
객체(object)란?
객체(Object)는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 Key(이름)와 Value(값)로 구성된다.
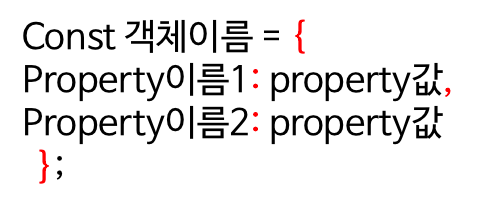
객체(Object)는
- {}(중괄호)로 감싸져 있고,
- 콜론으로 구분된 프로퍼티 이름/프로퍼티값의 쌍들이 쉼표로 분리된 목록의 형태이다.

(1) property 규칙
- property 이름은 중복될 수 없다. 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
// 프로퍼티 이름을 중복 선언해 주어 마지막에 선언한 값이 반환되었다.
let myObj = {
name: "cecy",
name: "cecilia"
};
console.log(myObj); //{name: "cecilia"}- property 이름은 식별자 네이밍 규칙을 따르지 않을 경우 반드시 따옴표""를 사용해 줘야한다.
//프로퍼티이름 "my-age"에서 ""를 생략할 경우 -연산자가 있는 표현식으로 인식한다.
let properties = {
myName = "cecy",
"my-age" = 28
};- property 값으로 모든 type이 가능하다(string, number, array, object, function 등)
let myObj = {
property1: "hello", //string
property2: [1,2,3,4,5], //array
property3: {
childproperty: "hi" //object
},
property4: function(){ //function
console.log("Hi, I'm Cecy")
}
};(2) property값에 접근하기
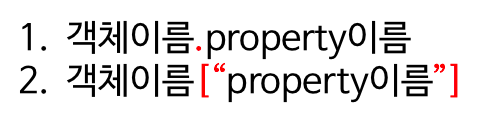
객체의 property값에 접근하려면,
1) 마침표(.) 연산자를 사용하며, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 오른쪽에 위치시킨다.
또는,
2) 대괄호([])를 사용하여, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 쌍따옴표("")와 함께 대괄호 안에 넣어준다.

참고로, 마침표로 프로퍼티에 접근하는 것이 더 간단해 보이는데 2)와 같이 대괄호를 사용하여 접근하는 이유는, 대괄호안에는 변수를 넣어 접근할 수 있기 때문에 프로퍼티명을 변수로 선언해준 후 해당 프로퍼티에 접근하고 싶은 경우 사용할 수 있다.
참고1)
//프로퍼티명인 name을 propertyName이라는 변수로 선언해 준 경우,
let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]); // 'Basic'이 반환된다.
참고2)
let myObj = {
property1: "hello",
property2: {
childproperty: "hi"
}
};
let name = "property";
console.log(myObj[name+"1"]); //'hello'가 반환된다.
console.log(myObj[name+"2"]["child"+name]); //'hi'가 반환된다.
console.log(myObj.property1); //'hello'가 반환된다.
console.log(myObj.property2.childproperty); //'hi'가 반환된다. (3) property값 수정 및 생성
1) 이미 존재하는 프로퍼티에 값을 '할당'하면 프로퍼티 값이 수정된다.
let myObj = {
property1: "hello"
};
myObj.property1 = ["hi", "hello"]; //할당
console.log(myObj); //["hi", "hello"] 2) 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
let myObj = {
property1: "hello"
};
myObj.property2 = "hi"; // 존재하지 않는 프로퍼티 값 할당
console.log(myObj); //{property1: "hello", property2: "hi"} (4) property 삭제
delete연산자를 사용하여 프로퍼티를 삭제할 수 있다.
let myObj = {
property1: "hello"
};
delete myObj.property1;
console.log(myObj); // {} 빈 객체