blind
1. class="blind"
홈페이지를 개발자 모드로 보게되면 000 class="blind" 태그를 볼 수 있다.
화면에 표시 되지 않지만 스크린 리더기에 읽히게 사용되는 네이밍이다.
2. wai-aria
마우스와 같은 포인팅 장비를 사용하기 힘든, 스크린 리더를 사용하는 사용자들에게
동적 컨텐츠, javascript, ajax, vue, react 등과 같이 페이지를 새로고침 하지 않고도
페이지의 내용과 데이터가 바뀌는 영역에 역할, 속성, 상태 정보를 추가하여
동적인 컨텐츠에 보다 원활하게 접근하고
페이지에 접근성을 높여 여러 사용자들에게 원활한 페이지 이용을 도와준다.
3. 사용예제

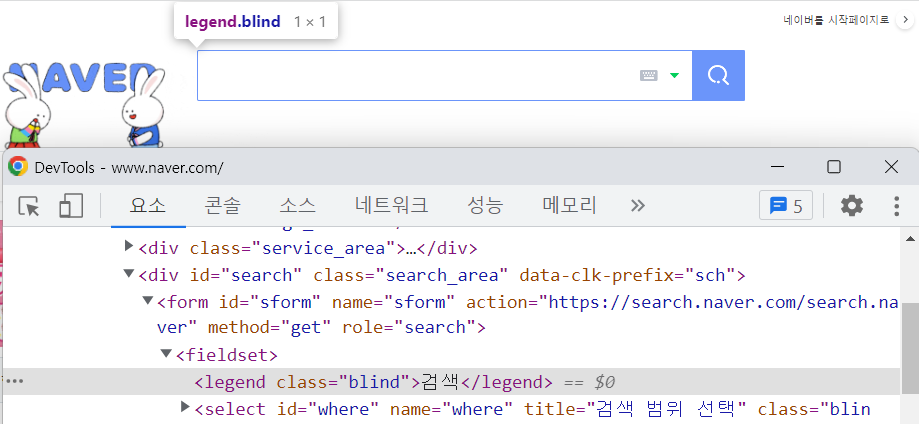
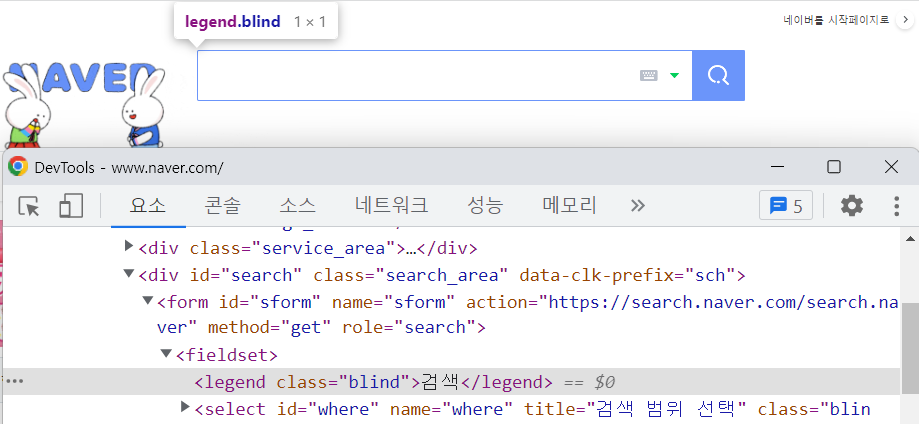
3-1. 검색 박스
legend class="blind"가 사용 예시이다.
시각적 어려움을 겪는 이들에게 스크린 리더기에 읽히도록 blind를 사용하였다.
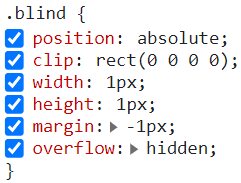
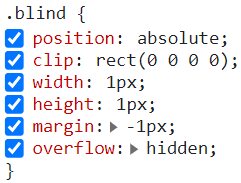
3-2. css 코드 
공통적으로 사용되는 코드이기 때문에 공용 css 파일에 쓰는 것이 좋다.
position: absolute - 주변 레이아웃에 영향 받지 않기 위해 띄운다.
width, height: 1px - 사이즈 이슈를 해결하기 위해 최소 크기로 준다.
margin: -1px - 주변 레이아웃에 영향 주지 않기 위해 밖으로 보내버린다.
clip: rect(0, 0, 0, 0) - 최소화 시킨 텍스트가 확대되면 보일 수 있기 때문에
모든 좌표에 0을 주게 되면 보이지 않게 된다.
overflow: hidden - 영역을 벗어난 텍스트가 보이지 않게 숨겨준다.