최근 면접을 보다 차트가 많이 사용되는걸 본 적이 있다.
간직접적으로 데이터를 시각화해야하는데 차트를 만들 수 있냐는 질문을 받았다.
면접 후 만들어보는게 좋을 것 같아서 공부해보았다.
차트는Recharts라이브러리와Chart.js를 사용해서 공부했다.
추후three.js를 공부해봐도 좋을 것 같다. (유명한 라이브러리 중 하나)
Chart.js

Simple yet flexible JavaScript charting for designers & developers
간편하게 html의 canvas를 통해 차트를 그릴 수 있는 라이브러리다.
설치 방법
나는 terminal에서 npm을 통해서 설치했다.
yarn이나 CDN도 되니 알아서 선택해서 설치하면 된다.
npm i react-chartjs-2 chart.js
yarn add react-chartjs-2 chart.js차트 그리는 방법
데이터 추가
React, Angular, Vue 사용자수를 차트로 그리기 위해 아래와 같은 데이터를 추가했다.
const labels = ["2017", "2018", "2019", "2020", "2021", "2022", "2023"];
export const data = {
labels,
datasets: [
{
label: "React",
data: [32, 42, 51, 60, 51, 95, 97],
backgroundColor: "#0CD3FF",
borderColor: "#0CD3FF",
},
{
label: "Angular",
data: [37, 42, 41, 37, 31, 44, 42],
backgroundColor: "#a6120d",
borderColor: "#a6120d",
},
{
label: "Vue",
data: [60, 54, 54, 28, 27, 49, 52],
backgroundColor: "#FFCA29",
borderColor: "#FFCA29",
},
],
};1. 여기서 labels은 각 데이터들의 X 값을 전달해준다.

2. datasets은 데이터와 관련된 정보를 담은 객체들을 가진 배열이다.
다양한 데이터를 가질 수 있기 때문에 배열로 저장한다.
나는 간단하게 각 그래프의 label, color, 데이터 값만 저장시켰다.
3. 원하는 차트의 종류로 불러와주자.
이외에 Pie나 Bar, Radar, Doughnut 등 다양한 종류가 있으니 맞춰서 설정하면 된다.
나는 라인 차트로 만들고 싶어서 Line을 불러왔다.
import { Line } from "react-chartjs-2";
const ChartJsExample = () => {
return (
<div>
<h1>Chart js</h1>
<div style={{ width: 600, height: 300 }}>
<Line options={options} data={data} />
</div>
</div>
);
};4. Register 추가
Chart.js는 사용하려는 차트 라이브러리 외에 차트에 필요한 것들을 import해서 register해야한다.
아래와 같이 추가해줬다.
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from "chart.js";
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);만약, register이 없으면 차트가 렌더링 되지 않고 에러가 발생하기 때문에, 꼭 필요한 것들을 import해주는 것이 좋다.
나는 차트를 라인 그래프로 그릴 예정이기 때문에 LineElement를 추가해줬다.
5. options 추가
options을 추가해서 차트를 커스텀할 수 있다.
아래 코드는 내가 임의적으로 커스텀한 부분이다.
const options = {
responsive: true,
interaction: {
intersect: false,
},
scales: {
x: {
grid: {
display: false,
},
},
},
plugins: {
legend: {
position: "bottom",
},
},
};1. responsive
반응형으로 차트를 만들고 싶을 경우에 설정하면 된다.
responsive를 true로 할 경우, 컨테이너 크기에 맞춰서 자동으로 width, height가 조절된다.
만약, 반응형으로 만들고 싶지 않다면, responsive를 false를 주고 따로 props에다가 width, height를 설정해줘도 된다.
2. interaction
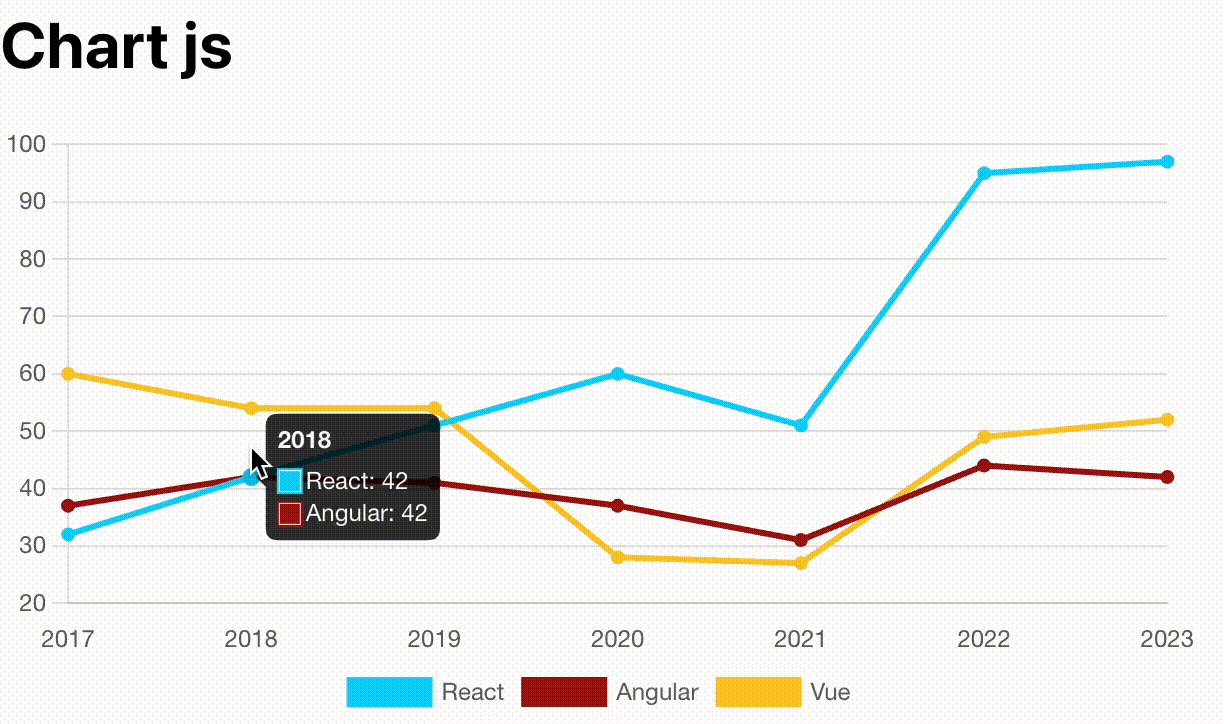
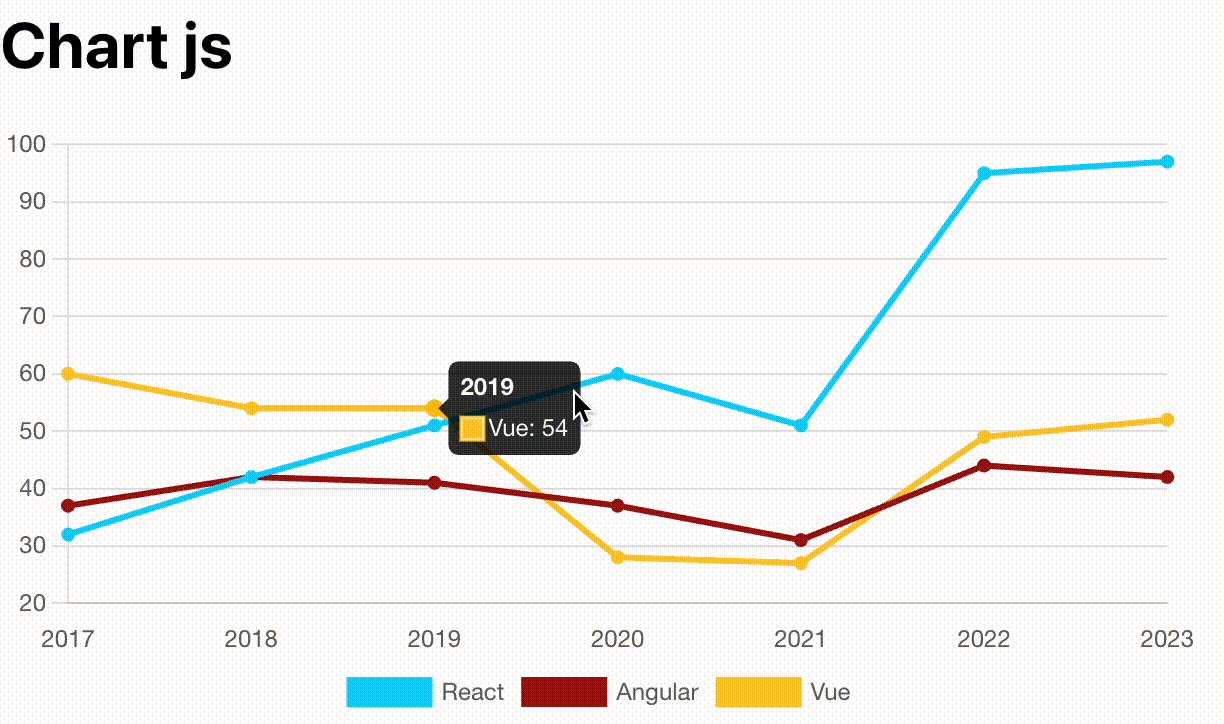
interaction은 차트위 hover했을 때 데이터 값이 보이는 것을 말한다.
interaction의 intersect를 설정하지 않을 경우 (default: true) 정확한 데이터 위치에 hover를해야 데이터 값이 보인다.
만약, 데이터 값 근처에만 hover해도 데이터 값을 보고 싶을 경우 interaction의 intersect 값을 false로 설정하면 된다.
3. scales
나는 x축만 설정했는데, x축의 그리드 (선)을 보여주고 싶지 않아서 false로 설정했다.
default값은 true이며, Y축 그리드를 보여주고 싶지 않다면,
y: {
grid: {
display: false,
},
}이렇게 설정해주면 되겠다.
이외에도 각각의 grid마다 color를 넣어 색의 변화를 줄 수도 있다.
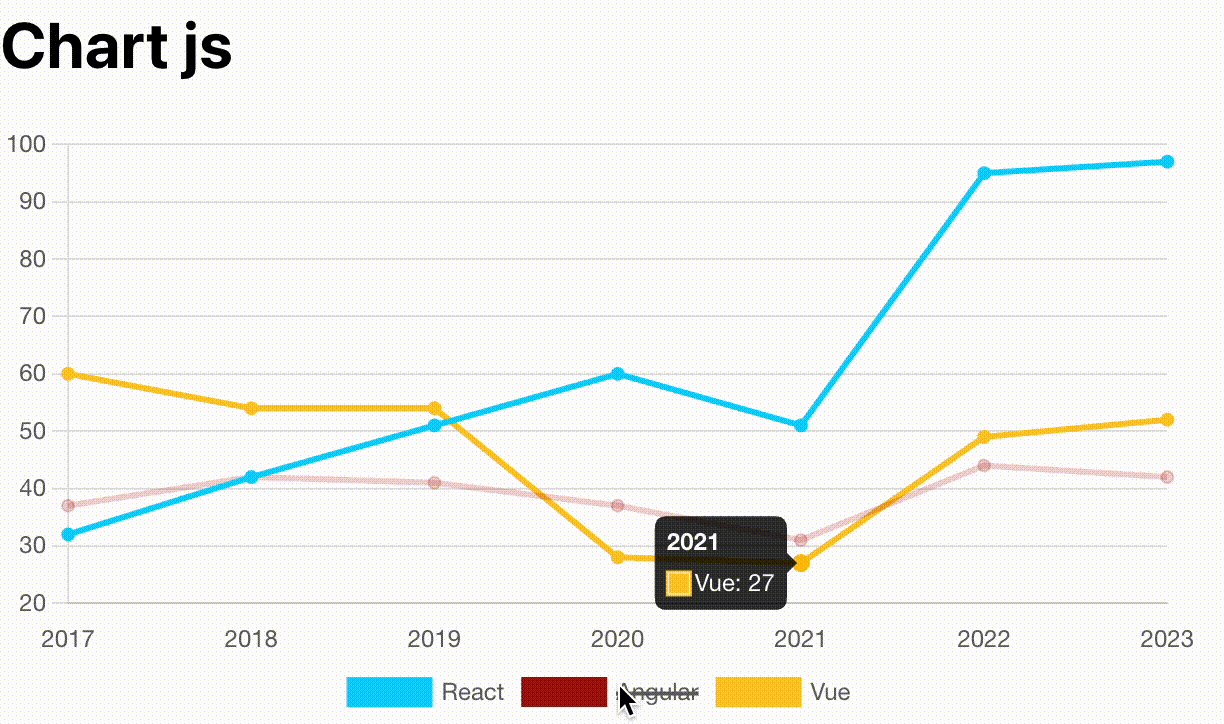
4. plugins legend

이렇게 색 마다 각각의 값이 어떻게 되는지 보여주는 부분인데, default 값이 top으로 차트 상단에 보인다.
하단에 보여주고 싶어서 bottom으로 설정했다.
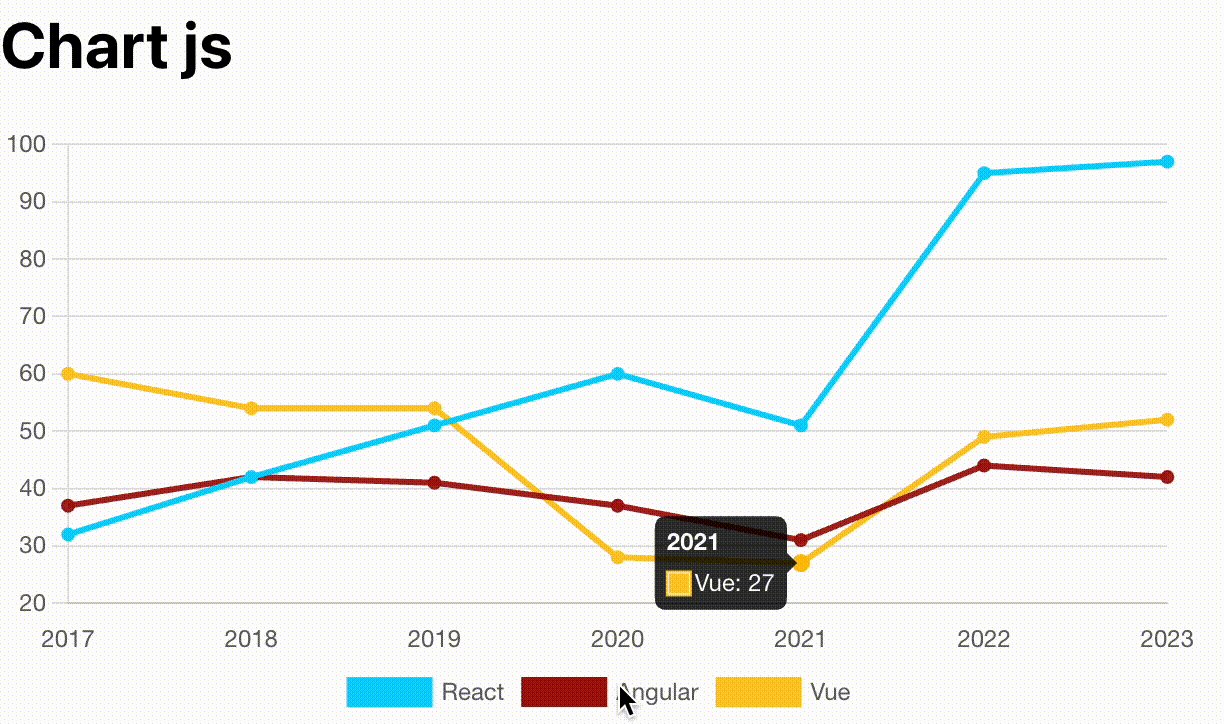
Chat.js로 만든 차트

전체 코드
import { Line } from "react-chartjs-2";
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from "chart.js";
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);
const labels = ["2017", "2018", "2019", "2020", "2021", "2022", "2023"];
const options = {
responsive: true,
interaction: {
intersect: false,
},
scales: {
x: {
grid: {
display: false,
},
},
},
plugins: {
legend: {
position: "bottom",
},
},
};
export const data = {
labels,
datasets: [
{
label: "React",
data: [32, 42, 51, 60, 51, 95, 97],
backgroundColor: "#0CD3FF",
borderColor: "#0CD3FF",
},
{
label: "Angular",
data: [37, 42, 41, 37, 31, 44, 42],
backgroundColor: "#a6120d",
borderColor: "#a6120d",
},
{
label: "Vue",
data: [60, 54, 54, 28, 27, 49, 52],
backgroundColor: "#FFCA29",
borderColor: "#FFCA29",
},
],
};
const ChartJsExample = () => {
return (
<div>
<h1>Chart js</h1>
<div style={{ width: 600, height: 300 }}>
<Line options={options} data={data} />
</div>
</div>
);
};
export default ChartJsExample;Recharts
Chart.js에 비해 비교적 더 간단하고 쉽게 차트를 그릴 수 있는 라이브러리라고 느껴진다.
코드도 간단하고, register가 없어서 간단하게 적용할 수 있었다.
설치 방법
npm i recharts --save
yarn add recharts차트 그리는 방법
데이터 추가
Chart.js와 다르게
labels을 따로 설정하지 않고, 해당 데이터 객체에 값을 넣어준다.
(chart.js에서 labels은 name으로 적용했음)
const data = [
{
name: "2017",
react: 32,
angular: 37,
vue: 60,
},
{
name: "2018",
react: 42,
angular: 42,
vue: 54,
},
{
name: "2019",
react: 51,
angular: 41,
vue: 54,
},
{
name: "2020",
react: 60,
angular: 37,
vue: 28,
},
{
name: "2021",
react: 51,
angular: 31,
vue: 27,
},
{
name: "2022",
react: 95,
angular: 44,
vue: 49,
},
{
name: "2023",
react: 97,
angular: 42,
vue: 52,
},
];차트에 적용하는 방법
역시 라인 차트로 만들어줄 예정이라 Line을 불러왔다.
const RechartsExample = () => {
return (
<>
<h1>RechartsExample</h1>
<LineChart width={600} height={300} data={data}>
<Line type="linear" dataKey="react" stroke="#0CD3FF" strokeWidth={3} />
<Line
type="monotone"
dataKey="angular"
stroke="#a6120d"
strokeWidth={3}
/>
<Line type="natural" dataKey="vue" stroke="#FFCA29" strokeWidth={3} />
<CartesianGrid stroke="#ccc" />
<YAxis />
<XAxis dataKey="name" />
<Tooltip />
<Legend />
</LineChart>
</>
);
};Line type은 선 타입을 지정하는 것이다.
'basis' | 'basisClosed' | 'basisOpen' | 'linear' | 'linearClosed' | 'natural' | 'monotoneX' | 'monotoneY' | 'monotone' | 'step' | 'stepBefore' | 'stepAfter' ...등이 있으며 3개의 데이터마다 다른 type을 줄 수 있다.
dataKey는 표시할 데이터의 키 값을 말하며, stroke는 차트 색을 말한다.
선 굵기를 지정하고 싶으면 strokeWidth를 주면 된다.
X축과 Y축 를 지정해주면 된다.
Tooltip은 차트에 호버했을때 데이터 값이 뜨는 것을 말한다.
Tooltip을 설정하지 않으면 호버했을 때 아무런 값이 뜨지 않으니, 띄워주고 싶을 경우 설정하면 된다.
Legend는 각 데이터의 datakey값이 색상별로 어떻게 나눠져있는지 보여주는 것이다.

Recharts 로 만든 차트

전체 코드
import {
Line,
LineChart,
CartesianGrid,
XAxis,
YAxis,
Tooltip,
Legend,
} from "recharts";
const data = [
{
name: "2017",
react: 32,
angular: 37,
vue: 60,
},
{
name: "2018",
react: 42,
angular: 42,
vue: 54,
},
{
name: "2019",
react: 51,
angular: 41,
vue: 54,
},
{
name: "2020",
react: 60,
angular: 37,
vue: 28,
},
{
name: "2021",
react: 51,
angular: 31,
vue: 27,
},
{
name: "2022",
react: 95,
angular: 44,
vue: 49,
},
{
name: "2023",
react: 97,
angular: 42,
vue: 52,
},
];
const RechartsExample = () => {
return (
<>
<h1>RechartsExample</h1>
<LineChart width={600} height={300} data={data}>
<Line type="linear" dataKey="react" stroke="#0CD3FF" strokeWidth={3} />
<Line
type="monotone"
dataKey="angular"
stroke="#a6120d"
strokeWidth={3}
/>
<Line type="natural" dataKey="vue" stroke="#FFCA29" strokeWidth={3} />
<CartesianGrid stroke="#ccc" />
<YAxis />
<XAxis dataKey="name" />
<Tooltip />
<Legend />
</LineChart>
</>
);
};
export default RechartsExample;