Socket.io를 이용해서 간단한 채팅앱을 만들어 보려고 했는데 Client랑 Server가 필요했다.
도대체 이 Client랑 Server는 어떻게 설치를 해야하는지.. 한참 헤매다가 방법을 찾게되어 정리해둔다.
React에서 Client와 Server 설치
프로젝트 폴더 생성
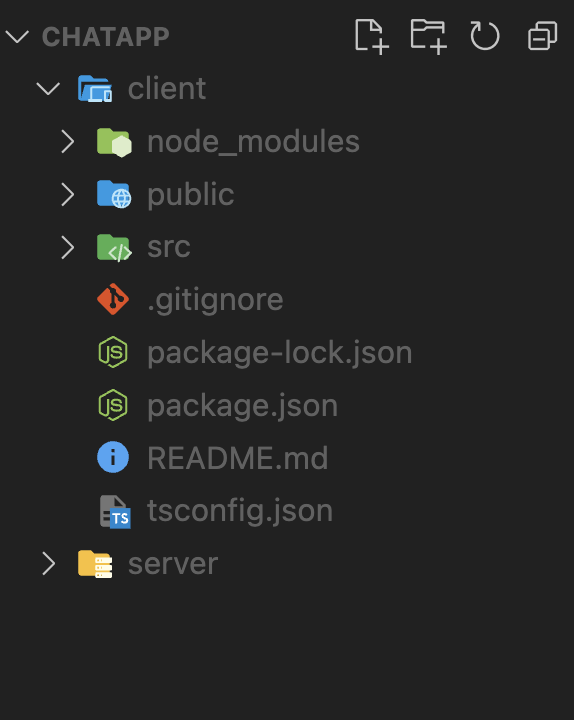
우선 나는 폴더 이름을 CHATAPP으로 만들어줬다.
client 폴더 생성
cd CHATAPP >> CHATAPP 폴더로 이동
npx create-react-app client >> React로만 개발할 경우
npx create-react-app client --template typescriptsocket.io 설치
back-end와 front-end를 연결해주기 위해서 client 폴더에 socket.io를 설치해준다.
단, client라고 붙여야함.
npm i socket.io-client
server 생성
client폴더를 생성하고나면 CHATAPP 폴더 아래에 client폴더가 생성된다.
다시 CHATAPP폴더에서 server폴더를 생성해주자.
cd CHATAPP >> CHATAPP 폴더가 아닐 경우, 다시 해당 폴더로 이동
cd ../ >> CHATAPP폴더 아래에 있을 경우 ../를 입력하면 상위 폴더로 이동하게 됨.
mkdir server폴더 구조는 아래와 같다.

server에 필요한 것 정리
bcrypt,cors,dotenv,express,mongoose,
nodemon,socket.io
server의 pacakage.json 생성
cd server
npm i
or
npm init처음 이렇게 입력하면 터미널에서 name, version, description등등을 입력하라 나온다.
입력한 뒤 yes가 나오는데 yes를 입력하면 끝.
is this OK? (yes) yesnode-modules 설치
npm i express를 입력하면 node-modules폴더가 생성된다.
다른 필요 라이브러리들 추가
npm i bcrypt express cors dotenv mongoose nodemon socket.io1. bcrypt
회원가입 및 로그인을 위해
bcrypt라이브러리를 설치
bcrypt는 npm에 등록되어있는 암호화 모듈로, 암호 해싱 기능을 이용하여, DB에 암호화된 비밀번호 저장 방법 중 하나로,
처음부터 단방향 암호화를 위해 만들어진 해시 함수라고 할 수 있다.
기존 해시 함수들은 짧은 시간에 데이터를 검색하기 위한 자료구조로 설계되어있어 암호화를 위해 설계되지 않았기 때문에 보안외 취약한 단점이 있다.
이를 보완하기 위해 나온 것이 bcrypt로 엄청난 보안성을 가지고 있다.
2. express
node.js로 서버를 쉽게 만들어주도록 도와주는 프레임워크.
require로 express 모듈을 불러오고 express()로 실행해주면, 서버를 쉽게 만들 수 있다.
3. cors
어떤 사용자들에게만 접근 가능하도록 허락하고 나머지는 거부하기 위함
다른 출저에 있는 자원을 공유하는 것으로 cors를 사용한다.
브라우저는 보안적인 이유로 cross-origin HTTP 요청들을 제한하며, 요청을 위해서는 서버의 동의가 필요하다.
요청을 보내기 위해선 브라우저상 동일 출처 리소스 공유 원칙으로 보내는 대상과 프로토콜, 도메인, 포트번호가 같아야한다.
예를들어 프론트와 서버간 통신 시 서로 도메인이 다르게 되면 통신이 안되는 이슈가 발생한다.
이것을 CORS 이슈라고 하며, 이를 해결하기 위해선, 서버에서 특정 도메인을 헤더를 통해 열어줘야한다.
[cross-origin]
- 프로토콜: http, https는 다르다.
- 도메인: domain.com와 domain1.com은 다르다.
- 포트번호: 3000포트와 30001포트는 다르다
이 3가지 중 하나라도 다른 경우를 cross-origin이라 한다.4. dotenv
환경변수를 효과적으로 관리하기위해
dotenv라이브러리를 사용할 것이다.
dotenv라이브러리를 설치한 뒤, .env파일을 생성하여 환경변수를 작성(key=value)한 뒤, 해당 변수 값을 불러와 사용할 수 있다.
해당 변수를 불러올 경우, process.env를 통해 접근하여 사용할 수 있다.
5. mongoose
mongoDB 서버와 상호작용하는데 사용한다.
mongoDB가 없다면 사전에 미리 설치하는 것이 좋다. 설치를 하지 않았기 때문에 꽤나 헤맸는데, mongoDB설치는 추가적으로 따로 정리해서 포스팅 할 예정.
6. nodemon
코드를 수정하면 서버를 재실행해서 결과를 확인해야한다.
번거로울 수 있기 때문에 코드 수정 시 자동으로 재실행시키도록 nodemon 패키지를 설치해줬다.
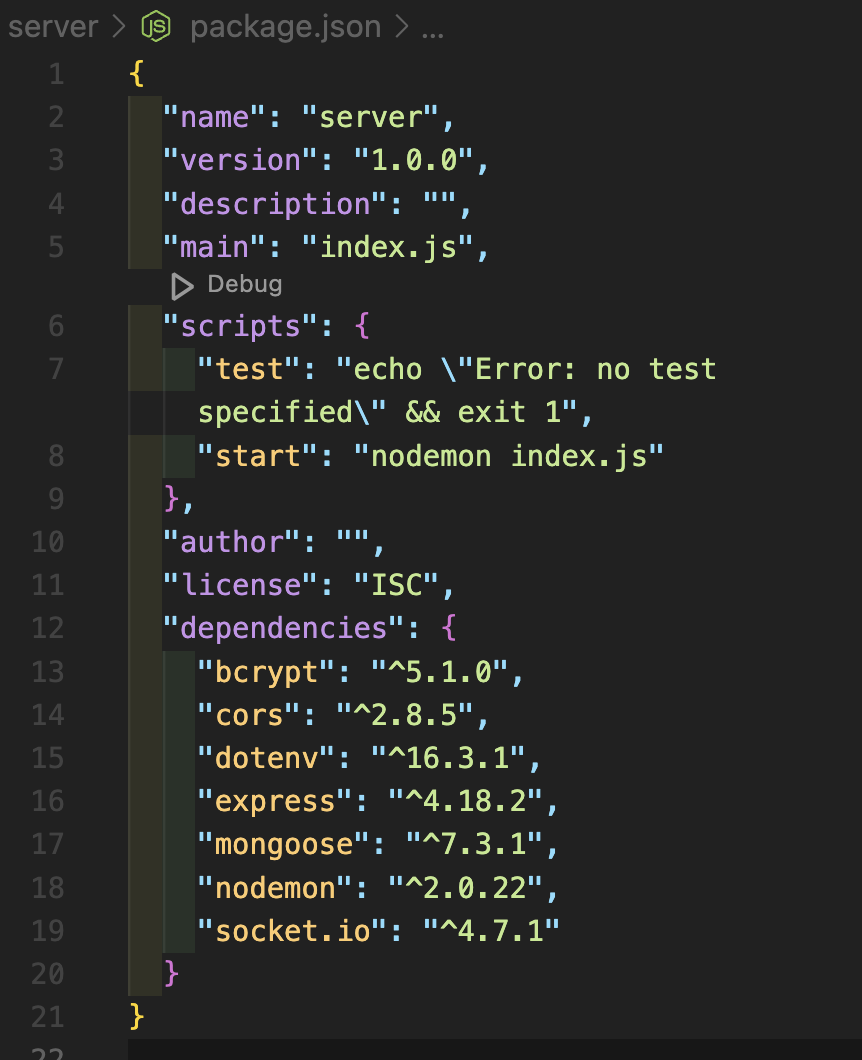
설치 후 package.json에서 script부분에 아래를 추가해준다.
"start": "nodemon node index.js"그럼 script부분은 아래와 같이 수정된다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon node index.js"
},이렇게 하면, npx nodemon index.js 말고 간단히 npm start 만으로 서버를 실행시킬 수 있다.
7. socket.io
socket.io를 통해 간단한 채팅앱을 만들 계획이기 때문에 socket도 설치해준다.
socket.io 라이브러리는 양반향 통신을 가능하게 해주는 라이브러리로써, 실시간 채팅 기능을 구현하기 위해 MUST HAVE 라이브러리다.✨
server의 package.json 파일 확인