Three.js란 무엇일까?

Three.js란?
Three.js는 웹 브라우저에서 3D 그래픽을 쉽게 구현할 수 있도록 해주는 JavaScript 라이브러리다.
Three.js 이외에 다른 라이브러리도 많지만, 현재 웹 기반 3D 그래픽의 경우 Three.js가 인기가 많아 공부하기로 결정했다.
Three.js은 왜 사용하게 되었을까?
Three.js 등장 이전, 웹에서 3D 그래픽을 구현하는 주요 방법은 WebGL을 사용하는 것이었다.
WebGL은 JavaScript API로, GPU를 활용해 고성능 2D 및 3D 그래픽을 웹 브라우저에서 렌더링할 수 있게 해준다.
이 WebGL은 특히 3D 그래픽 구현에 많이 사용된다.
WebGL은 GPU를 사용하기 때문에 복잡한 그래픽을 빠르게 렌더링하거나, 다양한 기기와 브라우저에서 동작(크로스 플랫폼)하는 장점이 있다.
그럼에도 불구하고 수학에 대한 깊은 이해도, 간단한 3D 객체를 그리는데 엄청난 양의 코드가 필요하여 개발 기간이 길어지는 단점이 있다.
이에 따라 Three.js가 등장했다.
Three.js의 역할
Three.js는 WebGL의 복잡성을 추상화하여, 개발자들이 보다 직관적이고 효율적으로 3D 그래픽을 구현할 수 있게 해준다.
Three.js의 특징
- 간편한 API : 복잡한 3D 장면을 비교적 짧은 코드로 생성 가능
- 풍부한 기능 : 다양한 3D 요소 지원
- 성능 최적화 : WebGL 성능 유지하면서 편의성 제공
- 크로스 브라우저 호환 : 다양한 브라우저와 디바이스에서 일관된 결과 제공
Three.js의 활용
-
웹 기반 3D 시각화
-
인터랙티브 웹사이트
-
웹 게임 개발
-
가상 현실 (VR)및 (AR)
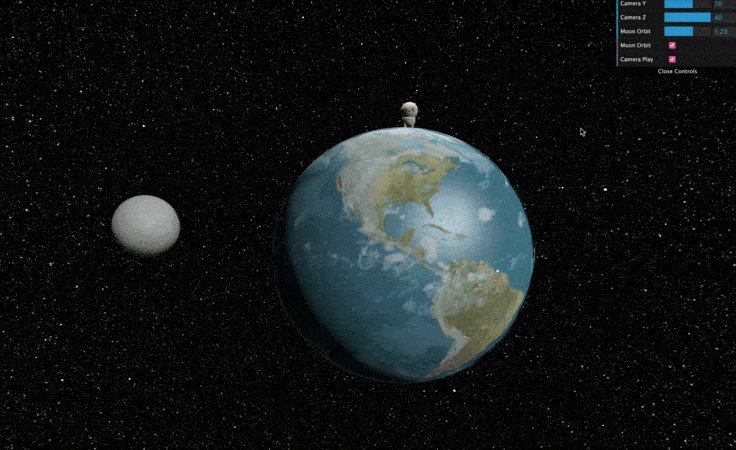
내가 만든 우주 시뮬레이션 ft. 지옥에서 온 고양이