반응형 웹사이트 제작
반응형 웹사이트란?
웹사이트의 화면이 달라지더라도 웹사이트 구성 요소들이 일관적으로 전달되도록 구현하는 방법론
컴퓨터, 노트북, 태블릿, 모바일을 사용하여 웹사이트에 접속 하더라도
동일한 질의 사용자 경험을 제공해야 한다!💻📲
미디어쿼리
사용자가 웹사이트를 보는 화면 조건에 알맞게 서로 다른 css를 적용시키기
위해 사용한다
미디어 유형에 따른 조건
screen : 컴퓨터 혹은 스마트기기의 화면
tv : 영상 + 음성이 출력되는 장치
projection : 프로젝터 장치
....가로길이에 따른 조건
width : 웹사이트의 가로 길이에 따른 조건
max-width : 웹사이트의 최대 가로길이에 따른 조건
min-width : 웹사이트의 최소 가로길이에 따른 조건
device-width : 기기의 가로길이에 따른 조건세로길이에 따른 조건
height : 웹사이트의 세로 길이에 따른 조건
max-height : 웹사이트의 최대 세로길이에 따른 조건
device-height : 기기의 세로길이에 따른 조건화면 방향에 따른 조건
orientation : landscape --> 가로일때 적용할 디자인
orientation : portrait --> 세로모드일때 적용할 디자인조건 여러개를 동시에 설정하는 방법은 and 를 사용한다
@media 조건1 and 조건2 and 조건3 {
div{
background-color: red;
}
p{
font-size: 50px;
}
}
--> 조건1과 그리고 조건2와 그리고 조건3을 모두 만족하는 경우에
적용되는 디자인보통은 모바일, 태블릿, 데스크탑 3단계로 구분
0~600 모바일
600~1024 태블릿
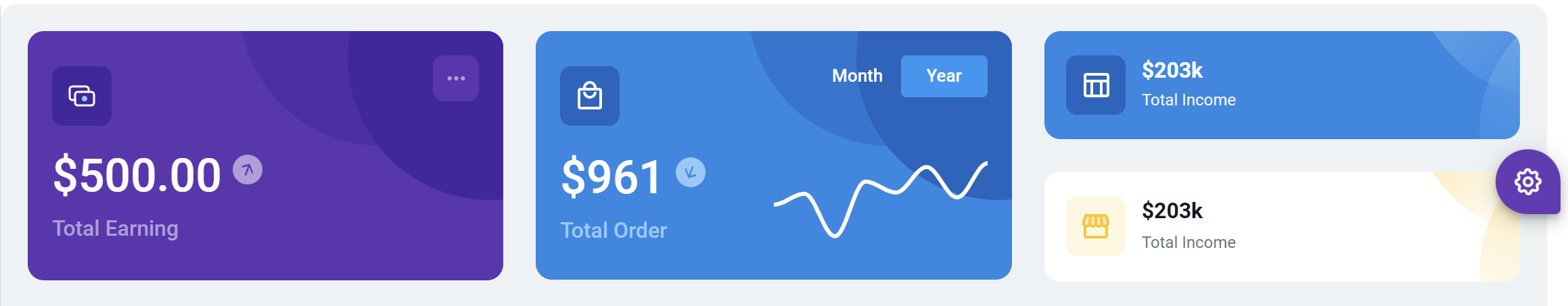
1024~ 노트북이나 데스크탑(PC)Berry dashboard를 참고해 반응형 페이지를 만들어보도록 하자
display: flex 속성 이용
https://berrydashboard.io/free/

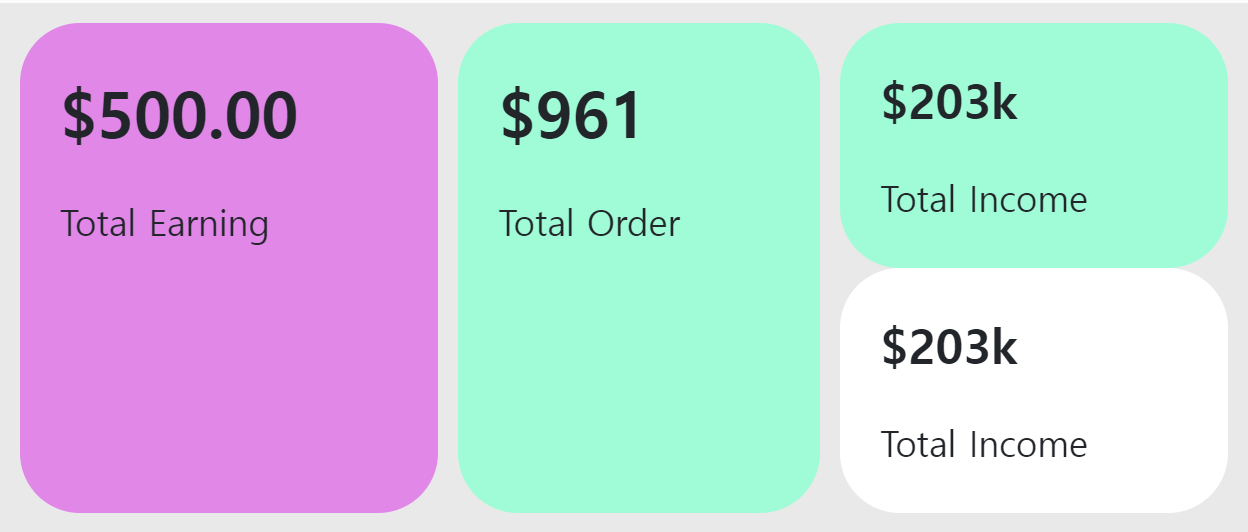
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<style>
* {
padding: 0;
margin: 0;
}
.container{
display: flex;
/* border: 3px dashed; */
padding: 10px;
background-color: #e9e9e9;
column-gap: 10px;
flex-wrap: wrap;
row-gap: 10px;
}
.item{
/* border: 3px solid; */
/* 컨테이너 flex-direction : row */
/* flex-basis는 width 설정 */
/* flex-basis: 33%; */
flex-grow: 1;
}
.sub-container{
display: flex;
flex-wrap: wrap;
row-gap: 20px;
column-gap: 10px;
}
.sub{
/* border: 3px solid red; */
flex-basis: 100%;
}
.list-card{
border-radius: 30px;
padding: 20px;
}
#card1{
background-color: violet;
}
#card2{
background-color: aquamarine;
}
#card3-1{
background-color: aquamarine;
}
#card3-2{
background-color: white;
}
@media screen and (max-width:900px){
#card1 , #card2{
flex-grow: 1;
}
#card3{
flex-basis: 100%;
}
.sub{
flex-basis: auto;
flex-grow: 1;
}
}
@media screen and (max-width:600px) {
.item{
flex-basis: 100%;
}
.sub{
flex-basis: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div id="card1" class="item list-card">
<h2>$500.00</h2>
<p>Total Earning</p>
</div>
<div id="card2" class="item list-card">
<h2>$961</h2>
<p>Total Order</p>
</div>
<div id="card3" class="item sub-container">
<div id="card3-1" class="sub list-card">
<h3>$203k</h3>
<p>Total Income</p>
</div>
<div id="card3-2" class="sub list-card">
<h3>$203k</h3>
<p>Total Income</p>
</div>
</div>
</div>
</body>
</html>