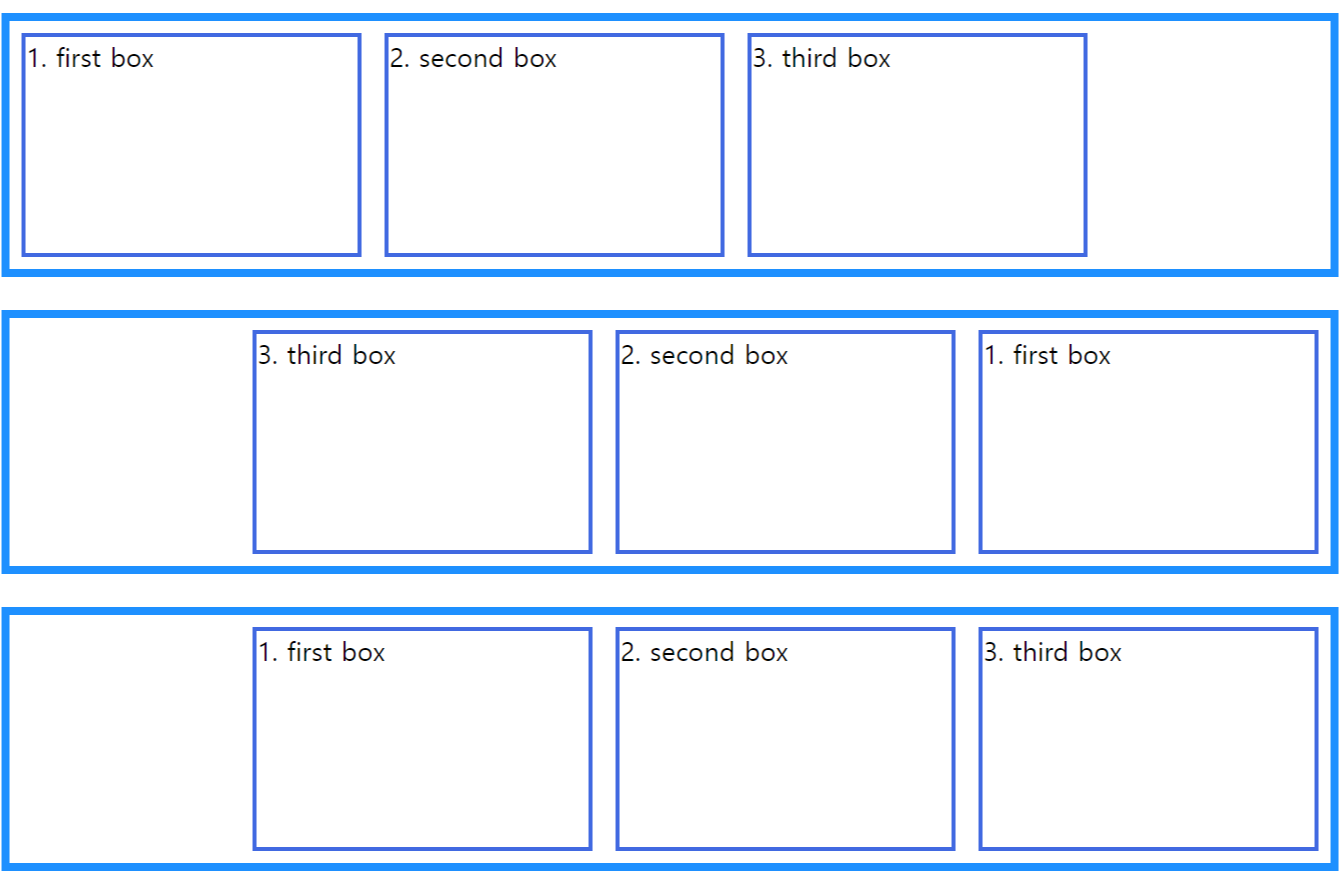
float
요소를 좌우 방향(x축)으로 정렬하는 속성
최근에는 flex와 grid를 사용하지만 사이트 보수를 하기 위해선
예전에 주로 사용하던 float을 알아둬야 한다.
none - 요소 띄움 없음
left - 왼쪽으로 띄움
right - 오른쪽으로 띄움
cf) float는 다음 컨텐츠가 나올 곳에 display: block;과 clear: both;를
넣어줘야 겹치지 않고 표현된다.
해제 방법
1) 부모요소에 overflow: hidden;을 넣는다.
단점으로는 넘치는 구역을 만들 수 없다.
2) html 태그에 div class="clear"를 넣고 css에 clear: both;를 적용시킨다.
단점으로는 불필요한 태그를 사용해야 한다.
3) 가상태그를 이용하는 경우도 있다.
A::after {
content: "";
display: block;
clear: both;
}

- float: right;로 순서가 바뀌는 것을 원치 않을 때에는
안에 있는 내용들을 한 번 더 감싸줘서 전체는 right,
안에는 left로 지정해주면 된다.