Vue CLI 설치
CLI는 Vue 프로젝트의 탬플릿을 만들어주어 협업할 때 좋기 때문에 사용됩니다.
cmd를 통해 최신버전은 버그 발견했었기 때문에 최신버전이 아닌 구 버전인 4.5.15를 깔것입니다.
npm i -g @vue/cli@4.5.15cmd를 통해 깔았다면, VSCode에서 터미널 열고(Crtl + ` )
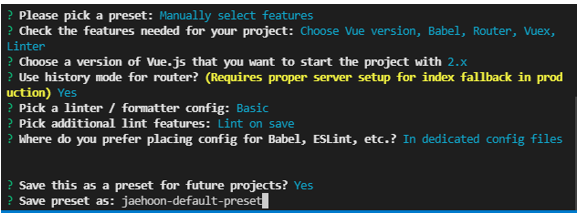
vue create 원하는 파일명을 입력하여 해당 사진처럼 방향키, Enter, Space를 이용하여 깔아준다.

Linter : 맞춤법 검사기 – 디버깅을 편하게 해줍니다.
Babel : ES6 이상의 js를 사용할 때 다른 브라우저와의 호환성을 위해 사용한다.
설치가 모두 완료되면

마저 입력하면

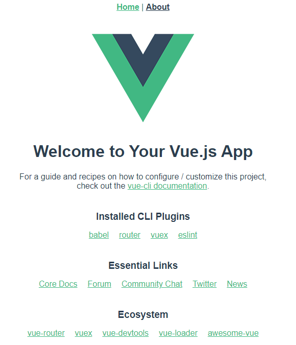
문구가 나타날것이다.
해당 웹페이지 주소로 이동하게 되면

가 나타나게 된다.
여기서 본인이 입맛에 맞게 설정들을 변경해주어 바꿔줄 수 있습니다.
저는 설치한 CLI 파일명에서 src -> views -> Home.vue를 다음과 같이 설정하여, 기본 템플릿으로 설정할 것입니다.
<template>
// template 안에서는 div를 1개만 사용할 수 있다.
<div class="home">
<h1>hello vue.js</h1>
</div>
</template>
<script>
export default{
name: "Home"
}
</script>
// 해당 파일에서만 사용할 style이므로 scoped 붙여주기
<style scoped>
</style>.png)
