성해준다.
"backend" : "nodemon index.js"
"scripts": {
"start": "node index.js",
"backend": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
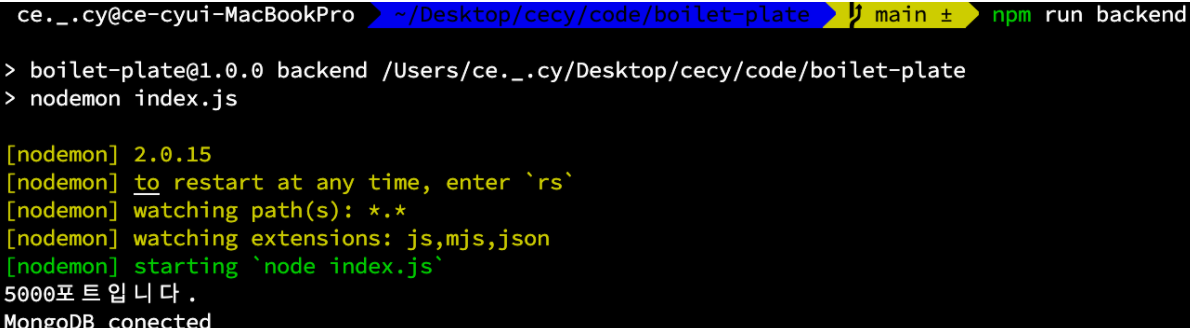
},이제 npm run backend로 서버를 실행해보면 nodemon이 잘 실행되는 것을 볼 수 있다.

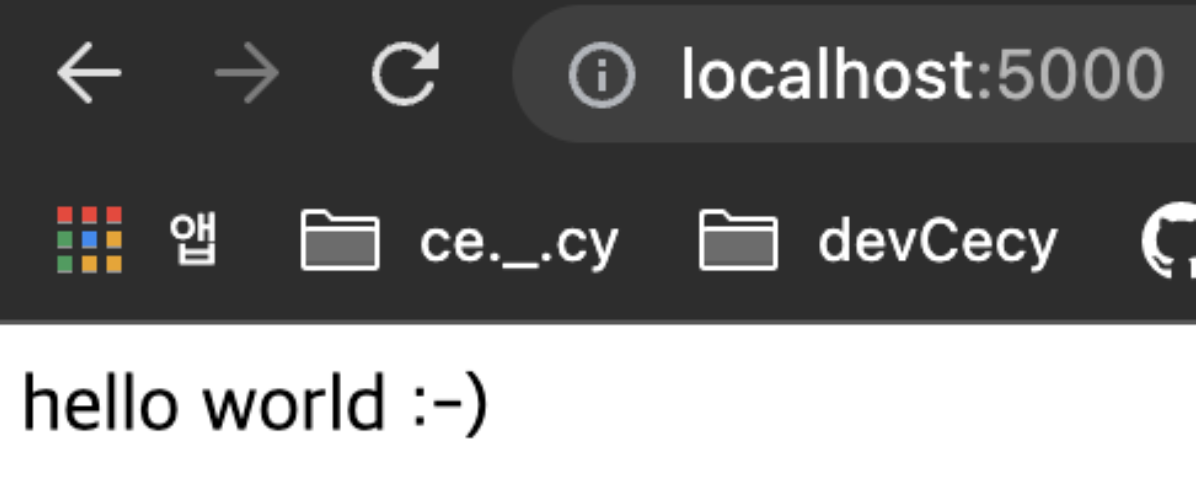
hello word 옆에 🙂 적어주고 리프레시 해주니 바로 반영된 것을 확인할 수 있다. nodemon 👍🏻
res.send('hello world :-)');
});
John Ahn님의 유튜브 강의를 통해 공부하며 글을 작성했습니다😊
