[RxSwift] 5.Operator-Transforming
MapTransformingdematerializeenumeratedflatMapFirstflatMapLatestflatmapmaterializeoperatorrxswifttoArray
RxSwift
목록 보기
5/8
Transforming Elements
toArray
- Sequence의 element를 array의 element로 변환한다.
Observable.of(1, 2, 3, 4, 5)
.toArray()
.subscribe {
print("🟢", $0)
}map
Observable.from(1...5)
.map { $0 * 10 }
.subscribe {
print("🟢", $0)
}enumerated
- 방출된 element의 index와 value를 포함하는 tuple을 방출하도록 한다.
Observable.from(1...5)
.enumerated()
.subscribe {
print("🟢", $0)
}Transforming Observables
- 🌟 Upstream에서
.error가 발생한다면, 생성된Observable은 dispose 된다.
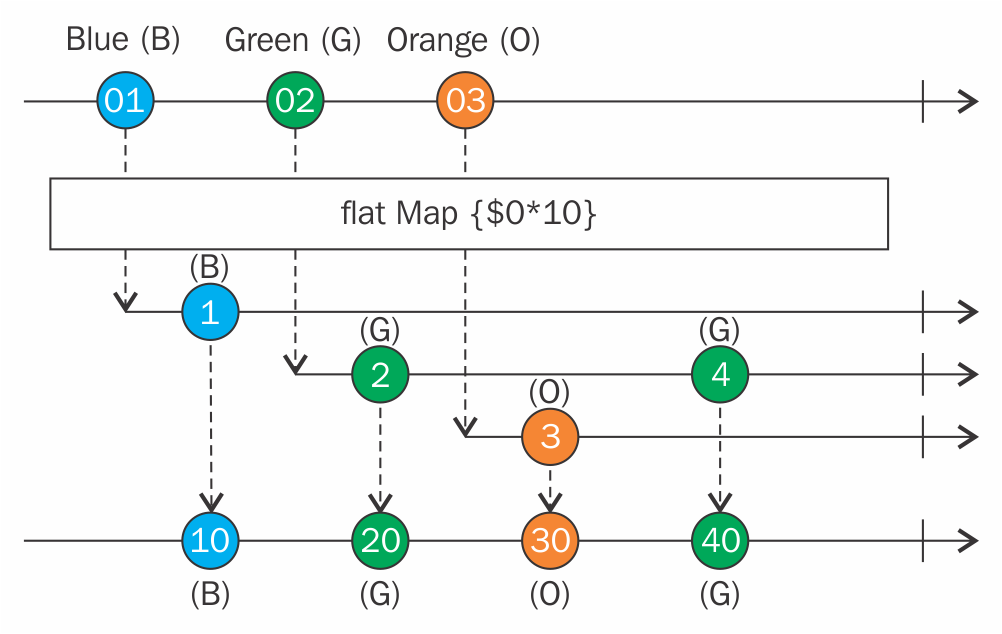
flatMap
Observable에서 방출한 element를 새로운Observable를 만들며, 만들어진Observable의 element를 방출한다.

struct Student {
let name: String
let scoreSubject: BehaviorSubject<Int>
}let student🟢 = Student(
name: "🟢",
scoreSubject: BehaviorSubject<Int>(value: 80)
)
let student🔴 = Student(
name: "🔴",
scoreSubject: BehaviorSubject<Int>(value: 90)
)
let studentSubject = PublishSubject<Student>()
studentSubject.flatMap { $0.scoreSubject }
.debug()
.subscribe()
.disposed(by: disposeBag)
studentSubject.onNext(student🟢) // 80
student🟢.scoreSubject.onNext(85) // 85
studentSubject.onNext(student🔴) // 90
student🟢.scoreSubject.onNext(95) // 95
student🔴.scoreSubject.onNext(100) // 100flatMapFirst
Observable에서 방출한 element를 새로운Observable를 만들며, 만들어진Observable의 element를 방출한다.- 이전 observable이 완료되어야지만 다음 observable의 element를 받을 수 있다.

let student🟢 = Student(
name: "🟢",
scoreSubject: BehaviorSubject<Int>(value: 80)
)
let student🔴 = Student(
name: "🔴",
scoreSubject: BehaviorSubject<Int>(value: 90)
)
let studentSubject = PublishSubject<Student>()
studentSubject.flatMapFirst { $0.scoreSubject.debug($0.name) }
.debug("flatMapFirst")
.subscribe()
.disposed(by: disposeBag)
studentSubject.onNext(student🟢) // 80
student🟢.scoreSubject.onNext(85) // 85
studentSubject.onNext(student🔴) // 🌟 이전 observable(`student🟢`)이 완료되어야지만 다음 observable(student🔴)의 것을 방출한다.
student🔴.scoreSubject.onNext(100)
student🟢.scoreSubject.onNext(95) // 95
student🟢.scoreSubject.onCompleted()
studentSubject.onNext(student🔴) // 100
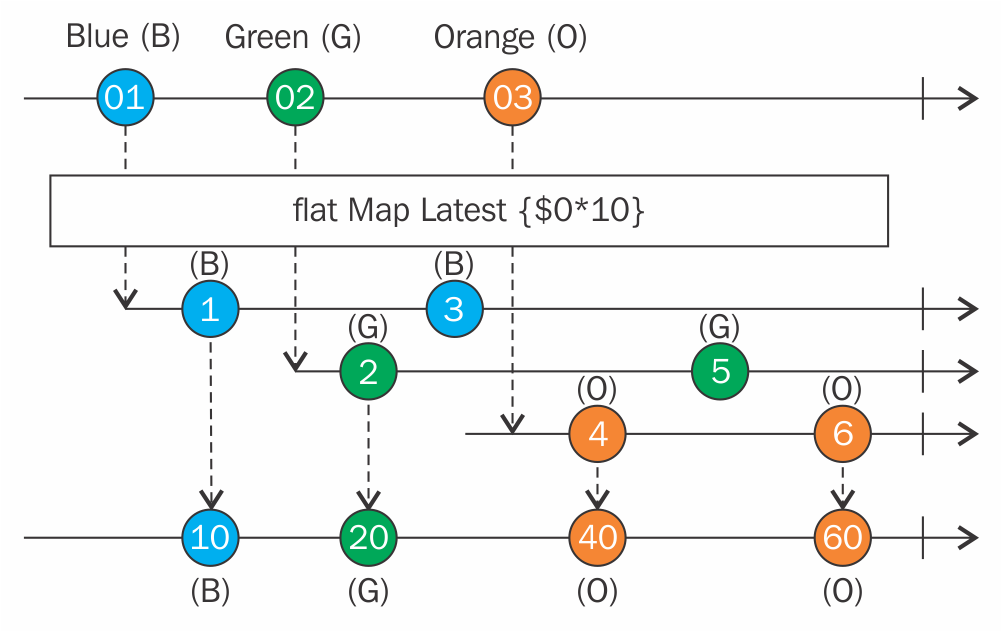
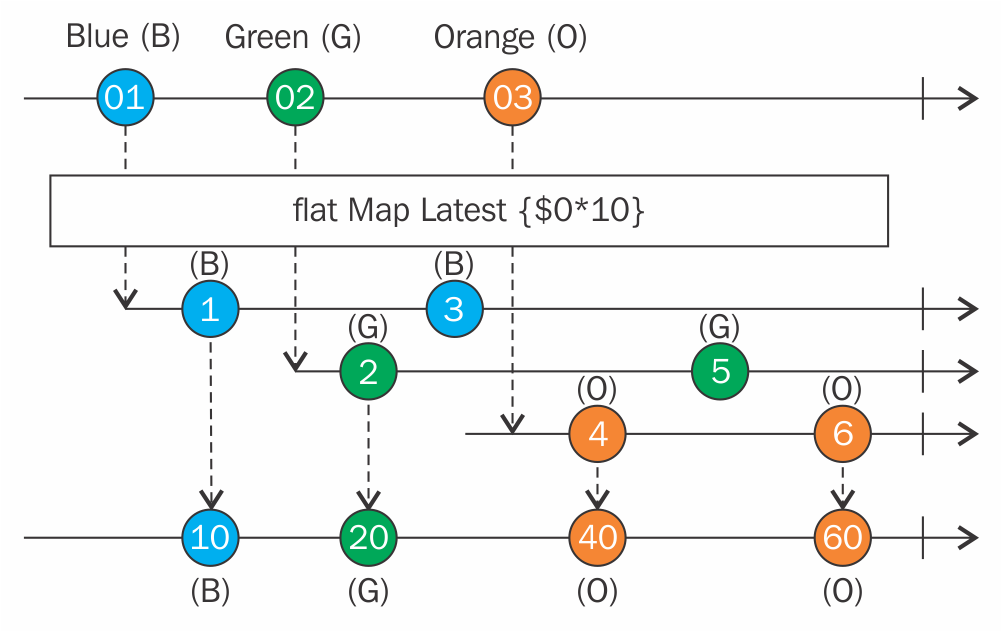
student🔴.scoreSubject.onNext(70) // 70flatMapLatest
Observable에서 방출한 element를 새로운Observable를 만들며, 만들어진Observable의 element를 방출한다.- 새로이 발행된 element가 전달되면, 이전
Observable은 dispose하고 새로운Observable을 만들고 element를 방출한다.- 이전 observable이 dipose된다. 다음 observable의 값만 방출한다.

- 이전 observable이 dipose된다. 다음 observable의 값만 방출한다.
let student🟢 = Student(
name: "🟢",
scoreSubject: BehaviorSubject<Int>(value: 80)
)
let student🔴 = Student(
name: "🔴",
scoreSubject: BehaviorSubject<Int>(value: 90)
)
let studentSubject = PublishSubject<Student>()
studentSubject.flatMapLatest { $0.scoreSubject.debug($0.name) }
.debug("flatMapLatest")
.subscribe()
.disposed(by: disposeBag)
studentSubject.onNext(student🟢) // 80
student🟢.scoreSubject.onNext(85) // 85
studentSubject.onNext(student🔴) // 90, 🌟 이전 observable(`student🟢`)이 dipose된다.
student🟢.scoreSubject.onNext(95) // 마지막 observable인 `student🔴`의 값만 방출된다.
student🔴.scoreSubject.onNext(100) // 100Observing Events
materialize
Observable<Int>→Observable<Event<Value>>
dematerialize
Observable<Event<Value>>→Observable<Int>
let disposeBag = DisposeBag()
struct Student {
let name: String
let scoreSubject: BehaviorSubject<Int>
}
let student🟢 = Student(
name: "🟢",
scoreSubject: BehaviorSubject<Int>(value: 1)
)
let student🔴 = Student(
name: "🔴",
scoreSubject: BehaviorSubject<Int>(value: 10)
)
let studentSubject = PublishSubject<Student>()
let materialized = studentSubject
.flatMapLatest {
$0.scoreSubject.materialize().debug($0.name)
}
materialized
.debug("materialized")
.subscribe()
.disposed(by: disposeBag)
materialized
.dematerialize()
.debug("dematerialized")
.subscribe()
.disposed(by: disposeBag)
studentSubject.on(.next(student🟢))
student🟢.scoreSubject.on(.next(2))
student🟢.scoreSubject.on(.error(CustomError.error))
studentSubject.on(.next(student🔴))
student🟢.scoreSubject.on(.next(3))
student🔴.scoreSubject.on(.next(20))