
자바스크립트에서 인스턴스는 객체 리터럴( { }로 객체 생성 ) 이외에도 다양한 방법으로 생성할 수 있다. 자바스크립트는 ES6에 클래스 문법이 생겼는데, ES5때까지는 클래스 대체용으로 생성자 함수를 이용해 객체 인스턴스를 생성하였다.
그래서 생성자 함수는 ES5 클래스라고 불린다. 본문은 해당 생성자 함수를 ES5 클래스라고 혼용해서 부를 예정이다.
현재는 ES5 클래스로 인스턴스를 생성하는 일이 거의 없다. (IE를 위해 ES5 문법을 지원해야 하는 경우 babel 등을 사용해 트랜스컴파일링 과정을 거친다)
하지만 ES5 클래스는 ES6의 클래스와의 차이점을 이해하기 위해 반드시 알아야 하는 개념이다.
따라서 본문은 ES5 형태로 클래스 정의 및 인스턴스 생성 로직을 설명한 후, 마지막에 내부 메소드와 관련해 ES6 클래스와의 차이점을 서술하고자 한다.
1. 빌트인 생성자 함수
-
자바스크립트는 Object, String, Number, Boolean 등 40여 개의
표준 빌트인 객체를 제공한다. -
이중 Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체이다.
-
생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공하고, 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.
-
프로토타입 메서드와 정적 메소드
console.dir(Object)로 객체의 목록을 보면 아래와 같다.
Object는 생성자 함수 객체이므로 프로토타입 메소드가 있음을 확인할 수 있다.

-
예제
// 1. String 생성자 함수에 의한 String 객체 생성 const strObj = new String('Lee'); console.log('typeof strObj'); // object console.log(strObj); // String {"Lee"} // 2. Number 생성자 함수에 의한 Number 객체 생성 const numObj = new Number(123); console.log(typeof numObj); // object console.log(numObj); // Number {123} // 3. Date 생성자 함수에 의한 Date 객체 생성 const date = new Date(); console.log(typeof date); // object console.log(date); // (변수를 생성한 시간대 출력)
2. 생성자 함수 (ES5 클래스)
a. 객체 리터럴에 의한 객체 생성 방식의 문제점
-
객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하나 하나의 객체만을 생성할 수 있다는 단점이 있다.
-
예시
const circle1 = { // 프로퍼티 state: 객체 고유 상태 radius: 5, // 메서드: 프로퍼티를 참조하고 조작하는 동작 getDiameter() { return 2 * this.radius; } } console.log(circle1.getDiameter); // 10 const circle1 = { radius: 10, getDiameter() { return 2 * this.radius; } } console.log(circle2.getDiameter()); // 20 -
객체마다 프로퍼티가 다를 수 있지만 메서드는 내용이 동일한 경우가 일반적이다.
-
따라서 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우, 생성자 함수를 이용해 프로퍼티 구조가 동일한 객체를 여러개 생성해야한다.
b. ES5 클래스에 의한 객체 생성 방식의 장점
-
ES5 클래스에 의한 객체 생성 방식은 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 프로퍼티 구조가 동일한 객체를 여러 개 생성할 수 있다.
-
ES5 클래스는 객체(인스턴스)를 생성하는 함수로, 일반함수와 동일한 방법으로 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
-
예제
// ES5 클래스 function Circle(radius) { // ES5 클래스 내부의 this는 생성자 함수가 생성할 인스턴스를 바인딩한다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // 인스턴스 생성 const c1 = new Circle(5); // 반지름이 5인 Circle 객체 생성 const c2 = new Circle(10); // 반지름이 10인 Circle 객체 생성 console.log(c1.getDiameter()); // 10 console.log(c2.getDiameter()); // 20 -
만약 ES5 클래스를 new 연산자와 함께 호출하지 않는다면 생성자 함수가 아니라 일반 함수로 동작한다.
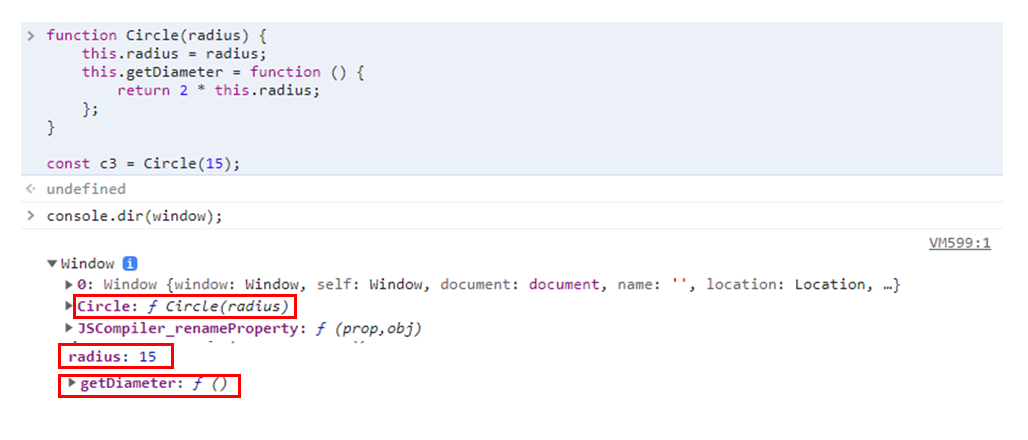
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. // 즉 일반 함수로서 호출된다. const c3 = Circle(15); // 일반 함수로 호출된 Circle은 반환문이 없으므로 암묵적으로 undefined를 반환한다. console.log(c3); // undefined // 일반 함수로서 호출된 Circle 내의 this는 전역 객체를 가리킨다. console.log(radius); // 15 -
위의 코드를 실행해보면 전역객체 window의 프로퍼티로 Circle과 radius, getDiameter가 있음을 확인할 수 있다.

- radius와 getDiameter가 window의 프로퍼티인 이유는 일반함수로 해당 함수를 호출했기에 this가 window에 바인딩 되었기 때문이다.
즉 Circle 함수 안의 프로퍼티인 radius와 메서드인 getDiameter가 window에 바인딩 되었기에 window의 프로퍼티window.radius,window.getDiameter가 된 것이다.
- radius와 getDiameter가 window의 프로퍼티인 이유는 일반함수로 해당 함수를 호출했기에 this가 window에 바인딩 되었기 때문이다.
c. ES5 클래스의 인스턴스 생성 과정
-
ES5 클래스의 역할은 1) 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)으로서 동작하여 인스턴스를 생성하는 것과, 2) 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당) 하는 것이다.
-
아래 예제를 통해 어떻게 ES5 클래스가 위의 과정을 거쳐 인스턴스를 생성하는지에 대해 알아보자.
// ES5 클래스 function Circle(radius) { // 인스턴스 초기화 this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // 인스턴스 생성 const c1 = new Circle(5);
인스턴스 생성 과정 설명
-
인스턴스 생성과 this 바인딩
- 암묵적으로 빈 객체가 생성된다. 이 빈 객체가(아직 완성되지 않았지만) ES5 클래스가 생성한 인스턴스이다.
- 해당 인스턴스는 자신을 생성한 생성자 함수인 Circle의 prototype 프러퍼티가 가리키는 객체(Circle.prototype 객체)를 자신의 프로토타입 객체로 설정한다. 그리고 이 인스턴스는 this에 바인딩된다.
- ES5 클래스 내부의 this가 ES5 클래스가 생성할 인스턴스를 가리키는 이유가 이것이다.
// 생성자 함수 function Circle(radius) { // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // 인스턴스 생성 const c1 = new Circle(5);바인딩
: 식별자와 값을 연결하는 과정으로, this 바인딩은 this와 this가 가리킬 객체를 바인딩하는 것이다.
-
인스턴스 초기화
-
this에 바인딩되어 있는 인스턴스에 프로퍼티, 메서드를 추가하고 ES5 클래스가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화한다.
function Circle(radius) { // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다. // 2. this에 바인딩되어 있는 인스턴스를 초기화한다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // 인스턴스 생성 const c1 = new Circle(5);
-
-
인스턴스 반환
-
ES5 클래스 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle(radius) { // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다. // 2. this에 바인딩되어 있는 인스턴스를 초기화한다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; // 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다. } // 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다. const c1 = new Circle(1); console.log(c1); // Circle {radius: 1, getDiameter: f} -
만약 this가 아닌 다른
객체를 명시적으로 반환하면 return문에 명시한 객체가 반환된다.function Circle(radius) { // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다. // 2. this에 바인딩되어 있는 인스턴스를 초기화한다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; // 3. 암묵적으로 this가 반환된다. // 명시적으로 다른 객체를 반환했으므로, this 반환이 무시된다. return {}; } // 인스턴스 생성. // Circle 생성자 함수는 명시적으로 반환한 객체를 반환하므로 c1은 {}이다. const c1 = new Circle(1); console.log(c1); // {} -
하지만 명시적으로
원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환된다.function Circle(radius) { // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다. // 2. this에 바인딩되어 있는 인스턴스를 초기화한다. this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; // 3. 암묵적으로 this가 반환된다. // 명시적으로 원시값을 반환하면, 원시값 반환은 무시되고 암묵적으로 this가 반환된다. return 100; } // 인스턴스 생성. 원시값은 무시되므로 this를 반환한다. const c1 = new Circle(1); console.log(c1); // Circle {radius: 1, getDiameter: f}
-
d. 내부 메서드 [[Call]]과 [[Construct]]
-
함수 객체는 1) 일반 객체가 가지고 있는 내부 슬롯과 내부 메소드는 물론, 2) 함수 객체만을 위한 [[Environment]], [[FormalParameters]] 등의 내부 슬롯과 [[Call]], [[Construct]] 같은 내부 메서드를 추가로 가진다.
-
함수가 일반 함수로서 호출되면 함수 객체의 내부 메서드
[[Call]]이 호출되고, new 연산자와 함께 생성자 함수로서 호출되면 내부[[Construct]]가 호출된다.function foo() {} // 일반 함수로서 호출: [[Call]]이 호출 foo(); // 2. 생성자 함수로서 호출: [[Construct]]가 호출 new foo(); -
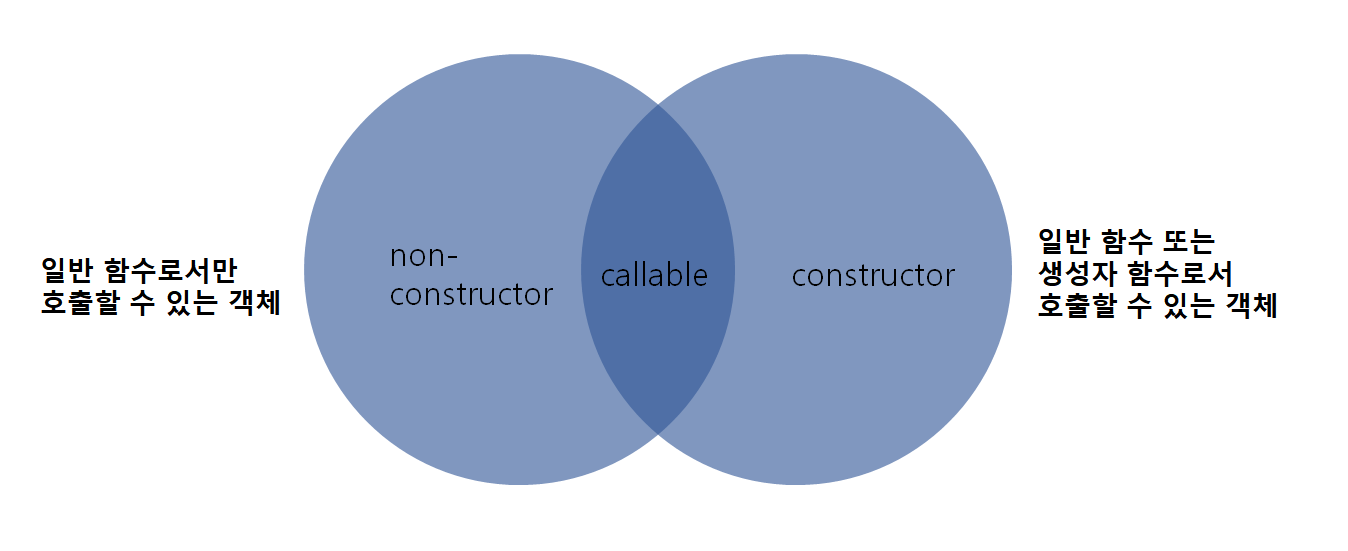
내부 메서드 [[Call]]을 갖는 함수 객체를 callable이라 한다. 내부 메서드 [[Construct]]를 갖는 함수 객체를 constructor, 갖지 않는 함수 객체를 non-constructor라 부른다.
-
함수는 반드시 호출 가능해야 하므로, 모든 함수 객체는 내부 메서드 [[Call]]을 갖고 있으며 호출할 수 있다. 하지만 모든 함수 객체가 [[Construct]]를 갖는 것은 아니다.
따라서 함수 객체는callable이면서 constructor이거나callable하면서 non-construtor이다.
e. constructor와 non-constructor의 구분
-
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 constructor와 non-constructor로 구분한다.
constructor: 함수 선언문, 함수 표현식, 클래스non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수
// 일반 함수 정의(constructor): 함수 선언문, 함수 표현식 function foo() {}; const bar= function() {}; // 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. // 이는 메서드로 인정하지 않는다. const baz = { x: function () {} }; // 일반 함수로 정의된 함수만이 constructor다. new foo(); // ⟶ foo {} new bar(); // ⟶ bar {} new baz.x(); // ⟶ x {} // 화살표 함수 정의 const arrow = () => {}; new arrow(); // Uncaught TypeError: arrow is not a constructor // 메서드 정의(non-constructor): ES6의 메서드 축약표현만 메서드로 인정한다. const obj = { x() {} }; // 메서드는 non-constructor이다. new obj.x(); // VM108:5 Uncaught TypeError: obj.x is not a constructor -
arrow function가 non-constructor인 이유는 ES5 클래스의 인스턴스 생성방식에 의한 것이다. arrow function의 this는 상위 스코프를 따르므로 인스턴스에 this를 바인딩해야하는 생성자 함수로서 부적절하다.
-
ECMAScript 사양에서 메서드는 ES6 메서드 축약 표현만을 의미하기에 이외에는 constructor이다.
ES6 메서드 축약 표현에 대해 알고 싶다면 해당 링크를 참고하자. -
일반 함수로 호출하면 함수 객체의 내부 메서드 [[Call]]이 호출되고 new 연산자와 함께 생성자 함수로서 호출하면 내부 메서드 [[Construct]]가 호출된다.
⟶ non-constructor인 함수 객체는 내부 메서드 [[Construct]]를 갖지 않으므로, non-constructor인 함수 객체를 생성자 함수로서 호출하면 에러가 발생한다.// 1. 함수 선언문(constructor) 정의 function foo() {} // 일반 함수로서 호출 // 함수의 내부 메서드 [[Call]]이 호출된다. 모든 함수는 [[Call]]이 구현되어 있다. foo(); // 생성자 함수로서 호출 // [[Construct]]가 호출된다. 함수 선언문은 constructor이므로 에러가 발생하지 않는다. new foo(); // 2. 화살표 함수(non-constructor) 정의 const arrow = () => {} arrow(); // 함수 선언문은 non-constructor이므로 에러가 발생한다. new arrow(); // Uncaught TypeError: arrow is not a constructor
f. new 연산자
-
new 연산자와 함께 함수를 호출하면, 해당 함수 객체의 내부 메서드
[[Construct]]이 호출되어 생성자 함수로 동작한다.// 1. 생성자 함수로서 정의하지 않은 일반 함수(constructor) function add(x,y) { return x + y; } // 생성자 함수로서 정의하지 않은 일반 함수를 new 연산자와 함께 호출 let inst = new add(1,2); // 함수가 객체를 반환하지 않았으므로 반환문 무시 // 따라서 빈 객체가 생성되어 반환된다. console.log(inst); // {} // 2. 객체를 반환하는 일반 함수 function createUser(name, role) { return { name, role }; } // 일반 함수를 new 연산자와 함께 호출 inst = new createUser('Lee', 'admin'); // 함수가 생성한 객체를 반환한다. console.log(inst); // {name: 'Lee', role: 'admin'} -
반대로 new 연산자 없이 ES5 클래스를 호출하면, 함수 객체의 내부 메서드
[[Call]]이 호출되어 일반 함수로 호출된다.// 생성자 함수 function Circle(radius) { this.radius = radius; this.getDiameter = function () { return 2 * this.radius; } } // new 연산자 없이 ES5 클래스를 호출하면 일반 함수로서 호출된다. const c1 = Circle(5); // 함수에서 명시적으로 return해주지 않으므로 c1은 undefined이다. console.log(c1); // undefined // 일반 함수 내부의 this는 전역 객체 window를 바인딩한다. // 따라서 radius 프로퍼티와 getDiameter 메서드는 전역 객체의 프로퍼티와 메서드가 된다. console.log(radius); // 5 console.log(getDiameter()); // 10 // c1은 undefined이므로 undefined 참조에러가 뜬다. c1.getDiameter(); // Uncaught TypeError: Cannot read properties of undefined (reading 'getDiameter')
g. new.target
-
ES5 클래스가 new 연산자 없이 호출되는 것을 방지하기 위해 ES6에서는
new.target을 지원한다.
new.target은 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 불린다. -
new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은 undefined다.
-
따라서 함수 내부에서 new.target을 사용하여 생성자 함수로서 호출됐는지 확인하여 그렇지 않은 경우 new 연산자와 함께 재귀 호출을 통해 생성자 함수로서 호출할 수 있다.
// ES5 클래스 function Circle(radius) { // 해당 함수가 new 연산자와 함께 호출되었다면 new.target은 함수 자신인 Circle을 바인딩한다. // 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined이다. if (!new.target) { // new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다. return new Circle(radius); } this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 (재귀)호출된다. const c1 = Circle(5); console.log(c1.getDiameter()); // 10 -
IE에서는 해당 new.target을 지원하지 않으므로 대안으로
스코프 세이프 생성자 패턴을 사용한다. 해당 패턴이 무엇인지 자세히 알고 싶다면 해당 링크를 참고하자.
뱀발: non-callable한 ES6 클래스
-
Javascript에서 클래스도 함수이다.
// Javascript에서 클래스는 function이다. class Foo {} console.log(typeof Foo); // function
-
하지만 ES6 클래스는 함수와 달리
non-callable하다. 이는 ES5 클래스와 ES6 클래스의 대표적인 차이이므로 기억해두자. -
아래 코드를 보면 ES6 Class는 [[Call]] 내부 메소드가 없고 오로지 [[Construct]]만 있으므로 new 없이 호출되었다는 에러가 뜬다.
(() => { class A {} A(); })(); // Uncaught TypeError: Class constructor A cannot be invoked without 'new'
(docs)
- 모던 자바스크립트 Deep Dive 17강: 생성자 함수에 의한 객체 생성
