
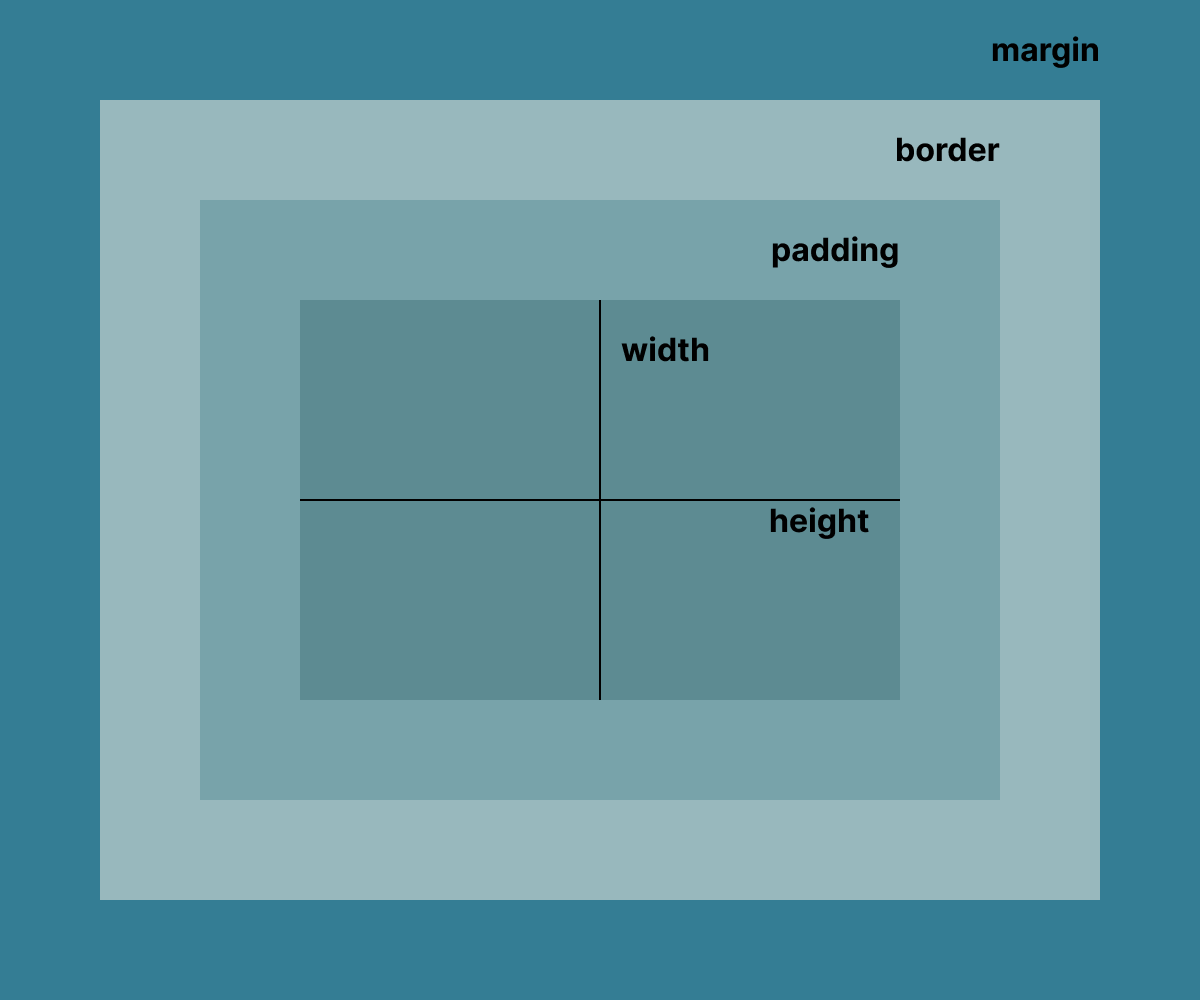
Box Model
요소에 부피감을 결정하는 개념으로 웹 페이지의 레이아웃 및 디자인 설계 시 사용된다.
width: 박스 모델의 너비를 지정
height: 박스 모델의 높이를 지정
border: 경계선 스타일 지정
padding: 경계선 안쪽 내부 여백 지정
margin: 경계선 바깥 외부 여백 지정Box-sizing
요소의 크기를 화면에 표시하는 방식이다.
box-sizing: content-box; - 가로와 세로 너비가 콘텐츠 영역만 표현되도록 설정한다.
(기본값이며, padding, margin, border는 포함하지 않는다.)
box-sizing: border-box; - 가로와 세로 너비가 마진 영역을 제외한 padding, contents, border을
포함한 크기로 설정한다.
Display
요소가 화면에 보이는 방식을 지정한다.
display: block; - block 형식으로 지정
display: inline; - inline 형식으로 지정
display: none; - 화면에 보이지 않게 지정
* visibility: hidden은 컨텐츠가 보이지 않아도 영역은 차지하지만
display: none;은 영역을 차지하지 않는다.