
AJAX란?
비동기식 자바스크립트 XML(Asynchronous Javascript And XML)의 약자. 하이퍼텍스트 표기언어(HTML)만으로 어려운 다양한 작업을 웹페이지에서 구현해 이용자가 웹페이지와 자유롭게 상호 작용할 수 있도록 하는 기술(프로그래밍 언어가 아니다).
별도 프로그램을 설치하거나 웹페이지를 다시 로딩하지 않고도 메뉴 등 화면상의 객체를 자유롭게 움직이고 다룰 수 있다. 비슷한 기능의 액티브X나 플래시 등에 비해 가볍고 속도가 빨라 차세대 웹 기술로 각광받고 있다.
[네이버 지식백과] 에이잭스 [AJAX] (한경 경제용어사전)

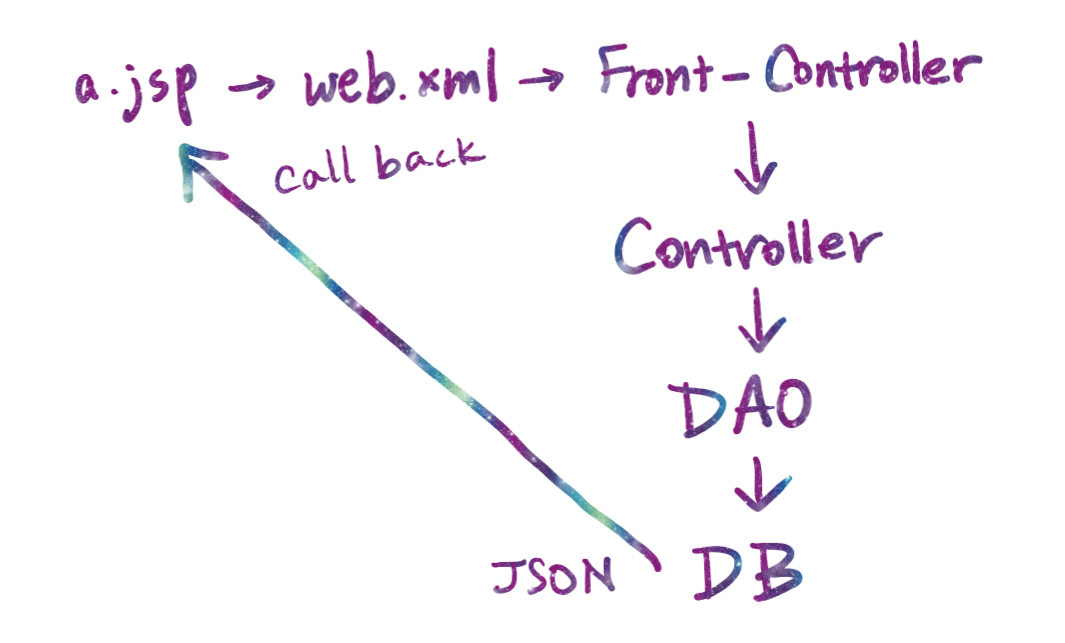
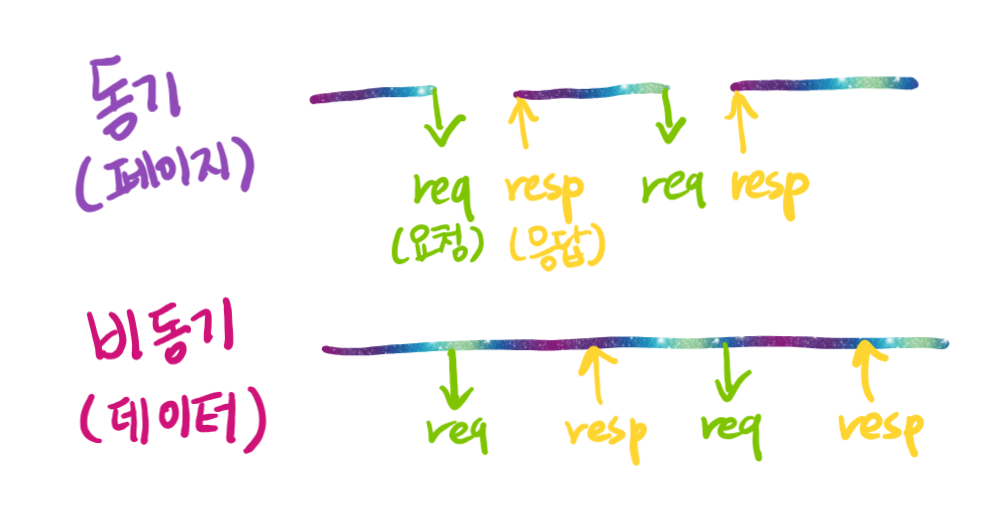
동기 통신은 요청을 보낼 때마다 응답 페이지가 온다. 하나씩 다 처리해야 하는 불편함이 있다. 하지만 비동기 통신은 해당 controller가 이미 모든 데이터를 준비를 해놨기 때문에 원하는 데이터만 웹서버에서 읽어오면 된다.
AJAX is a developer's dream, because you can:
- Read data from a web server - after the page has loaded
- Update a web page without reloading the page
- Send data to a web server - in the background
https://www.w3schools.com/js/js_ajax_intro.asp
AJAX 예시)
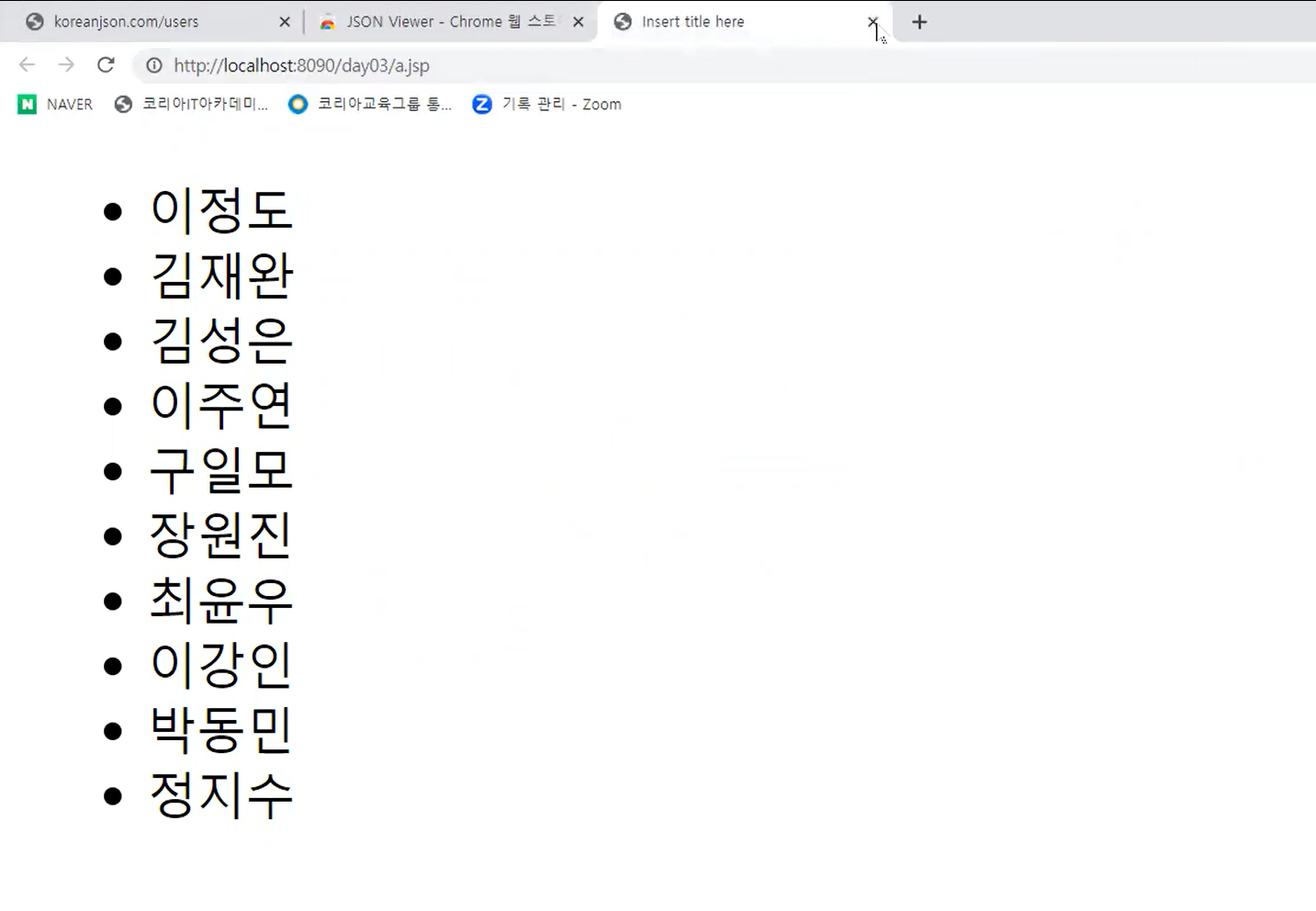
'koreanjson' 이라는 웹사이트에서 제공한 사용자들의 이름을 서버에서 데이터를 받아와서 리스트로 뽑아보았다.
const ul = $("ul");
$.ajax({
url: "https://koreanjson.com/users",
success: function(result){
let text = ``;
result.forEach(user => {
console.log(user.name);
text += `<li>${user.name}</li>`
});
ul.append(text);
}
});https://koreanjson.com/

언어의 종류에 상관없이 모든 백엔드 개발자가 사용 할 수 있고 경로로 요청하면 페이지로 데이터만 받게 되니까 얼마나 편하게요~💗
이게 요즘 개발 트렌드이고 앞으로도 우리의 발목을 계속 잡을 친구이다...ㅋ(-KOREA IT 아카데미 한동석 강사님 말씀)
