드림앨리 코딩 영상 정리
✍ JS <script>를 HTML 어디에 위치시킬까?
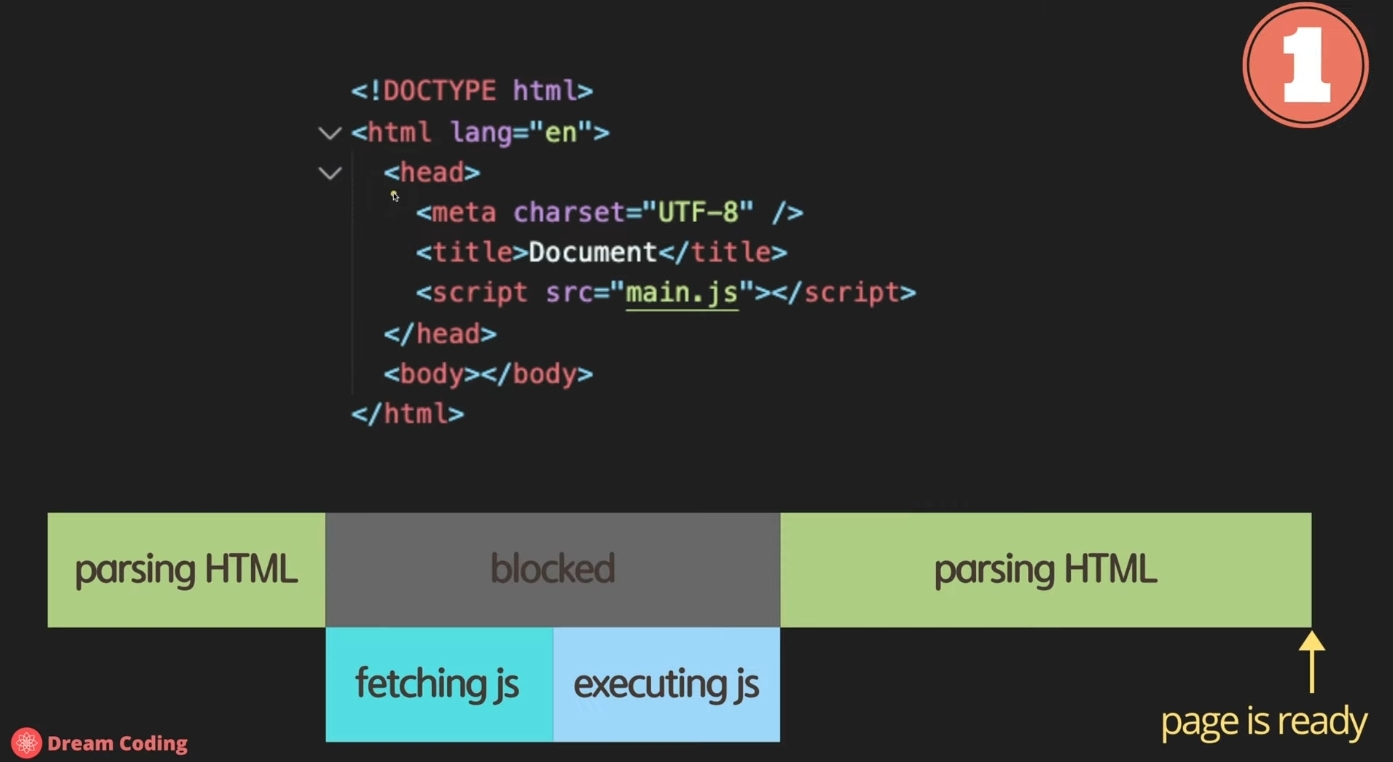
📌<head>에 <script>가 포함되어 있을 때

- 브라우저가 먼저 HTML을 한 줄씩 parsing하다가 script를 만났을 때 JS를 다운받기 위해 멈춤
- 필요한 JS를 서버에서 다운받아서 실행
- 다시 다음 HTML parsing 시작
단점
- JS 파일이 크면 클수록 웹 페이지가 늦게 보여짐
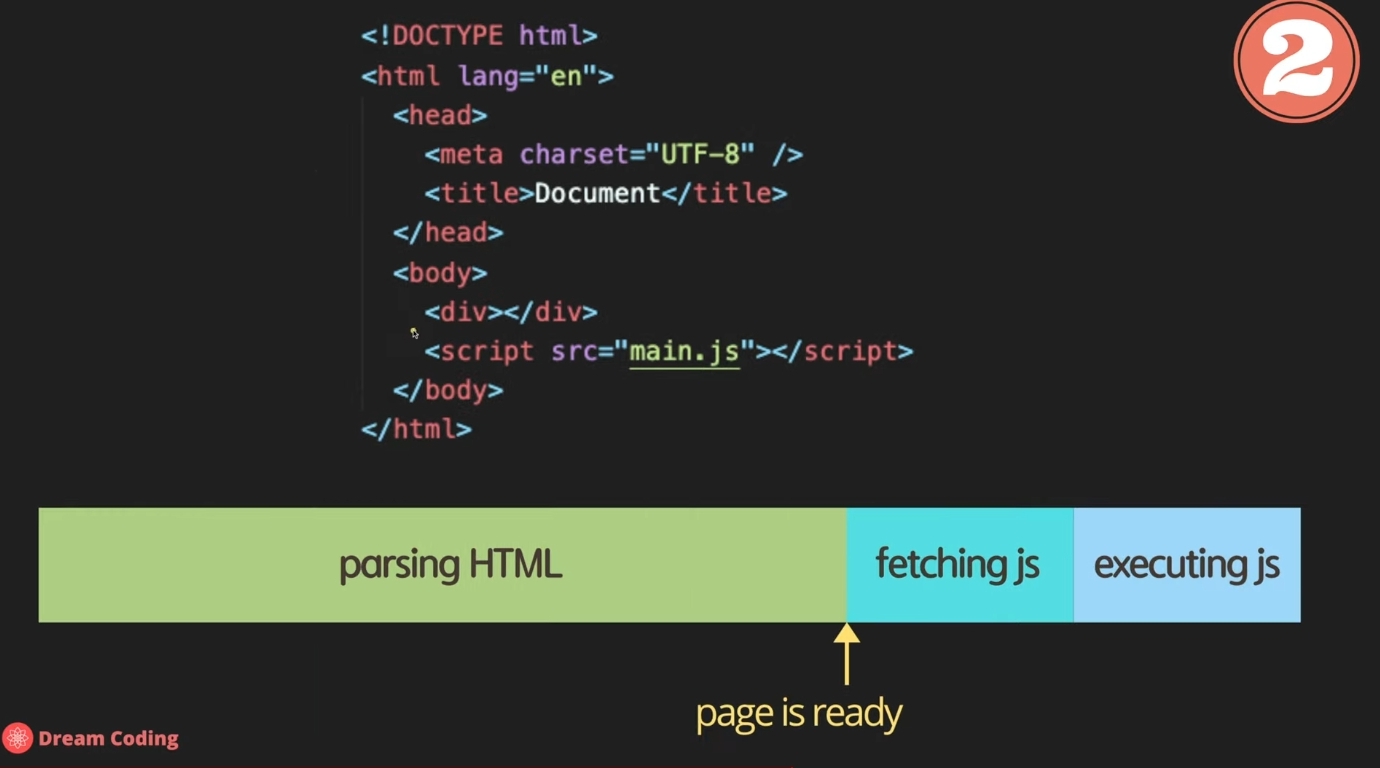
📌<body>의 끝부분에 <script>가 포함되어 있을 때

- 브라우저가 HTML을 다 parsing한 후 script를 받아오고 실행함
장점
- 사용자가 기본적인 페이지를 빨리 볼 수 있음
단점
- JS에 많이 의존하는 페이지일 경우 정상적인 작동을 하는 페이지를 보기까지 시간이 걸림
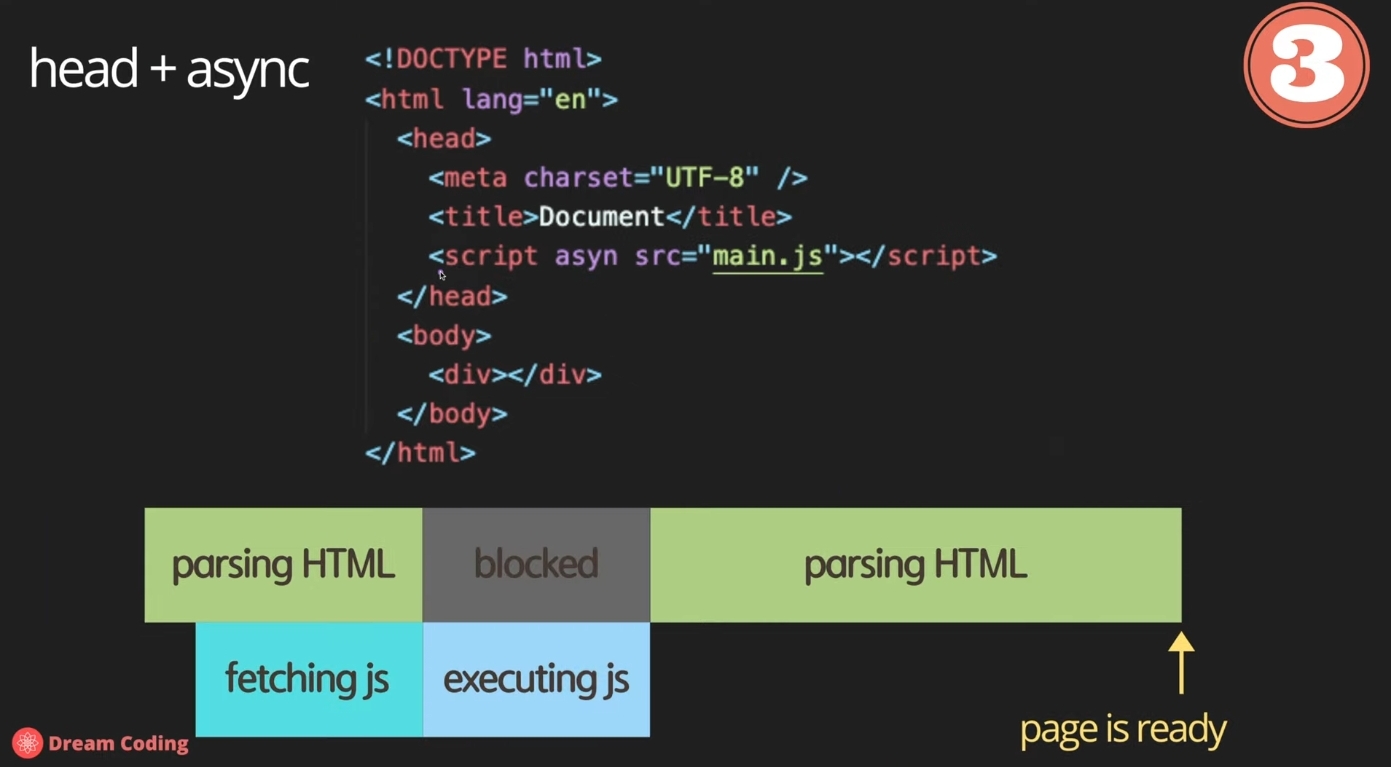
📌<head>에 넣고 async를 사용할 때

- 브라우저가 HTML을 parsing함
- script를 만났을 때 JS를 다운받으면서 계속 HTML을 parsing함
- JS가 다 다운로드 되었을 때 parsing을 멈추고 다운로드한 JS를 실행함
- JS 실행 후 다음 HTML parsing 시작
=> 다운로드 하는 작업이 끝나면 HTML 파싱이 끝나지 않았거나 다른 스크립트가 대기 상태에 있더라도 바로 실행되기 때문에 광고나 문서 레벨 이벤트 리스너, 카운터 같이 어디에도 종속되지 않는 기능을 구현할 때 유용하게 사용할 수 있음
장점
- JS fetching과 HTML parsing을 같이 할 수 있어 다운로드 하는 시간 절약 가능
단점
- HTML이 다 준비되기 전에 JS가 실행되어 조작에 오류가 생길 수 있음
- JS를 실행하기 위해 HTML parsing이 멈추기 때문에 완성된 페이지를 보기까지 시간이 걸림
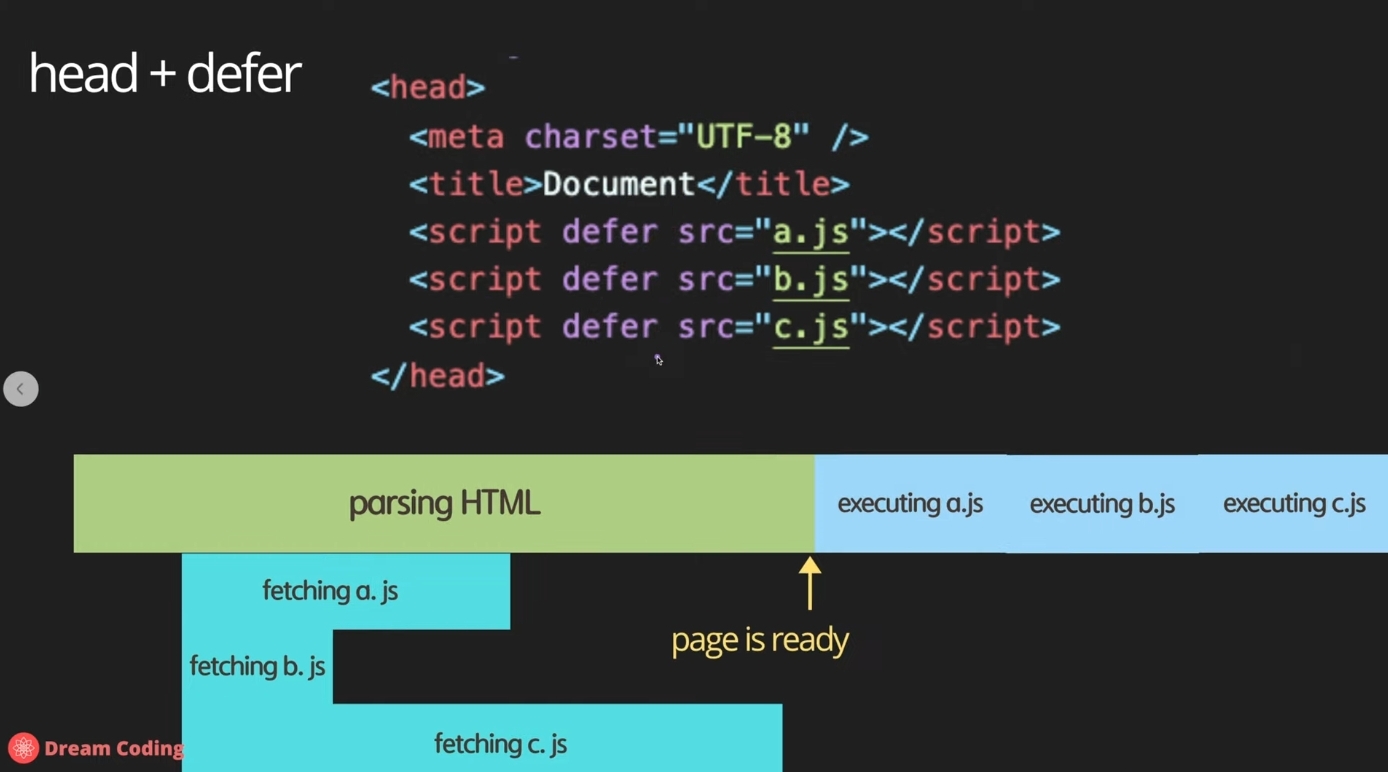
📌 <head>에 넣고 defer을 사용할 때

- 브라우저가 HTML을 parsing함
- script를 만났을 때 JS를 다운받으면서 계속 HTML을 parsing함
- HTML parsing이 끝났을 때 다운받은 JS를 실행함
📌async와 defer의 차이


async는 먼저 다운로드 되는 JS를 먼저 실행하기 때문에 JS가 순서의존적이라면 문제가 생길 수 있음
defer은 모든 JS를 다 다운받은 후 실행하기 때문에 정의해놓은 순서대로 script가 실행됨