
프로미스 등장 배경
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
하지만 콜백 패턴은 비동기 처리 중 발생한 에러를 처리하기 힘들어 여러 개의 비동기 처리를 한 번에 처리하기 어려웠다.
그래서 ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다.
비동기 처리를 위한 콜백 패턴의 단점
단점 1. 콜백 헬
비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료한다.
비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
즉 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당해도 우리가 의도한 대로 동작하지 않는다.
따라서 비동기 함수의 처리 결과에 대한 후속 처리를 비동기 함수의 내부에서 수행해야 한다.
예시 setTimeout
setTimeout 함수는 콜백 함수 호출이 비동기적으로 동작하는 비동기 함수이다.
setTimeout 함수를 호출하면 콜백 함수를 호출 스케줄링한 다음 타이머 id를 반환하고 즉시 종료된다.
즉 비동기 함수인 setTimeout 함수 내부의 콜백 함수는 setTimeout 함수가 종료된 다음 호출된다.
따라서 setTimeout 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당해도 우리가 의도한 대로 동작하지 않는다.
let g = 0;
// 비동기 함수인 setTimeout 함수는 콜백 함수의 처리 결과를 외부로 반환하거나상위 스코프의 변수에 할당하지 못한다.
setTimeout(() => {g = 100}, 0); // 4ms 후 실행
console.log(number); // 0예시 http GET 요청
서버로붙 응답이 도착하면 xhr 객체에서 load 이벤트가 발생한다.
xhr.onload 이벤트 핸들러는 load 이벤트가 발생하면 일단 태스크 큐에 저장되어 대기하다가, 콜 스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
onload 이벤트 핸들러가 실행되는 시점에서 콜 스택이 빈 상태여야 하므로 console.log 이후에 실행된다.
즉 xhr.onload 이벤트 핸들러에서 상위 스코프의 변수(response)에 서버의 응답 결과를 할당하기 이전에 console.log가 먼저 호출되어 undefined다.
// GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open("GET",url);
xhr.send();
xhr.onload = () => {
// 1. 서버의 응답을 반환
if (xhr.response===200) return JSON.parse(xhr.response);
console.error(xhr.status,xhr.statusText);
};
};
// 2. id가 1인 post를 취득
const response = get('https://jsonplaceholder.typicode.com/posts/1');
console.log(response); // undefined 비동기 후속처리 -> 콜백 헬!!!
위의 예제처럼 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고 상위 스코프의 변수에 할당할 수도 없다.
따라서 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다.
이 때 후속처리는 콜백 함수를 전달하는 것이 일반적이다.
보통 비동기 처리 성공과 실패에 대한 콜백 함수를 전달한다.
const get = (url, successCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open("GET",url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
return successCallback(JSON.parse(xhr.response));
}
else{
failureCallback(xhr.status);
}
};
};
// 성공 콜백함수 : console.log
// 실패 콜백함수: console.error
get('https://jsonplaceholder.typicode.com/posts/1',console.log, console.error);위의 예제는 후속처리가 1번이지만 후속처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또다시 비동기 함수를 호출해야 한다면(콜백함수 호출 중첩) 매우 복잡해진다.
이를 콜백 헬이라고 부른다.
콜백 헬 예시
get('/step1', a => {
get(`/step2/${a}`, b => {
get(`/step3/${b}`, c => {
get(`/step4/${c}`, d => {
console.log(d);
});
});
});
});단점 2. 에러 처리 한계
try{
setTimeout(()=>{throw new Error('error');},0);
} catch(e) {
// 에러를 캐치하지 못한다.
console.error('캐치한 에러', e);
}setTimeout이 호출되면 setTimeout 함수의 실행 컨텍스트가 생성되어 콜 스택에 푸시되어 실행된다.
setTimeout은 비동기이므로 즉시 종료되어 콜 스택에서 제거된다.
에러는 호출자 방향으로 전파된다. 즉 콜 스택 아래 방향(실행 중인 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다.
하지만 setTimeout의 콜백 함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태다(전파 X). 따라서 catch에서 에러를 잡아내지 못한다.
프로미스
콜백 패턴의 콜백 헬과 에러 처리 문제를 해결하기 위해 ES6에서 프로미스가 도입되었다.
프로미스 생성
-
ECMAScript 사양에 정의된 표준 빌트인 객체
-
프로미스 생성자 함수는 비동기 처리를 수행할 콜백함수를 인수로 전달 받음
- 콜백함수는 resolve, reject 함수를 인수로 전달 받음
-
인수로 전달 받은 콜백 함수의 내부에서 비동기 처리를 수행
- 성공 시 resolve 호출
- 실패 시 reject 호출
const promise = new Promise((resolve,reject)=>{
// Promise 함수의 콜백 함수 내부에서 비동기 처리 수행
if (비동기 처리 성공) resolve('result');
else reject('failure reason');
});프로미스를 이용한 비동기 함수 구현
// GET 요청을 위한 비동기 함수
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1');비동기 함수인 promiseGet은 함수 내부에서 프로미스를 생성하고 반환한다.
비동기 처리는 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 수행한다.
만약 비동기 처리가 성공하면 resolve 함수를 호출하고, 비동기 처리가 실패하면 에러를 reject 함수에 인수로 전달하면서 호출한다.
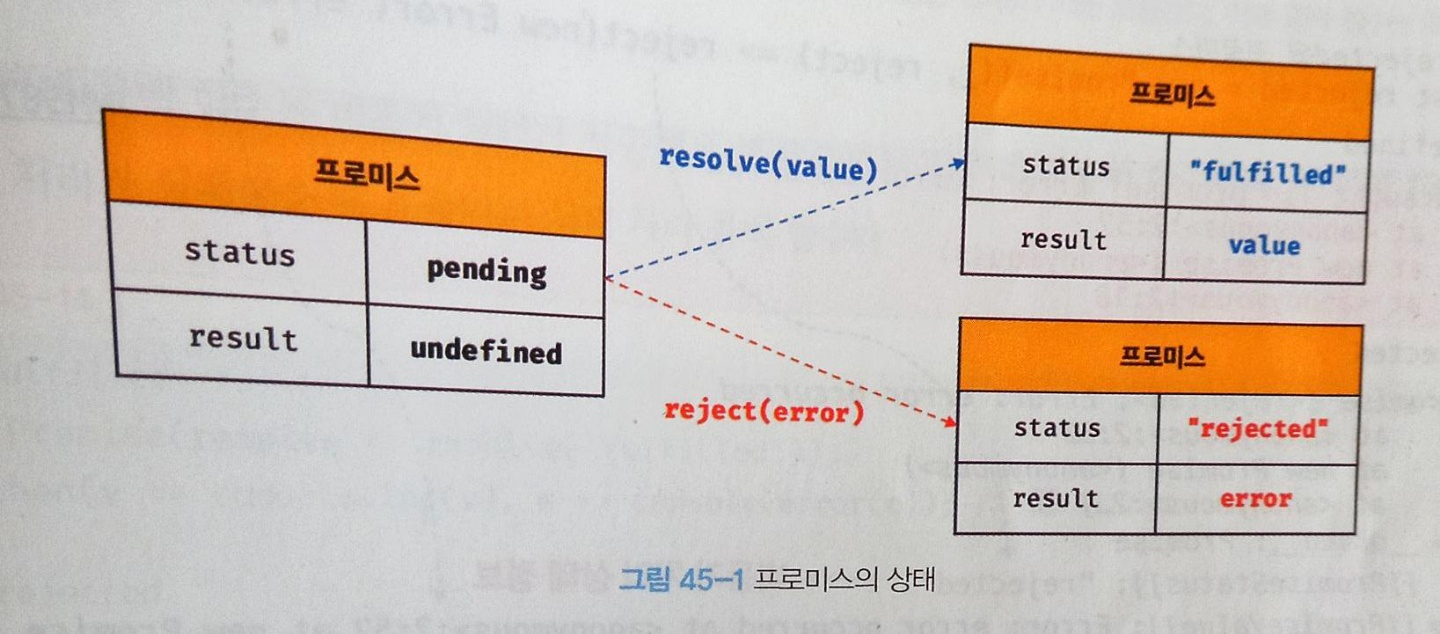
프로미스 상태 정보
프로미스는 비동기 처리의 상태를 나타내는 상태 정보를 갖는다
- pending : 비동기 처리가 아직 수행 되지 않은 상태
- fulfilled :
- 비동기 처리가 수행된 상태 (성공)
- resolve함수가 호출 된 이후
- 비동기 처리가 수행된 상태 (성공)
- rejected :
- 비동기 처리가 수행된 상태 (실패)
- reject 함수가 호출된 이후

이처럼 프로미스 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정된다.
fulfilled 또는 rejected 상태는 settled 상태로, 비동기 처리가 수행된 상태를 의미한다.
즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
프로미스의 후속 처리 메서드
프로미스가 비동기 처리가 되면 이에 대한 후속 처리를 해주어야 한다.
ex. fulfilled -> 프로미스 처리 결과를 가지고 무언가를 함
이를 위해 프로미스는 후속 메서드 then, catch, finally를 제공한다.
프로미스 비동기 처리 상태가 변화하면, 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이 때 후속 처리 메서드의 콜백 함수에 프로미스 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반환하고 비동기로 동작한다.
1. then
then 메서드는 2개의 콜백 함수를 인수로 전달받는다.
- 프로미스가 fulfiled 상태(resolve 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
- 프로미스가 rejected 상태(reject 함수가 호출한 상태)가 되면 호출한다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); // fulfilled
// rejected
new Promise((_,reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e)); // rejectedthen의 콜백함수가 프로미스를 반환하면 그 프로미스를 그대로 반환한다.
프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환한다.
catch
catch 메서드는 한 개의 콜백 함수를 인수로 전달받는다.
콜백함수는 프로미스가 rejected 상태인 경우에만 호출한다.
new Promise((_,reject) => reject(new Error('rejected')))
.catch(e => console.error(e)); // Error: rejectedfinally
한 개의 콜백 함수를 인수로 전달받는다.
성공, 실패와 상관없이 무조건 한 번만 호출
new Promise(() => {})
.finally(() => console.log('finally')); // finally프로미스 에러 처리
후속처리 메서드 catch를 이용해 처리하는 것을 권장한다.
프로미스 체이닝
후속 처리 메서드인 then, catch, finally 모두 프로미스를 반환하므로 연속적으로 호출할 수 있다. 이를 프로미스 체이닝이라고 한다.
프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 콜백 헬이 발생하지 않는다. 하지만 프로미스도 콜백 패턴을 사용하므로 콜백 함수를 사용하지 않는 것은 아니다.
가독성 나쁜 콜백 패턴을 대체하기 위해 ES8에서 async/await을 사용하면 된다.
async/await 을 사용하면 프로미스 후속 처리 메서드 없이 동기 방식으로 동작하는 것처럼 프로미스가 처리 결과를 반환하게 할 수 있다.
프로미스 체이닝 예시
const promiseGet = url => {
return new Promise((resolve,reject)=>{
const xhr = new XMLHttpRequest();
xhr.open('GET',url);
xhr.send();
xhr.onload = () => {
if (xhr.status===200) resolve(JSON.parse(xhr.response));
else reject(new Error(xhr.status));
}
});
}
const url = 'https://jsonplaceholder.typicode.com';
promiseGet(`${url}/post/1`)
.then(({userId}) => promiseGet(`${url}/users/{userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err)); // fulfilled프로미스 정적 메서드
1. resolve / rejcet
이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.
resolve : 인수로 전달받은 값을 resolve하는 프로미스를 생성
reject : 인수로 전달받은 값을 reject하는 프로미스 생성
// 배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1, 2, 3]);
resolvedPromise.then(console.log); // [1, 2, 3]
// 에러 객체를 reject하는 프로미스를 생성
const rejectedPromise = Promise.reject(new Error('Error!'));
rejectedPromise.catch(console.log); // Error: Error!
// 위의 예제와 동일
const rejectedPromise = new Promise((_, reject) => reject(new Error('Error!')));
rejectedPromise.catch(console.log); // Error: Error!2. all
여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
프로미스를 요소로 갖는 이터러블을 인수로 전달받는다. 그리고 전달받은 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환한다.
all 메서드는 인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 resolve 메서드를 통해 프로미스로 래핑한다.
then 메서드를 이용해 직렬 처리
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
// 세 개의 비동기 처리를 순차적으로 처리
const res = [];
requestData1()
.then(data => {
res.push(data);
return requestData2();
})
.then(data => {
res.push(data);
return requestData3();
})
.then(data => {
res.push(data);
console.log(res); // [1, 2, 3] ⇒ 약 6초 소요
})
.catch(console.error);all 메서드를 이용해 병렬 처리
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
// 이터러블을 전달받았으므로 Promise.resolve()를 통해 각각을 프로미스로 래핑 후 처리
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [ 1, 2, 3 ] ⇒ 약 3초 소요
.catch(console.error);3. race
프로미스를 요소로 갖는 이터러블을 인자로 전달받음
all메서드와 다르게 모든 fulfilled 상태가 되는 것을 기다리는 것이 아니라 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다.
const requestData1 = new Promise((_, reject) => setTimeout(() => reject(new Error('e1')), 3000));
const requestData2 = new Promise((_, reject) => setTimeout(() => reject(new Error('e2')), 2000));
const requestData3 = new Promise((_, reject) => setTimeout(() => reject(new Error('e3')), 1000));
Promise.race([requestData1, requestData2, requestData3])
.then(console.log)
.catch(console.error); // Error: e34. allSettled
프로미스를 요소로 갖는 이터러블을 인자로 전달받음
전달받은 프로미스가 모두 settled 상태(fulfilled 또는 rejected)가 되면 처리 결과를 배열로 반환한다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = new Promise((_, reject) => setTimeout(() => reject(new Error('e2')), 2000));
Promise.allSettled([requestData1, requestData2])
.then(console.log); // [{status: 'fulfilled', value: ƒ}, {status: 'rejected', reason: Error: e2 at <anonymous>:2:73}] 마이크로태스크 큐
프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크 큐에 저장된다
처리 우선 순위 : 마이크로 태스크 큐 > 태스크 큐
setTimeout(()=>console.log(1),0);
Promise.resolve()
.then(()=>console.log(2))
.then(()=>console.log(3));
// 태스크 큐 : 1
// 마이크로태스크 큐 : 2,3 2 -> 3 -> 1이 출력
프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라 마이크로태스크 큐에 저장된다. 그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 태스크 큐에 일시 저장된다.
마이크로태스크 큐는 태스크큐보다 우선순위가 높다.
