CSS 말줄임
1. 한 줄 말줄임
1-1. css 코드
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
- 인라인 요소는 너비를 갖지 못하니 블록 처리
- 텍스트 넘치는 부분은 overflow: hideen
- 자동 줄바꿈이 되지 않게 white-spacing: no-wrap;
- 끝 부분은 ellipsis로 말줄임 표시
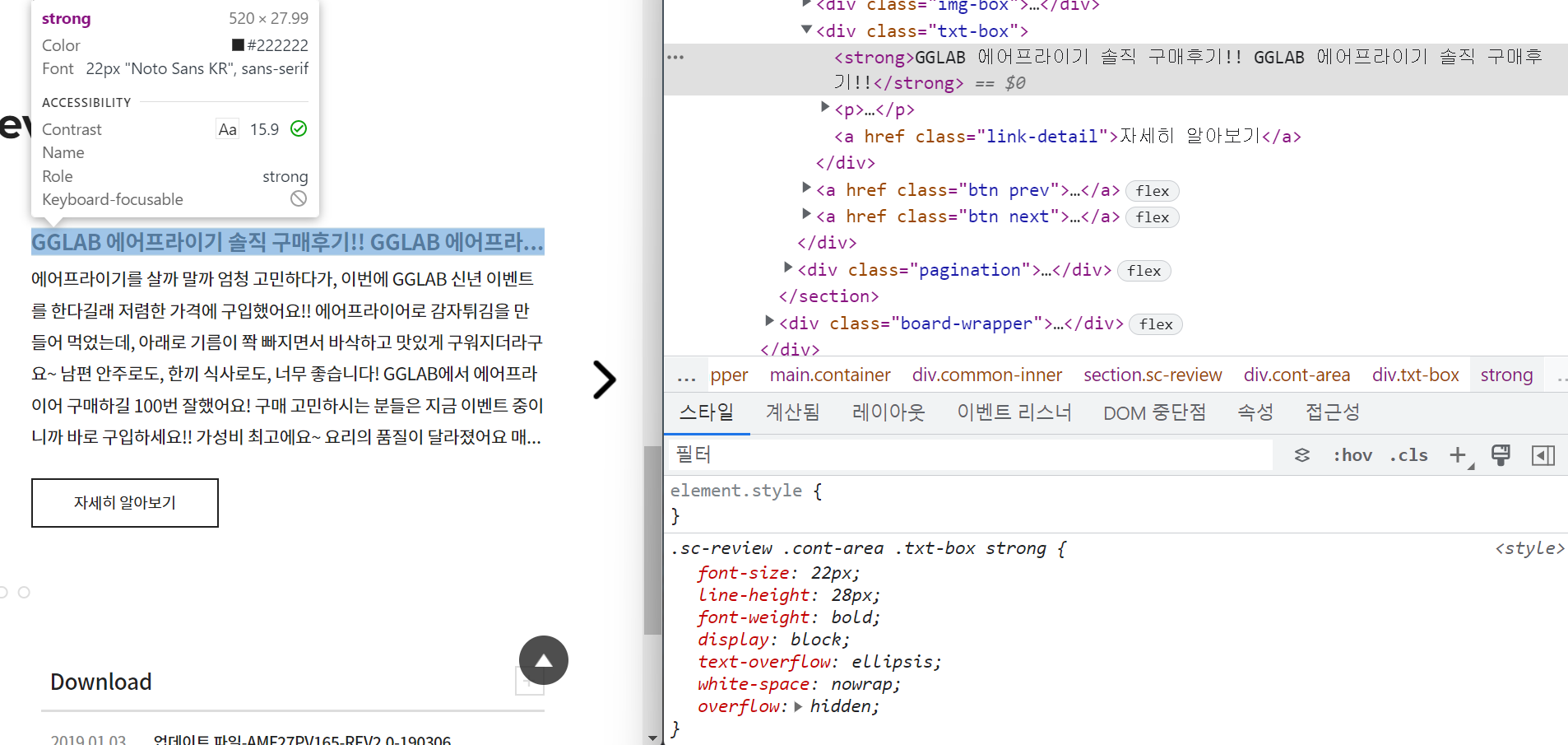
1-2. 사용 예시

- strong 태그에 들어간 텍스트를 한 줄 말줄임 표시
2. 두 줄 이상 말줄임
2-1. css 코드
display: -webkit-box;
white-space: normal;
-webkit-line-clamp: n;
-webkit-box-orient: vertical;
overflow: hidden;
- display: box는 요소들을 박스 형태로 수직, 수평 정렬할 수 있게 해준다.
(-webkit-은 크로스 브라우징 접두사)
- white-space: normal;은 자동으로 줄바꿈이 되도록 설정
- line-clamp: n;은 텍스트 줄의 갯수를 n개 만큼 지정
- box-orient: vertical;은 박스 영역 내의 정렬을 수직으로 지정
- overflow: hidden; 텍스트가 넘치는 부분을 가려줌
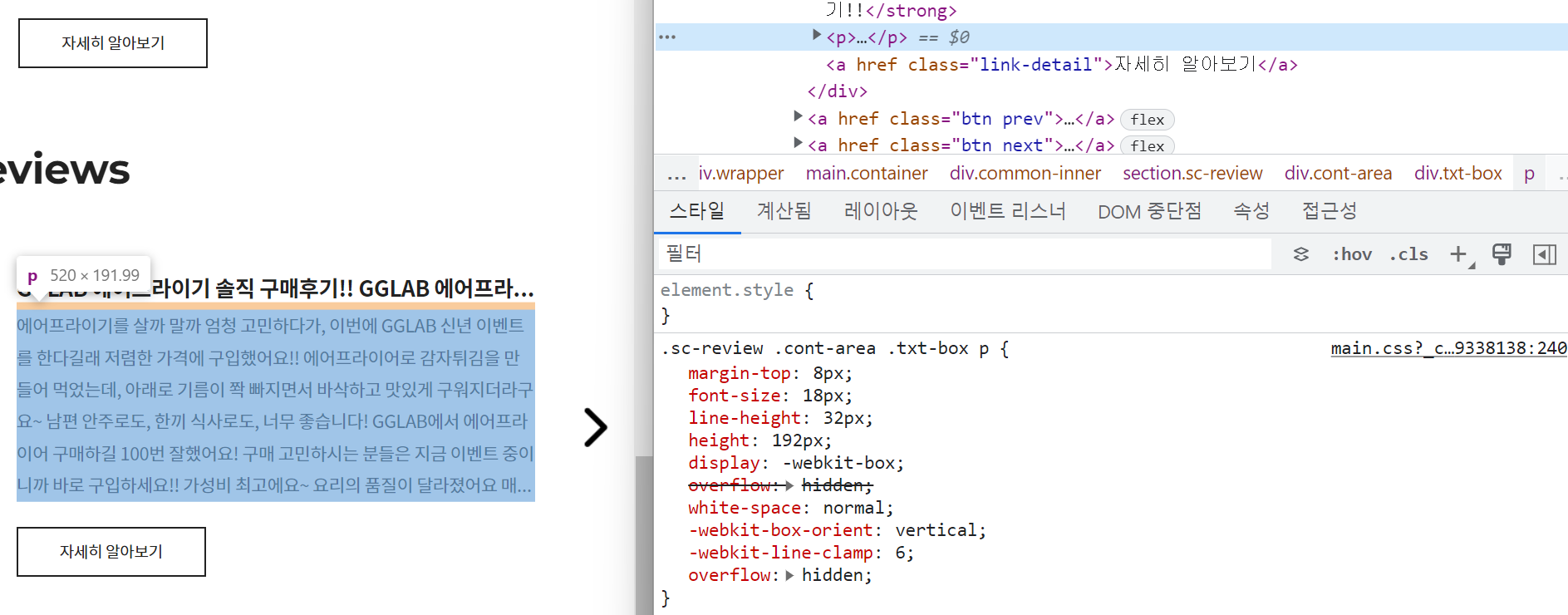
2-1. 사용 예시

- 본문 p 태그에 들어간 텍스트를 6줄로 지정
- 6줄이 넘어갈 경우 말줄임 표시
3. etc
3-1. 말줄임 표시가 안 될 경우
1) height 지정
line-height: 32px;
line-clamp: 3;
height: 96px;
- line-height 와 line-clamp의 곱 만큼 height의 값을 주면 해결 가능하다.
(또는 max-height)