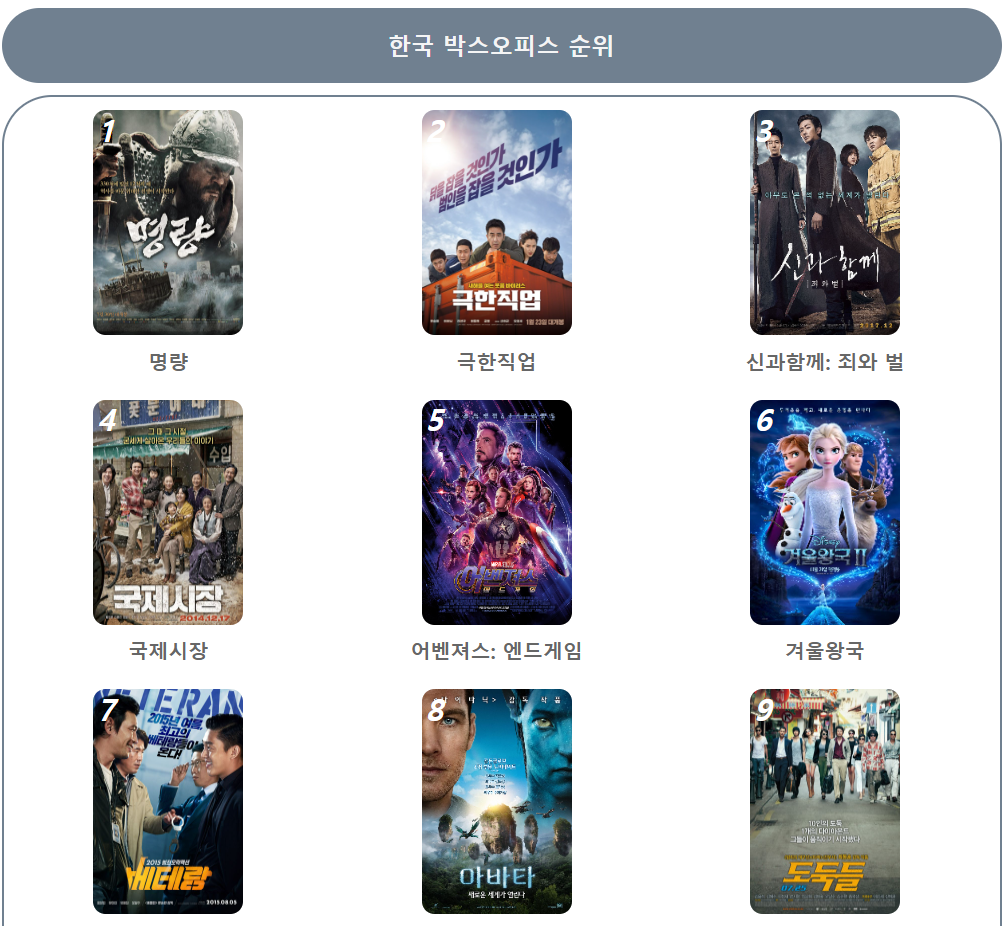
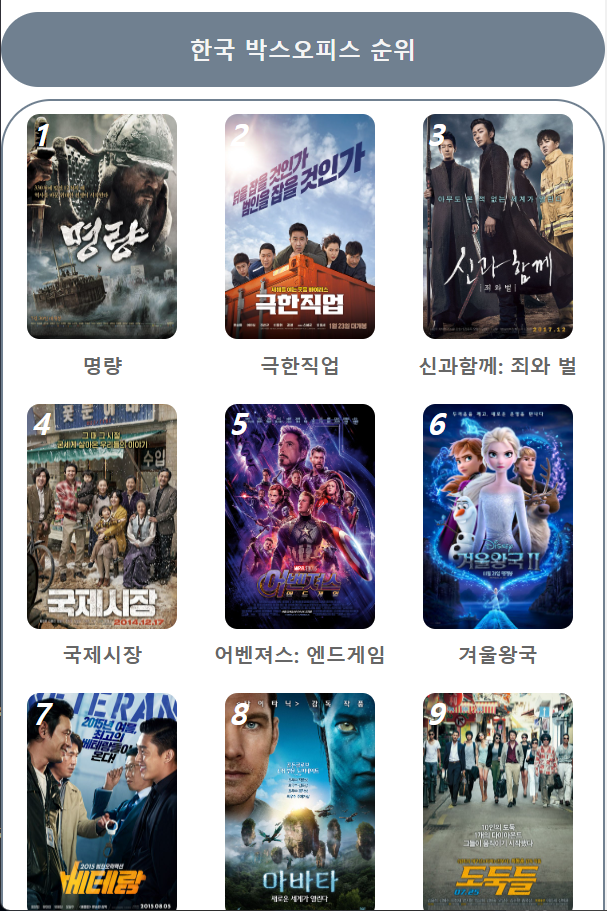
Flex, Position을 활용한 간단한 예제


html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Movie Ranking in Korea</title>
<link rel="stylesheet" href="layout_flex.css" />
</head>
<body>
<h3>한국 박스오피스 순위</h3>
<div class="movie_box_wrap">
<ul class="movie_box_container">
<li class="movie_box_list">
<img src="movie/movie1.jpg" alt="" />
<p class="ranking">1</p>
<p class="movie_title">명량</p>
</li>
<li class="movie_box_list">
<img src="movie/movie2.jpg" alt="" />
<p class="ranking">2</p>
<p class="movie_title">극한직업</p>
</li>
<li class="movie_box_list">
<img src="movie/movie3.jpg" alt="" />
<p class="ranking">3</p>
<p class="movie_title">신과함께: 죄와 벌</p>
</li>
<li class="movie_box_list">
<img src="movie/movie4.jpg" alt="" />
<p class="ranking">4</p>
<p class="movie_title">국제시장</p>
</li>
<li class="movie_box_list">
<img src="movie/movie5.png" alt="" />
<p class="ranking">5</p>
<p class="movie_title">어벤져스: 엔드게임</p>
</li>
<li class="movie_box_list">
<img src="movie/movie6.jpg" alt="" />
<p class="ranking">6</p>
<p class="movie_title">겨울왕국</p>
</li>
<li class="movie_box_list">
<img src="movie/movie7.jpg" alt="" />
<p class="ranking">7</p>
<p class="movie_title">베테랑</p>
</li>
<li class="movie_box_list">
<img src="movie/movie8.jpg" alt="" />
<p class="ranking">8</p>
<p class="movie_title">아바타</p>
</li>
<li class="movie_box_list">
<img src="movie/movie9.jpg" alt="" />
<p class="ranking">9</p>
<p class="movie_title">도둑들</p>
</li>
<li class="movie_box_list">
<img src="movie/movie10.jpg" alt="" />
<p class="ranking">10</p>
<p class="movie_title">7번방의 선물</p>
</li>
<li class="movie_box_list">
<img src="movie/movie11.jpg" alt="" />
<p class="ranking">11</p>
<p class="movie_title">알라딘</p>
</li>
<li class="movie_box_list">
<img src="movie/movie12.jpg" alt="" />
<p class="ranking">12</p>
<p class="movie_title">암살</p>
</li>
<li class="movie_box_list">
<img src="movie/movie13.jpg" alt="" />
<p class="ranking">13</p>
<p class="movie_title">범죄도시2</p>
</li>
</ul>
</div>
</body>
</html>
css 코드
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
text-decoration: none;
}
h3 {
background-color: slategrey;
color: whitesmoke;
text-align: center;
font-weight: bold;
max-width: 800px;
height: 60px;
border-radius: 40px;
margin: 10px auto;
line-height: 60px;
}
.movie_box_wrap {
max-width: 800px;
margin: 0 auto;
border: 2px solid slategrey;
border-radius: 40px;
}
.movie_box_container {
display: flex;
flex-wrap: wrap;
}
.movie_box_list {
text-align: center;
width: 33%;
margin: 10px 0;
position: relative;
}
img {
width: 120px;
height: 180px;
border-radius: 10px;
}
.movie_title {
border-radius: 10px;
text-align: center;
margin-top: -26px;
font-weight: bold;
color: #666;
}
.ranking {
color: #fff;
font-size: 24px;
font-weight: bold;
position: relative;
top: -185px;
right: 50px;
font-style: italic;
}