Fetch 사용 예제
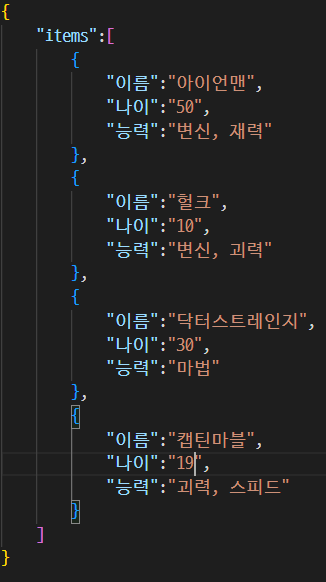
1. json 파일 생성

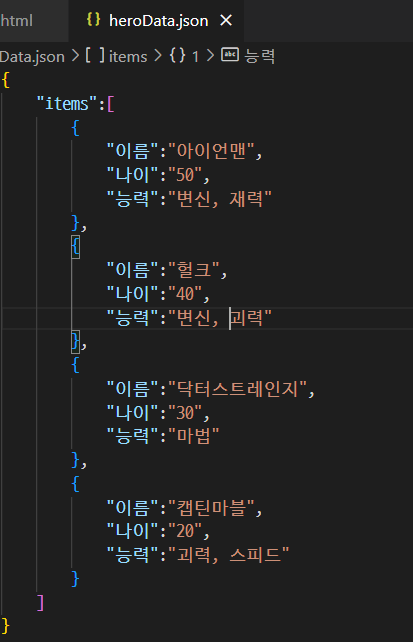
- 히어로들의 데이터를 담은 json 파일이 있다고 가정
- items 안에 배열들을 나열
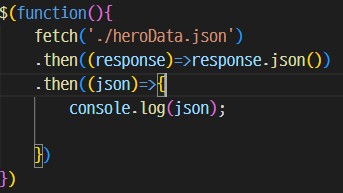
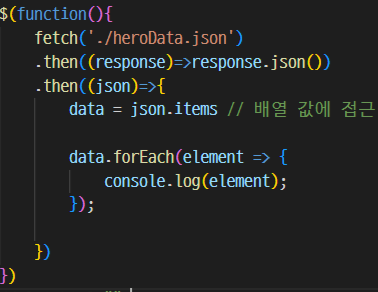
2. fetch 사용

- url은 히어로 데이터가 담긴 json 파일 연결
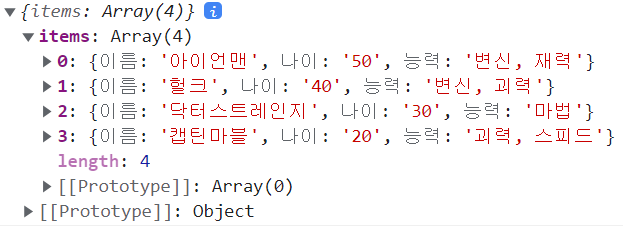
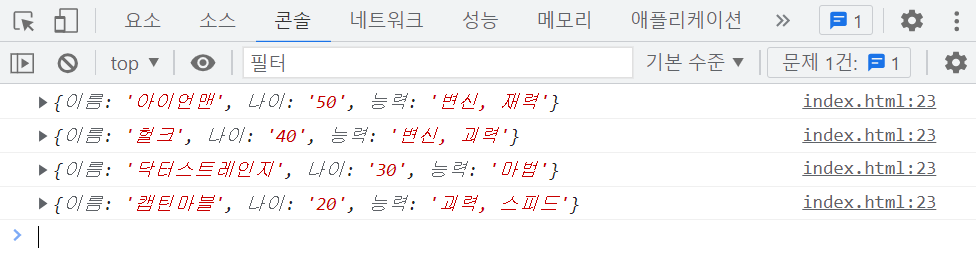
- fetch문을 사용해서 콘솔 해보면 다음과 같이 배열이 반환된다.

3. html 연결

- 만약 데이터 값들을 뽑아서 직접 html에 연결하고 싶다면 forEach문을 사용해서 반복을 통해
각각의 값들을 반환할 수 있다.

- 먼저 히어로 데이터가 담긴 json 파일에 items를 붙여 배열 값에 접근한다.
- forEach를 사용해서 콘솔 해보면 다음과 같이 값들이 나오게 된다.


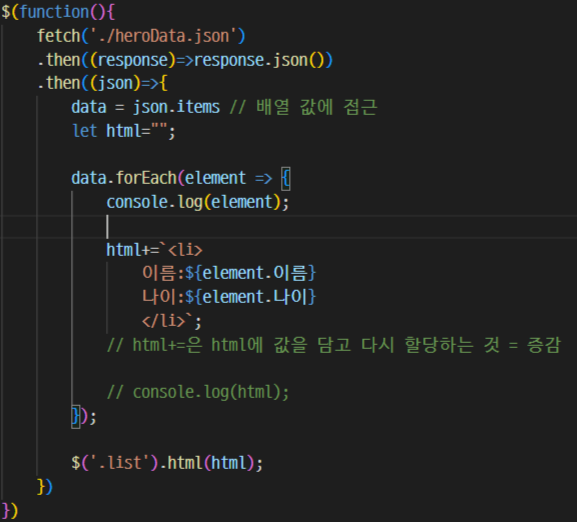
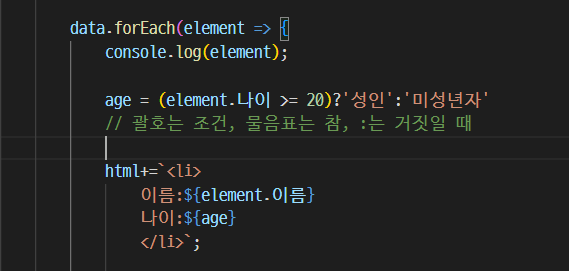
- html의 형식으로 데이터가 보이고 싶다면 위의 코드와 같이 작성한다.
- 변수를 선언해서 빈 문자열을 html에 담고 '+='를 사용해서 값을 담고
다시 할당을 해서 반복문을 돌리게 한다. - 갖고 오고자 하는 값을 반환하기 위해 element에 .이름과 .나이를 사용한다.
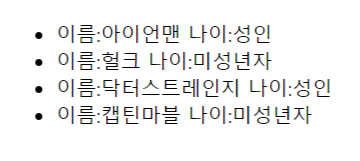
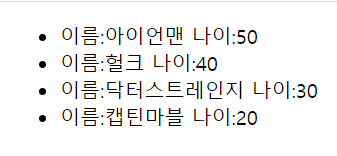
(능력 데이터 값을 얻고 싶다면 element.능력을 쓰면 된다.) - $().html()를 사용해서 html에 데이터 값을 추가해주면 다음과 같이 출력된다.

4. 간단한 조건식

- 조건식을 위해서 json 파일에 나이 값을 변경

- 간단한 조건식을 통해서 데이터 값을 출력하는 방법
- 괄호는 조건, 물음표는 참, :는 거짓일 때 값
- 데이터의 나이가 20살 이상이면 성인을 출력, 아니면 미성년자를 출력하는 식