1. Flex와 Grid 구분
-
flex는 한 방향 레이아웃 시스템(1차원)
-
grid는 두 방향(가로와 세로) 레이아웃 시스템(2차원)
grid는 flex와 비슷하게 부모요소인 Grid container와 자식요소인 Grid item이 있다. 그러므로 각각에 부모요소와 자식요소에 선언하는 속성이 따로 존재한다. display: inline-grid;도 존재하며, display: inline-flex와 같이 부모 요소 컨테이너가 주변 다른 요소들과 어떻게 어우러지는지 결정하는 것이다. display: grid;를 선언하는 것으로부터 시작된다. 개발자 도구에서 grid를 눌러 브라우저의 그리드 체계를 확인할 수 있다.
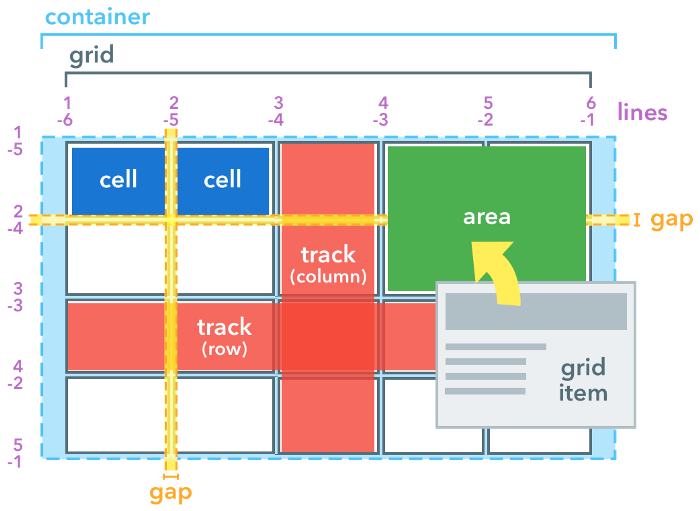
2. 용어 정리
- grid track: grid의 행(row) 또는 열(column)
- grid cell: grid의 한 칸을 의미(가상의 틀)
- grid line: grid의 셀을 구분하는 선
- grid number: grid 라인의 각 번호
- grid gap: grid 셀 사이의 간격(상하좌우 조정 가능)
- grid area: grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이다.

3. 그리드 형태 정의 - 컨테이너
-
grid-template-rows
-
grid-template-columns
-
grid-auto-rows or columns: template의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
-
다양한 단위와 행열의 갯수를 지정할 수 있다.
grid-template-rows: 1fr 1fr 1fr;(fr = fraction으로 부분이라는 뜻) grid-template-columns: 100px 100px 100px; -> 3행(100px 높이의 행) 3열(1:1:1 비율의 열) 의미 auto, repeat(n, 단위)로도 설정할 수 있다. -
minmax 함수: minmax(최소값, 최대값)을 지정하여 컨텐츠 양의 크기를 정할 수 있다.
-
auto-fill, auto-fit: fill은 지정한 너비보다 적은 경우 공간이 남게 되고, fit은 남는 공간을 채운다.
-
row-gap
-
column-gap
-
gap: 두 개의 크기를 적을 경우 row와 column 각각에 적용된다.
(호환을 위해 grid-gap을 사용하기도 한다.)
4. 각 셀의 영역 지정 - 아이템
- grid-column-start or end: grid 라인 번호에 따라 범위를 지정하는 속성
- grid-row-start or end: grid 라인 번호에 따라 범위를 지정하는 속성
- grid column or row: column과 row에 적용할 start와 end 속성을 한 번에 사용하는 축약형 속성이다.
(gird-row/column: 1 / 2; or grid-row/column: span 2)
5. 영역 이름으로 그리드 정의
-
grid-template-areas: 각 영역에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법이다. 구분은 공백을 하나씩 넣어주고 빈 칸은 마침표 또는 none을 사용하면 된다.
grid-template-areas: "header header header" "aisde main aside" ". . ." "footer footer footer";
6. 자동 배치
- grid-auto-flow: 아이템이 자동 배치되는 흐름을 결정하는 속성이다.
기본값은 dense이며 row와 column에 따리 기준이 달라진다.
7. 정렬 방법
-
align-items: 세로(column) 정렬이며 컨테이너(부모요소)에 적용한다.
(stretch, start, center, end) -
justify-items: 가로(row) 정렬이며 컨테이너(부모요소)에 적용한다.
(stretch, start, center, end) -
place-items: align-items와 justify-items를 같이 쓸 수 있는 단축 속성이다.
align -> justify 순서이며, 하나의 값만 적으면 두 속성에 모두 적용된다. -
align-content: grid 아이템들의 높이를 모두 합한 값이 grid 컨테이너의 높이보다 작을 때의 grid 아이템들을 전부 정렬하는 속성
(stretch, start, center, end, space-between, space-around, space-evenly) -
justify-content: grid 아이템들의 너비를 모두 합한 값이 grid 컨테이너의 너비보다 작을 때의 grid 아이템들을 전부 정렬하는 속성
(stretch, start, center, end, space-between, space-around, space-evenly) -
place-content: align-content와 justify-content를 같이 쓸 수 있는 단축 속성이다.
align -> justify 순서이며, 하나의 값만 적으면 두 속성에 모두 적용된다.
-
align-self: 개별 아이템을 세로(column)로 정렬하는 방법으로 아이템(자식요소)에 적용한다.
-
justify-self: 개별 아이템을 가로(row)로 정렬하는 방법으로 아이템(자식요소)에 적용한다.
-
place-self: align-self와 justify-self를 같이 쓸 수 있는 단축 속성이다.
align -> justify 순서이며, 하나의 값만 적으면 두 속성에 모두 적용된다.
-
order: 각 아이템들의 나열 순서를 결정하는 속성이다. 단, html 자체 구조적 변화는 아니고 시각적으로 변화만 줄뿐이다.(접근성에 유의)
-
z-index: Z축으로 정렬하는 방법으로 숫자가 클 수록 더 위에 배치된다.
8. 단축 속성 정리
-
grid-row : grid-row-xxx의 단축 속성(행 시작/ 끝 위치)
-
grid-column : grid-column-xxx의 단축 속성(열 시작/ 끝 위치)
-
grid-area : 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성
-
grid-template : grid-template-xxx의 단축 속성
-
grid : grid-template-xxx과 grid-auto-xxx의 단축 속성
-
gap(grid-gap) : xxx-gap의 단축속성
-
place-self : align-self와 justify-self의 단축 속성
-
place-content : align-content와 justify-content의 단축 속성
-
place-items : align-items와 justify-items의 단축 속성