CSS 이미지 스프라이트(Imgae Sprite)
- 웹 페이지의 첫 로딩 속도를 줄여주는 여러 방법 중 하나로 서버로의 요청 횟수를 최소화 해줘서 모바일 환경과 같이
한정된 자원을 사용하는 플랫폼의 최적화 요소 중에서도 실제 적용하기에 아주 손쉬운 방법이다.
- 원리는 아이콘이나 버튼과 같은 반복돼서 표시되지 않는 그림들처럼 독립된 여러 그림을 하나의 그림으로 합쳐놓고
css의 background-position 속성을 이용해 이미지의 특정 부분만 노출되도록 하는 것이다. 이렇게 하면 서버로의
요청 횟수를 줄여주면서 사이트 로딩 속도를 줄여주고 내려 받는 이미지의 크기까지 줄여줄 수 있는 효과를 얻을 수 있다.
장점 – 페이지의 로딩 시간이 줄어든다.(서버의 요청 횟수 줄어들고 트래픽 절약)
단점 – 일부 이미지 수정 시 전체 이미지를 수정해야 해서 유지보수가 까다로움
데이터 관리에 문제가 생기면, 전체 이미지의 로딩이 불가능하다.
img 태그가 아닌 css의 background-image로 처리되기 때문에 alt 속성을
지정해줄 수 없어 아이콘, 로고와 같은 의미상 크게 중요하지 않는 이미지의 경우 이 기법을 사용한다.이미지 스프라이트 사이트
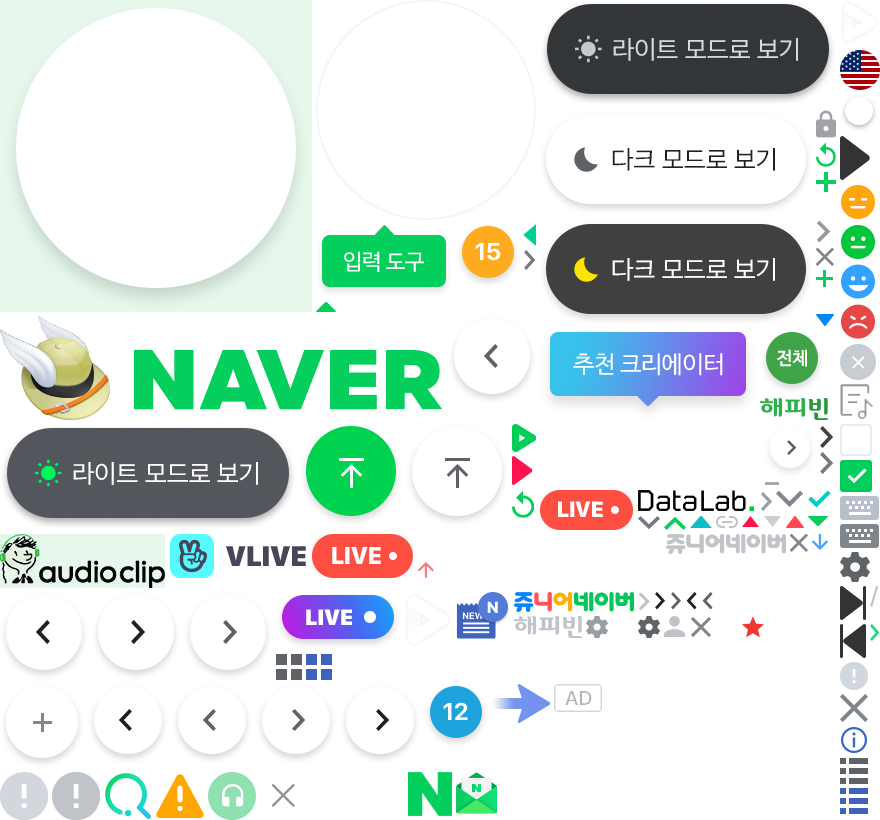
https://www.toptal.com/developers/css/sprite-generator/대표적으로 네이버 사이트에서 이 기법을 볼 수가 있다.

사용 예제
<style>
a::before {
content: "";
display: block;
width: 19px;
height: 13px;
background-image: url(./icon_flag_history.png);
margin-top: 15px;
}
.usa::before {
background: url("icon_flag_history.png") 19px 0px;
}
.kor::before {
background: url("icon_flag_history.png") 19px -13px;
}
.eng::before {
background: url("icon_flag_history.png") 19px -26px;
}
.ita::before {
background: url("icon_flag_history.png") 19px -39px;
}
</style><a href="#" class="usa">usa</a>
<a href="#" class="kor">kor</a>
<a href="#" class="eng">eng</a>
<a href="" class="ita">ita</a>